2022年05月18日
【実践】雑誌などのレイアウト作成でInDesignのレイヤーをどう使うか
先日、ある人のInDesignのデータを見る機会があったのですが、すべて一つのレイヤーで構成されていました。
小説など、文章メインならともかく、これではちょっと使いづらいのではないかなあ。
「レイヤーとはこういうものですよ」という解説はよく見かけるのですが、実際に雑誌やポスターなどでは、写真や文字などさまざまな要素を持っています。
こうした誌面をデザインするうえで、レイヤーをどう使うべきかを考えてみたいと思います。
レイヤーとは透明フィルムのようなもので、そこにオブジェクトを配置していきます。
こうやって説明するだけだと、「なんでレイヤーが必要なの?」という疑問が湧くかもしれませんね。だって、出来上がるものは平面なわけですから...
けれど、重なり合ったオブジェクトを作るときにはレイヤーはとても便利です。
また、チームで仕事をするときには、共通理解としてレイヤーをどう分けるのかを決めておくと、他の人が修正をかけるときも、わかりやすいのです。
レイヤーが多すぎてもわけわからん状態になりますが、レイヤーによって要素を適切に仕分ければ、とても作業がしやすくなります。
レイヤーには、写真や文字など、たくさんの要素がどこに属しているのかをわかりやすくするという役割もあるのです。
では、具体的にレイヤーの作り方について考えていきます。
実際の誌面にはどんな要素があるでしょうか。
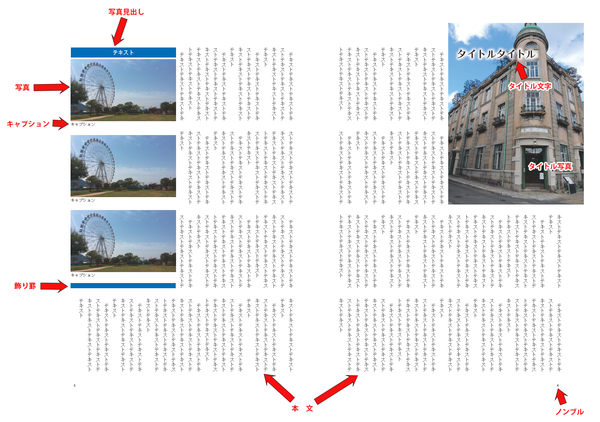
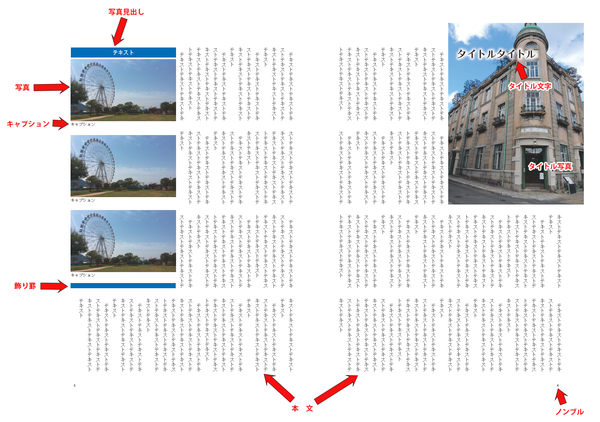
下は簡単なレイアウトですが、

という8つの要素で成り立っていることがわかります。
このほかにもレイアウトによっては
などが含まれることもあります。
要素をどのように分ければわかりやすいかを考えて、レイヤーを分けていくといいでしょう。
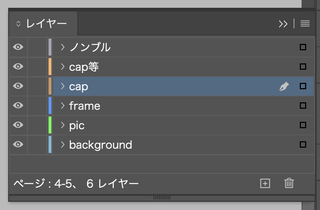
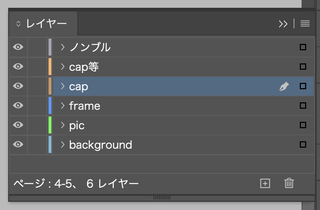
今回の場合は
としました。

