新規記事の投稿を行うことで、非表示にすることが可能です。
2022年05月23日
InDesignでナゾのスペースが入ってきたときの対処法
InDesignで組版処理をするとき、ナゾのスペースが入ることがあります。

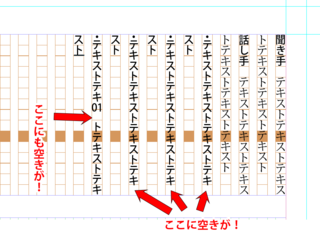
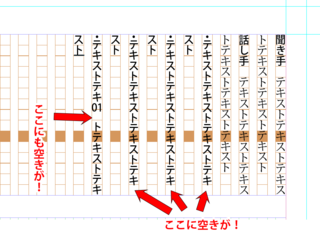
上の組版例だと、行の一番下と縦中横数字の下にスペースが入っています。
これは、段落スタイルが右の文章と同じになっているために起こっている現象です。
つまり、箇条書きなのに、先頭行スタイルがあるため、「均等配置(最終行左/上揃え)」の設定にしていても、このようにおかしなところでスペースが空いてしまいます。
少し面倒ですが、以下の方法で、箇条書きは会話文とは別の段落スタイルを作成しましょう。
1. 会話文スタイルを複製する。
2. 会話文スタイルから先頭行スタイルを削除する。
3. 箇条書きの設定をする。

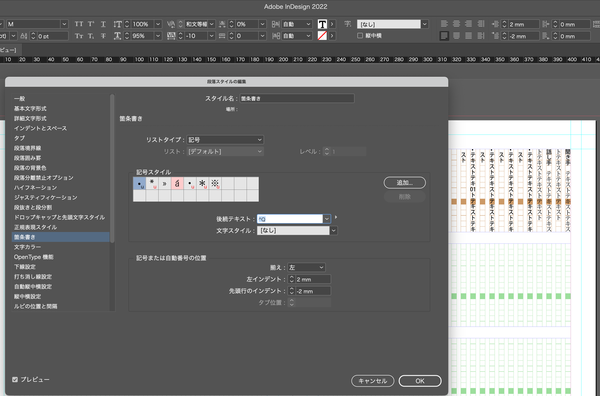
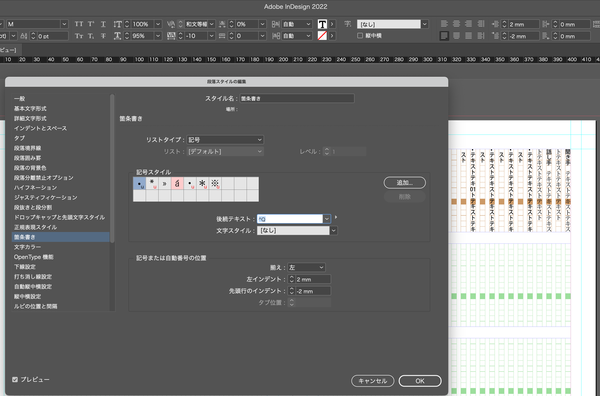
先頭の記号は「記号スタイル」で好きなものが選べます。
記号スタイルのあとにどのくらいアキを作るかは、「後続テキスト」で設定します。
「記号または自動番号の位置」を設定すると、インデントの処理ができるので、見やすい組版になります。
一手間掛かりますが、本文以外の書式が入る場合には、別の段落スタイルを設定しておくと、組版の崩れを防げるし、あとで一発変換が可能です。

上の組版例だと、行の一番下と縦中横数字の下にスペースが入っています。
これは、段落スタイルが右の文章と同じになっているために起こっている現象です。
つまり、箇条書きなのに、先頭行スタイルがあるため、「均等配置(最終行左/上揃え)」の設定にしていても、このようにおかしなところでスペースが空いてしまいます。
少し面倒ですが、以下の方法で、箇条書きは会話文とは別の段落スタイルを作成しましょう。
1. 会話文スタイルを複製する。
2. 会話文スタイルから先頭行スタイルを削除する。
3. 箇条書きの設定をする。

