新規記事の投稿を行うことで、非表示にすることが可能です。
2022年05月12日
写真のリストを作成する
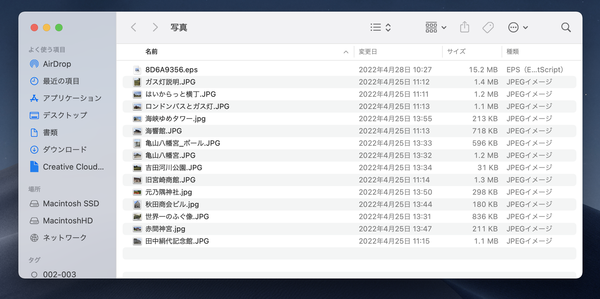
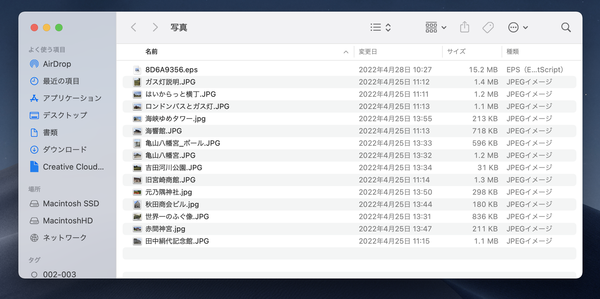
記事をレイアウトするとき、写真をリスト化してから、どこに配置するかを決める作業があります。
そんなとき、写真とデータ名がぱっとわかるリストにしておくと便利です。

もうちょっとどんな写真かわかるといいですが...
Photoshop にコンタクトシートという機能がありますが、とても簡単にリストが作れます。
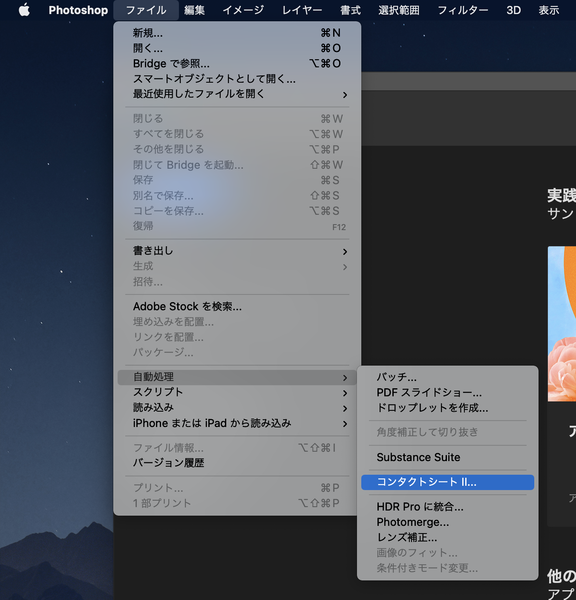
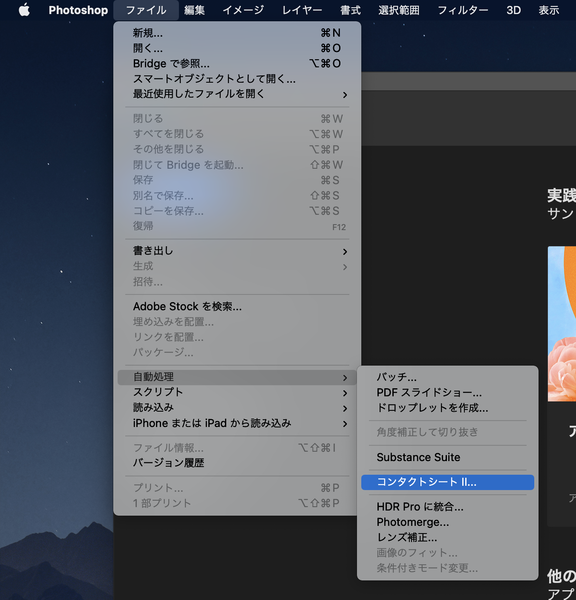
まず最初に Photoshop を立ち上げ、ファイルから自動処理、コンタクトシートⅡを選択します。

