�z�[���y�[�W�̍��� �`���p�ҁi�����j�`
2019�N10��15��
�݂Ȃ��܁A����ɂ��́[(*�L�ցM*)�
�Ԃł�(*�L�ցM*)
���O�r�[���[���h�J�b�v�A���{�X�R�b�g�����h�̎����݂͂Ȃ��܂������I�H
���́A����Ƃ����ɂ��Č���܂���(*�L�ցM*)
�������[���킩��Ȃ��̂ɒ��2�l�ő勻���Ō��Ă܂���(��)
�X�R�b�g�����h�̒ǂ��グ�͕|�������ł��I
�K�������߂��Ⴍ����`����Ă��܂�������
�ł��A���{���߂��Ⴍ���ይ���Č��������I
�����āA���{�͏��߂ăx�X�g8�Ƃ������ƂŁA�����{���ɂ��Ղ葛���ł���(*�L�ցM*)
�����g�[�i�����g�̏���́A��A�t���J�������ł��B
����4�N�O�A���������ł��B
�ǂ��ɂ����x�����{�ɏ����Ăق�������
�ł��A�������X�|�[�c�����炱���Ȃ�ׂ����䂪�Ȃ����Ƃ��F��܂�����
�Ƃ������ƂŁA�����勻���̎����ł����I
���{��\���߂łƂ��I�I
���āA����́A�z�[���y�[�W�̍��� �`���p�ҁi�����j�`�Ɖ��p�҂ɓ����Ă����܂��I
�݂Ȃ���A����������Ă��Ă��������ˁI
���āA����ł��B
�z�[���y�[�W����邱�Ƃ��v���O���~���O�̈��ɂȂ�̂ł����A���̃v���O���~���O�̗��K�͕��ʂ̍���␔�w�Ȃǂ̕��ƈႤ���Ƃ�����܂��B
����͉��ł��傤�H
���̒�����I��ł���������(*�L�ցM*)
�@�e�X�g���Ȃ�����ËL�Ȃ�Ă��Ȃ��Ă������A�l�b�g�Œ��ׂȂ���ł���B
�A�������炷���ɗ��K�����ق����g�ɂȂ�₷���B
�B�܂���b���������A���Ƃ͒m�肽���Ƃ��낾�������Ă����Ȃ�Ă��Ƃ��ł���B
�����́A�Ō�ɂ��܂���(*�L�ցM*)
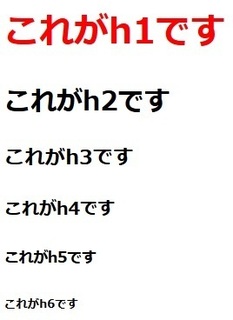
�ł͍���́A���L�̂悤�ȏ�Ԃɂ������Ǝv���܂��B
���Ă��������킩��悤�ɐF�����Ă��܂��B
�Ƃ������ƂŁA���p�҂�HTML�̌����ڂ�ς��Ă���CSS�i�X�^�C���V�[�g�j�Ƃ������̂�������Ă��������Ǝv���܂��B
�����A���̑O�ɏ���������悤�Ǝv���܂��B
����͂��̂��b�ł��B
CSS�Ƃ�������̂́A3�������@������܂��B
�@HTML�̃^�O�ɒ��ڏ�������
�AHTML��head���ɂ܂Ƃ߂ď���
�BCSS�̕ʃt�@�C����p�ӂ��Ă�����ɂ܂Ƃ߂ď���
��3����̂ł����A����͏��S�Ҍ����Ƃ������ƂŇA����������Ă������Ǝv���܂��B
���������A�@�ƇB�̐��������܂���(*�L�ցM*)
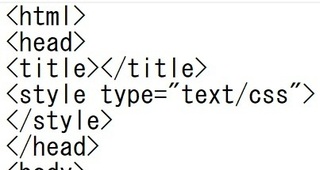
�ł́A���������������ł����Ahead�̃^�O�̒��ɉ��L�̂��̂������܂��B
<style type="text/css">
</style>
����ŏ������[�ł��I
�摜�ɂ���Ƃ���Ȋ����ɂȂ��Ă��܂��B
�ł͂��������ł����A1���������ɏ����Ă݂܂��傤�I
�Ƃ��������Ƃ���ł����A����͂܂�����(*�L�ցM*)
�ł͍���͂��̕ӂŁ[(*�L�ցM*)�
���Ȃ݂Ɏ���̐����́A�S���ł�(*�L�ցM*)
~~~�S(*'��'*)o �}�^�l�[��




�Ԃł�(*�L�ցM*)
���O�r�[���[���h�J�b�v�A���{�X�R�b�g�����h�̎����݂͂Ȃ��܂������I�H
���́A����Ƃ����ɂ��Č���܂���(*�L�ցM*)
�������[���킩��Ȃ��̂ɒ��2�l�ő勻���Ō��Ă܂���(��)
�X�R�b�g�����h�̒ǂ��グ�͕|�������ł��I
�K�������߂��Ⴍ����`����Ă��܂�������
�ł��A���{���߂��Ⴍ���ይ���Č��������I
�����āA���{�͏��߂ăx�X�g8�Ƃ������ƂŁA�����{���ɂ��Ղ葛���ł���(*�L�ցM*)
�����g�[�i�����g�̏���́A��A�t���J�������ł��B
����4�N�O�A���������ł��B
�ǂ��ɂ����x�����{�ɏ����Ăق�������
�ł��A�������X�|�[�c�����炱���Ȃ�ׂ����䂪�Ȃ����Ƃ��F��܂�����
�Ƃ������ƂŁA�����勻���̎����ł����I
���{��\���߂łƂ��I�I
���āA����́A�z�[���y�[�W�̍��� �`���p�ҁi�����j�`�Ɖ��p�҂ɓ����Ă����܂��I
�݂Ȃ���A����������Ă��Ă��������ˁI
���āA����ł��B
�z�[���y�[�W����邱�Ƃ��v���O���~���O�̈��ɂȂ�̂ł����A���̃v���O���~���O�̗��K�͕��ʂ̍���␔�w�Ȃǂ̕��ƈႤ���Ƃ�����܂��B
����͉��ł��傤�H
���̒�����I��ł���������(*�L�ցM*)
�@�e�X�g���Ȃ�����ËL�Ȃ�Ă��Ȃ��Ă������A�l�b�g�Œ��ׂȂ���ł���B
�A�������炷���ɗ��K�����ق����g�ɂȂ�₷���B
�B�܂���b���������A���Ƃ͒m�肽���Ƃ��낾�������Ă����Ȃ�Ă��Ƃ��ł���B
�����́A�Ō�ɂ��܂���(*�L�ցM*)
�ł͍���́A���L�̂悤�ȏ�Ԃɂ������Ǝv���܂��B
���Ă��������킩��悤�ɐF�����Ă��܂��B
�Ƃ������ƂŁA���p�҂�HTML�̌����ڂ�ς��Ă���CSS�i�X�^�C���V�[�g�j�Ƃ������̂�������Ă��������Ǝv���܂��B
�����A���̑O�ɏ���������悤�Ǝv���܂��B
����͂��̂��b�ł��B
CSS�Ƃ�������̂́A3�������@������܂��B
�@HTML�̃^�O�ɒ��ڏ�������
�AHTML��head���ɂ܂Ƃ߂ď���
�BCSS�̕ʃt�@�C����p�ӂ��Ă�����ɂ܂Ƃ߂ď���
��3����̂ł����A����͏��S�Ҍ����Ƃ������ƂŇA����������Ă������Ǝv���܂��B
���������A�@�ƇB�̐��������܂���(*�L�ցM*)
�ł́A���������������ł����Ahead�̃^�O�̒��ɉ��L�̂��̂������܂��B
<style type="text/css">
</style>
����ŏ������[�ł��I
�摜�ɂ���Ƃ���Ȋ����ɂȂ��Ă��܂��B
�ł͂��������ł����A1���������ɏ����Ă݂܂��傤�I
�Ƃ��������Ƃ���ł����A����͂܂�����(*�L�ցM*)
�ł͍���͂��̕ӂŁ[(*�L�ցM*)�
���Ȃ݂Ɏ���̐����́A�S���ł�(*�L�ցM*)
~~~�S(*'��'*)o �}�^�l�[��
�^�O�F�^�O
���̋L���ւ̃R�����g
�R�����g������