ホームページの作り方 〜応用編10〜
2019年10月27日
みなさま、こんにちはー(*´ω`*)ノ
花です(*´ω`*)
10月31日木曜は何の日かご存じでしょうか?
ここ数年では、若い方たちが大騒ぎをすることで改めて有名になったハロウィンですね。
では、ハロウィンって改めて何ですか?って聞かれたら答えられる人ってどれくらいいるでしょうか?
そんな人のために私は、このブログであえて説明を
しませんヽ(`○´)/
(ΦωΦ)ふふふ・・・・
なぜなら、私ハロウィンに縁がなくてよくわからないからですっ!
よくわからないのに、知ったかぶってネットで調べたことを書くのはちょっとなーってことで、みなさんそれぞれ調べてみてください(*´ω`*)
とりあえず、今年は警察のお世話になる方がどれほどいるのでしょうか?
では、今回もいつものようにホームページの作り方のお話です。
今回は、「ホームページの作り方 〜応用編10〜」となります。
それでは、いつものように質問です。
今回もちょっと難しいことが続いてるということで頭の体操です。
カメはカメでも、高いところにいくほどよくなるカメってなんでしょう?
正解は最後に(*´ω`*)
では本題です。
昨日までは、背景色の変更と背景に画像を置く方法とそれに対して繰り返しや位置について書きました。
背景に関してはひとまず、今日で最後になります。
下記の画像を見てください。
このように画像を画面いっぱいにすることができます。
ただし、これには一つ落とし穴があります。
この方法を使うと確かに画像は画面いっぱいに広がるのですが、画面の横方向か縦方向のどちらか大きいほうに合わせて画像が拡大縮小するのです。
この時縦横比はそのままなのですが、上記のいう落とし穴とは、小さいほうは拡大された結果切れてしまうんです(´・ω・`)
上記の画像でいえば、大きいほうは縦方向なので、縦横比がそのままの結果、短い方向である横方向の右側が切れる形になっています。
どういう状態か簡単な画像を用意したので見てください。
これは黒い枠の部分がインターネットを見るブラウザつまり画面のサイズと思ってください。
そして、
background-size: cover;
で、画像を大きいほう、つまり、縦方向に合わせた結果、短いほうである横方向から黄色い背景がはみ出たという状態です。
これを回避する方法は、2つ。
1つは、こうならないように大きいほうに合わせた結果、画像が切れてもおかしくない画像にしてしまう。
もう1つは、前回まで書いた繰り返しの方法で大きさを合わせるという方法です。
どちらがいいかはその時の画像次第という感じになります。
また、今回は、background-sizeの値としてcoverにしましたが、ほかにもあります。
ただし、使うことはほぼないので、今回はこれで終わりにします。
とここでひとまず終わりにしようかと思っていたのですが、背景は固定し、h1やpなどはスクロールするという方法がありますので、その方法もついでに紹介したいと思います。
それは、
background-attachment: fixed;
というものです。
よかったら、これは試してみてくださいね(*´ω`*)
と、ここまででbackgroundシリーズはおわりです。
最後に、実はbackground-imageとかbackground-sizeとか書いてきましたが、実は一つにまとめることができますっ!
ただ、その方法は、今後実際にホームページを作るときに説明出来たらと思っているので、先に調べたい方は調べてみてください(*´ω`*)
ということで、今回はこの辺でー(*´ω`*)ノ
なぞなぞの正解は
ながめ
でしたー(*´ω`*)
では、~~~ヾ(*'▽'*)o マタネー♪




花です(*´ω`*)
10月31日木曜は何の日かご存じでしょうか?
ここ数年では、若い方たちが大騒ぎをすることで改めて有名になったハロウィンですね。
では、ハロウィンって改めて何ですか?って聞かれたら答えられる人ってどれくらいいるでしょうか?
そんな人のために私は、このブログであえて説明を
しませんヽ(`○´)/
(ΦωΦ)ふふふ・・・・
なぜなら、私ハロウィンに縁がなくてよくわからないからですっ!
よくわからないのに、知ったかぶってネットで調べたことを書くのはちょっとなーってことで、みなさんそれぞれ調べてみてください(*´ω`*)
とりあえず、今年は警察のお世話になる方がどれほどいるのでしょうか?
では、今回もいつものようにホームページの作り方のお話です。
今回は、「ホームページの作り方 〜応用編10〜」となります。
それでは、いつものように質問です。
今回もちょっと難しいことが続いてるということで頭の体操です。
カメはカメでも、高いところにいくほどよくなるカメってなんでしょう?
正解は最後に(*´ω`*)
では本題です。
昨日までは、背景色の変更と背景に画像を置く方法とそれに対して繰り返しや位置について書きました。
背景に関してはひとまず、今日で最後になります。
下記の画像を見てください。
このように画像を画面いっぱいにすることができます。
ただし、これには一つ落とし穴があります。
この方法を使うと確かに画像は画面いっぱいに広がるのですが、画面の横方向か縦方向のどちらか大きいほうに合わせて画像が拡大縮小するのです。
この時縦横比はそのままなのですが、上記のいう落とし穴とは、小さいほうは拡大された結果切れてしまうんです(´・ω・`)
上記の画像でいえば、大きいほうは縦方向なので、縦横比がそのままの結果、短い方向である横方向の右側が切れる形になっています。
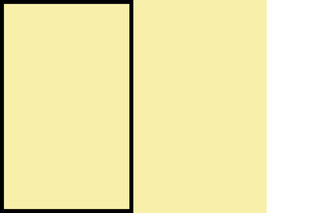
どういう状態か簡単な画像を用意したので見てください。
これは黒い枠の部分がインターネットを見るブラウザつまり画面のサイズと思ってください。
そして、
background-size: cover;
で、画像を大きいほう、つまり、縦方向に合わせた結果、短いほうである横方向から黄色い背景がはみ出たという状態です。
これを回避する方法は、2つ。
1つは、こうならないように大きいほうに合わせた結果、画像が切れてもおかしくない画像にしてしまう。
もう1つは、前回まで書いた繰り返しの方法で大きさを合わせるという方法です。
どちらがいいかはその時の画像次第という感じになります。
また、今回は、background-sizeの値としてcoverにしましたが、ほかにもあります。
ただし、使うことはほぼないので、今回はこれで終わりにします。
とここでひとまず終わりにしようかと思っていたのですが、背景は固定し、h1やpなどはスクロールするという方法がありますので、その方法もついでに紹介したいと思います。
それは、
background-attachment: fixed;
というものです。
よかったら、これは試してみてくださいね(*´ω`*)
と、ここまででbackgroundシリーズはおわりです。
最後に、実はbackground-imageとかbackground-sizeとか書いてきましたが、実は一つにまとめることができますっ!
ただ、その方法は、今後実際にホームページを作るときに説明出来たらと思っているので、先に調べたい方は調べてみてください(*´ω`*)
ということで、今回はこの辺でー(*´ω`*)ノ
なぞなぞの正解は
ながめ
でしたー(*´ω`*)
では、~~~ヾ(*'▽'*)o マタネー♪
タグ:CSS
この記事へのコメント
コメントを書く