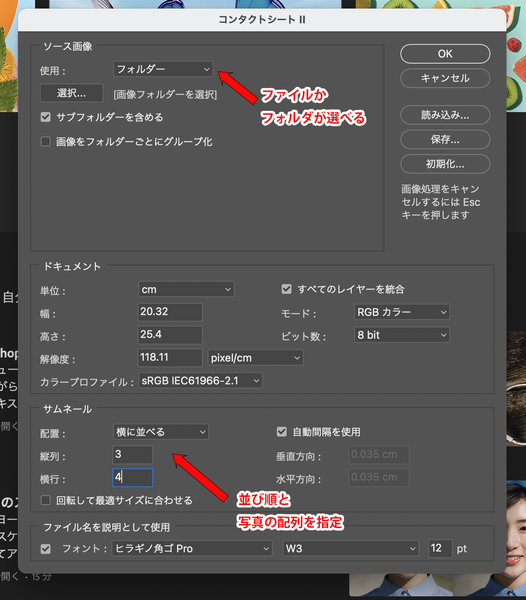
コンタクトシートⅡをクリックすると、下のようなダイアログが現れます。

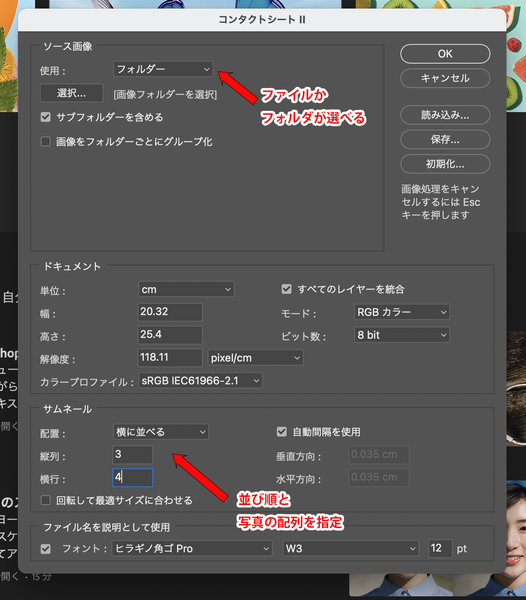
ここで、リスト化したいファイルかフォルダを選び、サムネール画像の並び順と写真の数を入力します。(画像の並び順と写真の数はデフォルトでもOK)
今回はフォルダを選択しました。
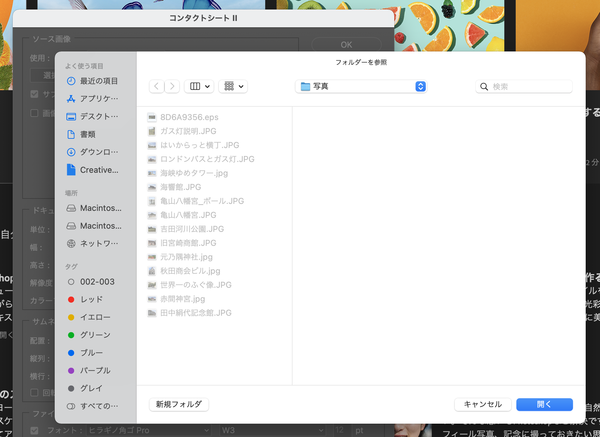
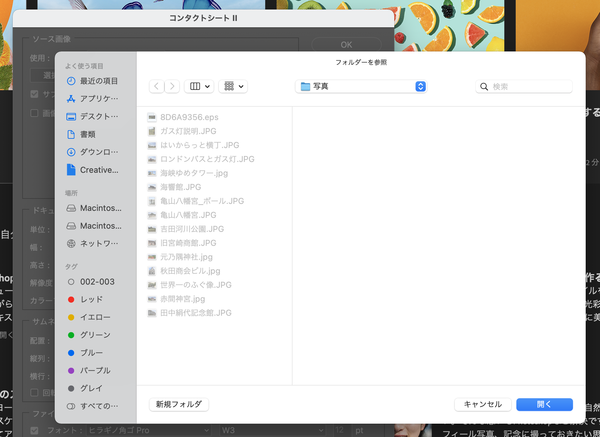
コンタクトシートⅡのダイアログ使用:の下にある選択をクリックすると、フォルダの内容が確認できます。このウィンドウで開くをクリックします。