先頭の記号は「記号スタイル」で好きなものが選べます。
記号スタイルのあとにどのくらいアキを作るかは、「後続テキスト」で設定します。
「記号または自動番号の位置」を設定すると、インデントの処理ができるので、見やすい組版になります。
一手間掛かりますが、本文以外の書式が入る場合には、別の段落スタイルを設定しておくと、組版の崩れを防げるし、あとで一発変換が可能です。
2022年05月18日
【実践】雑誌などのレイアウト作成でInDesignのレイヤーをどう使うか
先日、ある人のInDesignのデータを見る機会があったのですが、すべて一つのレイヤーで構成されていました。
小説など、文章メインならともかく、これではちょっと使いづらいのではないかなあ。
「レイヤーとはこういうものですよ」という解説はよく見かけるのですが、実際に雑誌やポスターなどでは、写真や文字などさまざまな要素を持っています。
こうした誌面をデザインするうえで、レイヤーをどう使うべきかを考えてみたいと思います。
レイヤーとは透明フィルムのようなもので、そこにオブジェクトを配置していきます。
こうやって説明するだけだと、「なんでレイヤーが必要なの?」という疑問が湧くかもしれませんね。だって、出来上がるものは平面なわけですから...
けれど、重なり合ったオブジェクトを作るときにはレイヤーはとても便利です。
また、チームで仕事をするときには、共通理解としてレイヤーをどう分けるのかを決めておくと、他の人が修正をかけるときも、わかりやすいのです。
レイヤーが多すぎてもわけわからん状態になりますが、レイヤーによって要素を適切に仕分ければ、とても作業がしやすくなります。
レイヤーには、写真や文字など、たくさんの要素がどこに属しているのかをわかりやすくするという役割もあるのです。
では、具体的にレイヤーの作り方について考えていきます。
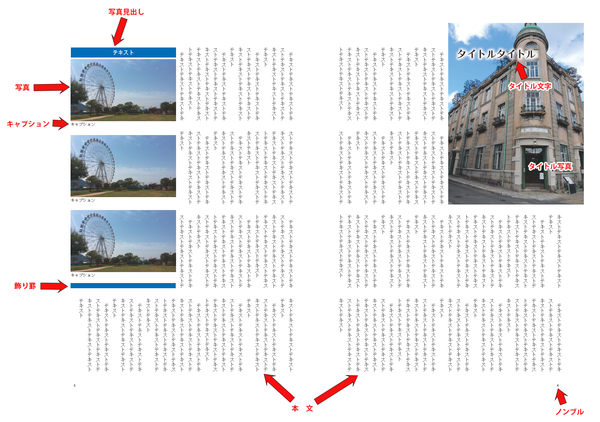
実際の誌面にはどんな要素があるでしょうか。
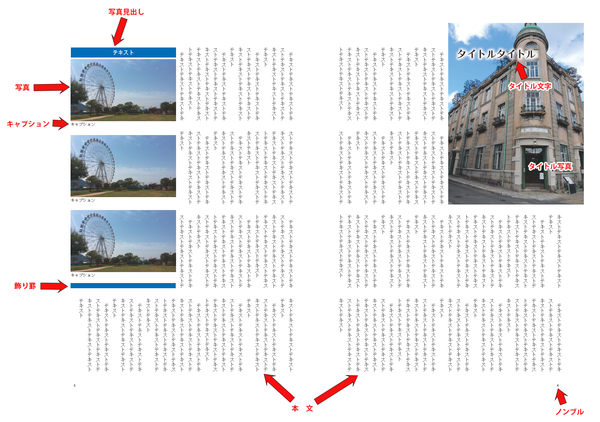
下は簡単なレイアウトですが、

という8つの要素で成り立っていることがわかります。
このほかにもレイアウトによっては
などが含まれることもあります。
要素をどのように分ければわかりやすいかを考えて、レイヤーを分けていくといいでしょう。
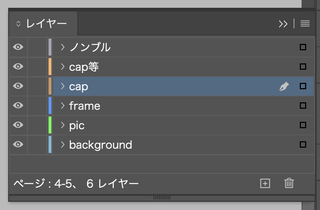
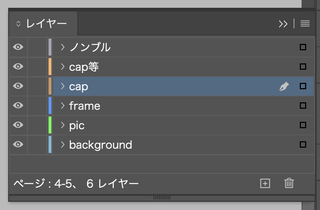
今回の場合は
としました。

