Inkscapeで図形描画(6) 保存とエクスポート

前回はグループ化と整列を使ってお花の模様を仕上げるところまでできました。今回は作成したベクター画像を使用目的や用途に合わせて保存・エクスポートしてみましょう。
保存
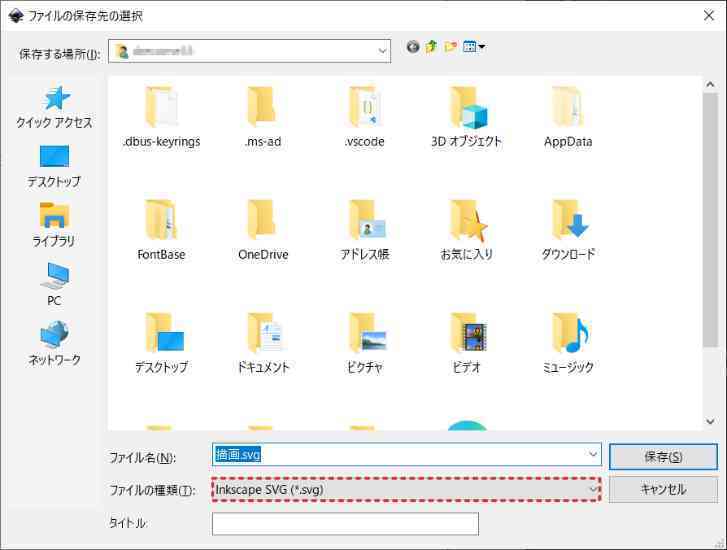
何はともあれ、ファイルを保存します。[メニューバー>ファイル>名前を付けて保存]をクリックして[ファイルの保存先の選択]ダイアログを表示し、Inkscape SVGとしてお好きな名前を付けて保存してください。

Inkscape SVGは通常のSVGファイルと拡張子は同じですが、Inkscape独自の編集情報などが含まれています。ファイルを開いて再度編集する可能性がある場合は必ずこちらの形式で保存します。
ショートカットは[Shift]+[Ctrl]+[S]ですが、未保存の場合は保存コマンドの[Ctrl]+[S]で[ファイルの保存先の選択]ダイアログが呼び出されるため、覚えるのは保存のショートカットだけで良いでしょう。
