�R�����g���͗��̏ꏊ��ύX����v���O�C��
�ЂƂO�̃y�[�W�Łu�R�����g�̏��Ԃ��t�ɕ��ёւ���v���O�C���v�����J���܂������A���e�ς݃R�����g�̕\���������ς��Ɠ��̓t�H�[���̏ꏊ���ύX�������Ȃ�P�[�X������܂��B
���邢�́A���̃R�����g���̔z�u�������Ƃ����ꍇ�����肦�܂��B����Ȏ��Ɏg����v���O�C���ł��B�R�����g���̓t�H�[���̏ꏊ��\������Ă���R�����g�̏ォ�牺�ցA���邢�͉������ֈړ������܂��B
 →
→ 
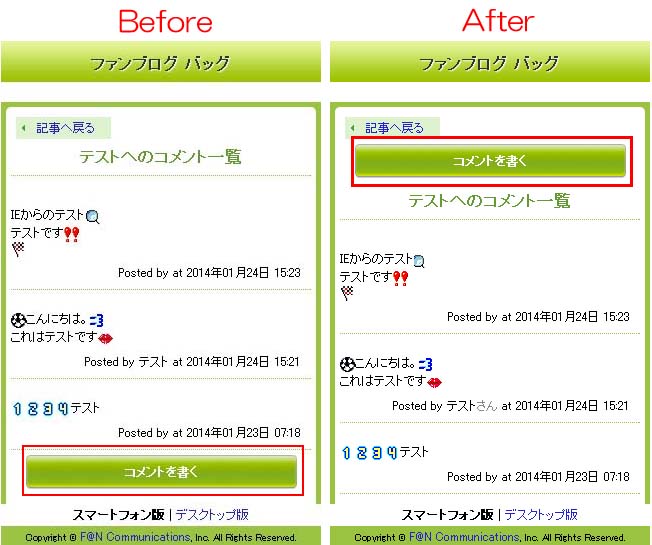
���̋L���Ō��J���Ă���v���O�C����PC��p�ŃX�}�z�ɂ͓K�p����܂���B�X�}�z�̃R�����g�{�^���Ɋւ��ẮA�ʂ̋L���ɂ����X�}�z�̃R�����g�ꗗ�ɂ���u�R�����g�������v�{�^������ʏ㕔�Ɉړ�����v���O�C���������p���������B
�\�[�X�R�[�h
�ڂ����ݒu���@�́A�ʂ̋L���u�v���O�C���̐ݒu���@�v���������������B
<script type="text/javascript">
var position='top';
</script>
<script type="text/javascript" src="https://fanblogs.jp/techs/file/plugin_move_comment_form.js" charset="utf-8"></script>
��̃\�[�X�R�[�h���T�C�h�o�[�ɐݒu����ƁA���e�ς݃R�����g�̉��ɂ������R�����g���̓t�H�[�����A�R�����g�̏�Ɉړ����܂��B
�����ł͂Ȃ��A��ɂ���R�����g�����Ɉړ����������ꍇ�́A�Ԏ���top�p�p������bottom�ɏ��������Ă��������B
����������ꍇ�͕K�����p�ŏ����܂��B
�܂��Abottom�͑O��� ' (�V���O���N�H�[�g)�ň݂͂܂��B
���̃v���O�C���͕����̃e���v���[�g�Ńe�X�g���܂������S���̃e���v���[�g�͎����Ă��܂���B�K���������ׂẴe���v���[�g�œ������Ƃ͕ۏł��܂���B���������������B
 →
→