アナリティクスのGA4への移行はもうお済みですか?
GA4への移行方法は、htmlなどに不慣れな場合、サイトへの悪影響(トラブル)などが気になってガイド記事を見ながらでもなかなか作業が進められない方が多いのではないでしょうか?
この記事では、プラグイン「Site Kit by Google」を使って不慣れでも簡単にWordPressのサイトへのGA4実装ができる方法と手順をご紹介します。
Googleアナリティクスは、2年前に「Googleアナリティクス4(GA4)」に大きく仕組みが改革変更され、現在使われている「ユニバーサルアナリティクス(UA)」は、2023年7月1日をもって廃止されます。
従って、GA4で過去データと比較分析するためには、一刻も早くGA4に移行する必要があり、大半の方は既に移行されていますが、まだお済みでない方もおられると思います。
そのような方に、プラグイン「Site Kit by Google」を用いて簡単にGA4への移行ができる方法をご紹介します。
Site Kit設定で既存のアナリティクスプロパティを選択し[Configure Analytics] をクリックすれば、アナリティクスの設定は完了します。
Ⅰ.Site Kitとは
アナリティクスやサーチコンソールなどのサイトへの実装が簡単にできるGoogleの無料プラグインです。
1.「Site Kit 」を使えばGA4の実装は簡単にできる
現在Googleアナリティクス(UA)を利用している場合は、トラッキングIDなどをWordpressに実装していますが、GA4に移行する際は、新しい「GA4のID」をWordpressに実装させる必要があります。
実装は、慣れない方にとって「下手に実装作業を進めると、現行のアナリティクスに障害を与えるのではないか」ということが気になり躊躇させてしまいがちになります。
| ※WebサイトにHTMLコードを直接タグを貼り付ける方法は、設置場所を間違える可能性があり、間違えると、Webサイトそのものが動かなくなる可能性がある。 |