デフォルトではユーザーのホームディレクトリ(Windowsのログインユーザー名がついたフォルダのことです)に保存されるようになっています。
これはInkscapeの開発の主体がLinuxで行われている名残ではないかと推察されます。
保存というと[ドキュメント]フォルダが最初に開くソフトウェアが多いですが、Inkscapeはホームディレクトリが開くので、「え?ここに保存するの?」と戸惑う人もいるかもしれません。お好きな場所に変更してくださいね。
(ちなみに強制終了直前の自動保存もなぜかホームディレクトリだったりします。準備編でご紹介した自動保存先にお探しのファイルが見当たらない場合は探してみてください。)
エクスポート
Web上で使用したり、他のソフトウェアで使用したりするためにはエクスポートを使ってファイルを保存します。
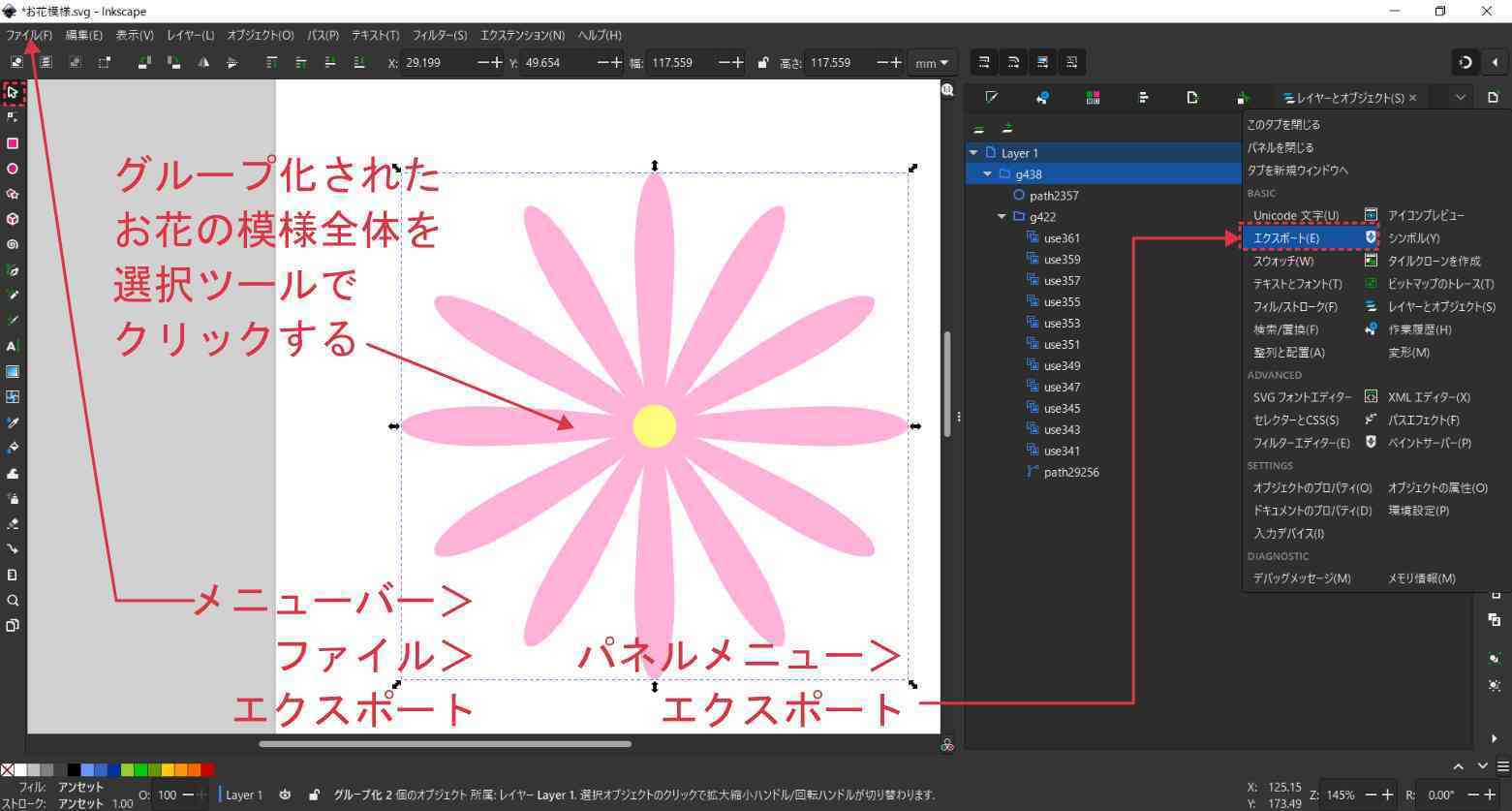
[メニューバー>ファイル>エクスポート]または[パネルメニュー>エクスポート]から[エクスポート]ダイアログを表示させます。

