新規記事の投稿を行うことで、非表示にすることが可能です。
2015年08月10日
ブログでFacebookボタンの縦位置がズレて揃わない場合の修正方法

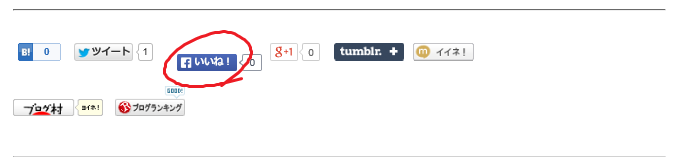
ブログのデザインをいろいろ変更していたところ、ソーシャルボタン(フェイスブック、Twetter、はてな等)のうちFacebookの「いいねボタン」だけ縦位置がズレてしまう現象が発生したので、その原因と修正方法を共有します。
あとで読む:Tweet

注:ファンブログと「Seesaaブログ」、「So-netブログ」、「さくらのブログ」は同じシステムを使用しているので、共通で利用可能と思われます。
ソーシャルボタンの表示設定とHTML
ファンブログではソーシャルボタンの設置が関数化されており、管理画面でチェックを入れるだけで表示できるようになっています。
設定>ソーシャルボタン

デザイン>HTML
<% if:blog.bookmark_service %>
<div class="bookmark" data-url="<% article.page_url %>" data-subject="<% article.subject | remove_emoji | nl2br | tag_strip | html %>"></div>
<% /if %>
HTMLはこのようになっています。
一般のユーザがプログラムコードを変更できる箇所ではないので、なぜフェイスブックのボタンだけ下にずれてしまうのか疑問です。最近やった変更といえば、フォントサイズと行間の変更くらいだしな。。
原因はフォントサイズでした
で、原因はやはりフォントサイズでした。ブログを見やすくしようとフォントサイズを大きくしたことで影響がでてしまったようです。
そこで、以下のようにソーシャルアイコンを表示している関数部分のフォントサイズを小さくしてあげることでズレを解消することができました。
HTMLの修正方法はこんな感じです。
<font size="1">
<% if:blog.bookmark_service %>
<div class="bookmark" data-url="<% article.page_url %>" data-subject="<% article.subject | remove_emoji | nl2br | tag_strip | html %>"></div>
<% /if %>
</font size>
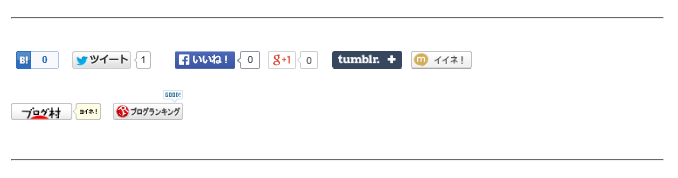
ちゃんと直っていることを確認。これでひと安心。

ブログを修正する際は、どこに影響がでるかちゃんと確認しながら行うことが大切ですね。
皆さんもSNSボタンがズレた場合は、フォントサイズを見直してみてください。
以上、はてごるでした。
最後まで読んでいただきありがとうございました。
この記事を気に入っていただいたらシェアしていただければ幸いです。
2015年08月06日
【アドセンス】nend(ネンド)でブログにオーバーレイ広告を表示してみよう

スマホでブログを見ていると、フッダ―部分にゲームの広告とかが出ることがありまよね。
あとで読む:Tweet

これです、これ!
スクロールに合わせて自動で広告が追跡してくるカワイイヤツ!
自分のブログに付けたくていろいろ調べたのですが、オーバーレイ広告と呼ばれているもので、nend
※当サイトでオーバーレイ広告を設定していますがPCで見た場合は表示されません。
スマホもしくはタブレットで、スマートフォン専用ページをご確認ください。
スマートフォン広告:nend
nend
nend(ネンド)

日本企業が運営するサービスなので、手続きは非常に簡単で、最短で1日程度で自分のブログに広告を表示出来ちゃいます。
ただ、申請の承認はプログラムで自動的に行うのではなく人がやっているようなので営業時間である日中にならないと承認が下りないのが難点です。その分しっかり審査しているでしょうね。
(と言っても審査が厳しい訳ではなく、形式的なチェックをしているだけのようです)
報酬は?
nend
私も広告を設置して初日から報酬が発生しました。微々たる額ですが実績があがるとウレシイですよね。
クリック単価は公開されていないようですが、1クリック数円から始まって、クリック数が増えるにしたがい10数円にまで上がるようです。
また、自分の報酬実績を確認すると通常のインライン広告よりオーバーレイ広告より方が若干単価が低めに設定されているようです。ただ、常に画面に表示されるのでクリックしてもらえる可能性は高いと思われます。
nendの特長と注意点
nend
・スマホ、及び、タブレットに特化した広告が表示される(PCではnendの広告は表示されない)
・広告枠のサイズが4種類に限定されている(レスポンシブはなし)
・18禁(アダルト)広告も表示可能
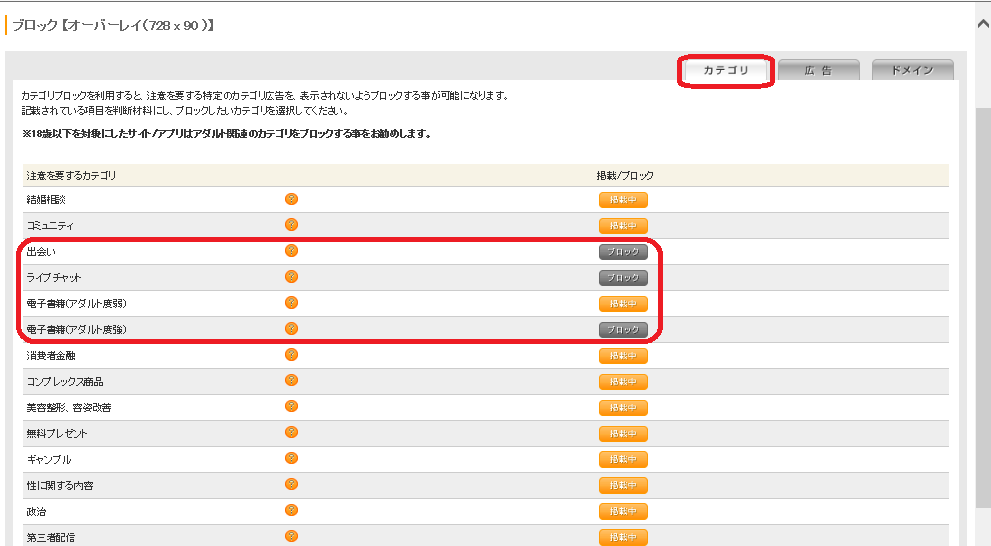
18禁広告は「掲載」するか「ブロック」するかを広告枠ごとに選択できるようになっています。
Googleアドセンスを使っている場合は、規約に抵触する可能性があるので、「ブロック」で申請しましょう。
■2015/8/1追記
申請時に設定した18禁広告の「掲載」or「ブロック」設定ですが、承認後でも以下の方法で変更ができます。
広告枠の管理>広告>ブロックと遷移し、カテゴリタブで掲載/ブロックを選択