プラグイン「Site Kit」を使えば、面倒な作業が不要で、プラグイン「Site Kit」からGoogleアカウントでログインし数回クリックするだけで簡単にタグの設置が出来ます。
2.6つのGoogle公式サービスとの連携ができる
Googleは、サイト向けに「アナリティクス」などのサービスを提供していますが、それらサービスを利用するには、サイトのソースコードに、指定されたコードを貼り付ける必要があります。
Site Kitは、以下の6つのGoogle公式サービスと一括連携ができ、連携させると、WordPressの管理画面上に各ツールの測定結果を表示させることができます。
〈6つのGoogle公式サービス〉
| アナリティクス | ・サイト訪問者のアクセス解析ツール。 |
| アドセンス | ・サイトにウェブ広告を掲載するサービス。 |
| サーチコンソール | ・サイト検索のパフォーマンスを計測するツール。 |
| ページスピード | ・ウェブページの表示速度を計測するサービス。 |
| オプティマイズ | ・サイトの比較テストを実施するためのツール。 |
| タグマネージャー | ・サイト内に挿入するタグをまとめて管理するツール。 |
3.「Site Kit」のメリット
- アナリティクスや サーチコンソールの測定結果を一画面でチェックできるので、それぞれのツールにログインして測定結果を確認する必要がなくなります。
- アナリティクスや サーチコンソールのトラッキングコードやアドセンスコードなどのブログへの設置が短時間でできます。
- Googleのプラグインなので信頼して作業ができます。
- WordPressでデータが確認でき、また、リンククリックでアナリティクスやサーチコンソールに変遷でき測定結果が見やすい
- Site Kit とAll in one SEO packやYoast SEOなどのプラグインでの連携設定があっても重複トラブルを起こさないので素人にも安心して連携できます。
![]()
Ⅱ.Site Kitを使ったGA4への移行手順
