GIMPで画像編集(3) 操作編 選択範囲とマスクを使いこなそう

前回はスタンプ描画ツールで不要物除去とゴミ取りを行いました。
窓の外の青いタライの人工的な色が目立ち過ぎている気がします。これをどうにかして周りの景色と馴染ませてしまいましょう。

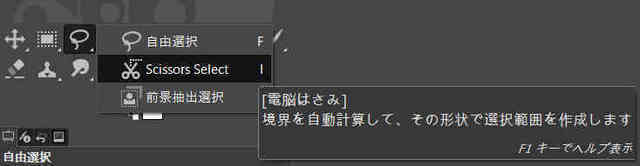
電脳はさみ(Scissors Select)
[電脳はさみ(Scissors Select)]ツールを使って窓の部分だけ選択範囲にしたいと思います。
初期状態ではツールボックス上段の左から3番目のグループ[自由選択・Scissors Select・前景抽出選択]を長押しして[電脳はさみ(Scissors Select)]を選択します。

電脳はさみはクリックした場所から次にクリックした場所までの間を自動で選択してくれるツールです。色と色のコントラストが大きい部分を選択するのに便利です。窓の外と内側で明るさの違いがあるので選択しやすいと思います。

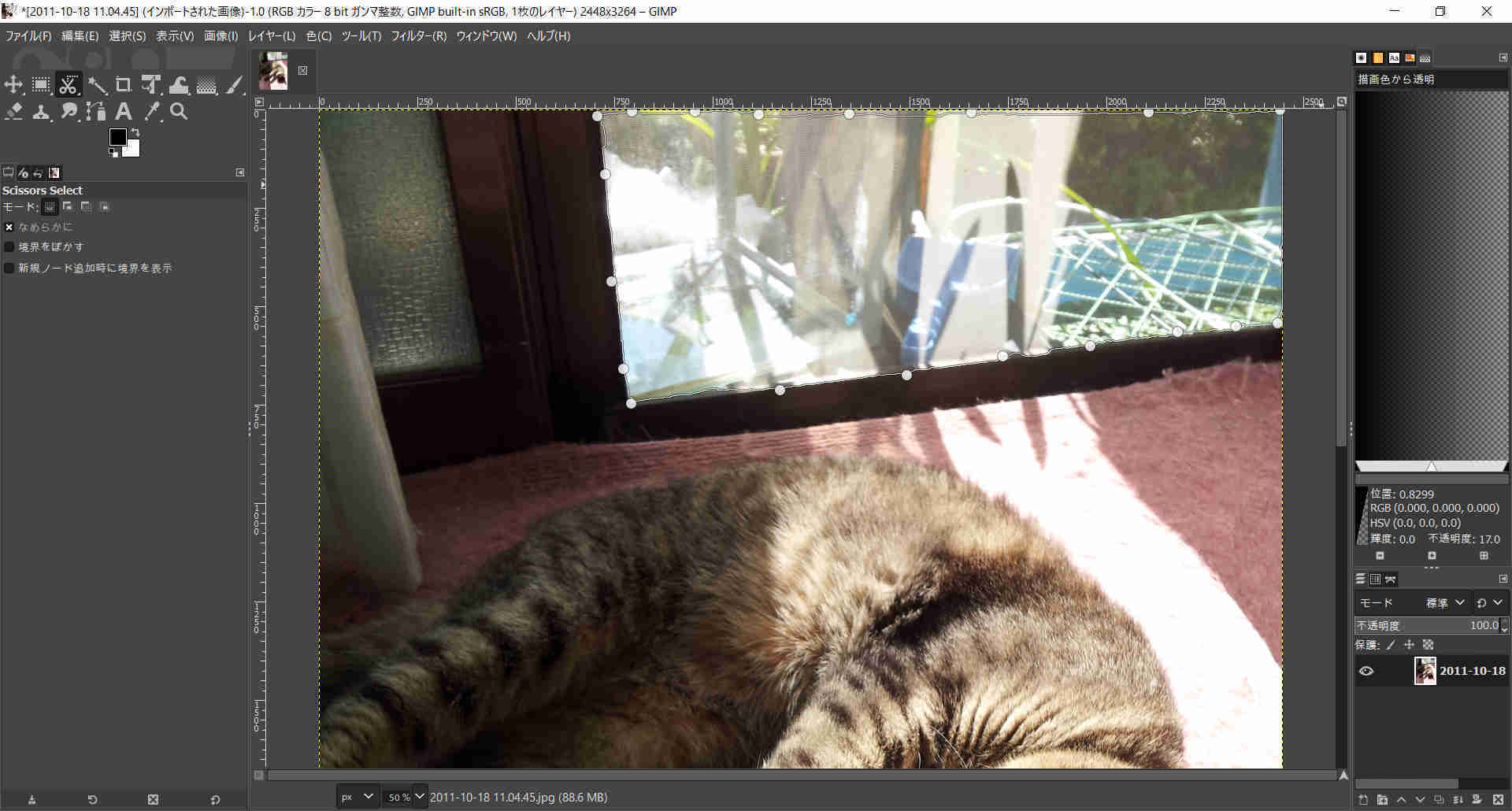
窓の端から適当な間隔で窓枠の部分をクリックしていって、写真の端を通ってぐるりと一囲みしてください。後で修整しますのでズレてもそんなに気にしなくて大丈夫です。

最初の点に戻ると、カーソルのはさみの上のマークが[+]から〇を二つくっつけたような形に変わります。そこが終点になりますので一度クリック、輪郭内をもう一度クリックすると選択範囲が確定します。選択範囲が有効になると、点線で囲まれた部分が点滅した状態になります。
自動で選択しきれていない部分がどうしても出てきてしまうので微修正をしましょうか。
クイックマスクと選択範囲

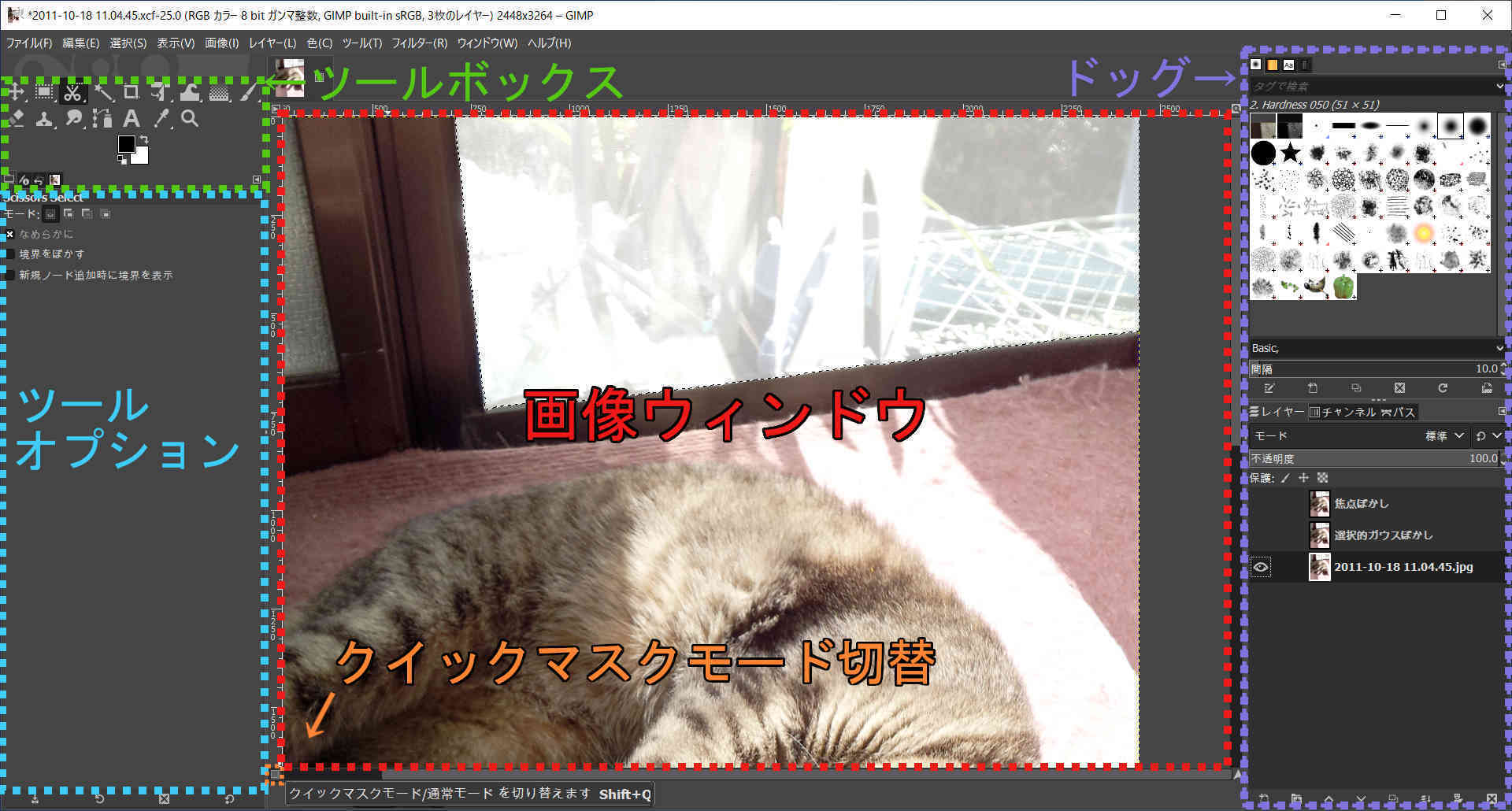
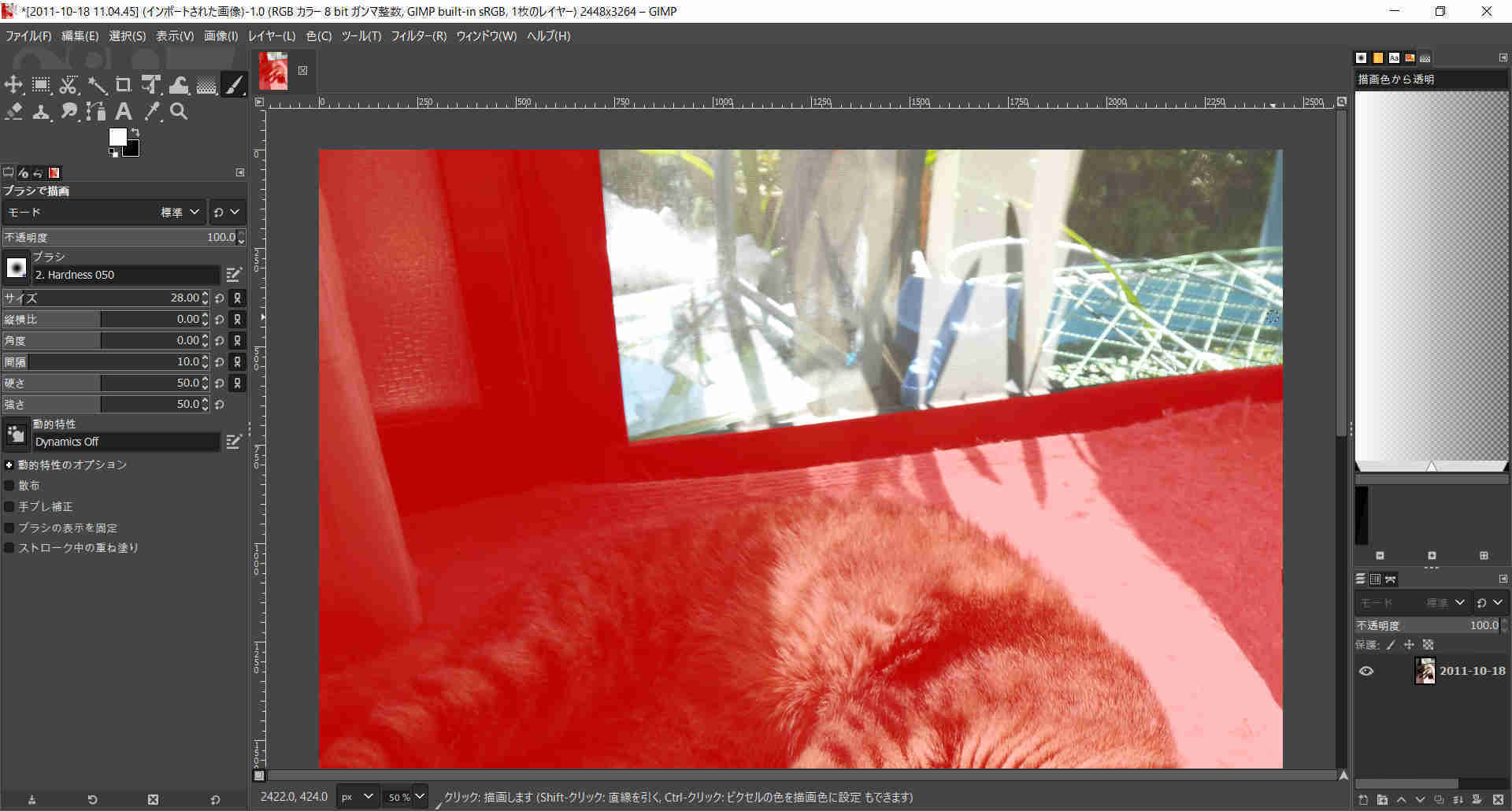