タイトル写真は1点しかなく、タイトル文字の下のレイヤーになればいいので、今回はbackgroundにしましたが、さらにこの下に背景を入れたり、写真を複雑に組み合わせたりするなら、別レイヤーを用意する必要があるでしょう。
また、タイトル文字と写真見出しはキャプションと重なりがなく、同じレイヤーで大丈夫と判断したため、cap等に含めました。
ちなみに、写真見出しはテキストフレームに色を付けた状態なので1つのレイヤーにしましたが、複雑な形状で、文字とは別のオブジェクトになった場合は、文字をcap等、文字飾りのオブジェクトをframeレイヤーにすればいいでしょう。
要素をどのように仕分けて、レイヤー分けしたらよいかは、だいたいわかったのではないでしょうか。
それでは実際にレイヤーをどのように重ねていくかを見ていきます。
単純に言えば、重なったときに上に来るものがレイヤーの上位位置になります。
というわけで、一番上にノンブルが来て、一番下がbackgroundになる構成になっています。
基本的に、消えては困る文字などのレイヤーは上位に、それ以外のレイヤーが下位に来るようにしています。オブジェクトをレイヤー分けして、実際に確認してみれば、どうやってレイヤーを重ねればいいかはわかるはずです。
たとえば、ページいっぱいに作られたPDFなどをそのまま張り込んだ場合、ノンブルが下位レイヤーだとマスターページにはあるのに、実際のページには見えないという現象が起こります。しかし、ノンブルを最上位のレイヤーにしておけば、そういったことも起こりません。
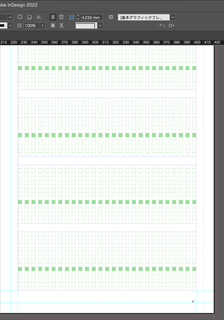
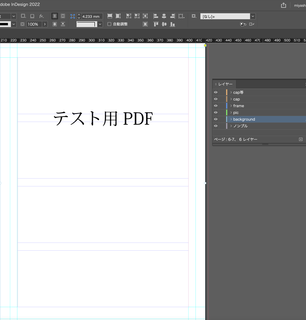
下はノンブルを最下位のレイヤーにして、PDFを張り込んだ状態です。

PDFを張り込む前にはノンブルがあったのに...

ノンブルが消えた!
PDFのデータを見ると、ノンブルの位置には何もないように見えますが、塗りを白に設定していると、下位のレイヤーは消えてしまいます。
レイヤーは任意の色を指定することができます。
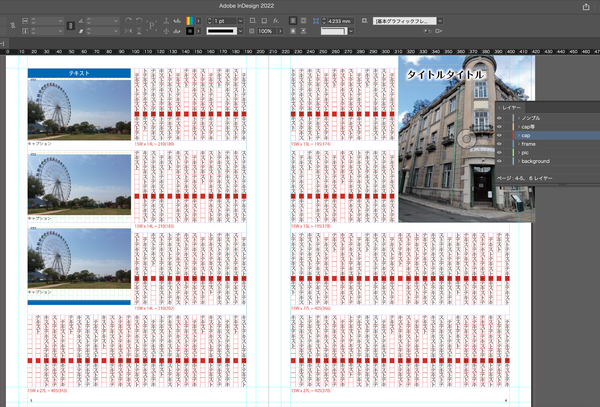
といって、なんでもいいかといえばそうでもないんです。たとえばcapの色を赤にするとどうなるでしょう。

どうですか?なんだか目がチカチカしませんか?
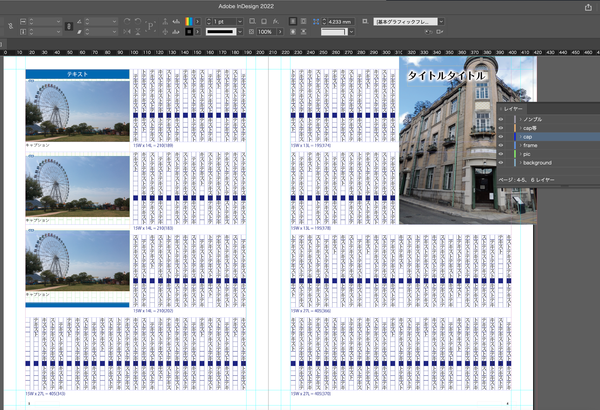
それでは今度は青にしてみましょう。

