�V�K�L���̓��e���s�����ƂŁA��\���ɂ��邱�Ƃ��\�ł��B
�L��
�V�K�L���̓��e���s�����ƂŁA��\���ɂ��邱�Ƃ��\�ł��B
posted by fanblog
2018�N04��02��
PhotoshopCC�Ń��[�N�X�y�[�X�Ɂu�p�X�v���Ȃ��Ƃ������@�i3D ���[�h�����j
PhotoshopCC���g�p���Ă���N���C�A���g�l����̎���ŁA���Ƒ����̂��A
�u���[�N�X�y�[�X����p�X�̍��ڂ������Ă���I�@�ǂ���������H�v
�ł��B
�Ƃ����킯�ŁA�������@�����Љ�����܂��B
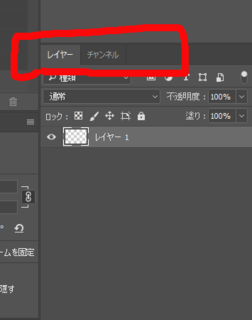
�Ǐ�͂���Ȋ��������B
���Ƃ��APhotoshopCC�Łu�����`�c�[���v��u�y���c�[���v�Ȃǂ�p�����Ƃ��A���[�N�X�y�[�X���݂�ƁA
�u�p�X�v���Ȃ��ł��ˁB�p�X��h��Ԃ�����F�X�������̂ɍ���I�@�ƂȂ邱�Ƃ������ł���[�B
�܂��A�E�N���b�N�Ȃǂł��h��Ԃ��Ƃ��ł����ł����ǂˁB
�ł��A�ȒP�Ƀp�X��ۑ�������A�F�X��肽�����ĂȂƂ��͉E�N���b�N�������ƕs�ւȂ��Ƃ�����܂���ˁ[�B
����ȂƂ��́A���̂悤�ɂ��Ă��������܂��B
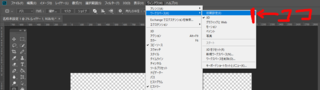
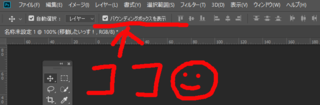
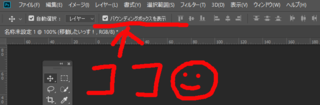
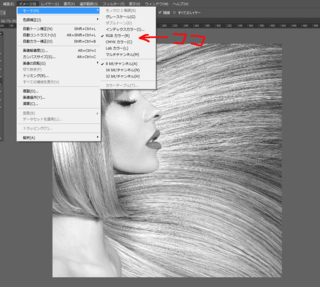
�c�[���o�[�i�㕔�j�̂Ƃ���ɂ���A
�u�E�B���h�E�v���u���[�N�X�y�[�X�v���m�F�B
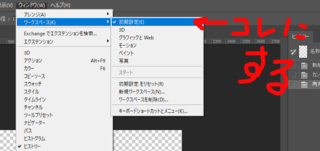
�����Łu3D�v���I������Ă��܂��H
�����ݒ��I�����܂��傤�B�I������ɂ̓N���b�N���邾����OK�ł��B
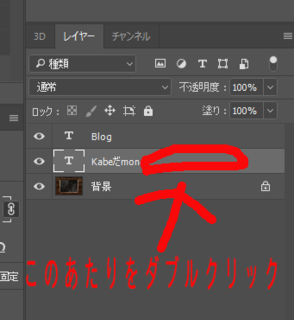
����ƁA
�ق��A���������I�@�p�X�����[�N�X�y�[�X�ɍēo�ꂢ�����܂����I
����͂ł��ˁ[�APhotoshopCC��3D���[�h���g�p���邱�ƂŋN����ꍇ������܂��B
���[��A�ʓ|�B
�܂��Akabe�͖ő���3D���[�h���g�p���܂��ǁB
���ЁA�����Ă݂Ă��������ˁI
����A�����I
�ቿ�i�Ȃ̂ɍ����E���@�\�E���Z�L�����e�B
���z400�~(�ŕ�)����ő�e��100GB
WordPress��p�����T�[�o�[ Z.com WP

�N���b�N���Ă���������Ƃ��ꂵ���ł�

�l�C�u���O�����L���O��

�ɂق�u���O��
�u���[�N�X�y�[�X����p�X�̍��ڂ������Ă���I�@�ǂ���������H�v
�ł��B
�Ƃ����킯�ŁA�������@�����Љ�����܂��B
�Ǐ�͂���Ȋ��������B
���Ƃ��APhotoshopCC�Łu�����`�c�[���v��u�y���c�[���v�Ȃǂ�p�����Ƃ��A���[�N�X�y�[�X���݂�ƁA
�u�p�X�v���Ȃ��ł��ˁB�p�X��h��Ԃ�����F�X�������̂ɍ���I�@�ƂȂ邱�Ƃ������ł���[�B
�܂��A�E�N���b�N�Ȃǂł��h��Ԃ��Ƃ��ł����ł����ǂˁB
�ł��A�ȒP�Ƀp�X��ۑ�������A�F�X��肽�����ĂȂƂ��͉E�N���b�N�������ƕs�ւȂ��Ƃ�����܂���ˁ[�B
����ȂƂ��́A���̂悤�ɂ��Ă��������܂��B
�c�[���o�[�i�㕔�j�̂Ƃ���ɂ���A
�u�E�B���h�E�v���u���[�N�X�y�[�X�v���m�F�B
�����Łu3D�v���I������Ă��܂��H
�����ݒ��I�����܂��傤�B�I������ɂ̓N���b�N���邾����OK�ł��B
����ƁA
�ق��A���������I�@�p�X�����[�N�X�y�[�X�ɍēo�ꂢ�����܂����I
����͂ł��ˁ[�APhotoshopCC��3D���[�h���g�p���邱�ƂŋN����ꍇ������܂��B
���[��A�ʓ|�B
�܂��Akabe�͖ő���3D���[�h���g�p���܂��ǁB
���ЁA�����Ă݂Ă��������ˁI
����A�����I
�ቿ�i�Ȃ̂ɍ����E���@�\�E���Z�L�����e�B
���z400�~(�ŕ�)����ő�e��100GB
WordPress��p�����T�[�o�[ Z.com WP
�N���b�N���Ă���������Ƃ��ꂵ���ł�
�l�C�u���O�����L���O��
�ɂق�u���O��
2018�N03��29��
Photoshop�̈ړ��c�[���Ŋg��E�k�����ł��Ȃ����̉������@
PhotoshopCS��CC���ړ��c�[���͂悭�g���܂���ˁB
��������B

