2013年08月12日
Twitter ウィジェット設定方法
おはようございます。
Twitterのウィジェット設定方法です。
Twitterのウィジェットとは、以下のようなものです。
 このブログの右サイドバーの下側にもあります。
このブログの右サイドバーの下側にもあります。
Twitterのウィジェット設定方法です。
Twitterのウィジェットとは、以下のようなものです。

まず、注意事項として、パソコンでのTwitterの設定方法です。
そして、今現在のTwitterのバージョンです。(2013/08/11日 夜に確認)
Twitterも、他のソフトウェアと同様に、バージョンアップするので、
設定方法などが、変わる可能性があります。
この記事を見た時期によっては、変わっている可能性もありますので、ご注意下さい。
変わった場合は、記事を変更するかもしれませんが、
気づかない場合もあると思いますので。
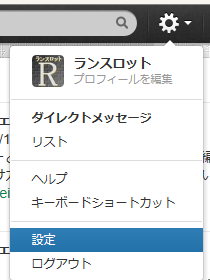
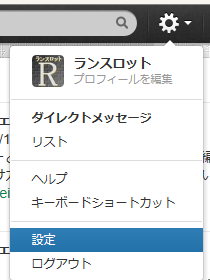
まず、ログインした状態で、メニューの「設定」を選択します。▼

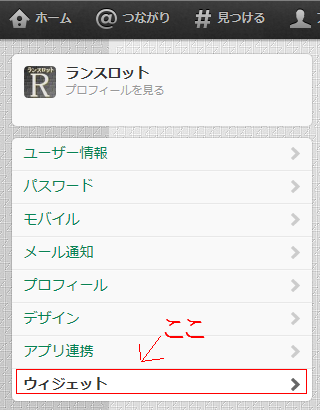
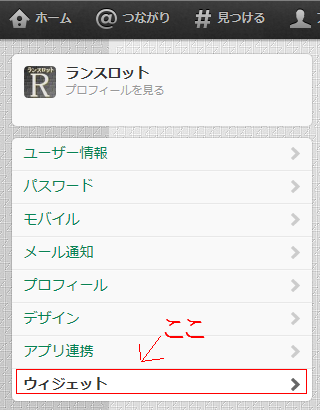
次に、左側に表示したメニューの「ウィジェット」を選択します。▼

選択後、右側に表示したメニューの「新規作成」を選択します。▼

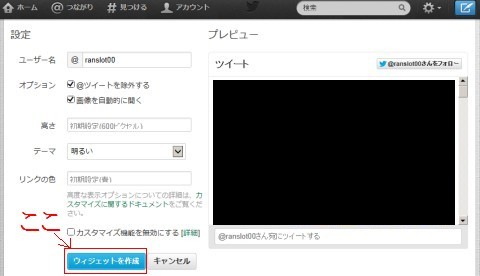
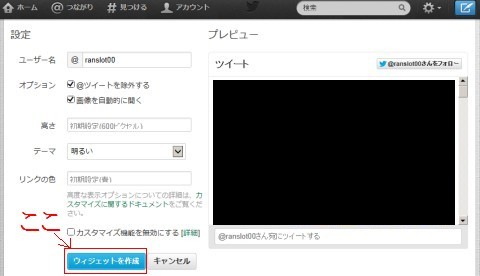
画面が変わりますので、下の方にある「ウィジェット作成」を選択します。▼

オプションの、「@ツイートを除外する」と「画像を自動的に開く」は、
私が作ったときには、なかったと思われます。
私のブログに張っているのは、チェックが外れている状態です。
高さは、設定できますが、幅の設定項目がありません。
それは、後で説明します。
テーマと、リンクの色は、各自好きなものを設定してみて下さい。
私は、変えてなかったと思います。
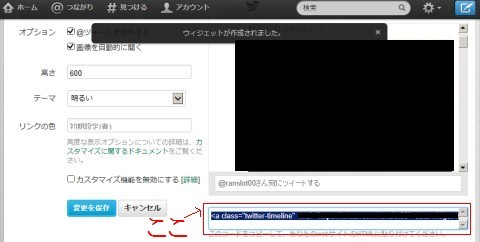
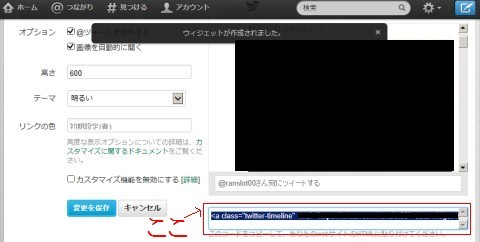
ウィジェット作成すると、右下の方にあるHTMLのタグが表示されますので、それをコピーして下さい。▼