タイトル写真は1点しかなく、タイトル文字の下のレイヤーになればいいので、今回はbackgroundにしましたが、さらにこの下に背景を入れたり、写真を複雑に組み合わせたりするなら、別レイヤーを用意する必要があるでしょう。
また、タイトル文字と写真見出しはキャプションと重なりがなく、同じレイヤーで大丈夫と判断したため、cap等に含めました。
ちなみに、写真見出しはテキストフレームに色を付けた状態なので1つのレイヤーにしましたが、複雑な形状で、文字とは別のオブジェクトになった場合は、文字をcap等、文字飾りのオブジェクトをframeレイヤーにすればいいでしょう。
要素をどのように仕分けて、レイヤー分けしたらよいかは、だいたいわかったのではないでしょうか。
それでは実際にレイヤーをどのように重ねていくかを見ていきます。
単純に言えば、重なったときに上に来るものがレイヤーの上位位置になります。
というわけで、一番上にノンブルが来て、一番下がbackgroundになる構成になっています。
基本的に、消えては困る文字などのレイヤーは上位に、それ以外のレイヤーが下位に来るようにしています。オブジェクトをレイヤー分けして、実際に確認してみれば、どうやってレイヤーを重ねればいいかはわかるはずです。
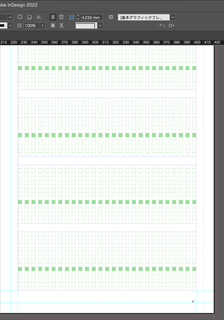
たとえば、ページいっぱいに作られたPDFなどをそのまま張り込んだ場合、ノンブルが下位レイヤーだとマスターページにはあるのに、実際のページには見えないという現象が起こります。しかし、ノンブルを最上位のレイヤーにしておけば、そういったことも起こりません。
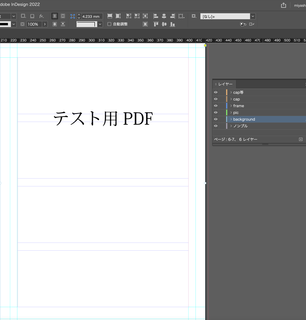
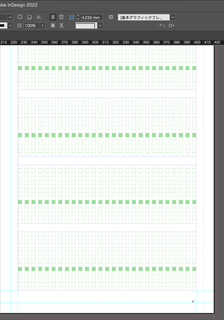
下はノンブルを最下位のレイヤーにして、PDFを張り込んだ状態です。

PDFを張り込む前にはノンブルがあったのに...

ノンブルが消えた!
PDFのデータを見ると、ノンブルの位置には何もないように見えますが、塗りを白に設定していると、下位のレイヤーは消えてしまいます。
レイヤーは任意の色を指定することができます。
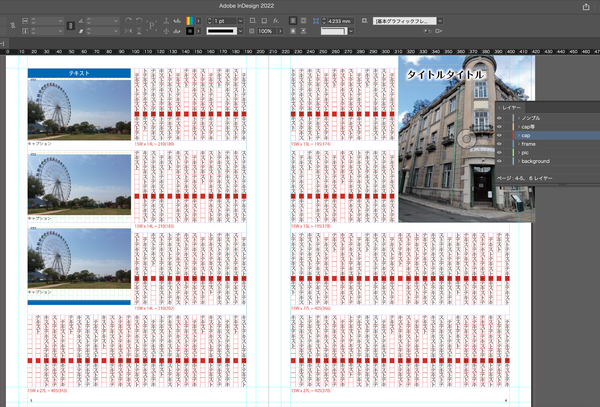
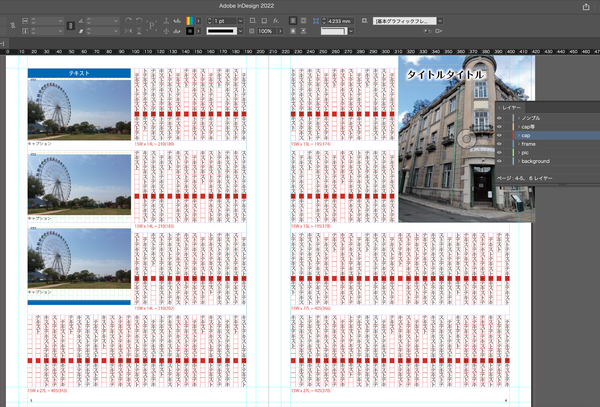
といって、なんでもいいかといえばそうでもないんです。たとえばcapの色を赤にするとどうなるでしょう。