ユニバーサルアナリティクス(UA)からGoogle アナリティクス4(GA4)へ移行する手順をご案内します。
| 移行手順の概略 step1. analyticsを開き、現在利用しているサイトのアナリティクスプロパティ(UA)に紐付けて「GA4のプロパティ」を作成する。 step2. 「GA4プロパティ」で作成されたコードをWordpressに導入したプラグイン「Site Kit」を使って実装して完了。 |
なお、「Site Kit」のインストール方法も以下の手順の中に含めていますので、先にインストールしておく場合は、そちらをご覧下さい! 以下にGA4への移行手順を度紹介します。
step1.Google Analytics4のプロパティ作成と測定ID発行
step1の作業は、Googleアナリティクス4のプロパティを作成し、「UAプロパティ」の「トラッキングID」に相当する「測定ID」の発行を確認することです。
※トラッキングIDは「UA-○○○○」、測定IDは、「G-○○○○」から始まる文字列です。
『プロパティ』とは、「Googleアナリティクス」(サイトのアクセス状況を分析するツール)で収集するアクセスデータの格納庫の名称で、サイト単位で名称がつけられます。
1.「GA4プロパティ」の作成
「GA4プロパティ」は、現在利用の「アナリティクス」の「管理」画面にある「GA4設定アシスト」で簡単に作成できます。
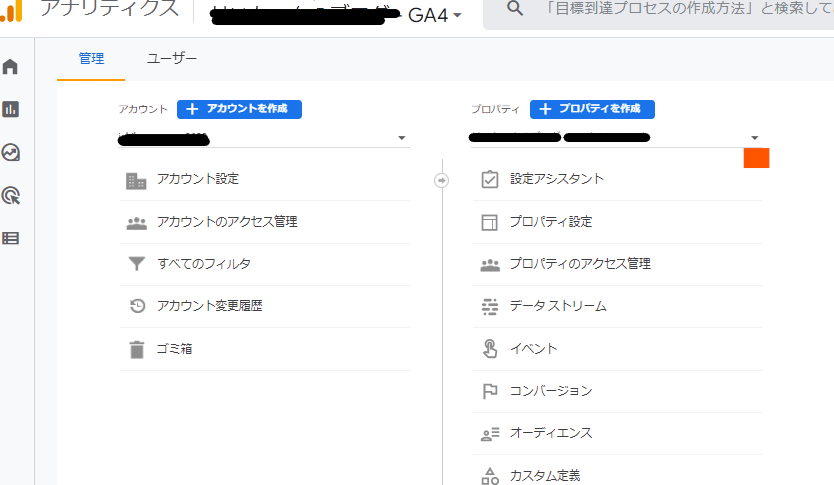
1)Google アナリティクスにログインして、アナリティクス画面左下にある「管理」をクリックする
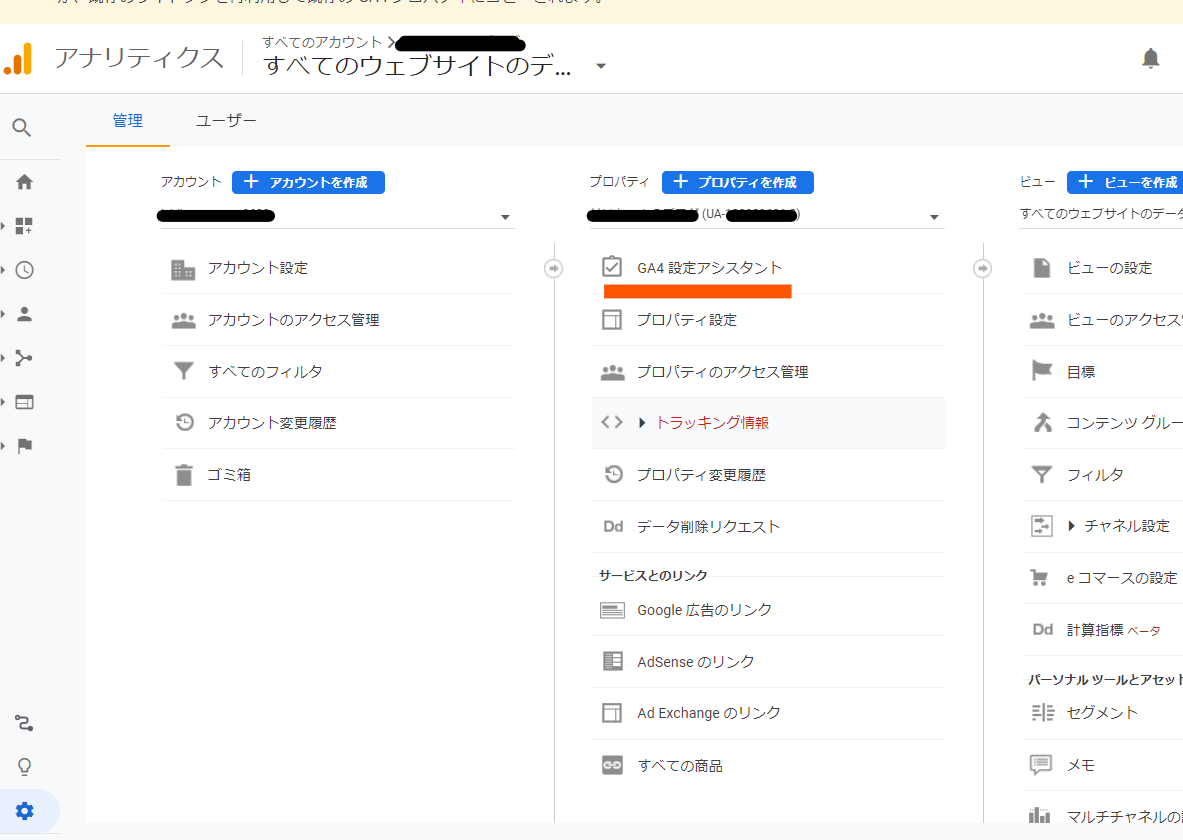
2)中央の列にある「GA4 設定アシスタント」を選択する。
中央上部のプロパティ名が、現在使っているサイト名とプロパティであることを確認して、その下にある「GA4設定アシスタント」タブをクリックします。
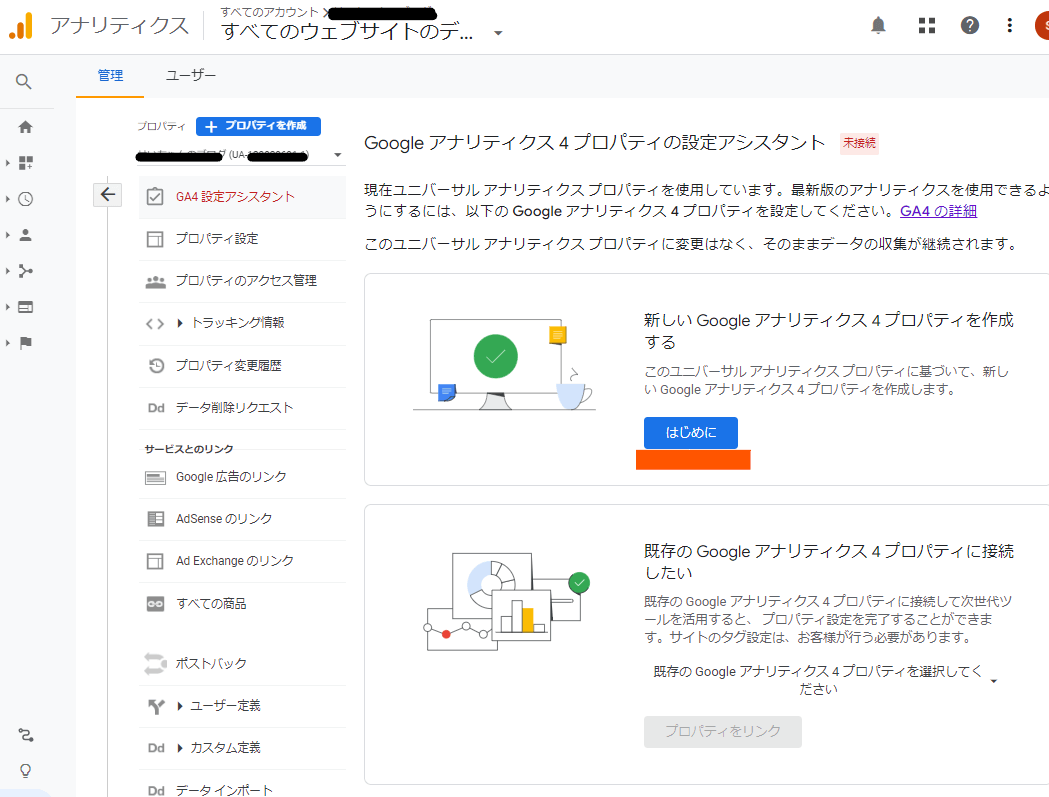
3)「新しい Google アナリティクス 4 プロパティを作成する」項目の「はじめに」ボタンをクリックする