今度は10文字目のマスと文字色の黒が重なって見えなくなってしまいました。
私の場合、capは黄褐色にしています。これだと目に優しく、文字が見えなくなりません。自分の好きな色でいいのですが、こんな点にも注意して、色を選んでみてください。
しかし、レイヤーの色に気をつけるのは本文に使うレイヤーだけでしょう。ほかのものは分量も少ないし、写真などは選択するか、マウスがオブジェクトに乗る場合しか、レイヤーの色は出て来ないからです。
いかがでしたか?
今回は実際に印刷物をInDesignで作業するときのレイヤーについて説明しました。
レイヤーの構成、重ね方の手順がおわかりいただけたのではないでしょうか。
小説など、文章メインならともかく、これではちょっと使いづらいのではないかなあ。
「レイヤーとはこういうものですよ」という解説はよく見かけるのですが、実際に雑誌やポスターなどでは、写真や文字などさまざまな要素を持っています。
こうした誌面をデザインするうえで、レイヤーをどう使うべきかを考えてみたいと思います。
レイヤーの基礎
レイヤーとは透明フィルムのようなもので、そこにオブジェクトを配置していきます。
こうやって説明するだけだと、「なんでレイヤーが必要なの?」という疑問が湧くかもしれませんね。だって、出来上がるものは平面なわけですから...
けれど、重なり合ったオブジェクトを作るときにはレイヤーはとても便利です。
また、チームで仕事をするときには、共通理解としてレイヤーをどう分けるのかを決めておくと、他の人が修正をかけるときも、わかりやすいのです。
レイヤーが多すぎてもわけわからん状態になりますが、レイヤーによって要素を適切に仕分ければ、とても作業がしやすくなります。
レイヤーには、写真や文字など、たくさんの要素がどこに属しているのかをわかりやすくするという役割もあるのです。
ページを組み立てる要素を考える
では、具体的にレイヤーの作り方について考えていきます。
実際の誌面にはどんな要素があるでしょうか。
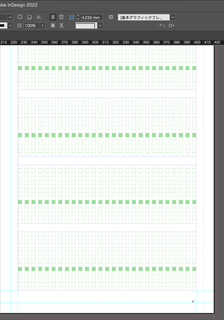
下は簡単なレイアウトですが、

- タイトル
- タイトル写真
- 本文
- 写真見出し
- 写真
- キャプション
- ノンブル
- 飾り罫
という8つの要素で成り立っていることがわかります。
このほかにもレイアウトによっては
- リード文
- 囲み記事
などが含まれることもあります。
要素をどのように分ければわかりやすいかを考えて、レイヤーを分けていくといいでしょう。
今回の場合は
- ノンブル(レイヤー名/ノンブル)
- キャプション、タイトル文字、写真見出し(レイヤー名/cap等)
- 本文(レイヤー名/cap)
- 飾り罫(レイヤー名/frame)
- 写真(レイヤー名/pic)
- タイトル写真(レイヤー名/background)
としました。

タイトル写真は1点しかなく、タイトル文字の下のレイヤーになればいいので、今回はbackgroundにしましたが、さらにこの下に背景を入れたり、写真を複雑に組み合わせたりするなら、別レイヤーを用意する必要があるでしょう。
また、タイトル文字と写真見出しはキャプションと重なりがなく、同じレイヤーで大丈夫と判断したため、cap等に含めました。
ちなみに、写真見出しはテキストフレームに色を付けた状態なので1つのレイヤーにしましたが、複雑な形状で、文字とは別のオブジェクトになった場合は、文字をcap等、文字飾りのオブジェクトをframeレイヤーにすればいいでしょう。
どういう順番で重ねていくか
要素をどのように仕分けて、レイヤー分けしたらよいかは、だいたいわかったのではないでしょうか。
それでは実際にレイヤーをどのように重ねていくかを見ていきます。
単純に言えば、重なったときに上に来るものがレイヤーの上位位置になります。
というわけで、一番上にノンブルが来て、一番下がbackgroundになる構成になっています。
基本的に、消えては困る文字などのレイヤーは上位に、それ以外のレイヤーが下位に来るようにしています。オブジェクトをレイヤー分けして、実際に確認してみれば、どうやってレイヤーを重ねればいいかはわかるはずです。
たとえば、ページいっぱいに作られたPDFなどをそのまま張り込んだ場合、ノンブルが下位レイヤーだとマスターページにはあるのに、実際のページには見えないという現象が起こります。しかし、ノンブルを最上位のレイヤーにしておけば、そういったことも起こりません。
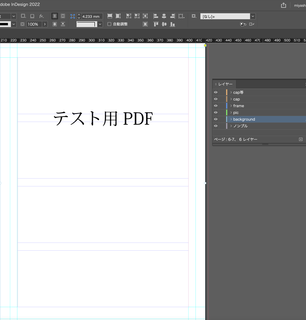
下はノンブルを最下位のレイヤーにして、PDFを張り込んだ状態です。

PDFを張り込む前にはノンブルがあったのに...