どうですか?なんだか目がチカチカしませんか?
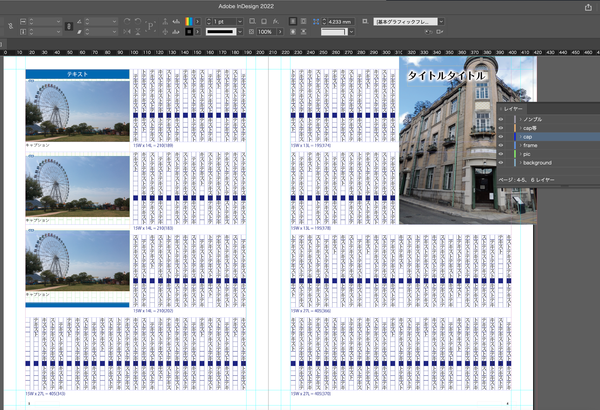
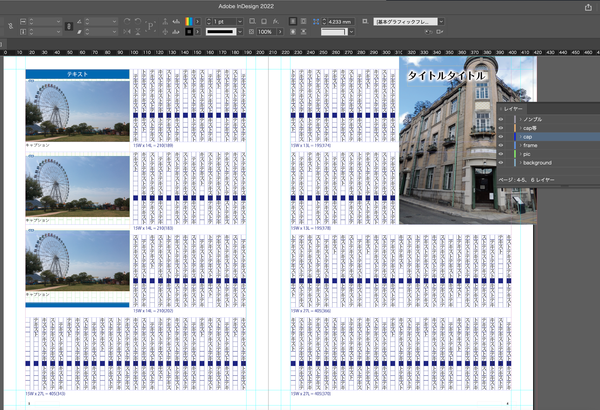
それでは今度は青にしてみましょう。

今度は10文字目のマスと文字色の黒が重なって見えなくなってしまいました。
私の場合、capは黄褐色にしています。これだと目に優しく、文字が見えなくなりません。自分の好きな色でいいのですが、こんな点にも注意して、色を選んでみてください。
しかし、レイヤーの色に気をつけるのは本文に使うレイヤーだけでしょう。ほかのものは分量も少ないし、写真などは選択するか、マウスがオブジェクトに乗る場合しか、レイヤーの色は出て来ないからです。
いかがでしたか?
今回は実際に印刷物をInDesignで作業するときのレイヤーについて説明しました。
レイヤーの構成、重ね方の手順がおわかりいただけたのではないでしょうか。
小説など、文章メインならともかく、これではちょっと使いづらいのではないかなあ。
「レイヤーとはこういうものですよ」という解説はよく見かけるのですが、実際に雑誌やポスターなどでは、写真や文字などさまざまな要素を持っています。
こうした誌面をデザインするうえで、レイヤーをどう使うべきかを考えてみたいと思います。
レイヤーの基礎
レイヤーとは透明フィルムのようなもので、そこにオブジェクトを配置していきます。
こうやって説明するだけだと、「なんでレイヤーが必要なの?」という疑問が湧くかもしれませんね。だって、出来上がるものは平面なわけですから...
けれど、重なり合ったオブジェクトを作るときにはレイヤーはとても便利です。
また、チームで仕事をするときには、共通理解としてレイヤーをどう分けるのかを決めておくと、他の人が修正をかけるときも、わかりやすいのです。
レイヤーが多すぎてもわけわからん状態になりますが、レイヤーによって要素を適切に仕分ければ、とても作業がしやすくなります。
レイヤーには、写真や文字など、たくさんの要素がどこに属しているのかをわかりやすくするという役割もあるのです。
ページを組み立てる要素を考える
では、具体的にレイヤーの作り方について考えていきます。
実際の誌面にはどんな要素があるでしょうか。
下は簡単なレイアウトですが、