お花模様全体のグループ(ID:g438)を選択した状態で[選択範囲]タブをクリックしてお花模様だけをエクスポートしてみます。
ファイル内に複数のオブジェクトやグループがある場合でも、選択範囲を利用すると別々のファイルとして簡単にエクスポートできます。
PNG画像としてエクスポート

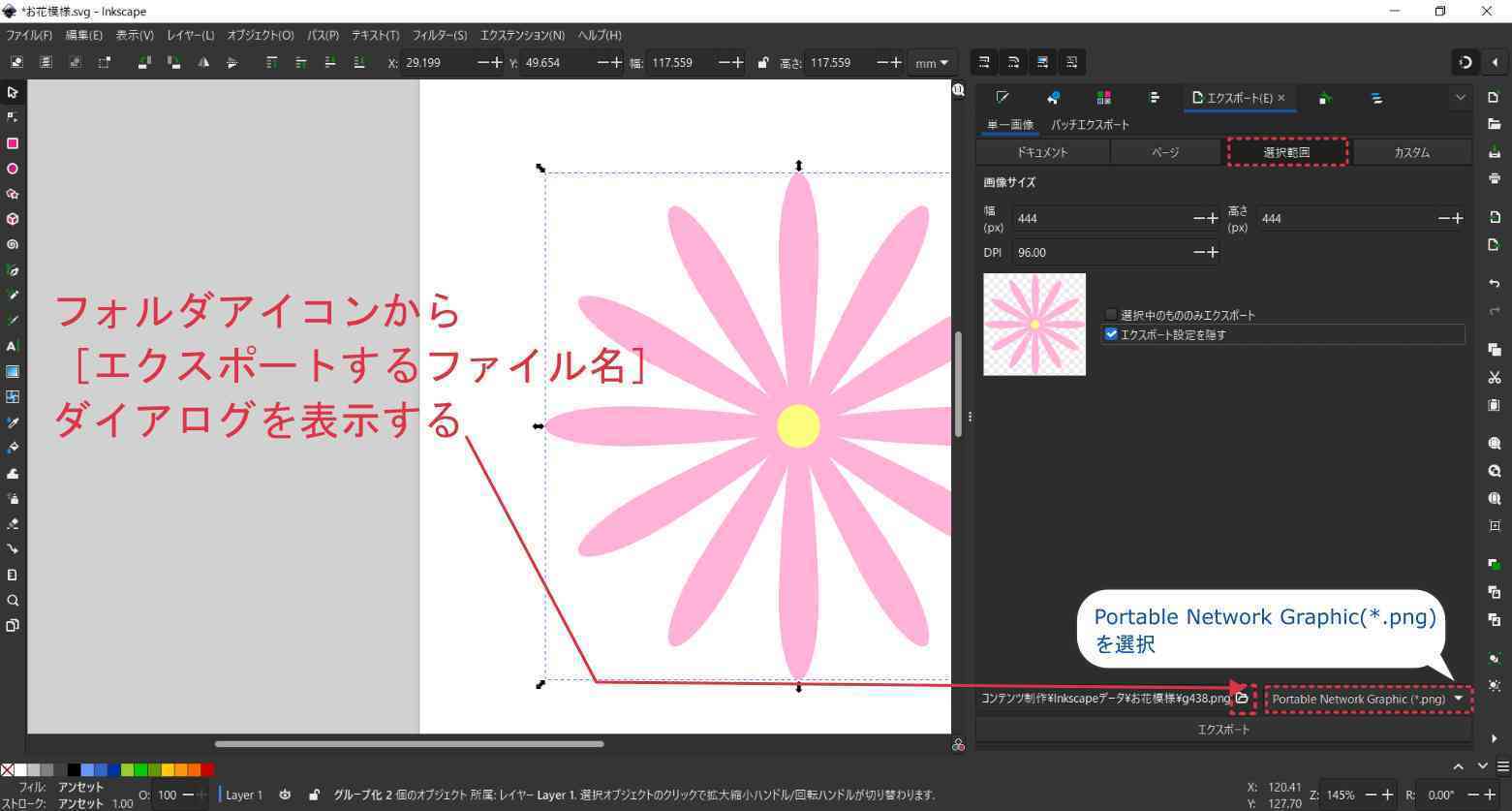
[エクスポート形式を選択]のセレクトボックスから
[Portable Network Graphic(*.png)]を選択し、
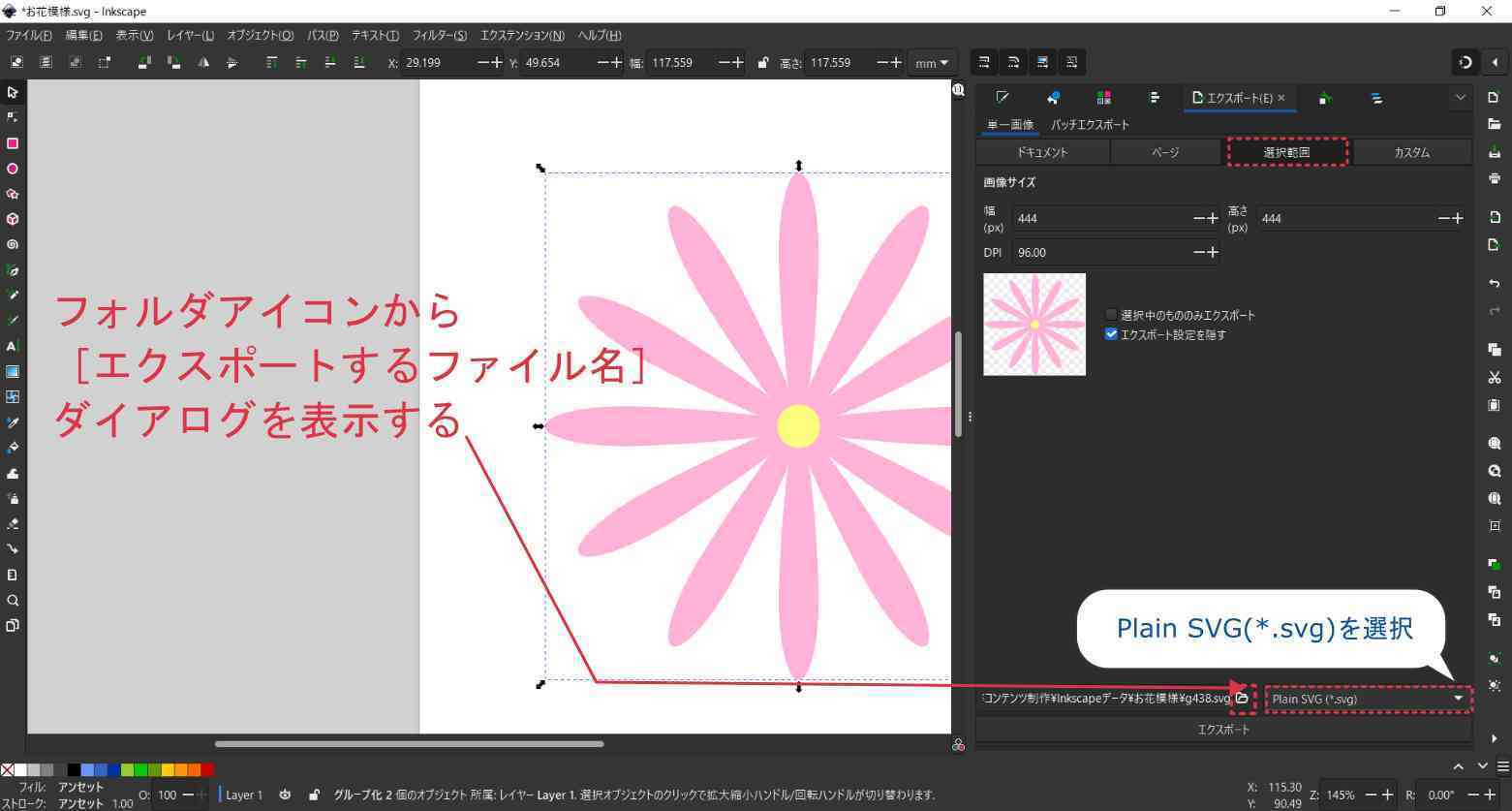
[エクスポートディレクトリを参照のフォルダアイコン>エクスポートするファイル名]ダイアログから保存したい場所を指定します。横のテキストボックスから直接入力もできるので、選ぶより入力の方が速いよという人は直接入力してください。