再びコンタクトシートのダイアログに戻るので、そこでOKをクリック。
すると自動的にリストが作成されます。
今回作成したリストはこんな感じ。
2ページにわたって作成されました。
写真の下にファイル名があるので、どのファイルがどの名前か一目瞭然です。
今回はjpgにepsを混ぜてみましたが、問題なくリスト化されています。
印刷して使用してもいいし、Photoshop からいろいろなデータに書き出しもできるので、便利ですね。
そんなとき、写真とデータ名がぱっとわかるリストにしておくと便利です。

もうちょっとどんな写真かわかるといいですが...
Photoshop にコンタクトシートという機能がありますが、とても簡単にリストが作れます。
まず最初に Photoshop を立ち上げ、ファイルから自動処理、コンタクトシートⅡを選択します。

コンタクトシートⅡをクリックすると、下のようなダイアログが現れます。

ここで、リスト化したいファイルかフォルダを選び、サムネール画像の並び順と写真の数を入力します。(画像の並び順と写真の数はデフォルトでもOK)
今回はフォルダを選択しました。
コンタクトシートⅡのダイアログ使用:の下にある選択をクリックすると、フォルダの内容が確認できます。このウィンドウで開くをクリックします。

再びコンタクトシートのダイアログに戻るので、そこでOKをクリック。
すると自動的にリストが作成されます。
今回作成したリストはこんな感じ。
 |  |
2ページにわたって作成されました。
写真の下にファイル名があるので、どのファイルがどの名前か一目瞭然です。
今回はjpgにepsを混ぜてみましたが、問題なくリスト化されています。
印刷して使用してもいいし、Photoshop からいろいろなデータに書き出しもできるので、便利ですね。
2022年05月09日
InDesign でインタビュー記事をレイアウトする
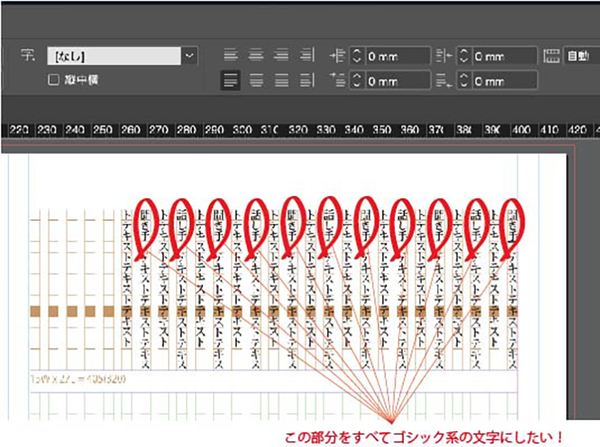
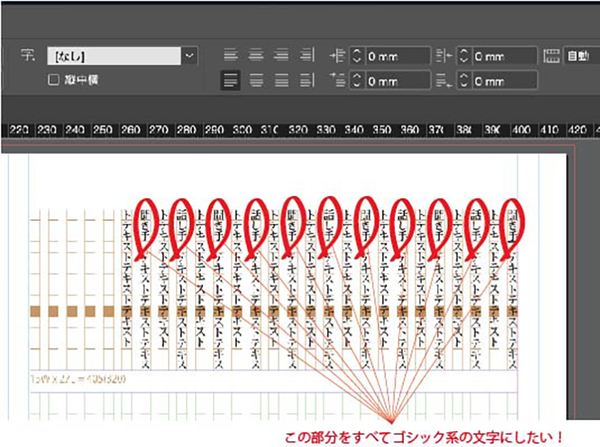
InDesign でインタビュー記事をレイアウトするとき、聞き手や話し手の名前だけ、本文と違う書体にしたいときってありますよね。

