Inkscapeで図形描画(7) おまけ編 ブラウザ上で表示しよう

前回までで簡単なSVGファイルの作成から保存までできましたね。今回は作成したSVGファイルをブラウザ上で表示してみましょう。
ブラウザ上で表示
ざっくり分けてアップロードしたSVGファイルをタグやCSSで読み込む方法と、svgタグを利用して直接描画する方法(インライン SVG)があるのですが、ファンブログの画像アップローダーはSVGに対応していないので直接描画してみます。
テキストエディタ(メモ帳でもVisual Studio Codeでも何でもOK)で今回のシリーズでエクスポートしたPlain SVGファイルを開いてsvgの開始タグから終了タグまでの間をコピーペーストします。
わーお!表示されましたけどちょっとデカすぎましたね。
サイズの変更
これなんでデカいかって言うと、最初の作成の時にページサイズと表示の単位を変更してないからです。初期設定だとA4サイズの単位はmmになっています。
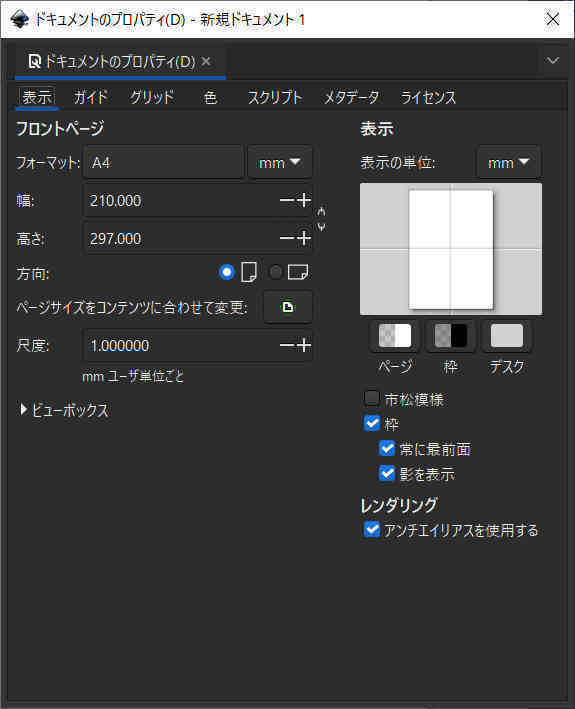
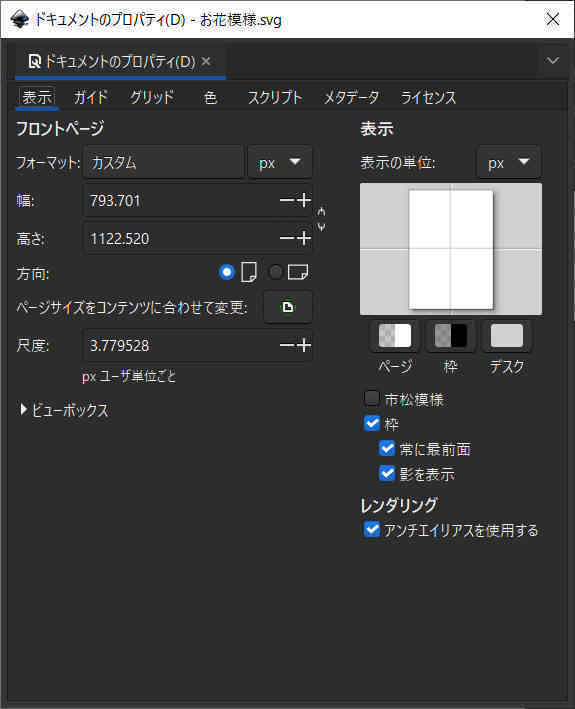
 |  |
[メニューバー>ファイル>ドキュメントのプロパティ]から[ドキュメントのプロパティ]ダイアログを表示してフォーマットと表示単位の部分を[mm]から[px]に変更します。
PNG画像として書き出す時はエクスポート時にサイズを指定すれば希望するサイズに書き出されるのですが、Plain SVGとして書き出す場合は元のオブジェクトの幅と高さを変更してあげる必要があるみたいです。
選択ツールでお花模様のグループをクリックし[ツールコントロールバー]の鍵マークのアイコンをクリックして縦横比のロックをかけます。その状態で幅と高さを100pxに指定します。

これで再度エクスポートします。