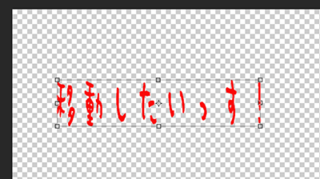
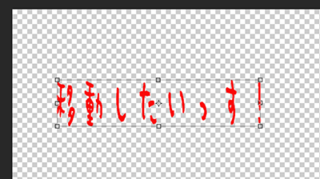
Photoshop���J���Ĉړ��c�[���őΏۂ��Z���N�g����ƁA����Ȃӂ��ɓ_���ň͂܂�đI������Ă��邱�Ƃ��킩��܂��B

�������I�@kabe��PC��V�������^�C�~���O�i�܂�APhotoshop�̐ݒ�Ȃǂ��f�t�H���g�ɂȂ��Ă����ԁj�Ȃǂł悭����̂ł����A�g��Ək�����ł��Ȃ��I�I
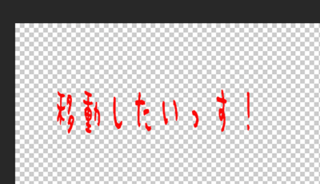
�ړ��c�[����I�����Ă��Ă��A�ړ��ȊO�����ł��Ȃ��̂ł���B
�ΏۂƂȂ镶�����摜���Z���N�g���悤�ɂ��_��������Ȃ������B
�������A�ړ������͂ł��܂��B�܂��A�ړ��c�[���Ȃ�Ė{���̖�ڂ͉ʂ����Ă܂����c�B

����A����܂��B
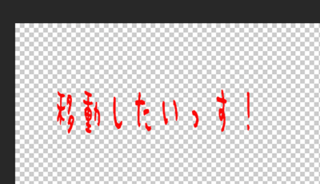
�����āAkabe�͊�{�I�ɁA�ړ��c�[���Ŋg����k�����Ă�����́B
��ŁA�v���o���܂��B�������A�o�E���f�B���O�{�b�N�X�������ƁB

�ړ��c�[����I��������ԂŁA�c�[���o�[�̉������܂��傤�B
�u�o�E���f�B���O�{�b�N�X��\���v�Ƀ`�F�b�N��܂��傤�B
����ʼn��������B
�����kabe���ł����̂ł͂Ȃ��APhotoshop�����Ȃ������N���C�A���g�l����₢���킹������A�������Ďv���o��������ł��B
�܂�Photoshop���ꂱ�ꏑ���܂��ˁ`
��ӂ������Ă����̂��A����kabe�͑���n�߃}�V�����������@���������A����A���������Ă���B
�^�����������ǁA�Љ�l���Ɠ��������ˁ[�B�B����σG�X�e������B


�N���b�N���Ă���������Ƃ��ꂵ���ł�

�l�C�u���O�����L���O��

�ɂق�u���O��
��������B

Photoshop���J���Ĉړ��c�[���őΏۂ��Z���N�g����ƁA����Ȃӂ��ɓ_���ň͂܂�đI������Ă��邱�Ƃ��킩��܂��B

�������I�@kabe��PC��V�������^�C�~���O�i�܂�APhotoshop�̐ݒ�Ȃǂ��f�t�H���g�ɂȂ��Ă����ԁj�Ȃǂł悭����̂ł����A�g��Ək�����ł��Ȃ��I�I
�ړ��c�[����I�����Ă��Ă��A�ړ��ȊO�����ł��Ȃ��̂ł���B
�ΏۂƂȂ镶�����摜���Z���N�g���悤�ɂ��_��������Ȃ������B
�������A�ړ������͂ł��܂��B�܂��A�ړ��c�[���Ȃ�Ė{���̖�ڂ͉ʂ����Ă܂����c�B

����A����܂��B
�����āAkabe�͊�{�I�ɁA�ړ��c�[���Ŋg����k�����Ă�����́B
��ŁA�v���o���܂��B�������A�o�E���f�B���O�{�b�N�X�������ƁB