Googleアナリティクス4のプロパティの設定アシスタント」画面の「新しいGoogleアナリティクス4プロパティを作成する」の欄にある「はじめに」ボタンをクリックします。
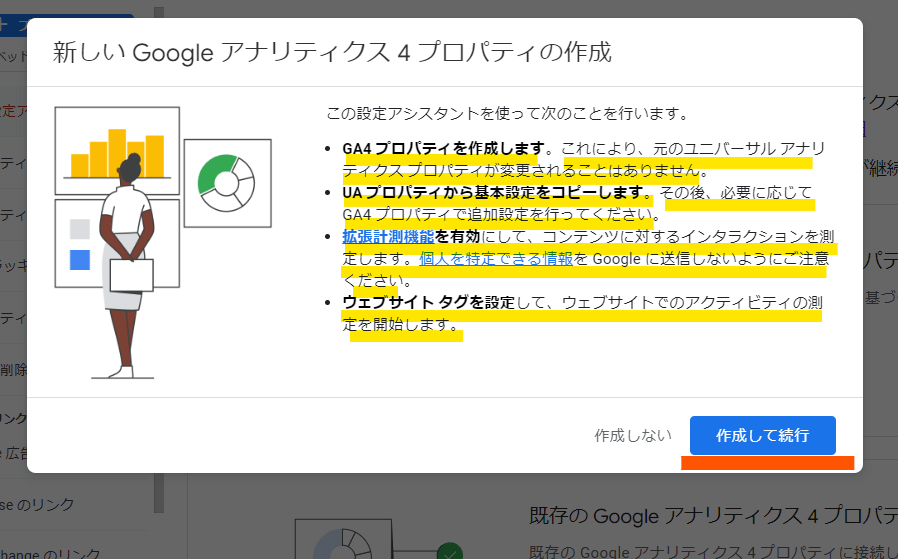
4)「新しいGoogleアナリティクス④プロパティの作成」画面の右下にある「作成して続行」をクリックする
下の画像が現れるので、右下の「作成して続行」をクリックします。
 ※ユニバーサルアナリティクスを「gtag.js」で設置している場合、「既存のタグを使用してデータ収集を有効にします」の文章があり、チェックが入っています。
※ユニバーサルアナリティクスを「gtag.js」で設置している場合、「既存のタグを使用してデータ収集を有効にします」の文章があり、チェックが入っています。
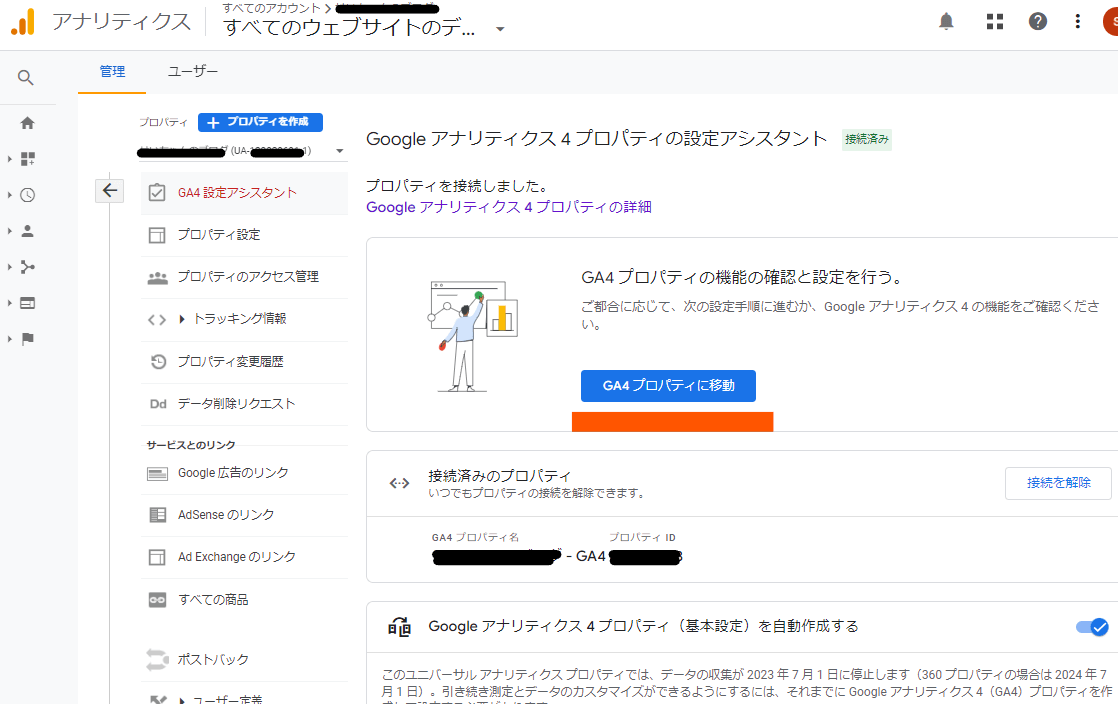
5)「GAプロパティの機能の確認と設定を行う」の欄にある「GA4プロパティを確認」ボタンをクリックする(以上でプロパティ設定は完了)
下の画面の「GAプロパティの機能の確認と設定を行う」欄にある「GA4プロパティを確認」ボタンをクリックしてGA4プロパティ設定は完了します。
なお、一度、確認した後、再度、確認する場合は、下のように「GA4プロパティに移動」と一部文言が変わります。
これで、現在の「UAプロパティ」に関連して、同じ「アカウント※」での「GA4プロパティ」の作成が完了しました。
従って、同じアカウントで「GA4プロパティ」と「UAプロパティ)」の2種類のプロパティを持つことができたことになります。
2.データストリームで「測定ID」を確認する
「測定ID」とは、GA4プロパティの計測に使用するIDで、データストリームごとに1つが発行されます。
WordPressでGoogleアナリティクスを使うためには、「トラッキングID」、あるいは「測定ID」を登録する必要があります。