先に保存を済ませている場合は、保存した場所と同じフォルダにエクスポートされるようになっているはずです。グループを選択しているので、グループ名がそのままファイル名になっています。他の設定については、今回は規定のままでいいので変えなくても大丈夫です。
[エクスポート]を押してファイルを書き出します。
Plain SVGとしてエクスポート
SVGファイルの正体
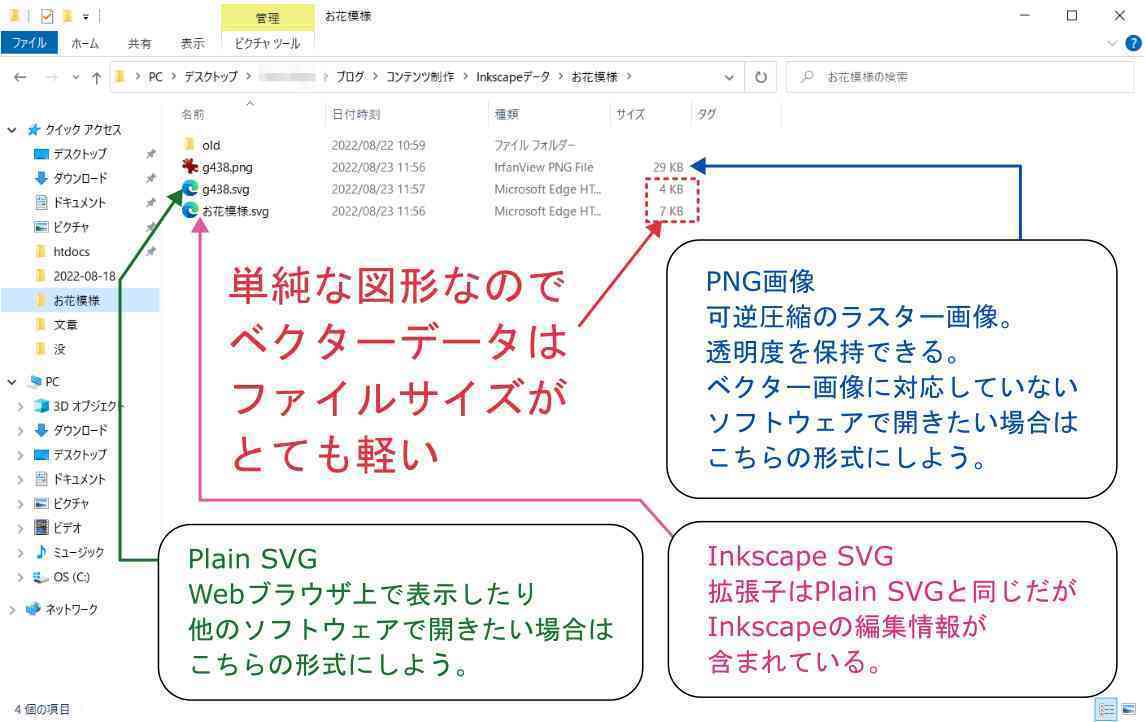
保存したファイルをWindowsファイルエクスプローラー上から確認してみます。

お花模様.svgが今回保存したInkscape SVGファイルです。ファイルサイズは7KBあります。
それと比べてPlain SVGでエクスポートしたg438.svgファイルは4KBで半分くらいのサイズになっているのが確認できます。とっても軽い。
PNG画像としてエクスポートしたg438.pngですが、ラスター画像なのでどうしてもサイズが大きくなってしまいますね。これでもまだ軽い方ではあるのですが29KBあります。
この軽い軽いファイルの中身、どうなってるか気になりませんか?