�ړ��c�[����I��������ԂŁA�c�[���o�[�̉������܂��傤�B
�u�o�E���f�B���O�{�b�N�X��\���v�Ƀ`�F�b�N��܂��傤�B
����ʼn��������B
�����kabe���ł����̂ł͂Ȃ��APhotoshop�����Ȃ������N���C�A���g�l����₢���킹������A�������Ďv���o��������ł��B
�܂�Photoshop���ꂱ�ꏑ���܂��ˁ`
��ӂ������Ă����̂��A����kabe�͑���n�߃}�V�����������@���������A����A���������Ă���B
�^�����������ǁA�Љ�l���Ɠ��������ˁ[�B�B����σG�X�e������B
�N���b�N���Ă���������Ƃ��ꂵ���ł�
�l�C�u���O�����L���O��
�ɂق�u���O��
2018�N03��27��
Photoshop CC�b1���ȓ��ō��Ƀ`���[�N�ŏ������悤�ȕ����������@
Photoshop��p���āA1���ȓ��łł���A���Ƀ`���[�N�ŏ������悤�ȕ����������@�����Љ�����܂��B
�d�オ��͂�����ł��B
���{���ȍ~�̋L���ł�PhotshopCC���g�p�������܂��i�ȑO�̋L����CS6��Photoshop�ł��j
���ł������g���Ă��܂����A�ǂ�����قڕς�肠��܂���B
���ACS�V���[�Y�ɂ͂Ȃ�CC�̎g�p���@�i�t�H���g�lj��Ȃǁj�����̂������Љ�����ł��I
���āA����̋L�����e�֖߂�܂��傤�BKabe�ڈ��ł����A���v���Ԃ�1���ȓ��ł��B
�����A�����x��܂������킽����kabe�ł��B
�܂��̓x�[�X�̏����ł��B
��p�ӂ��܂��傤�B
Kabe�͂�����A����t���[�̉摜���g�p�����Ă��������܂����B
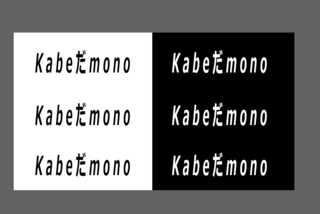
���x�[�X�ƂȂ鍕�摜
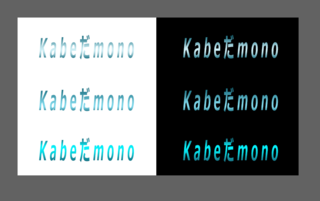
���`���[�N�ŏ������������i2��ނɂ��܂����j
Photoshop���J���āA�x�[�X�摜����荞�݁A�������悹�܂��B
�������ŏ����Ă��܂��B�i#ffffff�j
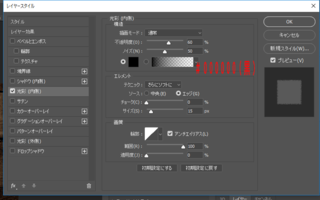
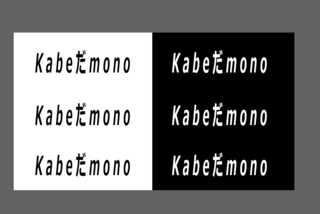
�܂��͉��H���������������郌�C���[���_�u���N���b�N���܂��傤�B
�uKabe��mono�v�̕����ɉ��H���Ă����܂��B
����ƁA���C���[�X�^�C���̐ݒ��ʂ��J���܂��B��
�u���ʁi�����j�v�Ƀ`�F�b�N�����āA���ꂼ��A
���\��
���G�������g
���掿
�����A�u���ʁi�O���j�v�͊O��������܂��̂ŁA���ԈႦ�Ȃ��B�K���u���ʁi�����j�v��I��ł��������ˁB
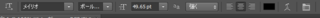
����ƁA�uKabe��mono�v�̕������`���[�N���ɂȂ�܂����B
����Ȋ����ł����܂��B1���ȓ������A��́B
�������A�܂������������Љ�܂�����[�B����������ƃ`���[�N�����o�������A�F��ς������A�Ƃ����ꍇ�͂���������B
�s�����x��m�C�Y��������܂��B
����́A�m�C�Y��100���ɂ��܂����B
����ƁA�A�����ɂ���uKabe��mono�v�ɂȂ�܂��B���`���[�N�����o�Ă��܂���ˁB
�ł́A�����A��U�m�C�Y������50���ɖ߂��܂��傤�B
�����āA
�G�������g�ɂ���T�C�Y��250px�ɕς��܂��B
�F�������Ȃ�A���Ԃ��o�����`���[�N�����Ƃ������������܂��H
����Ȃӂ��ɁA�m�C�Y��T�C�Y��������ƕς��܂��B���D�݂ŕs�����x���������Ă݂Ă��������ˁI
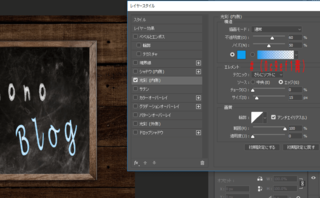
���āA�Ō�ɁA�F��ς�����@�ł��B
�`���[�N�ƌ����A���A���A�ԁA�A���A�ȂǂȂǂ����ȐF������܂���ˁB
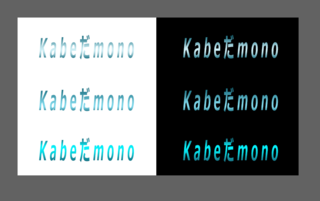
�Ƃ����킯�ł���ȃJ���[�o�[�W�����`���[�N������Ă݂܂����I
�����[���ȒP�ł��B
�m�C�Y�̉��ɂ���J���[��ύX���邾���ł��B
����͐ɂ������āA#0c9ef1�@�Ƃ��܂����B�ł������ȐF������̂ł��D�݂ŕς��Ă��������ȁB
�uBlog�v�̕����ɔ��f�����Ă܂����B�u���[�ɂȂ�܂����B
�ق��A�����`�ł���B
�ǂ��ł������B�ȒP�ł��̂ŁA���낢�뎎���Ă݂Ă��������ˁI
�ł͂܂��܂��`�B
�ȒP��HP�����Ȃ炱����`�`�B�����߂���A������`�ȃT�C�g�܂ŊȒP�ɂł��܂��B