「トラッキングID」は「UA-」から始まり、「測定ID」は「G-」から始まる文字列で、ともに、「UAプロパティ」や「GA4プロパティ」を作成すると発行されます。
なお、「データストリーム」は、データの集計元が何であるかを意味するもので、「ウェブ」「iOSアプリ」「Androidアプリ」のいずれかを登録することができます。
また、データストリームは、同じプロパティ内に複数登録できるので、同じプロパティでブラウザとアプリのレポートを見ることもできるようになります。
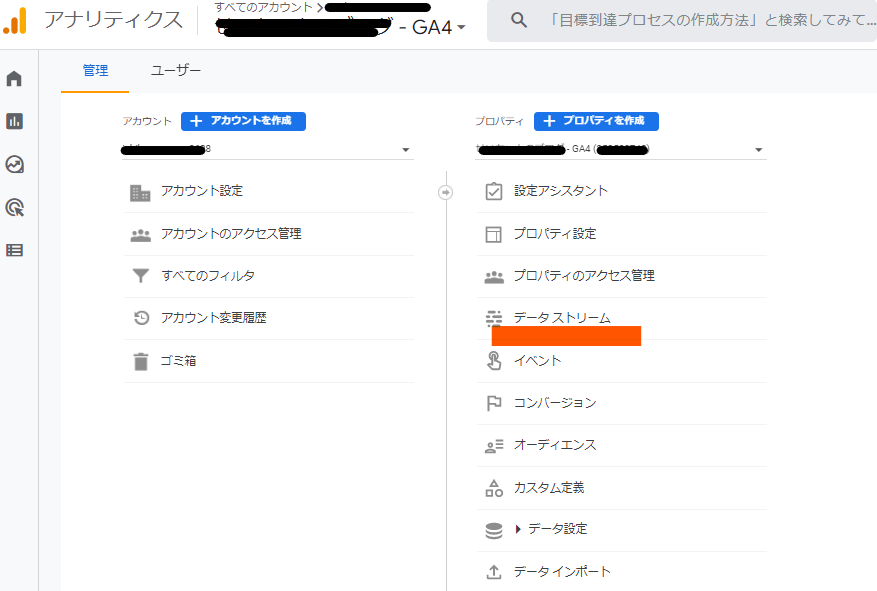
1)画面にある「データストリーム」をクリックする
Googleアナリティクスを開き、中央最上段のプルダウンマーク「▼」をクリックし、先に作成したGA4プロパティをクリックします。
すると、下記画面に変わります。画面上にある「データストリーム」をクリックします。
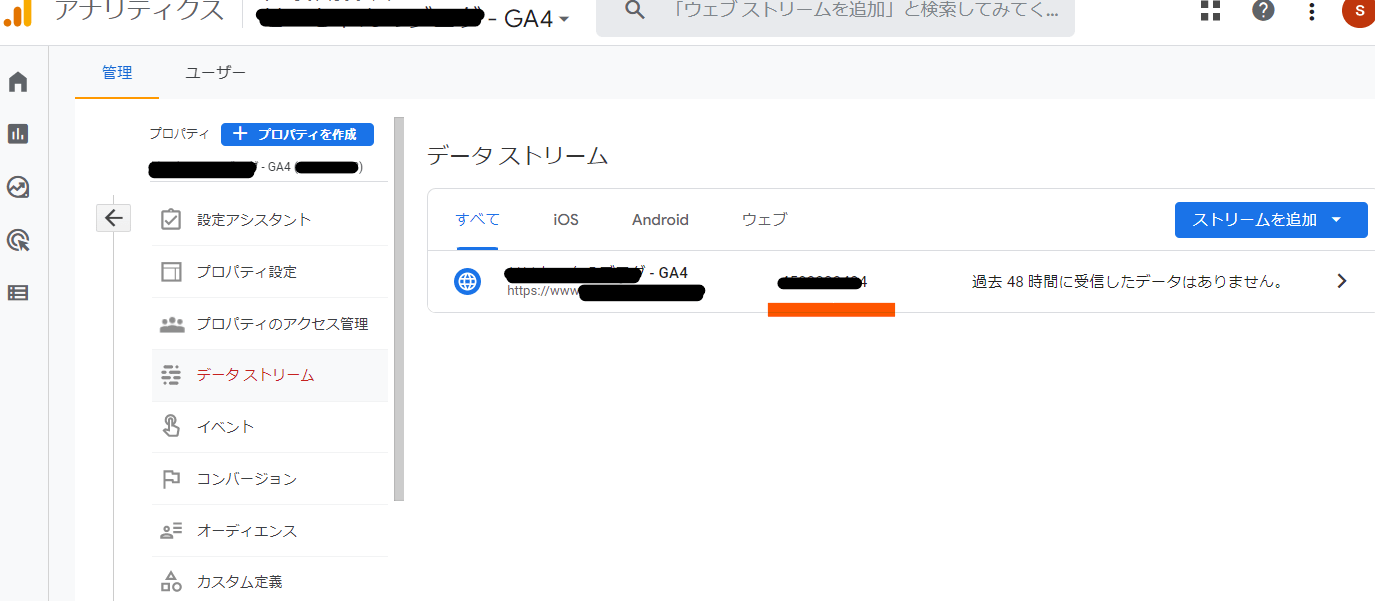
2)データストリーム画面にある当該サイトストリームをクリックする
データストリーム画面に表示されたデータストリーム(データの集計元が何であるかを示す)の中から当該ストリームを選択してクリックします。
(下の例では、ストリームは一個だけとなっています)
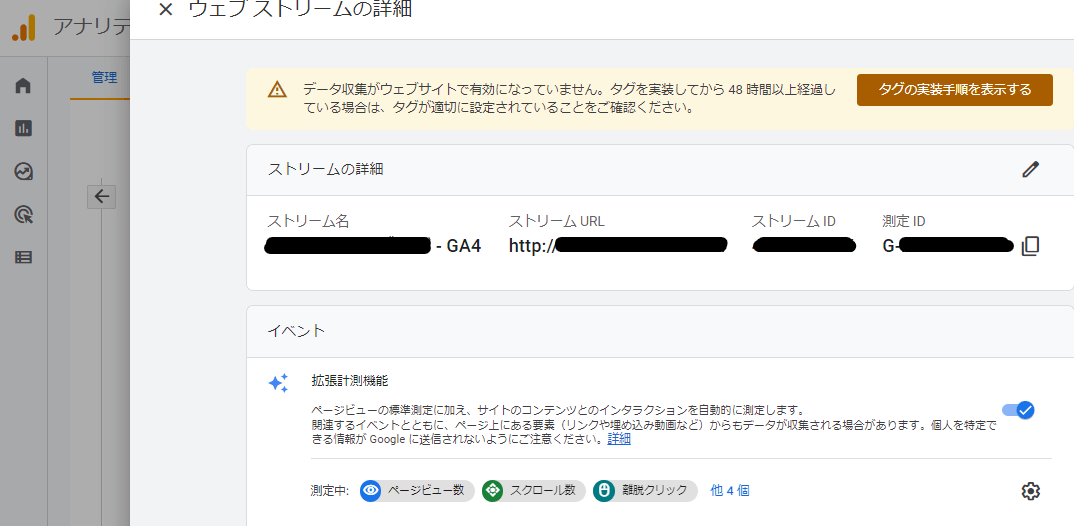
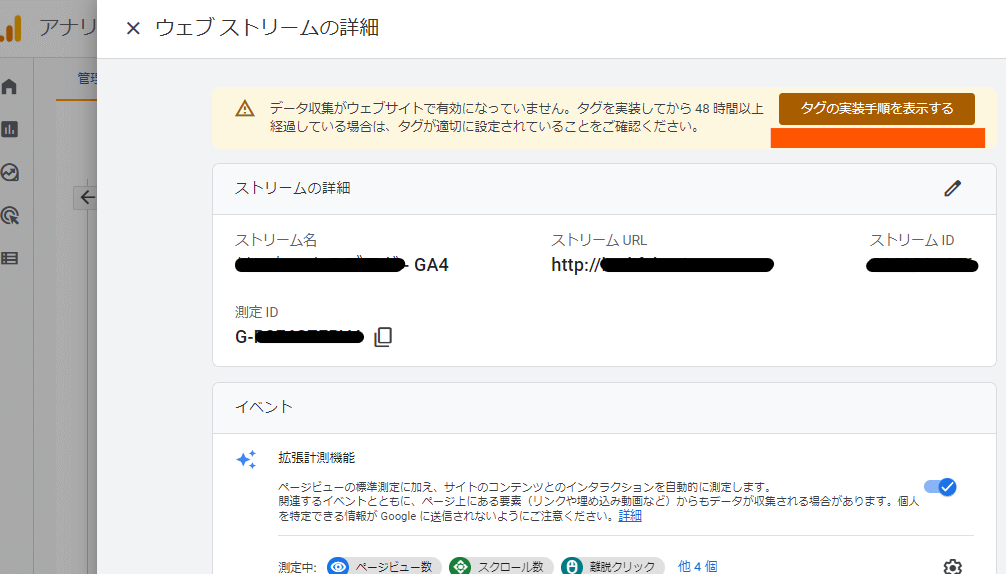
3)「ウエブストリームの詳細」画面で「測定ID」などを確認しておく
下の画面により、自分のWebサイト名やURLに割り当てられた「測定ID」などが表示されます。
step2.サイトとGA4を連結するためのタグの実装手順
以下では、Wordpressに導入のプラグイン「Site Kit by Google」を使った実装手順をご紹介します。
1.「ウエブストリームの詳細」画面右上の「タグの実装手順を表示する」をクリックする
先ほどの「測定ID」などの確認画面である「ウエブストリームの詳細」画面の右上にある「タグの実装手順を表示する」をクリックします。
