���̃u���O�Ō��J���Ă���A�u���O�ɋ@�\��lj�����v���O�C���̐ݒu���@�ł��B�v���O�C���̓T�C�h�o�[�ɓ\��t���܂��B����ȊO�̂��͈̂�ؕύX����K�v�͂���܂���B
�����A�T�C�h�o�[�ɃA�C�e����ݒu����ƁA���̃^�C�g�����\������Ă��܂��̂ł͂Ȃ����A�ƐS�z�ɂȂ邩������܂���B���̃y�[�W�̎菇�ǂ���s���T�C�h�o�[�ɂ͈�؉����\���������ɁA�@�\������lj��ł��܂��B
�u�X�}�z�Ńv���O�C���̐ݒu���@�v�͕ʂ̃y�[�W�ł��B

���������A�T�C�h�o�[�ɉ�����ݒu������A�폜�����肷����@���킩��Ȃ��B�Ƃ����l������Ǝv���܂��B���ꂩ�珇�Ԃɐ������܂��B
�܂��A�t�@���u���O�Ƀ��O�C�����čŏ��ɕ\�������y�[�W�ŁA�v���O�C����lj��������u���O�́u�f�U�C���v���N���b�N�B
�t�@���u���O�́A�ЂƂ�T�܂Ńu���O������̂ŁA�����̃u���O������ꍇ�́A���O���ԈႦ�Ȃ��悤�ɁB

�N���b�N����Ɓu�f�U�C���v�̃y�[�W�Ɉړ����܂��B
�y�[�W�̏㕔�ɁuPC�v�u�X�}�[�g�t�H���v�u�P�[�^�C�v�Ƃ���̂ŁA�uPC�v���I�����W�F�ɂȂ��Ă��邱�Ƃ��m�F���Ă���u �R���e���c(�T�C�h�o�[�̕ҏW)�v���N���b�N�B

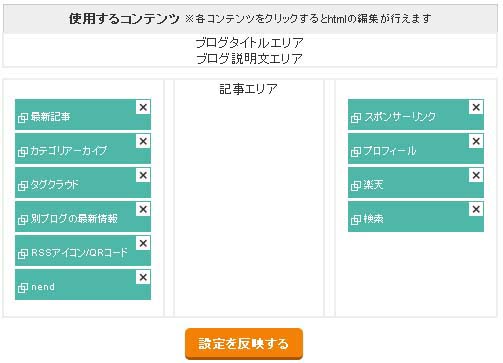
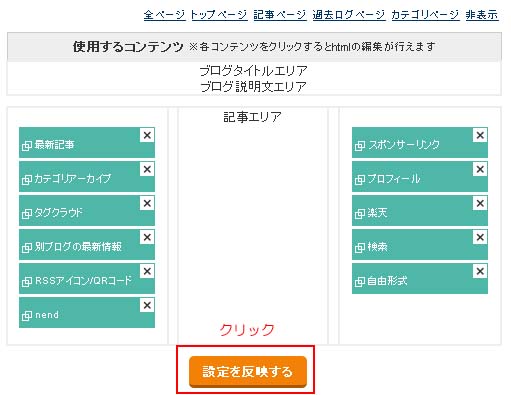
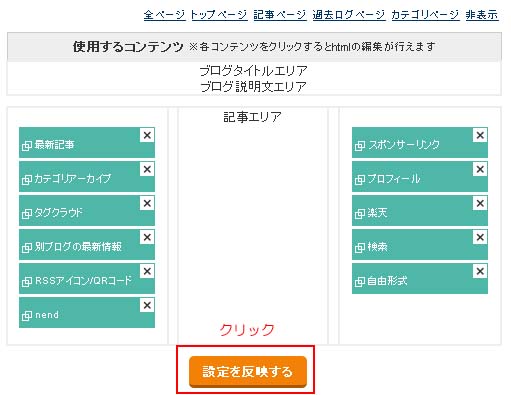
����ƃT�C�h�o�[�̕ҏW�y�[�W�ɂȂ�܂��B�����ɂ���u�lj��R���e���c�v����u�g�p����R���e���c�v�ݒu���������̂��ړ�������T�C�h�o�[�ɕ\�������邱�Ƃ��o���܂��B
�������A�u���������ł̓_���ŁA�ۑ�����܂ŕ\������܂���B

�u�lj��R���e���c�v����u���R�`���v��I�сA���N���b�N�����܂܁u�g�p����R���e���c�v�̍D���ȏꏊ�ֈړ����܂��B
�u���R�`���v�́A����ǂ����ɓ\��t���Ďg���Ă��A�ʂ́u���R�`���v������ɒlj����ĉ��ł��Ⴄ���e�̂��̂����܂��B�v���O�C����lj����邽�тɕʂ́u���R�`���v�ɂ킩��₷�����O�����č쐬����ΊǗ����₷���Ǝv���܂��B