�f�U�C���p�^�[������I��ŁA���������̃T�C�g�����܂��B
HTML��CSS�����傱���Ƃ킩����̓J�X�^�����K���K���ł���D����́B
����Ȃ��̂���A���ƍ��ى����͂������Ɠ��ȃT�C�g�܂ŁB����������`�B
�N���b�N���Ă���������Ƃ��ꂵ���ł�

�l�C�u���O�����L���O��

�ɂق�u���O��
�d�オ��͂�����ł��B
���{���ȍ~�̋L���ł�PhotshopCC���g�p�������܂��i�ȑO�̋L����CS6��Photoshop�ł��j
���ł������g���Ă��܂����A�ǂ�����قڕς�肠��܂���B
���ACS�V���[�Y�ɂ͂Ȃ�CC�̎g�p���@�i�t�H���g�lj��Ȃǁj�����̂������Љ�����ł��I
���āA����̋L�����e�֖߂�܂��傤�BKabe�ڈ��ł����A���v���Ԃ�1���ȓ��ł��B
�����A�����x��܂������킽����kabe�ł��B
�@�x�[�X�摜�ƕ���������
�܂��̓x�[�X�̏����ł��B
- ���̉摜
- �`���[�N�ŏ�����������
��p�ӂ��܂��傤�B
Kabe�͂�����A����t���[�̉摜���g�p�����Ă��������܂����B
���x�[�X�ƂȂ鍕�摜
���`���[�N�ŏ������������i2��ނɂ��܂����j
Photoshop���J���āA�x�[�X�摜����荞�݁A�������悹�܂��B
�������ŏ����Ă��܂��B�i#ffffff�j
�A�`���[�N���H���{���Ă����܂�
�܂��͉��H���������������郌�C���[���_�u���N���b�N���܂��傤�B
�uKabe��mono�v�̕����ɉ��H���Ă����܂��B
����ƁA���C���[�X�^�C���̐ݒ��ʂ��J���܂��B��
�u���ʁi�����j�v�Ƀ`�F�b�N�����āA���ꂼ��A
���\��
- �`�惂�[�h���ʏ�
- �{�����x��60��
- �m�C�Y��50��
- �J���[����000000
���G�������g
- �e�N�j�b�N������Ƀ\�t�g��
- �\�[�X���G�b�W�Ƀ`�F�b�N�����
- �`���[�N��0��
- �T�C�Y��15px
���掿
- �֊s�����`
- �A���`�G�C���A�X������Ă�����Ȃ��Ă�OK�ł�
- �͈́�100��
- �K�p�x��0��
�����A�u���ʁi�O���j�v�͊O��������܂��̂ŁA���ԈႦ�Ȃ��B�K���u���ʁi�����j�v��I��ł��������ˁB
����ƁA�uKabe��mono�v�̕������`���[�N���ɂȂ�܂����B
����Ȋ����ł����܂��B1���ȓ������A��́B
�������A�܂������������Љ�܂�����[�B����������ƃ`���[�N�����o�������A�F��ς������A�Ƃ����ꍇ�͂���������B
�������傢�`���[�N���ۂ��������Ƃ��́H
�s�����x��m�C�Y��������܂��B
����́A�m�C�Y��100���ɂ��܂����B
����ƁA�A�����ɂ���uKabe��mono�v�ɂȂ�܂��B���`���[�N�����o�Ă��܂���ˁB
�ł́A�����A��U�m�C�Y������50���ɖ߂��܂��傤�B
�����āA
�G�������g�ɂ���T�C�Y��250px�ɕς��܂��B
�F�������Ȃ�A���Ԃ��o�����`���[�N�����Ƃ������������܂��H
����Ȃӂ��ɁA�m�C�Y��T�C�Y��������ƕς��܂��B���D�݂ŕs�����x���������Ă݂Ă��������ˁI
���āA�Ō�ɁA�F��ς�����@�ł��B
�J���[�`���[�N���ɂ���ɂ́H
�`���[�N�ƌ����A���A���A�ԁA�A���A�ȂǂȂǂ����ȐF������܂���ˁB
�Ƃ����킯�ł���ȃJ���[�o�[�W�����`���[�N������Ă݂܂����I
�����[���ȒP�ł��B
�m�C�Y�̉��ɂ���J���[��ύX���邾���ł��B
����͐ɂ������āA#0c9ef1�@�Ƃ��܂����B�ł������ȐF������̂ł��D�݂ŕς��Ă��������ȁB
�uBlog�v�̕����ɔ��f�����Ă܂����B�u���[�ɂȂ�܂����B
�ق��A�����`�ł���B
�ǂ��ł������B�ȒP�ł��̂ŁA���낢�뎎���Ă݂Ă��������ˁI
�ł͂܂��܂��`�B
�ȒP��HP�����Ȃ炱����`�`�B�����߂���A������`�ȃT�C�g�܂ŊȒP�ɂł��܂��B
�f�U�C���p�^�[������I��ŁA���������̃T�C�g�����܂��B
HTML��CSS�����傱���Ƃ킩����̓J�X�^�����K���K���ł���D����́B
����Ȃ��̂���A���ƍ��ى����͂������Ɠ��ȃT�C�g�܂ŁB����������`�B
�N���b�N���Ă���������Ƃ��ꂵ���ł�
�l�C�u���O�����L���O��
�ɂق�u���O��
2017�N09��29��
�����ł��钴��ȒPPhotoshop���H�b�t�H�g�V���ŕ��������^���b�N�u���[��
�ǂ���kabe�ł��Bkabe��mono�u���O��������������A���肪�Ƃ��������܂��B
����́A�����ɂł��钴��ȒPPhotoshop���H�Ƃ������ƂŁA���������^���b�N�u���[�ɂ�����@�����Љ�����܂��B
�V���h�[�Ȃǂ�����������kabe�o�[�W�����͂�����ł��B���D�݂ŐF�X�lj����Ă��������ˁB