また、お隣の「広告タブ」で実際に表示される広告のイメージができます。
まずは初めてみよう!
まーいろいろ説明してもわからないと思いますので、興味のある方は試しに初めてみてください。
利用は無料なので、もしご自分のサイトとあわないようだったら利用を中止すればよいですしね。
↓登録はココから
Googleアドセンスだけでは固い広告ばかりになりがちなので、「ゲームやアニメの広告も出したい」という方は是非、初めてみてください。
また、amazonや楽天の商品をブログに掲載してアフィリエイトを始めてみたいという方、
記事でも紹介したA8.net
A8.net
以上、はてごるでした。
最後まで読んでいただきありがとうございました。
この記事を気に入っていただいたらシェアしていただければ幸いです。
2015年07月27日
ファンブログで「トップページの記事一覧表示を圧縮して見やすくするプラグイン」を利用するときの注意点

ブログのデザインを見直そうとネットを検索していたところ、「ファンブログ テック」さんに以下の記事の載っているのを見つけて試してみたのでご紹介します。
(ファンブログと「Seesaaブログ」、「So-netブログ」、「さくらのブログ」は同じシステムを使用しているので、共通で利用可能と思われます。)
あとで読む:Tweet
ファンブログ テック | トップページの記事一覧表示を圧縮して見やすくするプラグインhttps://fanblogs.jp/techs/archive/37/0
PC版でTOPページを表示した際に、記事の全文を表示するのではなく、数行に圧縮表示してたくさんの記事を表示できるようにプラグインなんですが、これ、すごい技術なのにサイドバーのコンテンツにスクリプトを追加するだけでできちゃうんです。
すごい、すごすぎる!!
ただ、うまく表示されるまで四苦八苦したので、その時に試した内容を備忘として残しておきます。
”続きを読む”をクリックしても、記事が圧縮されたままになる
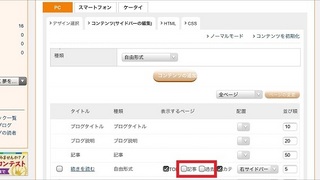
トップページで”続きを読む”をクリックして個別の記事ページに遷移後も、ページが圧縮されたままの状態で表示される場合、全ページに対してコンテンツが適用されていないか確認してください。
コンテンツ→上級モードと遷移して、表示するページ欄の「記事」のチェックをOFFにして画面右下部にある変更ボタンを押すことで改善します。
※「過去」、「カテ」のチェックはお好みに応じて設定してください。

それでも改善しない記事がある場合は、キャッシュが影響している可能性があるためF5を押して画面を再読み込みするか、記事を保存し直することで改善する可能性があるのでためしてみてください。
過去の記事は正しく開けるか一通り確認してみる必要がありそうです。
「追記」で記事を書いている場合、TOPページの表示が崩れる
過去の記事で「追記」機能を使って記事を書いている場合、TOPページの表示が正しく表示できないようです。
「追記」に記載した内容を「本文」の最後に移動させましょう。
java scriptを自サイトにアップロードする必要がある
サンプルプログラムを見ると、ファンブログ テックさんのサイトにある.jsファイルを参照しているため、ファンブログ テックさんのサイトが閉鎖された場合は、機能しなくなってしまいます。
<src="https://fanblogs.jp/techs/file/entry_compress.js">
ファンブログでは画像ファイルしかサーバにアップロードできませんが、
どこかで、.jsファイル等もアップする方法があると見かけたので、今度自分のサイトにアップロードを試してみようと思います。
■2015/7/9追記
自サイトへのアップロードですが、画像管理から.jsファイルをアップロードするだけで良いみたいです。
あとは、コンテンツ内に記載したパスの変更をお忘れなく。
以上、はてごるでした。
最後まで読んでいただきありがとうございました。
この記事を気に入っていただいたらシェアしていただければ幸いです。