色の変更
さて、表示するだけならこれでOKなのですが、ブラウザ上でアイコンとして使用したい場合などは色を変更してあげたいですよね。CSSで変更するので元の色の情報を消します。
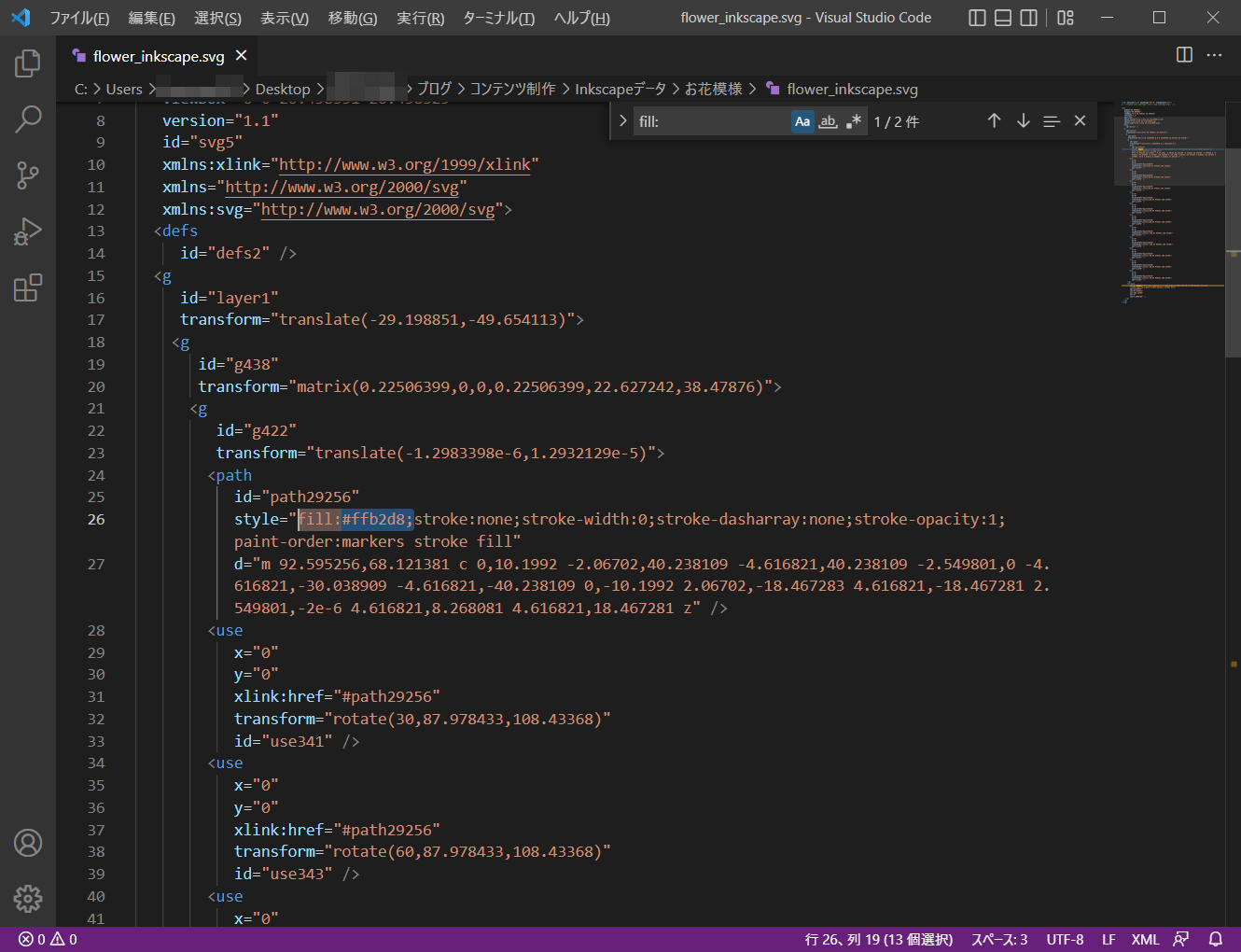
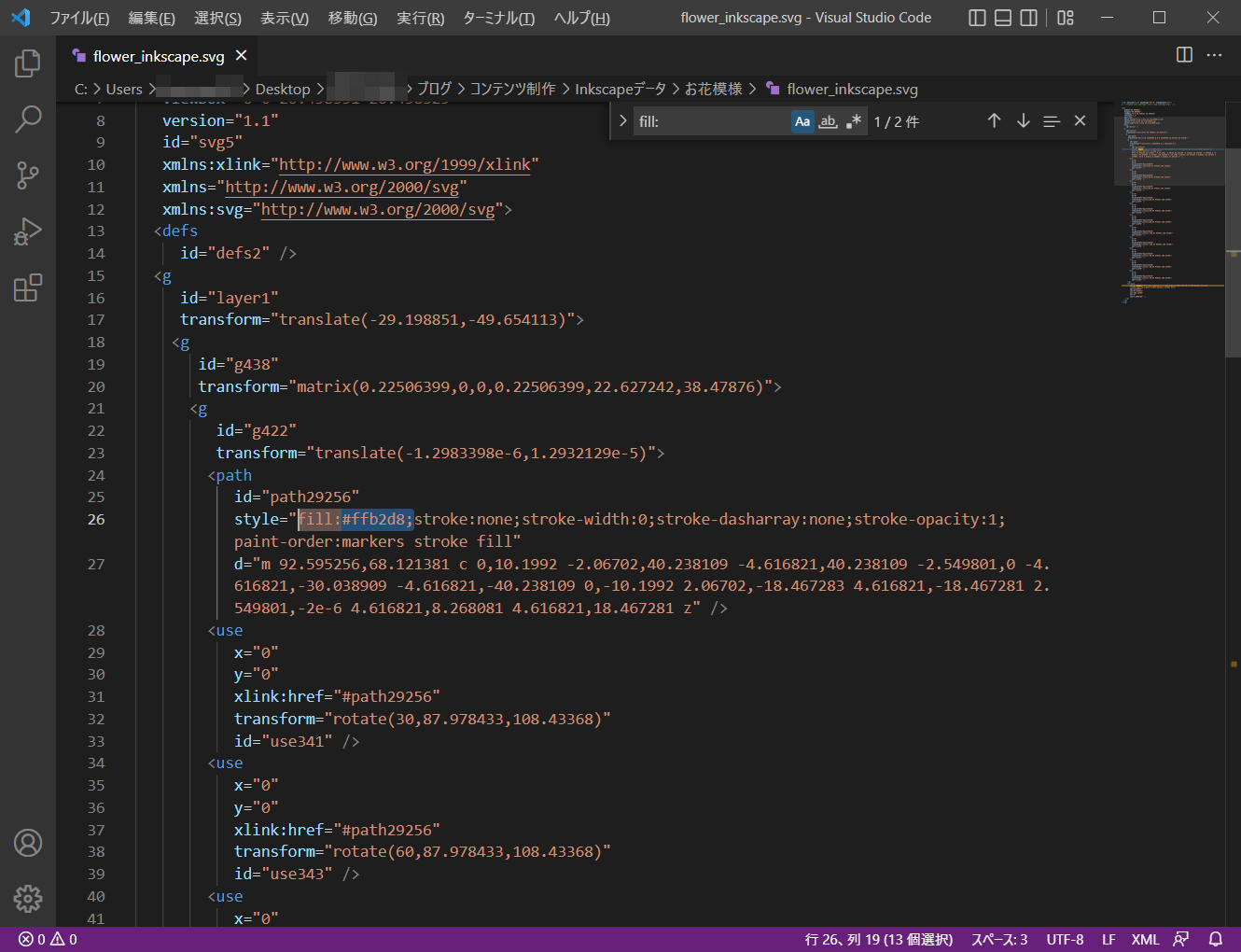
テキストエディタで開いて[fill:]で検索をかけて該当する部分を探します。二か所引っかかりました。
今回のお花模様の場合は1個の正円と1個のクローン元のパスと11個のクローンで構成されています。クローンの部分はクローン元の情報を位置や傾きを変えて表示しているだけです。なので変更する部分は正円とクローン元のフィルの情報ということになります。
[fill:#ffb2d8;]と[fill:#ffff7f;]の部分を消してあげます。


するとこうなります。
わーお!真っ黒!