�킩��₷���f�t�H���g�œ����Ă���͂��̃��C���I�t�H���g���g�p���Ă��܂����A�t�H���g��ς���ƕ��͋C���ς��܂���[�B
���̋L���ŏo���オ��̂͂�����̊����`�ł��B

���Ȃ݂ɁA���̐F�Ɏd�オ��Photoshop���H�����L�y�[�W�ł��Љ�Ă��܂��B
�t�H�g�V���ŕ������S�[���h�ɂ�����@
�t�H�g�V���ŕ������V���o�[�ɂ�����@
���̑��A�t�H�g�V�����H�֘A�͂�����
Photoshop�𗧂��グ����A��������͂��܂��B
����A�t�H���g�́A�킩��₷���A�f�t�H���g�œ����Ă���͂��̃��C���I���g���܂��B

kabe�̂͂����܂ł��T���v�������B
���̒i�K�ŁA�t�H���g�͂������A�T�C�Y�Ȃǂ����D���Ȃ��̂��g���Ă���������^^

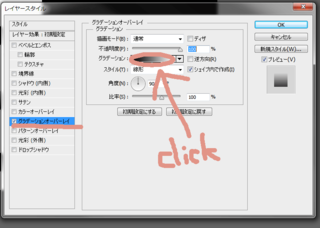
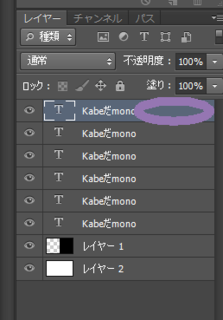
�ύX�������e�L�X�g���C���[�̃��C���[���̉��ɂ���X�y�[�X�t�߂��_�u���N���b�N����Ɓi�͂�ł���Ƃ��ł����j�A���C���[�X�^�C����ύX�����ʂ��o�Ă��܂��B

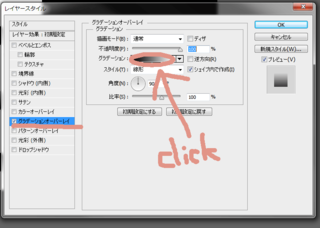
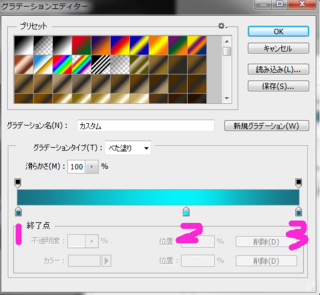
���C���[�X�^�C���ύX��ʂ͂�����B�����ŁA�O���f�[�V�����I�[�o�[���C�Ƀ`�F�b�N�����āA�O���f�[�V���������i�͂�ł���Ƃ���Łj���N���b�N���Ă��������B

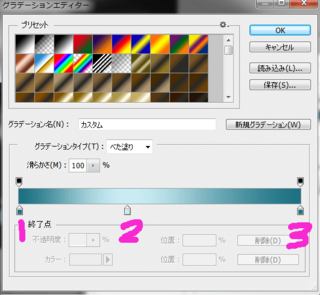
����ƁA���̍��ڂł��������܂����A�O���f�[�V������ύX�ł����ʂ�����܂��B
�@�̑����ł��B
����������܂��B

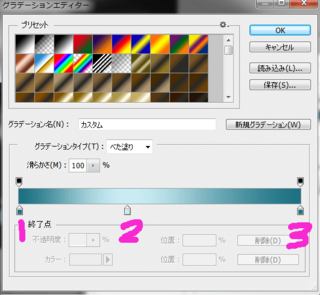
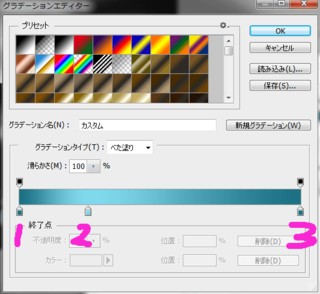
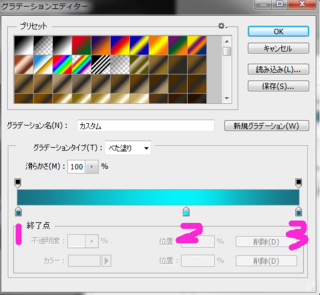
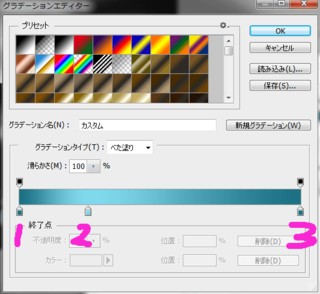
�O���f�[�V�����͈ȉ��̂悤�ɕύX���܂��B