ノンブルが消えた!
PDFのデータを見ると、ノンブルの位置には何もないように見えますが、塗りを白に設定していると、下位のレイヤーは消えてしまいます。
レイヤーの色にも注意
レイヤーは任意の色を指定することができます。
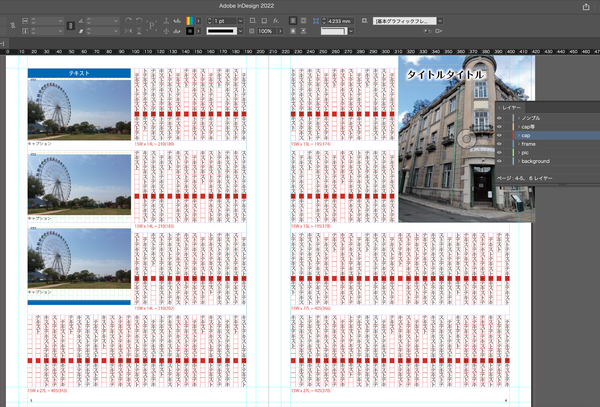
といって、なんでもいいかといえばそうでもないんです。たとえばcapの色を赤にするとどうなるでしょう。

どうですか?なんだか目がチカチカしませんか?
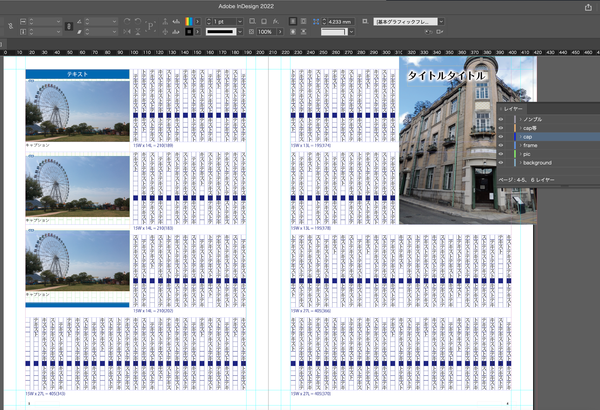
それでは今度は青にしてみましょう。

今度は10文字目のマスと文字色の黒が重なって見えなくなってしまいました。
私の場合、capは黄褐色にしています。これだと目に優しく、文字が見えなくなりません。自分の好きな色でいいのですが、こんな点にも注意して、色を選んでみてください。
しかし、レイヤーの色に気をつけるのは本文に使うレイヤーだけでしょう。ほかのものは分量も少ないし、写真などは選択するか、マウスがオブジェクトに乗る場合しか、レイヤーの色は出て来ないからです。
いかがでしたか?
今回は実際に印刷物をInDesignで作業するときのレイヤーについて説明しました。
レイヤーの構成、重ね方の手順がおわかりいただけたのではないでしょうか。
2022年05月13日
Illustrator 2022でオープンパスを描く
図面を描くとき、パスツールを使ってオープンパスを描きたいことがありますよね。
線を描き終わって、さあここで終了というとき、CSだとダブルクリックでオープンパスができていたんですよ。
ところが2022になってから、ダブルクリックで終了できなくなっていました。

どこまでもついてくる困ったパス...
2022ではどうやって終了するのだろうと思っていたら、オブジェクトから離れた位置で commandキーを押しながらクリックすればよかったんですね。
ほかにも、選択ツールを選ぶ、Returnキーを押すという方法もありました。
また、escキーでもパスが終了することがわかりました。
わかってみると簡単ですが、なんでCSから仕様が変わっちゃったんでしょうね?
線を描き終わって、さあここで終了というとき、CSだとダブルクリックでオープンパスができていたんですよ。
ところが2022になってから、ダブルクリックで終了できなくなっていました。

どこまでもついてくる困ったパス...
2022ではどうやって終了するのだろうと思っていたら、オブジェクトから離れた位置で commandキーを押しながらクリックすればよかったんですね。
ほかにも、選択ツールを選ぶ、Returnキーを押すという方法もありました。
また、escキーでもパスが終了することがわかりました。
わかってみると簡単ですが、なんでCSから仕様が変わっちゃったんでしょうね?