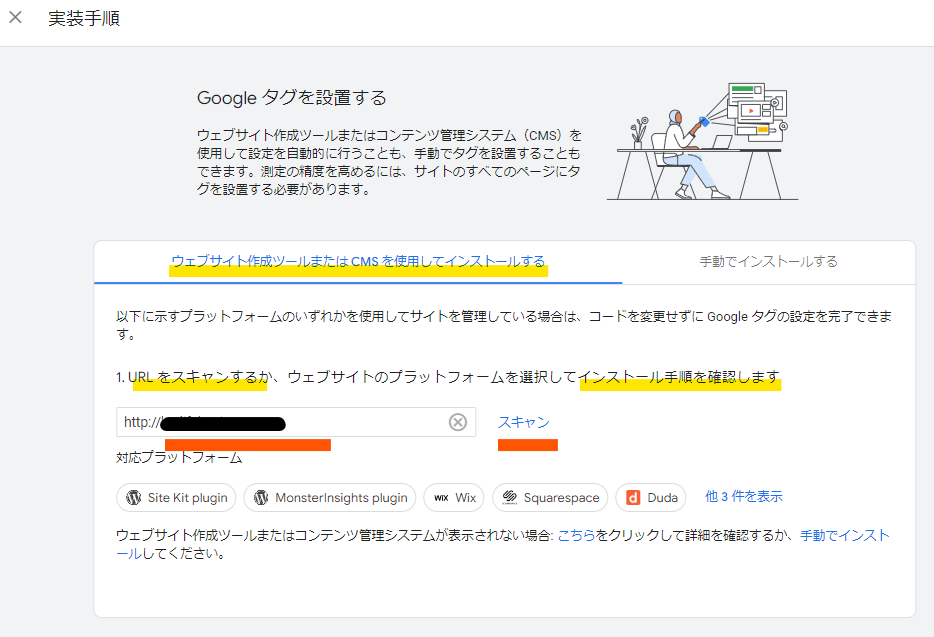
2.「ウエブサイト作成ツール・・・」タブの「1.URLをスキャン・・・」にある□枠にサイトURLを記入し「スキャン」をクリックする
実装手順「Googleタグを設置する」画面にある「ウエブサイト作成ツールまたはCMSを使用してインストールする」タブを選択し、「1.URLをスキャンするか、・・・」にある□枠にサイトのURLを記入し、右にある「スキャン」をクリックします。
3.各面下側に表示された「3. Site Kit を使って WordPress で Google タグを設定する」の手順に沿って、タグをWordpressに実装する手順
ここでは、プラグイン「Site Kit」をまだWordpressにインストールされていないことを前提に、インストールの方法から実装までの手順をご紹介していきます。
従って、既にプラグイン「Site Kit」をWordpressに導入済みの場合は(1)は飛ばして下さい。
1)「Site kit by Google」をWordpressにインストール
「Site Kit by Google」のインストール方法は、他のプラグインと同様ですが、途中、Googleアカウントが必要になります。
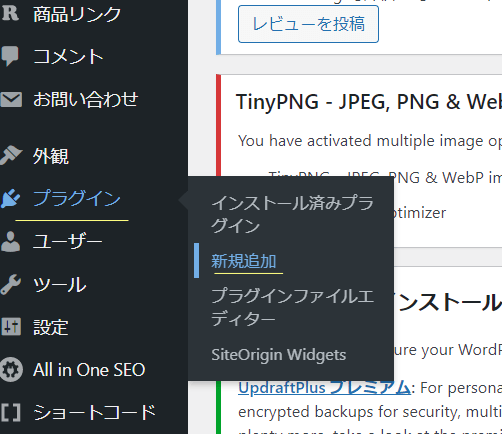
①Wordpressの管理画面タブにある「プラグイン」にマウスを当てて表示される「新規追加」をクリックする。
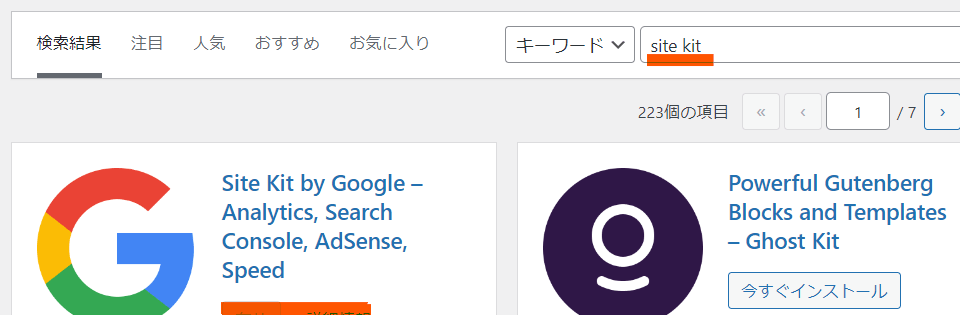
②キーワード検索窓に「site kit」を入力し、表示された「Site Kit by Google」プラグインの「今すぐインストール」をクリックする。インストールが完了したら「有効化」をクリックする。
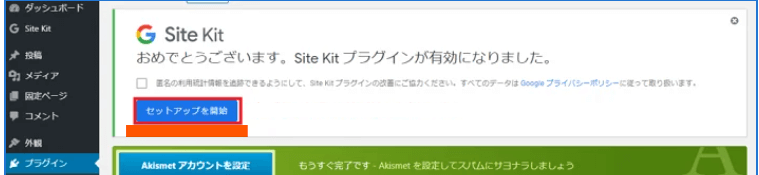
「おめでとうございます。Site Kitプラグインが有効になりました」と表示されれば、インストールは完了です!