�J���[�R�[�h�ƈʒu�͂�����
�@�̑����ł��B
�ڎw���͂�����B

�O���f�[�V�������ł��B

�J���[�R�[�h�ƈʒu�͂�����
��1
�J���[��1b7082�@�^�ʒu��0��
��2
�J���[��81d9eb�@�^�ʒu��25��
��3
�J���[��1b7082�@�^�ʒu��100��
���̂͂���Ȋ����B

�O���f���

�J���[�R�[�h�ƈʒu�͂�����
��1
�J���[��1b7082�@�^�ʒu��0��
��2
�J���[��06f2fb�@�^�ʒu��60��
��3
�J���[��1b7082�@�^�ʒu��100��
�ȏ�ł��B�������ł������H�@�ȒP�ɍ��܂����ˁI
���Ђ��ЁA���������������I
SSL�������ȒP�A�ŋ�kabe�C�`�I�V�̃T�[�o�[�͂�����ł��B


���������A���x�ASSL���ɂ��ď��������i���A�v���܂����j�B
�ł͂ł́A�܂��`�`�B
�N���b�N���Ă���������Ƃ��ꂵ���ł�

�l�C�u���O�����L���O��

�ɂق�u���O��
����́A�����ɂł��钴��ȒPPhotoshop���H�Ƃ������ƂŁA���������^���b�N�u���[�ɂ�����@�����Љ�����܂��B
�V���h�[�Ȃǂ�����������kabe�o�[�W�����͂�����ł��B���D�݂ŐF�X�lj����Ă��������ˁB

�킩��₷���f�t�H���g�œ����Ă���͂��̃��C���I�t�H���g���g�p���Ă��܂����A�t�H���g��ς���ƕ��͋C���ς��܂���[�B
���̋L���ŏo���オ��̂͂�����̊����`�ł��B

���Ȃ݂ɁA���̐F�Ɏd�オ��Photoshop���H�����L�y�[�W�ł��Љ�Ă��܂��B
�t�H�g�V���ŕ������S�[���h�ɂ�����@
�t�H�g�V���ŕ������V���o�[�ɂ�����@
���̑��A�t�H�g�V�����H�֘A�͂�����
�@�e�L�X�g����
Photoshop�𗧂��グ����A��������͂��܂��B
����A�t�H���g�́A�킩��₷���A�f�t�H���g�œ����Ă���͂��̃��C���I���g���܂��B

kabe�̂͂����܂ł��T���v�������B
���̒i�K�ŁA�t�H���g�͂������A�T�C�Y�Ȃǂ����D���Ȃ��̂��g���Ă���������^^

�ύX�������e�L�X�g���C���[�̃��C���[���̉��ɂ���X�y�[�X�t�߂��_�u���N���b�N����Ɓi�͂�ł���Ƃ��ł����j�A���C���[�X�^�C����ύX�����ʂ��o�Ă��܂��B

���C���[�X�^�C���ύX��ʂ͂�����B�����ŁA�O���f�[�V�����I�[�o�[���C�Ƀ`�F�b�N�����āA�O���f�[�V���������i�͂�ł���Ƃ���Łj���N���b�N���Ă��������B

����ƁA���̍��ڂł��������܂����A�O���f�[�V������ύX�ł����ʂ�����܂��B
�A�t�H�g�V�����^���b�N�u���[�F�p�^�[��A
�@�̑����ł��B
����������܂��B

�O���f�[�V�����͈ȉ��̂悤�ɕύX���܂��B

�J���[�R�[�h�ƈʒu�͂�����
��1
�J���[��1b7082�@�^�ʒu��0��
��2
�J���[��cbecf3�@�^�ʒu��39��
��3
�J���[��1b7082�@�^�ʒu��100��
�J���[��1b7082�@�^�ʒu��0��
��2
�J���[��cbecf3�@�^�ʒu��39��
��3
�J���[��1b7082�@�^�ʒu��100��
�B�t�H�g�V�����^���b�N�u���[�F�p�^�[��B
�@�̑����ł��B
�ڎw���͂�����B

�O���f�[�V�������ł��B

�J���[�R�[�h�ƈʒu�͂�����
��1
�J���[��1b7082�@�^�ʒu��0��
��2
�J���[��81d9eb�@�^�ʒu��25��
��3
�J���[��1b7082�@�^�ʒu��100��
�C�t�H�g�V�����^���b�N�u���[�F�p�^�[��C
���̂͂���Ȋ����B

�O���f���

�J���[�R�[�h�ƈʒu�͂�����
��1
�J���[��1b7082�@�^�ʒu��0��
��2
�J���[��06f2fb�@�^�ʒu��60��
��3
�J���[��1b7082�@�^�ʒu��100��
�ȏ�ł��B�������ł������H�@�ȒP�ɍ��܂����ˁI
���Ђ��ЁA���������������I
SSL�������ȒP�A�ŋ�kabe�C�`�I�V�̃T�[�o�[�͂�����ł��B
���������A���x�ASSL���ɂ��ď��������i���A�v���܂����j�B
�ł͂ł́A�܂��`�`�B
�N���b�N���Ă���������Ƃ��ꂵ���ł�
�l�C�u���O�����L���O��
�ɂق�u���O��
2017�N08��10��
RGB��CMYK�̂܂܃��m�N���ɂ�����@�bPhotoshop
�ǂ����AKabe�ł��B�Đ^������Ȃ̂ŁA���̐����A�d���ӗ~�����킪��Ăقǂ悭�̂��炭�ȓ��X���߂����Ă���܂��B
�{���́APhotoshop��RGB��CMYK�̂܂܃��m�N���ɂ�����@�ɂ��Ă��Љ�܂��B
Photoshop�L���A�v���Ԃ�ł��B