今編集中の写真が表示されている真ん中のエリアを[画像ウィンドウ]と呼びますが、その一番左下の端に[クイックマスクモード/通常モードを切り替えます]のアイコンがあります。それを押してみましょう。[Shift]+[Q]キーの同時押しでも切り替えられます。

画面が一気に赤くなったのでびっくりさせてしまったかもしれません。
でも大丈夫です。赤く表示されている部分はマスク(選択範囲の外・変更が適用されない部分)、元の色で表示されている部分がマスク外(選択範囲の中・変更が適用される部分)になります。元の写真が赤くなっているわけではないのでご安心を。
マスクと選択範囲、ややこしいと思いますので言葉の意味を説明しますね。
マスク……変更が適用されないように覆い隠すこと。
大体のグラフィックソフトについている機能です。学生時代に美術の授業があった人は、マスキングという美術用語を聞いたことがあるかもしれませんね。名前の由来はそこから来ています。
現在は装飾に使われることが多いマスキングテープですが、本来は塗る場所以外に塗料がついて汚してしまわないようにするために貼るものでした。(貼ったあとに剥がさないといけないので粘着力が弱いのです。)
選択範囲……変更がそこだけに適用されるように囲った部分。
こちらも大体のグラフィックソフトについている機能です。意味も由来も選択された範囲、そのままの名称なのでわかりやすいですね。
GIMPの[ツールボックス]には[矩形(くけい)選択・楕円選択]、[自由選択・Scissors Select・前景抽出選択]、[ファジー選択・色域を選択]の3つのツールグループがあります。それに加えて、[パス]ツールで描画した図形を選択範囲にしたり、[テキスト]ツールで入力した文字を選択範囲にしたりもできるんです。(……が、今回は詳しく説明しません。)
説明が長くなりましたが、操作に戻りましょう。
クイックマスクについての説明はこちらがわかりやすいです。
ツールボックス内の筆のアイコン[ブラシで描画]を選択します。白(#FFFFFF)で塗った部分をマスク外(選択範囲内)に、黒(#000000)で塗った部分をマスク(選択範囲外)にできます。