2)アナリティクスと連携するための「Site Kit」の設定
インストールが完了すれば、次は、下記手順でアナリティクスと連携するための設定を行っていきます。①「セットアップを開始」ボタンをクルックする
②初期設定画面「Site Kitへようこそ。設定を始めましょう 」の画面下部にある「Googleでログイン」をクリックする。
尚、「Google Analyticsをセットアップの一部として接続」表記があればチェックを入れます。
| なお、管理画面タブの「Site Kit」➔「設定」をクリック➔アナリティクスの項目にある下向き下矢印をクリック➔Googleアナリティクス4コードスニペット欄に「スニペットを挿入しています」と表示されていれば正しく設定が出来ていることが確認できます。 |
Ⅲ.連携作業完結後にしておきたいこと
1.データー保持期間の変更
標準では使用出来る過去データの期間は2ヶ月に設定されているので、下記の手順で最大の「14ヶ月」へ変更します。
①Googleアナリティクスを開く、当該「GA4プロパティ」のプロパティメニューにある「データ設定」をクリックする。
②「データ設定」の中にある「データ保持」をクリックする。
③「イベントデータの保持」項目にあるプルダウンメニューを選択して「2ヶ月」→「14ヶ月」へ変更し、「保存」をクリックする。
2.GA4とサーチコンソールの連携
サーチコンソールとSite Kitの連携は、先ほどのSite KitとWordPressの連携で完了していますが、アナリティクスGA4とサーチコンソールの連携(リンク)を下記により行っておくことをおすすめします。
①Googleアナリティクスを開き、当該GA4プロパティのプロパティメニューを下にスクロールして「Search Consoleのリンク」をクリックする。
②「Search Consoleのリンク」画面が表示されるので右上の「リンク」をクリックする。
③「Search Consoleとのリンクを作成する」画面が表示されるので、「①Search Console プロパティを選択」にある「アカウントを選択」をクリックする。