Photoshop���g���āA�O���[�X�P�[�����g�p�����ɁARGB��CMYK�̂܂܃��m�N���ɁB
�O��A�u�J���[�摜���N���V�J���Ő[�݂̂��郂�m�N���ɁbPhotoshop�v�ƌ����L���ł́A�O���[�X�P�[�����g���܂����B
����̂��̂̓O���[�X�P�[�����g�킸�ARGB��CMYK�̂܂܂������Ƃ������̂ł��B
�g���ǂ���́A�J���[�摜���������̃��C���[�ɂ���Ƃ��Ȃǂł��B

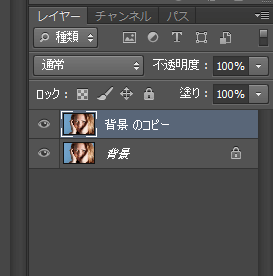
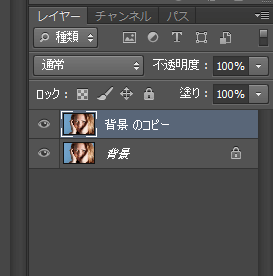
���Ƃ��A����Ȋ����B���C���[��2����܂��B
1�̃��C���[�݂̂��O���[�X�P�[���ɂ��悤�Ƃ��Ă��c

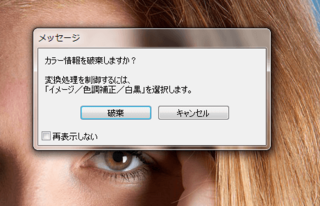
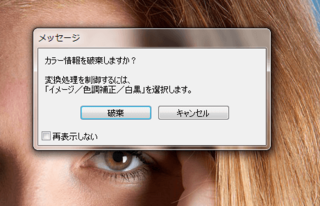
���j�����N���b�N���Ȃ��Ɛi�߂܂���

�����āA�S���A�O���[�X�P�[���ɂȂ��Ă��܂��܂��B
��̃��C���[�̂݃O���[�X�P�[���ɂ����������̂Ɂc�B
�߂�ǂ������B
�����Ƃ��āA�ЂƂ̃��C���[�����A�ʃt�@�C���ŊJ���Ȃǂ���͎̂�Ԃł��B
����ȂƂ��ɍ����炲�Љ����@���֗��ł��B
���Ȃ݂�RGB��CMYK�̈Ⴂ�́H�@�ƌ����ƁA����������������
�u����ȂƂ��͂ǂ�����I�ԁH ���ȒP�I RGB��CMYK�̈Ⴂ�I�v�Ƃ����L�������ǂ݂��������܂��B
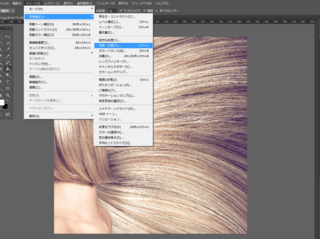
�@�摜��Photoshop�œǂݍ���

���̎��_��RGB�ł��B
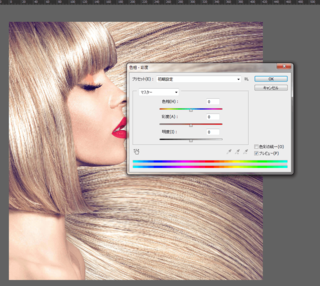
�A�F���E�ʓx

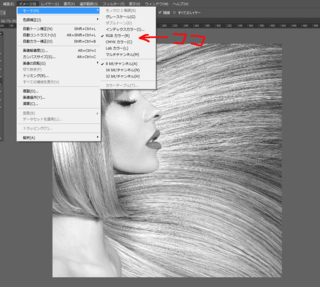
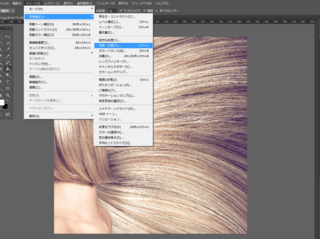
�c�[���o�[�́u�C���[�W�v���u�F����v���u�F���E�ʓx�v��I�����܂��B

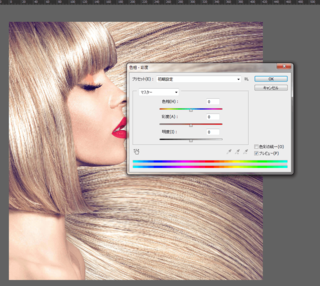
�u�F���E�ʓx�v�̃f�t�H���g�͂���Ȋ����B
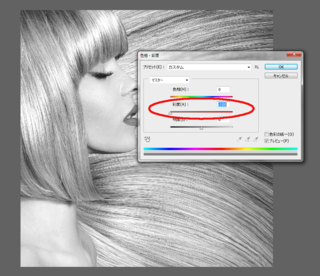
�B�F���E�ʓx�̕ύX