ツールボックスの一番大きいアイコンで描画色・背景色の選択ができます。
大きいアイコンの右上の小さい矢印(←↓)が[描画色と背景色を交換]、左下の一番小さい黒白アイコンが[描画色に黒、背景色に白を設定](色のリセット機能)です。描画色と背景色が別の色に設定されている場合は黒と白にリセットし、矢印で描画色の白黒を入れ替えると作業がしやすいですね。
画面の表示倍率を拡大(テンキー[+])しつつ窓の外の景色の部分がマスク外(選択範囲内)になるように白で塗ります。はみ出したら[Ctrl]+[Z]で[元に戻す]か、色を黒に切り替えてはみ出した部分を塗り重ねてください。
塗り終えたら[クイックマスクモード/通常モードを切り替えます]のアイコンか[Shift]+[Q]キーで通常モードに戻しましょう。選択範囲がきれいになりました。
色の調整

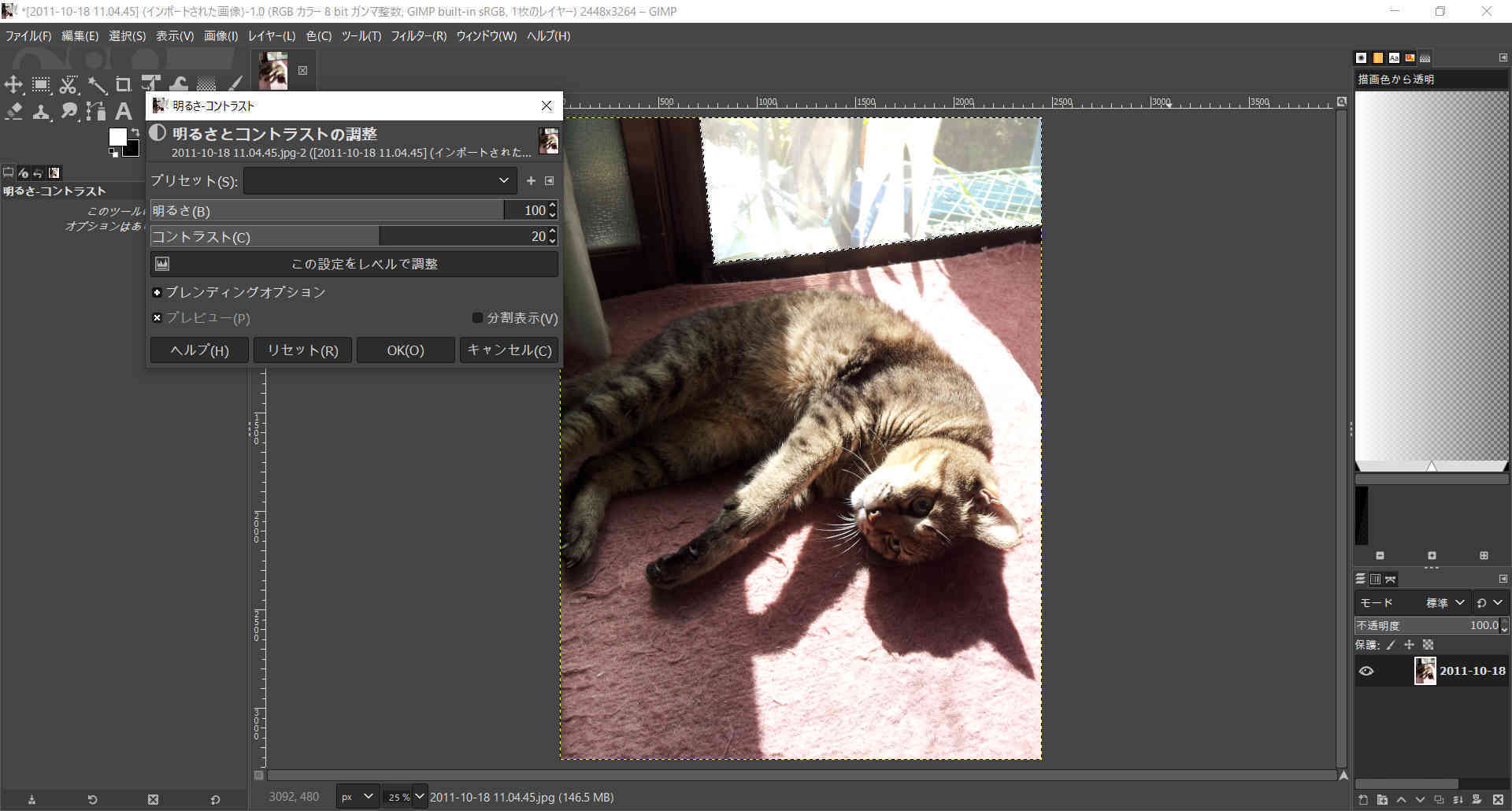
[メニューバー>色>明るさ・コントラスト]から[明るさとコントラストの調整]ダイアログを表示させてください。