④接続先のサーチコンソールプロパティを選択する画面が表示されるので、接続先にチェックを入れ、「確認」をクリックする。
⑤リンクの状況を示す画面が表示されるので、「次へ」をクリックする。
⑥「データストリームを選択」画面が表示され、Googleアカウントに紐づいたサーチコンソールのプロパティが表示されるので、該当する接続先をクリックする。
⑦元の画面に戻り、「②ウェブストリームを選択する」に、先程選択したサーチコンソールのプロパティが表示されるので内容を確認して「次へ」をクリックする。
⑧「送信」をクリックする。
⑨「リンク作成済み」という画面が表示されると接続完了です。
3.アナリティクスの動作確認
アナリティクスの動作確認をしましょう!
なお、すぐにアクセス解析は始まらないので動作確認は、1日ほど時間をおいて確認します。
1)Wordpressでの確認方法
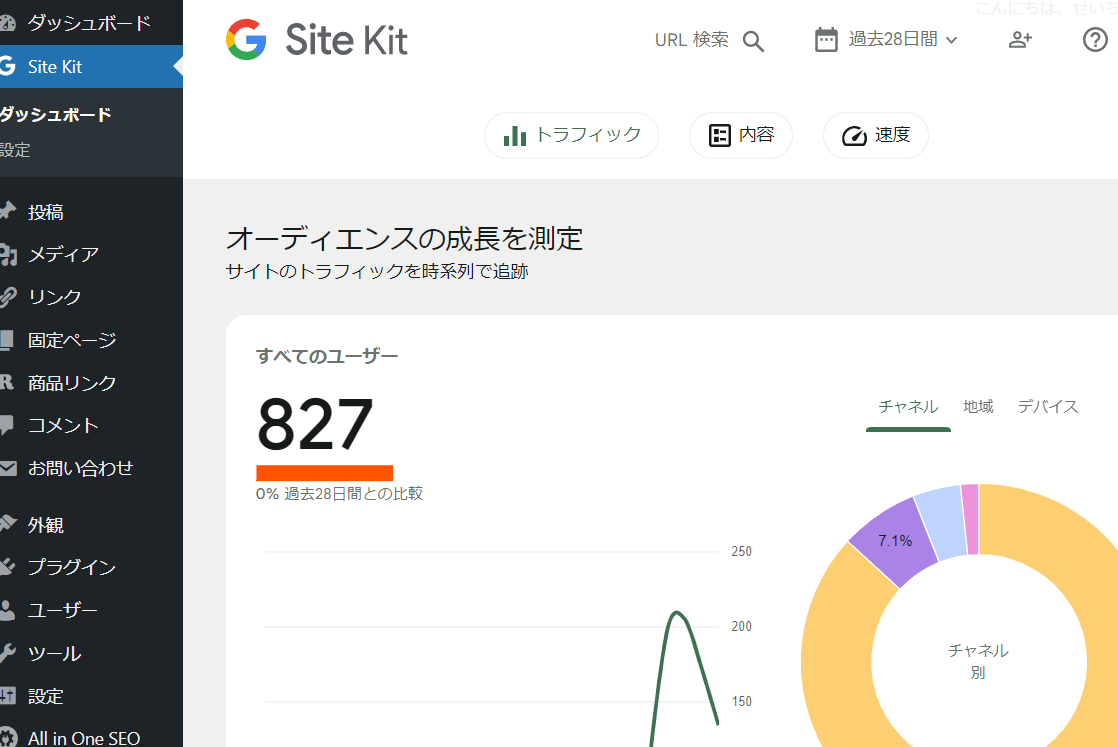
Wordpressへログインしたあと、管理画面の「Site Kit」の「ダッシュボード」をクリックすると、下のような画面となります。
そこでユーザーやセッションで1以上の数字が表示されていれば正常に設置できています。
2)Googleアナリティクスでの確認方法
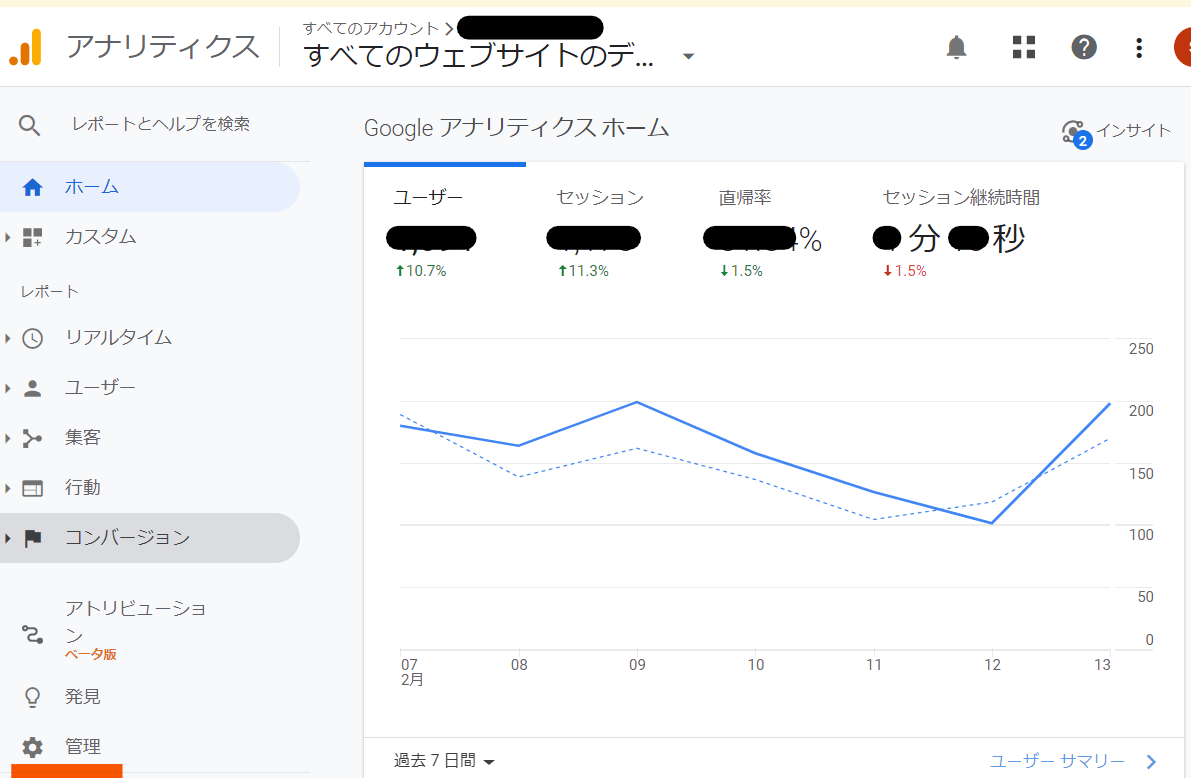
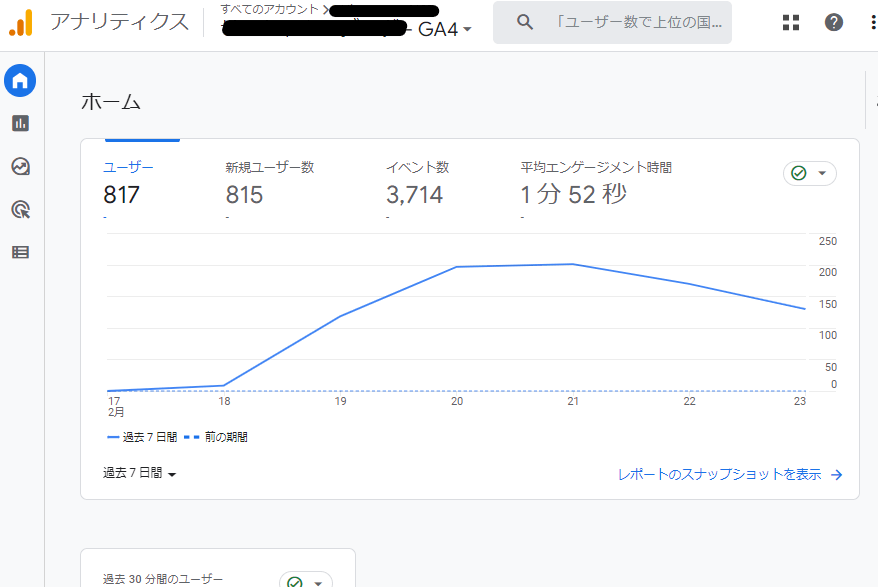
GoogleアナリティクスのGA4プロパティの管理画面で確認してみます。
画面に数字が出ていれば、正しく設定できています。
Ⅳ.最後に
htmlなどに不慣れで、GoogleアナリティクスのGA4への移行に躊躇されている方に、簡単にサイトへの実装ができるGoogle提供のプラグイン「Site Kit by Google」を使っった手順をご紹介しました。
アドセンスや緻密な分析結果をあまり必要としない方にとって大変使い勝手のよいプラグインであると思います。
最後までお読みいただきありがとうございました。
ーーーーーーーー 完 ーーーーーーーーーー