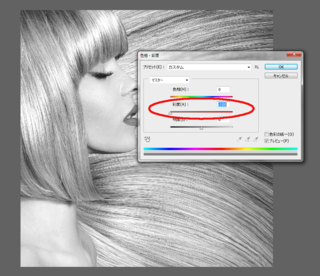
���m�N���ɂ��邽�߂ɁA�ʓx���u�}�C�i�X100�v�ɂ��܂��B
�ʓx�̂Ƃ��ɂ���O�p�̂܂݂���ԍ��ɂ�����Ⴂ�܂��傤�B���ꂪ�u-100�v�ł��B
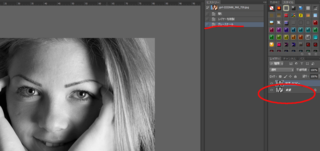
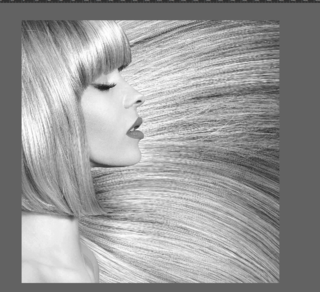
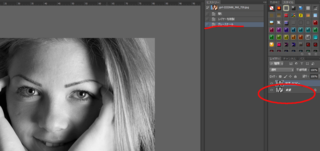
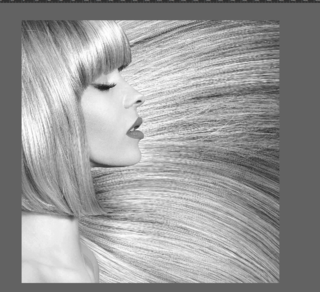
����ƁA����A�����B���m�N���ɂȂ�܂����B

�ԊO�ҁF�m�F���@

RGB���L�[�v�����܂܂Ȃ̂��m�F����ɂ́A�c�[���o�[�́u�C���[�W�v���u���[�h�v�ł��B
RGB���[�h�Ƀ`�F�b�N�������Ă�����OK�����B
�ȒP�ł����ˁB
����������ƌ������߂��Ă���monoka�i���m�J�j�J�[�h�B
�o�^�����A�ŒZ�ő����g�p�B�����Ҍ��͊����������ˁB


�ł͂ł́A�܂��`�`�B
�N���b�N���Ă���������Ƃ��ꂵ���ł�

�l�C�u���O�����L���O��

�ɂق�u���O��
�{���́APhotoshop��RGB��CMYK�̂܂܃��m�N���ɂ�����@�ɂ��Ă��Љ�܂��B
Photoshop�L���A�v���Ԃ�ł��B
�{���̖ړI

Photoshop���g���āA�O���[�X�P�[�����g�p�����ɁARGB��CMYK�̂܂܃��m�N���ɁB
�O��A�u�J���[�摜���N���V�J���Ő[�݂̂��郂�m�N���ɁbPhotoshop�v�ƌ����L���ł́A�O���[�X�P�[�����g���܂����B
����̂��̂̓O���[�X�P�[�����g�킸�ARGB��CMYK�̂܂܂������Ƃ������̂ł��B
�g���ǂ���́A�J���[�摜���������̃��C���[�ɂ���Ƃ��Ȃǂł��B

���Ƃ��A����Ȋ����B���C���[��2����܂��B
1�̃��C���[�݂̂��O���[�X�P�[���ɂ��悤�Ƃ��Ă��c

���j�����N���b�N���Ȃ��Ɛi�߂܂���

�����āA�S���A�O���[�X�P�[���ɂȂ��Ă��܂��܂��B
��̃��C���[�̂݃O���[�X�P�[���ɂ����������̂Ɂc�B
�߂�ǂ������B
�����Ƃ��āA�ЂƂ̃��C���[�����A�ʃt�@�C���ŊJ���Ȃǂ���͎̂�Ԃł��B
����ȂƂ��ɍ����炲�Љ����@���֗��ł��B
���Ȃ݂�RGB��CMYK�̈Ⴂ�́H�@�ƌ����ƁA����������������
�u����ȂƂ��͂ǂ�����I�ԁH ���ȒP�I RGB��CMYK�̈Ⴂ�I�v�Ƃ����L�������ǂ݂��������܂��B
RGB�̂܂܂ł������@
�@�摜��Photoshop�œǂݍ���

���̎��_��RGB�ł��B
�A�F���E�ʓx

�c�[���o�[�́u�C���[�W�v���u�F����v���u�F���E�ʓx�v��I�����܂��B

�u�F���E�ʓx�v�̃f�t�H���g�͂���Ȋ����B
�B�F���E�ʓx�̕ύX

���m�N���ɂ��邽�߂ɁA�ʓx���u�}�C�i�X100�v�ɂ��܂��B
�ʓx�̂Ƃ��ɂ���O�p�̂܂݂���ԍ��ɂ�����Ⴂ�܂��傤�B���ꂪ�u-100�v�ł��B
����ƁA����A�����B���m�N���ɂȂ�܂����B

�ԊO�ҁF�m�F���@

RGB���L�[�v�����܂܂Ȃ̂��m�F����ɂ́A�c�[���o�[�́u�C���[�W�v���u���[�h�v�ł��B
RGB���[�h�Ƀ`�F�b�N�������Ă�����OK�����B
�ȒP�ł����ˁB
����������ƌ������߂��Ă���monoka�i���m�J�j�J�[�h�B
�o�^�����A�ŒZ�ő����g�p�B�����Ҍ��͊����������ˁB
�ł͂ł́A�܂��`�`�B
�N���b�N���Ă���������Ƃ��ꂵ���ł�
�l�C�u���O�����L���O��
�ɂق�u���O��