ウィンドウ内の[明るさ]を100、[コントラスト]を20くらいにしてみます。
これと同じタイプのダイアログはスライダー部分を直接クリックしたり、調整ボタンで上げ下げしたり、数字の部分に直接入力したりできますので、好きな方法で入力してください。
[プレビュー]部分にチェックが入っていれば変更内容が[画像ウィンドウ]内に表示されます。いい感じだな、と思ったところで[OK]を押して確定させましょう。

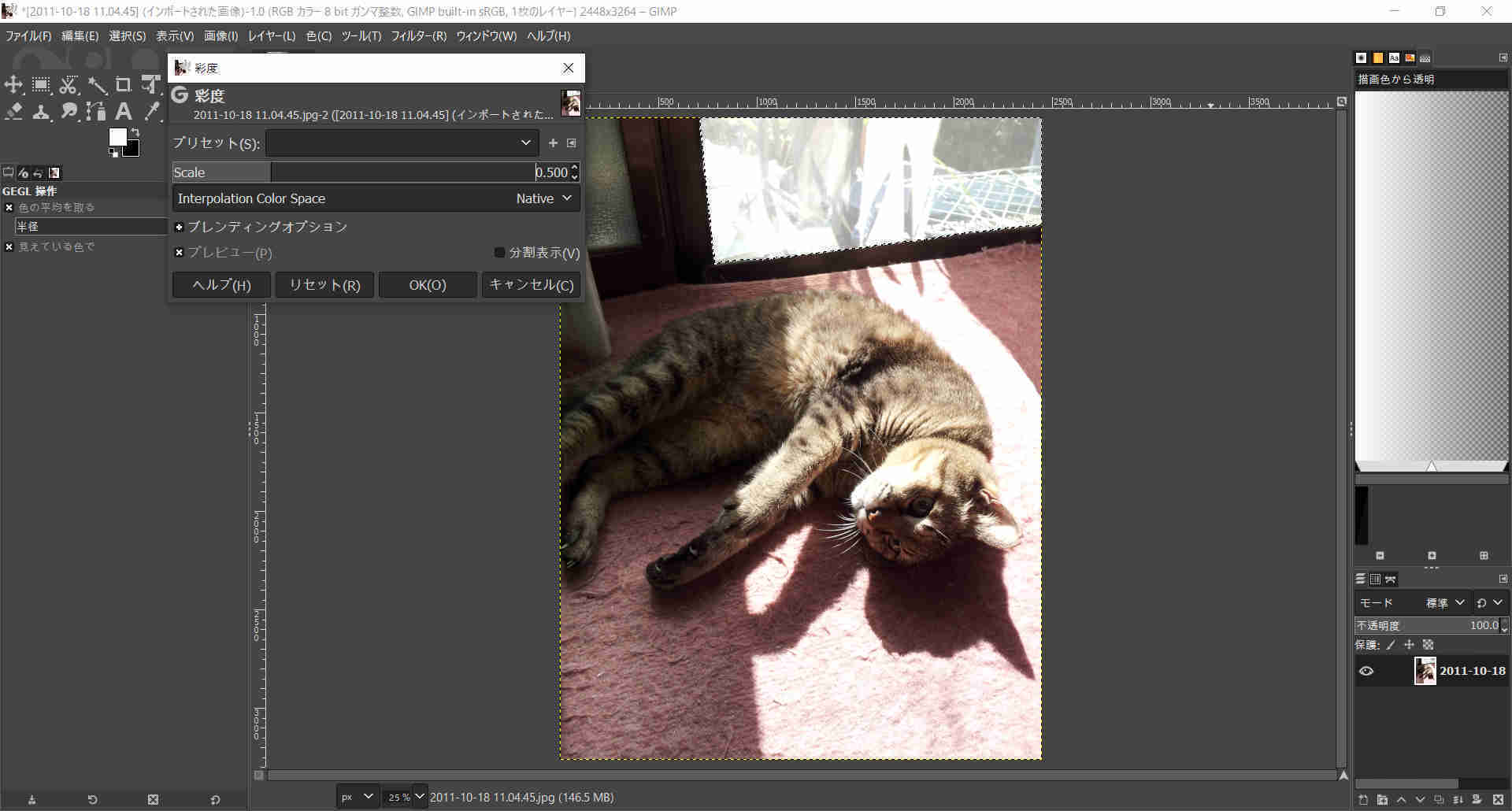
次に[メニューバー>色>彩度]から[彩度]ダイアログを表示させ、[Scale]の部分を0.500くらいにしてみます。先ほどのように[OK]で確定します。

窓の外の色の主張が弱くなりました。外が明るいので白飛びしている感じをあえて出しています。
[明るさ・コントラスト]や[彩度]などの[色]の調整機能は画像全体に指定した数値分変更が適用されてしまうので、あまり細かな調整には向いていません。