- タイトル
- タイトル写真
- 本文
- 写真見出し
- 写真
- キャプション
- ノンブル
- 飾り罫
という8つの要素で成り立っていることがわかります。
このほかにもレイアウトによっては
- リード文
- 囲み記事
などが含まれることもあります。
要素をどのように分ければわかりやすいかを考えて、レイヤーを分けていくといいでしょう。
今回の場合は
- ノンブル(レイヤー名/ノンブル)
- キャプション、タイトル文字、写真見出し(レイヤー名/cap等)
- 本文(レイヤー名/cap)
- 飾り罫(レイヤー名/frame)
- 写真(レイヤー名/pic)
- タイトル写真(レイヤー名/background)
としました。

タイトル写真は1点しかなく、タイトル文字の下のレイヤーになればいいので、今回はbackgroundにしましたが、さらにこの下に背景を入れたり、写真を複雑に組み合わせたりするなら、別レイヤーを用意する必要があるでしょう。
また、タイトル文字と写真見出しはキャプションと重なりがなく、同じレイヤーで大丈夫と判断したため、cap等に含めました。
ちなみに、写真見出しはテキストフレームに色を付けた状態なので1つのレイヤーにしましたが、複雑な形状で、文字とは別のオブジェクトになった場合は、文字をcap等、文字飾りのオブジェクトをframeレイヤーにすればいいでしょう。
どういう順番で重ねていくか
要素をどのように仕分けて、レイヤー分けしたらよいかは、だいたいわかったのではないでしょうか。
それでは実際にレイヤーをどのように重ねていくかを見ていきます。
単純に言えば、重なったときに上に来るものがレイヤーの上位位置になります。
というわけで、一番上にノンブルが来て、一番下がbackgroundになる構成になっています。
基本的に、消えては困る文字などのレイヤーは上位に、それ以外のレイヤーが下位に来るようにしています。オブジェクトをレイヤー分けして、実際に確認してみれば、どうやってレイヤーを重ねればいいかはわかるはずです。
たとえば、ページいっぱいに作られたPDFなどをそのまま張り込んだ場合、ノンブルが下位レイヤーだとマスターページにはあるのに、実際のページには見えないという現象が起こります。しかし、ノンブルを最上位のレイヤーにしておけば、そういったことも起こりません。
下はノンブルを最下位のレイヤーにして、PDFを張り込んだ状態です。

PDFを張り込む前にはノンブルがあったのに...

ノンブルが消えた!
PDFのデータを見ると、ノンブルの位置には何もないように見えますが、塗りを白に設定していると、下位のレイヤーは消えてしまいます。
レイヤーの色にも注意
レイヤーは任意の色を指定することができます。
といって、なんでもいいかといえばそうでもないんです。たとえばcapの色を赤にするとどうなるでしょう。

どうですか?なんだか目がチカチカしませんか?
それでは今度は青にしてみましょう。

今度は10文字目のマスと文字色の黒が重なって見えなくなってしまいました。
私の場合、capは黄褐色にしています。これだと目に優しく、文字が見えなくなりません。自分の好きな色でいいのですが、こんな点にも注意して、色を選んでみてください。
しかし、レイヤーの色に気をつけるのは本文に使うレイヤーだけでしょう。ほかのものは分量も少ないし、写真などは選択するか、マウスがオブジェクトに乗る場合しか、レイヤーの色は出て来ないからです。
いかがでしたか?
今回は実際に印刷物をInDesignで作業するときのレイヤーについて説明しました。
レイヤーの構成、重ね方の手順がおわかりいただけたのではないでしょうか。
この記事へのコメント
コメントを書く
この記事へのトラックバックURL
https://fanblogs.jp/tb/11413208
※ブログオーナーが承認したトラックバックのみ表示されます。
この記事へのトラックバック