こういうとき、いちいち書体を変更するところに文字指定をするのは面倒です。
そんなときは、段落スタイルのドロップキャップと先頭文字スタイルで一発変換してしまいましょう!
まず、本文書体と変えたい部分を選択して、気に入った書体を適用します。
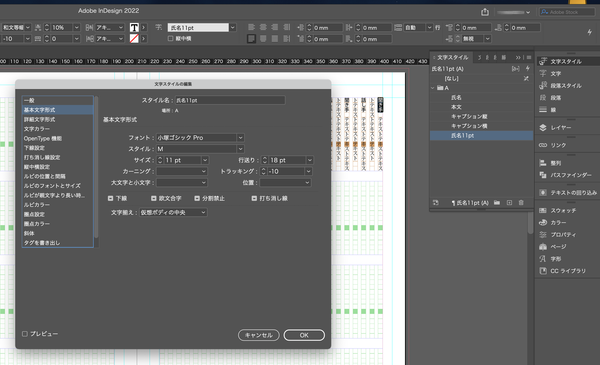
選択した状態のまま、文字スタイルのパレットを開き、新規スタイルを作成します。
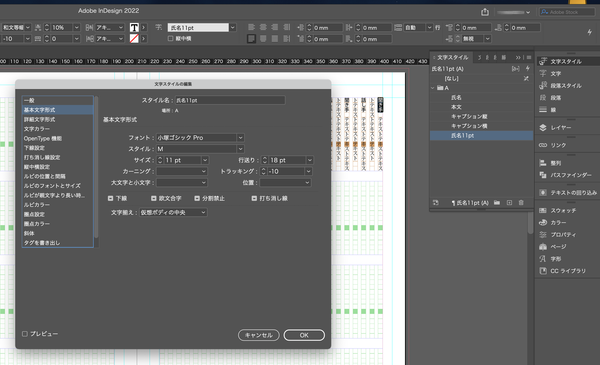
そして、新規スタイルに任意の名前を付けます。
(今回は「氏名11pt」という名前の文字スタイルを「A」というフォルダの中に作成しました)

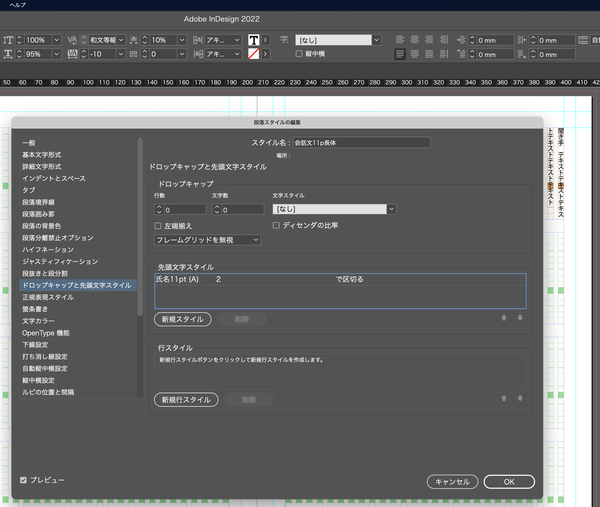
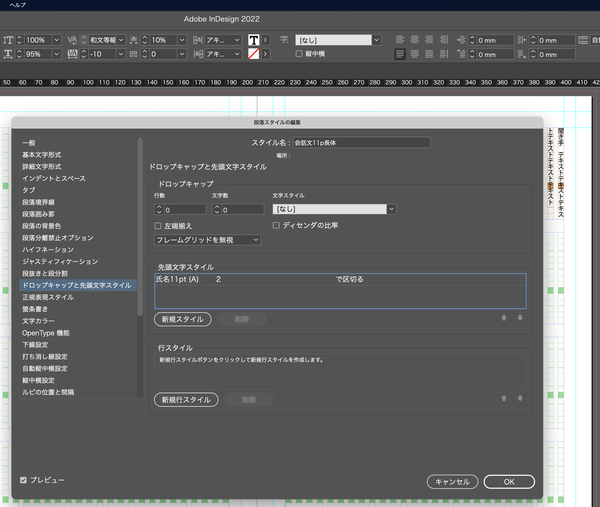
次に本文に適用している段落スタイルのパレットを開き、ドロップキャップと先頭文字スタイルを選択します。
先頭文字スタイルに氏名11pt、1、スペースを入力し、最後にで区切るを選択します。