でもご心配なく、この状態になったらCSSで色が変更できるようになってます。こんな感じで指定してあげます。(ここで思い出して欲しいのがHTMLのコーディングルールです。同じページに同じidが複数出てきちゃダメでした。なので実際にはこのページに表示されているSVGのIDの部分は被らないように変更してあります。気になる人は右クリックしてソースコード表示してみてくださいね。)
#path29256 {
fill: #9d5b8b;
}
#path2357 {
fill: #f8e58c;
}
お花の色が変わりました。
ダウンロードしたフリー素材を使う
SVGはimgタグでも表示できるので、ダウンロードしたファイルをそのまま変更せずに画像ファイルとしてアップロードして使うのも一つの方法ですが、例えば使用するアイコンは変えたくないけど色をガラッと変えたくなった場合、ちまちま一個ずつ色を変更して再度アップロードするのは面倒ですよね。
この場合もインライン SVGにするとCSSだけで変更が可能です。
お気づきの方もいらっしゃるかと思いますが、class属性を振っておけばアイコンなどを一気に色変えすることができます。icooon monoのアイコンはclass属性が振ってあるので使いやすいと思います。
InkscapeでエクスポートしたSVGとは少し違うので戸惑うかも知れませんが、
素材をダウンロードしたらサイズ変更(SVGタグのwidth属性とheight属性やstyle属性を変更)します。
次にfillの部分(styleタグの部分とstyle属性のfillの部分)をすべて削除します。ついでにid属性も被らないものに変更します。
これで下準備はOKです。
あとはHTML内に埋め込めば表示できるのでCSSで色を変えてみました。
.st0 {
fill: #9d5b8b;
}
じゃーん! だから何だよって言われそうですが、画像の加工とか修正とか地味ーに時間がかかるので、CSSで一行変えるだけで対応可能になるならそれはそれで便利です。
こんな方法もあるよー!と知っておくだけで何か活用する機会が来るかもしれないのでご紹介しておきました。
Inkscapeでできることはまだまだ沢山あって、もっともっとお伝えしたいことは山盛りなのですが、今回のシリーズはここで終了です。
次回はKritaに行くかInkscapeの他の機能の紹介になるかはまだちょっと考え中(絵すらまだ描いてない状態)なので、期間が少し空くと思いますが気長にお待ちいただけたら幸いです。
CLIP STUDIO PAINTがとうとうサブスク化するぞーというタイミングなので先にKrita行った方が良いかなとも思うんですけど、ベクターで塗るイラストとラスターで塗るイラストの違いとかも説明したいしどっち先にするかな、と悩み中だったりします。
とりあえず頑張って絵を描きたいと思います……ので、あまり期待せずにお待ちください。
この記事へのトラックバックURL
https://fanblogs.jp/tb/11585032
※ブログオーナーが承認したトラックバックのみ表示されます。