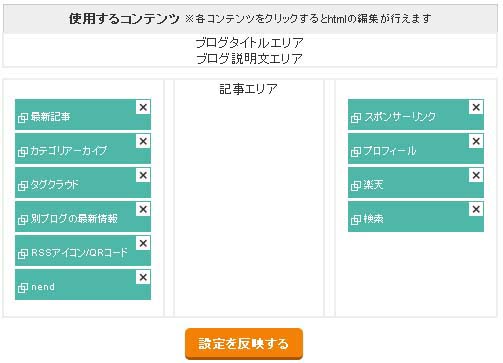
�\��t�����ꏊ�ɓ\��t�����A�C�e�����\������܂����A����͔�\���Ŏg���̂œ\��t���ꏊ�͂ǂ��ł��\���܂���B
�\��t���I�������A�\��t�����A�C�e���̃^�C�g���u���R�`���v���N���b�N�B
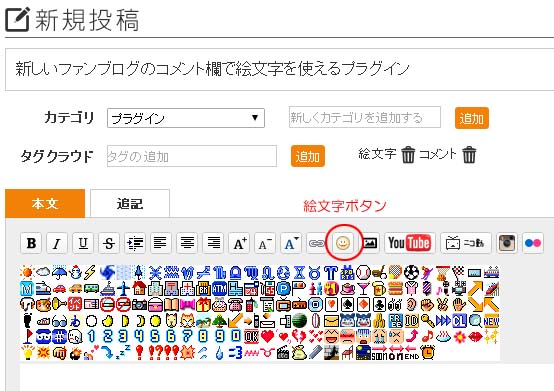
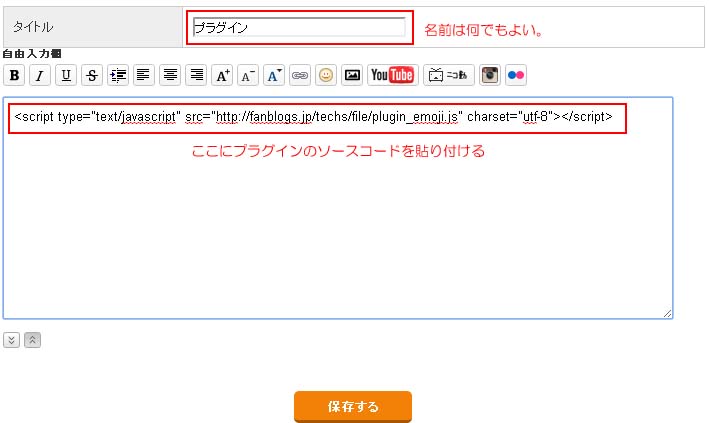
��ʂɕ����オ������ԂŁu���R�`���v�̐ݒ��ʂ��\������܂��B
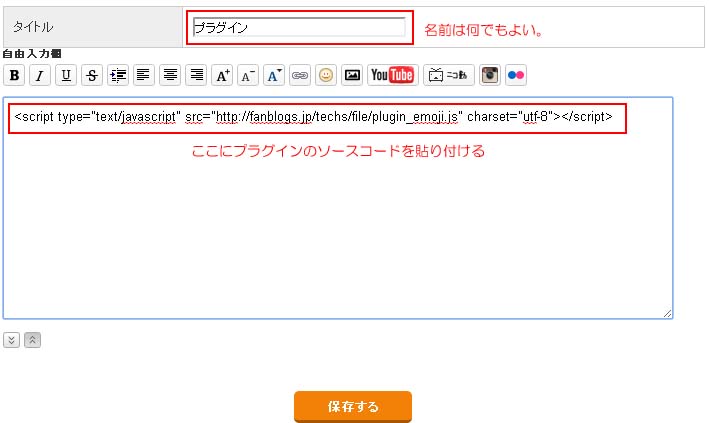
�u�^�C�g���v�ɂ͍D���Ȗ��O�����Ă��������B���R�`���̃^�C�g���͕\������Ȃ��̂ŁA�ǂ�Ȗ��O�ł��\���܂���B
�^�C�g���̉��̍L�����ɁA�v���O�C���̃\�[�X�R�[�h���A���̂܂ܓ\��t���܂��B�\��t���I�������u�ۑ�����v�������܂��B

�ۑ����I���Ɓu�ݒ肪�������܂����v�ƕ\������܂��B
���ɐ������܂����A�ۑ��͂��̌�ɂ����P��K�v�ł��B
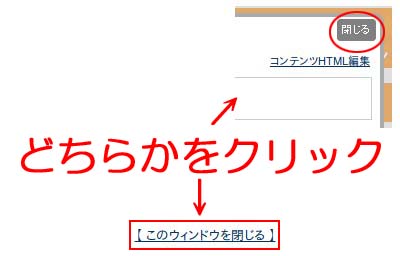
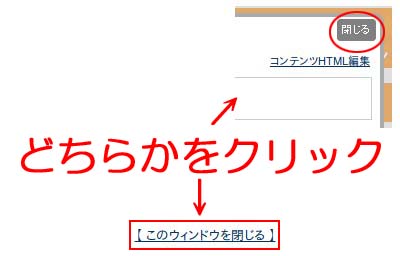
�P��ڂ́u�ۑ������v�������u�ݒ肪�������܂����v�ƕ\�����ꂽ��A�E��́u�����v�������܂��B�i���邢�́A���ɂ���y ���̃E�B���h�E����� �z�������Ă������ł��B�j���̂Ƃ��u�ۑ������v�������Y��Ă���ƁA���̉�ʂɏ������u�^�C�g���v�Ɓu�\�[�X�R�[�h�v�͏����Ă��܂��܂��B

�u����v�������ƁA�����オ���Ă�����ʂ������A���́u�f�U�C���v�̃y�[�W�ɖ߂�܂��B
�߂����y�[�W�̒��ɂ���u�ݒ�f�����v�{�^���������܂��B���ꂪ�Q��ڂ̕ۑ��B
�u�ݒ��ύX���܂����B�v�ƕ\�����ꂽ��A�v���O�C���̐ݒu�͏I���ł��B

�v���O�C���̎g�p����߂�ꍇ�́A�ݒu�����A�C�e���̉E��ɂ���x��������A�폜����܂��B�폜��A�u�ݒ�f����v�{�^���������ƍ폜�������ʂ����f����܂��B