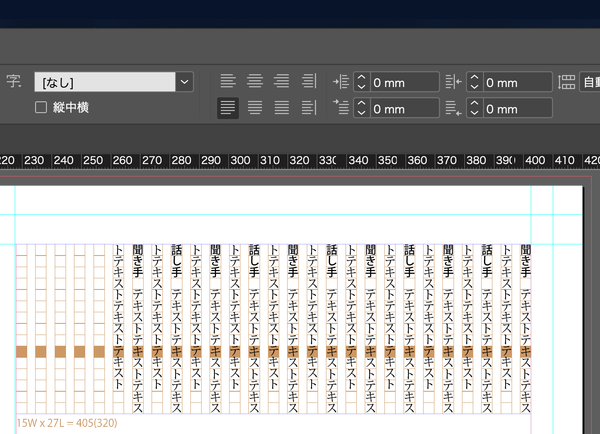
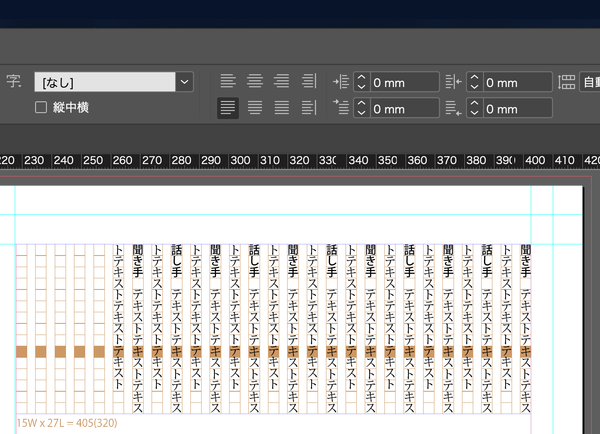
そうすると、本文書体の最初の部分がすべてゴシックになります!

ちなみに今回はスペースで区切りましたが、そのほかの文字でも大丈夫です。
あと、数字は1にすると、1文字以上でも変換されます。今回の場合はゴシック文字の下にスペースが1つ以上(2つでも、3つでも)あれば、その下は本文書体になります。
ちなみに、2とすると、1文字のスペースだとすべて先頭文字の書体になります。

先頭文字は文字スタイルを使えば、色を変えることもできます。
規則性さえあれば、簡単にできるので、ぜひ試してみてください。

こういうとき、いちいち書体を変更するところに文字指定をするのは面倒です。
そんなときは、段落スタイルのドロップキャップと先頭文字スタイルで一発変換してしまいましょう!
まず、本文書体と変えたい部分を選択して、気に入った書体を適用します。
選択した状態のまま、文字スタイルのパレットを開き、新規スタイルを作成します。
そして、新規スタイルに任意の名前を付けます。
(今回は「氏名11pt」という名前の文字スタイルを「A」というフォルダの中に作成しました)

次に本文に適用している段落スタイルのパレットを開き、ドロップキャップと先頭文字スタイルを選択します。
先頭文字スタイルに氏名11pt、1、スペースを入力し、最後にで区切るを選択します。

そうすると、本文書体の最初の部分がすべてゴシックになります!

ちなみに今回はスペースで区切りましたが、そのほかの文字でも大丈夫です。
あと、数字は1にすると、1文字以上でも変換されます。今回の場合はゴシック文字の下にスペースが1つ以上(2つでも、3つでも)あれば、その下は本文書体になります。
ちなみに、2とすると、1文字のスペースだとすべて先頭文字の書体になります。

先頭文字は文字スタイルを使えば、色を変えることもできます。
規則性さえあれば、簡単にできるので、ぜひ試してみてください。
2022年05月02日
InDesignで線が消える?
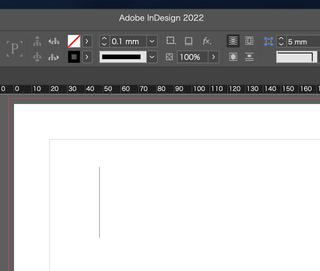
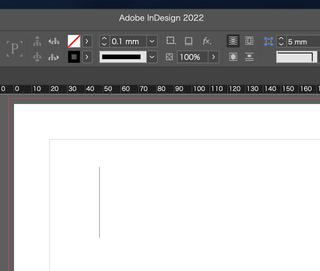
InDesingで線を引くと普通はこうなりますね。
↓