そのままの状態で張っても、表示される思いますが、サイドバーに張る場合などは、
デフォルトの設定では、幅が広すぎると思われます。
幅、高さの変更方法は、
<a class="twitter-timeline" 〜
との記述が、最初にあると思います。
その後ろに、
width="200px" height="500px"
の記述を追加します。
widthが、幅で、heightが高さになります。
数値自体は、自分の張りたい場所に合わせて、自由に変更下さい。
具体的には、以下のような記述です。
<a class="twitter-timeline" width="200px" height="500px" 〜
注意する点は、全部半角文字を使用ください。
それと、widthなどの項目ごとに、半角スペースも、忘れずに入れて下さい。
後は、ブログの追加したい部分に、この内容を張り付ければ、完成です。
このウィジェットは、複数作成できるようなので、複数のブログやサイトなどを持っている方は、
それぞれに、合わせて、作成することもできます。
それと、カスタマイズに関しては、他にもできることがあるようですが、
私自身が変更したことがないので、説明は書きません。
興味ある方は、各自で調べてみて下さい。
この記事が参考なるかどうかは、わかりませんが、
誰かしらの役に立てば、幸いです。
サイドバーにもありますが、私のアカウントは、 こちら です。
質問等があれば、気軽にど〜ぞ。(^ヮ^)/
もちろん、メールフォームからでも、いいですよ。
そして、今現在のTwitterのバージョンです。(2013/08/11日 夜に確認)
Twitterも、他のソフトウェアと同様に、バージョンアップするので、
設定方法などが、変わる可能性があります。
この記事を見た時期によっては、変わっている可能性もありますので、ご注意下さい。
変わった場合は、記事を変更するかもしれませんが、
気づかない場合もあると思いますので。
まず、ログインした状態で、メニューの「設定」を選択します。▼

次に、左側に表示したメニューの「ウィジェット」を選択します。▼

選択後、右側に表示したメニューの「新規作成」を選択します。▼

画面が変わりますので、下の方にある「ウィジェット作成」を選択します。▼

オプションの、「@ツイートを除外する」と「画像を自動的に開く」は、
私が作ったときには、なかったと思われます。
私のブログに張っているのは、チェックが外れている状態です。
高さは、設定できますが、幅の設定項目がありません。
それは、後で説明します。
テーマと、リンクの色は、各自好きなものを設定してみて下さい。
私は、変えてなかったと思います。
ウィジェット作成すると、右下の方にあるHTMLのタグが表示されますので、それをコピーして下さい。▼

そのままの状態で張っても、表示される思いますが、サイドバーに張る場合などは、
デフォルトの設定では、幅が広すぎると思われます。
幅、高さの変更方法は、
<a class="twitter-timeline" 〜
との記述が、最初にあると思います。
その後ろに、
width="200px" height="500px"
の記述を追加します。
widthが、幅で、heightが高さになります。
数値自体は、自分の張りたい場所に合わせて、自由に変更下さい。
具体的には、以下のような記述です。
<a class="twitter-timeline" width="200px" height="500px" 〜
注意する点は、全部半角文字を使用ください。
それと、widthなどの項目ごとに、半角スペースも、忘れずに入れて下さい。
後は、ブログの追加したい部分に、この内容を張り付ければ、完成です。
このウィジェットは、複数作成できるようなので、複数のブログやサイトなどを持っている方は、
それぞれに、合わせて、作成することもできます。
それと、カスタマイズに関しては、他にもできることがあるようですが、
私自身が変更したことがないので、説明は書きません。
興味ある方は、各自で調べてみて下さい。
この記事が参考なるかどうかは、わかりませんが、
誰かしらの役に立てば、幸いです。
サイドバーにもありますが、私のアカウントは、 こちら です。
質問等があれば、気軽にど〜ぞ。(^ヮ^)/
もちろん、メールフォームからでも、いいですよ。
【パソコン関係の最新記事】






この記事へのコメント