(細かな調整は[レベル補正]や[トーンカーブ]を使用しますが、今回は説明しません。)
今回のように選択範囲を併用すると映り込んだ物の存在感を薄くしたり、背景の主張を弱くしたりすることができます。
次回は背景をぼかして一眼レフ風にしてみましょう。
選択範囲をパスに
Photoshopには[選択範囲を保存]というコマンドがあるのですが、GIMPにはメニューにないですよね。「一度使った選択範囲をまた使いたいけど、保存できないの……?」と思われた方いませんか?
実はこういう場合はどうするのか、というと[メニューバー>選択>選択範囲をパスに]から選択範囲をパスデータ(ベクターデータ)に変換して保存することができます。
画像編集について 基礎知識編でサラッと名前だけ出てきた「ベクター」ですが、ベクターについての解説は追々しますので、とりあえず今は、「GIMPでも一部機能はベクターを扱う」という事実だけ覚えていただけたらと思います。
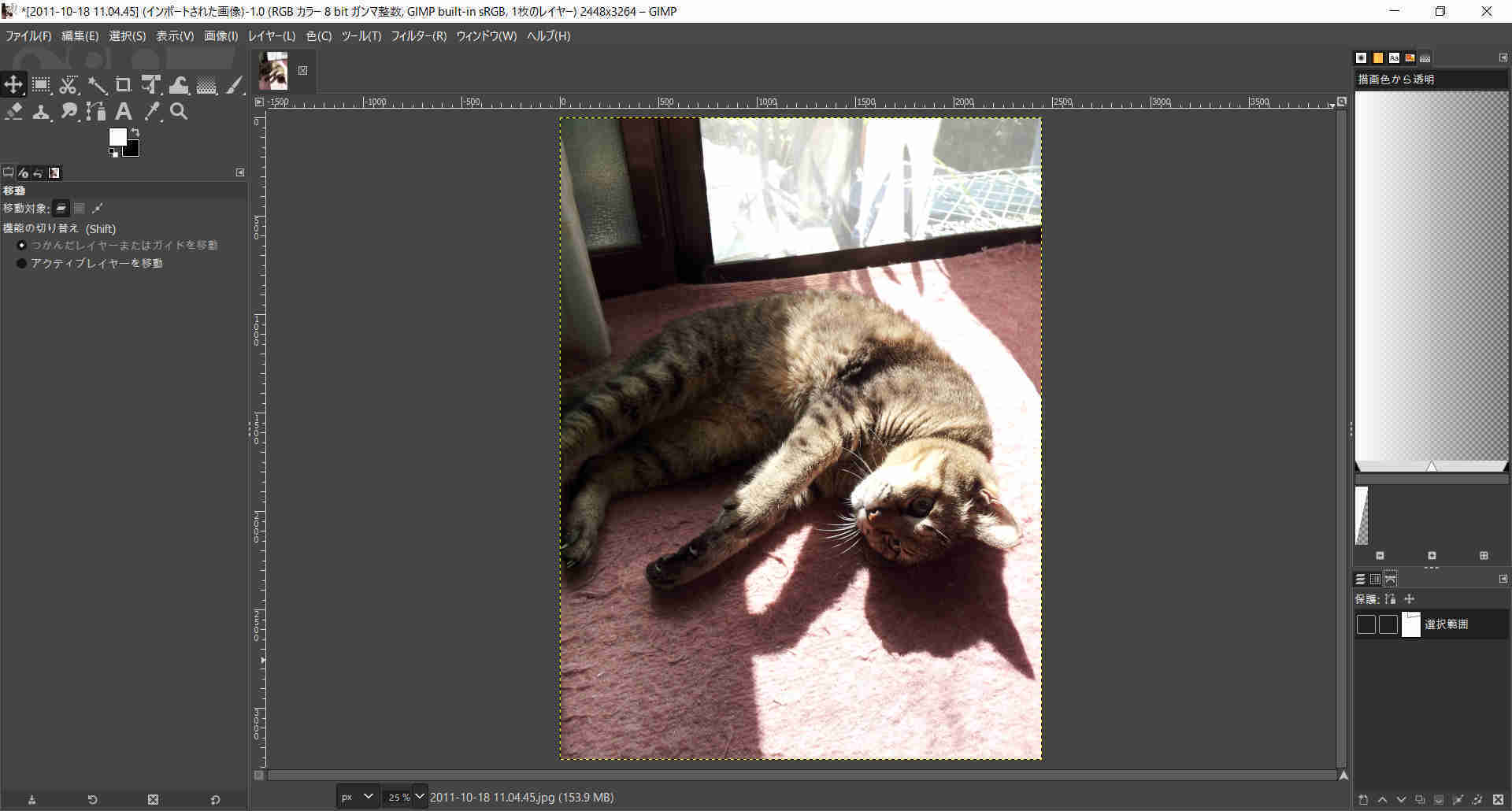
パスに変換して保存した選択範囲ですが[メニューバー>ウィンドウ>ドッキング可能なダイアログ>パス]から確認できます。初期状態では[レイヤー/チャンネル/パス]のグループ化されたダイアログ(ウィンドウ)としてドッグ内の右下に格納されています。
選択範囲が保存できたので、選択範囲を解除します。[メニューバー>選択>選択を解除]をクリックしてください。
保存したパスを選択範囲として再び使用する時は、[パスダイアログ]の保存したパスの名前の上で右クリック[パスを選択範囲に]から呼び出します。……が今回は多分もう使わないので保存と読み込みの練習だけしたら選択解除しておきましょう。
予定が変更になりました。次回はトーンカーブを使って明るさの補正をしてみましょう。
この記事へのトラックバックURL
https://fanblogs.jp/tb/11505787
※ブログオーナーが承認したトラックバックのみ表示されます。