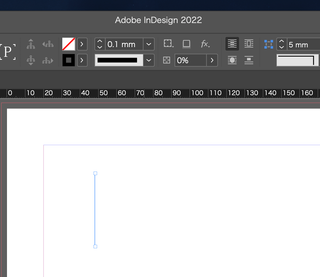
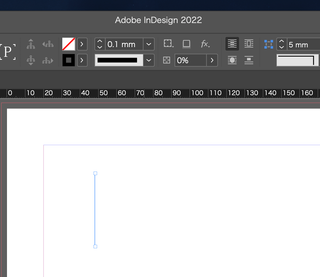
ところが、線を引いたつもりでも、消えていることはありませんか?

選択はできるのに...

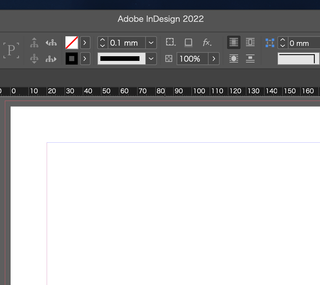
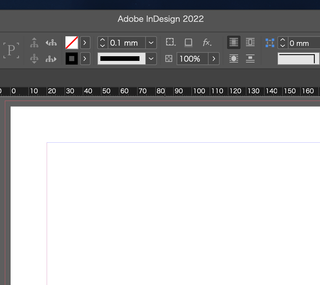
選択解除すると線が消えている!
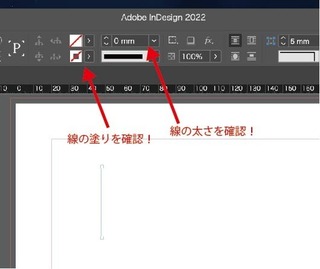
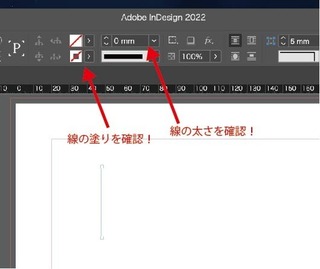
この現象が起きるときに、よくあるのは、線の塗りと線の太さの設定ミスです。

線の塗りが指定されてなかったり、線の太さが0㎜だったりすると、引いた線が消えるという現象になります。
この2つ以外に、もう一つわかりにく設定ミスがあります。
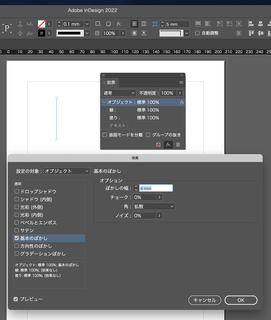
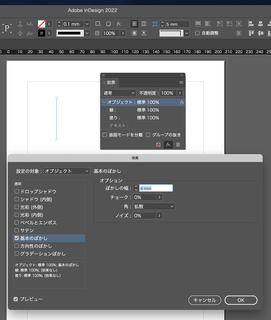
それは効果で、ぼかしを設定しているときです。

引いた線以上のぼかしを適用していると、塗りや太さは正常でも、線が消えてしまいます。
効果の適用は、前の情報を引き継いでいます。
以前作業したときに写真や図形にぼかしを入れていると、次に図形を描いたときにぼかしが入ります。
図形だとわかりやすいですが、線だと消えるという現象になるわけです。
↓

ところが、線を引いたつもりでも、消えていることはありませんか?

選択はできるのに...

選択解除すると線が消えている!
この現象が起きるときに、よくあるのは、線の塗りと線の太さの設定ミスです。

線の塗りが指定されてなかったり、線の太さが0㎜だったりすると、引いた線が消えるという現象になります。
この2つ以外に、もう一つわかりにく設定ミスがあります。
それは効果で、ぼかしを設定しているときです。

引いた線以上のぼかしを適用していると、塗りや太さは正常でも、線が消えてしまいます。
効果の適用は、前の情報を引き継いでいます。
以前作業したときに写真や図形にぼかしを入れていると、次に図形を描いたときにぼかしが入ります。
図形だとわかりやすいですが、線だと消えるという現象になるわけです。