気になる人は中身をちょっと覗いてみましょう。
ファイル名の上で[右クリック>プログラムから開く>別のプログラムを選択>その他オプション>メモ帳]からテキストファイルとして開けます。
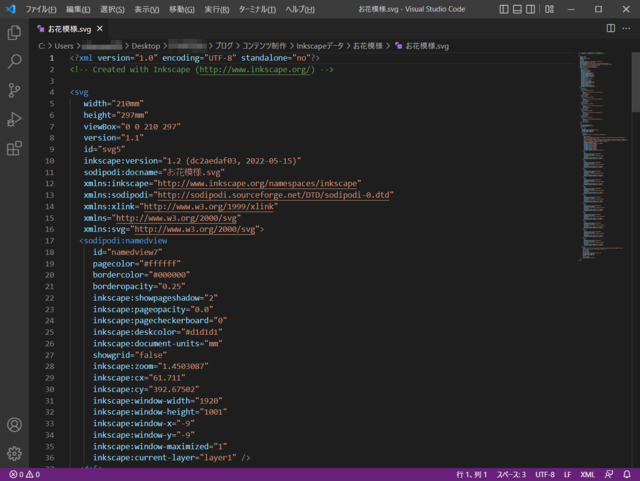
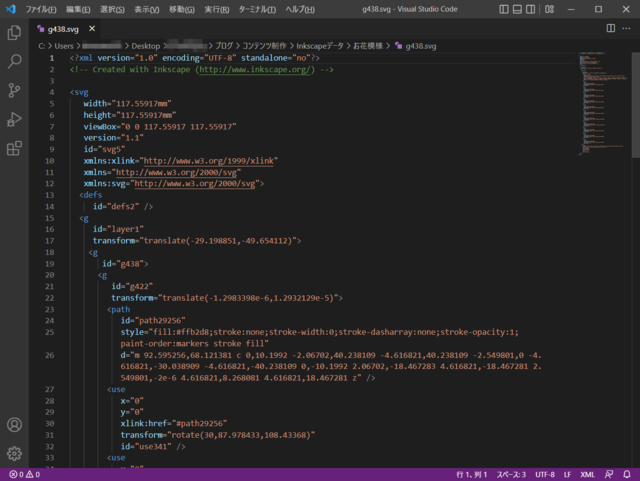
スクリーンショットはVisual Studio Codeで開いてみた画面です。
 |  |
Inkscape SVGの方が冒頭にInkscape用のページやウィンドウの設定が記述されていて、Plain SVGの方にはそれが見当たらないのが分かります。
中身をスクロールして見ていくと、idの部分に見覚えがある表記がありますね。こんな感じで図形の位置や大きさ、傾き、色や書式などの様々な情報を記述してあるのがSVGファイルです。だから、アンカーポイントが少ない簡単な図形ほどファイルサイズが軽く、アンカーポイントが多い複雑な図形ほどファイルサイズが激重になります。
HTMLやXMLを記述したことがある人は形式が似ているので、ある程度意味が推測できると思います。
それもそのはず、SVGはXMLをベースに作られているんです。だからHTMLの中に埋め込む形でも利用することができます。
今回は一つ一つの記述について詳しい解説はしませんが、SVGファイルの中身ってこんな感じか!と実感していただければと思います。
今回は保存とエクスポートの方法とSVGファイルの中身の解説までしました。
SVGというものがどういうものなのか何となく分かっていただけましたら幸いです。
これで今回のシリーズの本編は終わりなのですが、次回はおまけ編として、自分で作成したSVGファイルやフリー素材のSVGアイコンなどをブラウザ上に表示し、CSSで色を変更する方法を解説します。
この記事へのトラックバックURL
https://fanblogs.jp/tb/11577876
※ブログオーナーが承認したトラックバックのみ表示されます。