�T�C�h�o�[�̎��R�`���Ƀ^�C�g����\��������
seesaa Blog ��A�t�@���u���O�̃T�C�h�o�[�Ŏ��R�`�����g�����́A�^�C�g����A�g���\������܂���B�����\�����������ꍇ�́A���̂悤�ɂ���Ώo���܂��B

�ҏW��ʂ̃^�C�g�����\�������悤�ɂȂ�܂��B
�ݒ���@

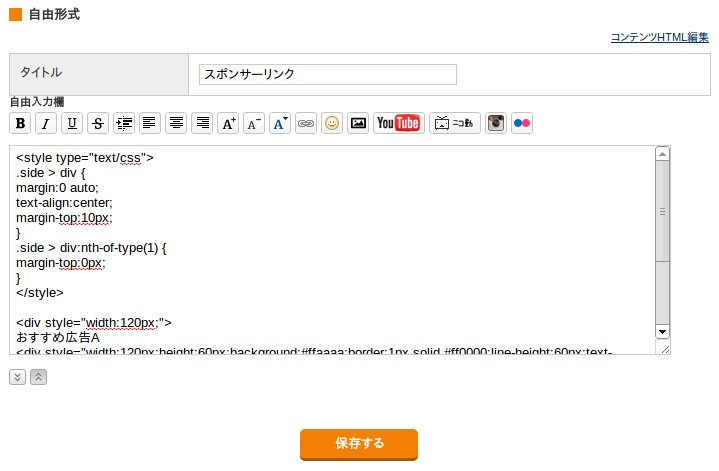
�܂��A���R�`���̕ҏW��ʂŁA�E��́u�R���e���cHTML�ҏW�v���N���b�N���܂��B
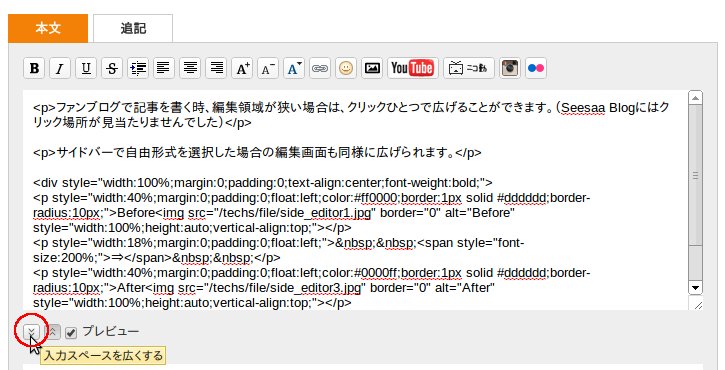
����ƁA�ҏW��ʂɎ��̃\�[�X���\������܂��B
<% content.header -%> <% free_text %> <% content.footer -%>
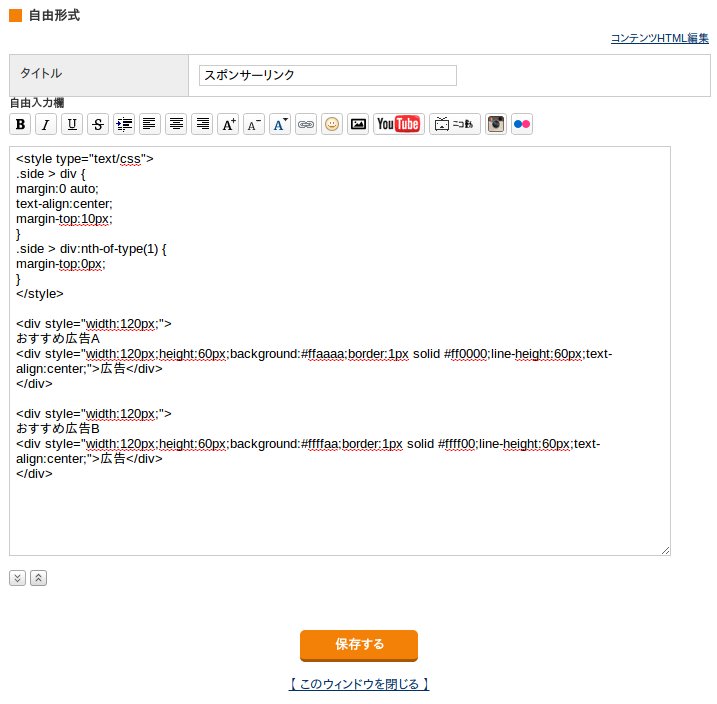
���̃\�[�X���A���̒ʂ�ɏ��������܂��B
<div class="sidetitle"> <% content.title %> </div> <div class="side"> <% content.header -%> <% free_text %> <% content.footer -%> </div>
������������A�G�f�B�^�̉��́u�ۑ�����v���N���b�N���܂��B�u�ҏW���������܂����B�v�ƕ\�����ꂽ��ݒ芮���ł��B
 ���N���b�N���邾���ł��B
���N���b�N���邾���ł��B
 �������A�������Z���Ȃ�܂��B
�������A�������Z���Ȃ�܂��B