ホームページ作成〜テクニック編01〜
2020年06月04日
みなさま、こんにちはー(*´ω`*)ノ
花です(*´ω`*)
昨日の記事にて、書きたいことがあったのにということで、本日の記事はその「書きたいこと」を書いていこうと思います。
どんな内容かというと、先日Webサイト構築中に試した結果、思った以上に
これいい!!
と思ったテクニック的なお話です(*´ω`*)
元になったツイッターのツイートも紹介しますので、今回はちょっと初心者向けの内容ではないのですが、ホームページ作成をしている方、また今後していこうと思っている方は参考にされてくださいね(*´ω`*)
ということで、早速本題です(*´ω`*)
以前私のブログでも紹介したHTMLタグで段落タグと呼ばれる
<p></p>
のタグを使い、ホームページ上に文章を作成中、改行タグの<br>も使うことがあると思います。
例えばこんな状態ですね。
<p>みなさま、こんにちは。<br>
今日はとっても天気がいいですね。<br>
今日は私、歯科の日なので、仕事が終わったら<br>
少し自宅で休憩した後、歯科に行ってきます<br>
みなさんも歯のケアに気を付けてくださいね。<br>
じゃないと、将来困りますよー</p>
パっと打った文章なのでよくわからない変な文章でごめんなさい(´・ω・`)
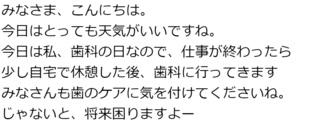
ちなみに、上記の表記をHTMLファイル上で表示するとこうなります。
このままでは確かに問題ないように見えます。
※わかりやすくフォントサイズを大きくしています。
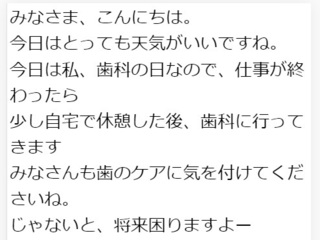
では、この表記をレスポンシブで表示したらどうなるでしょう。
例として、iPhone6/7/8で表示したいと思います。
どうでしょうか?
確かにパソコンのような大きな画面での表示なら元々改行タグを入れていたところで改行してほしかったと思いますが、画面が小さくなった状態だと「そこは改行しなくていいのにー><」となったと思います。
ではどうするか。
考え方として、パソコンでは改行タグのとおりに改行して、レスポンシブ(スマートフォン)では改行タグを使わないとしたいということだったらどうでしょう?
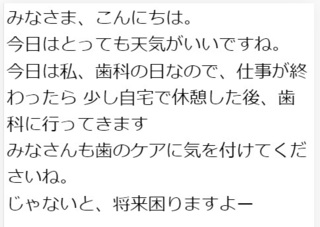
つまり、こんな状態ですね。
先ほどの状態と比べていらないところでの改行がなくなったことで、すっきりした文章に変わったと思います。
それでは、やっと本題です(笑)
やり方はすごく簡単!
<br>の改行タグにclassを付けてあげます。
もちろん、classの名前は何でもいいです。
今回は、abcとしますね(*´ω`*)
classを付けてあげたら、レスポンシブのブレイクポイントを決めます。
どういうことかというと、例えば、iPhone6/7/8の画面なら、横幅が375pxなので、375px以下はレスポンシブ表示にすると決めるということですね(*´ω`*)
では、ブレイクポイントを決めたら、CSSファイルに入力していきます。
@media screen and(max-width:375px) {
.abc {
display: none;
}
}
これだけでいいです(*´ω`*)
解説すると、「@media screen and(max-width:375px) {}」この部分は、375px以下になったらこの中に書いているCSSを適応させてくださいねーってことです。
では実際に、何を適応させるのかというのが、「.abc {display: none;}」という部分です。
「.abc」の部分は言わずもがなクラス名ですね。
「display: none;」の部分は「表示しません」という意味になります。
つまり、「375px以下はabcとクラス名を付けた<br>を表示しません」という意味になります。
ということで、このテクニックを応用すれば、いろんなことができるようになります!
ぜひお試しあれ!
ちなみに、今回の記事は、私の敬愛するこちらの「web兄さん@webliker運営」の2020年3月3日のツイートから、私なりの所感を踏まえた解説でした(*´ω`*)
では、今回はこの辺でー(*´ω`*)ノ
~~~ヾ(*'▽'*)o マタネー♪




花です(*´ω`*)
昨日の記事にて、書きたいことがあったのにということで、本日の記事はその「書きたいこと」を書いていこうと思います。
どんな内容かというと、先日Webサイト構築中に試した結果、思った以上に
これいい!!
と思ったテクニック的なお話です(*´ω`*)
元になったツイッターのツイートも紹介しますので、今回はちょっと初心者向けの内容ではないのですが、ホームページ作成をしている方、また今後していこうと思っている方は参考にされてくださいね(*´ω`*)
ということで、早速本題です(*´ω`*)
以前私のブログでも紹介したHTMLタグで段落タグと呼ばれる
<p></p>
のタグを使い、ホームページ上に文章を作成中、改行タグの<br>も使うことがあると思います。
例えばこんな状態ですね。
<p>みなさま、こんにちは。<br>
今日はとっても天気がいいですね。<br>
今日は私、歯科の日なので、仕事が終わったら<br>
少し自宅で休憩した後、歯科に行ってきます<br>
みなさんも歯のケアに気を付けてくださいね。<br>
じゃないと、将来困りますよー</p>
パっと打った文章なのでよくわからない変な文章でごめんなさい(´・ω・`)
ちなみに、上記の表記をHTMLファイル上で表示するとこうなります。
このままでは確かに問題ないように見えます。
※わかりやすくフォントサイズを大きくしています。
では、この表記をレスポンシブで表示したらどうなるでしょう。
例として、iPhone6/7/8で表示したいと思います。
どうでしょうか?
確かにパソコンのような大きな画面での表示なら元々改行タグを入れていたところで改行してほしかったと思いますが、画面が小さくなった状態だと「そこは改行しなくていいのにー><」となったと思います。
ではどうするか。
考え方として、パソコンでは改行タグのとおりに改行して、レスポンシブ(スマートフォン)では改行タグを使わないとしたいということだったらどうでしょう?
つまり、こんな状態ですね。
先ほどの状態と比べていらないところでの改行がなくなったことで、すっきりした文章に変わったと思います。
それでは、やっと本題です(笑)
やり方はすごく簡単!
<br>の改行タグにclassを付けてあげます。
もちろん、classの名前は何でもいいです。
今回は、abcとしますね(*´ω`*)
classを付けてあげたら、レスポンシブのブレイクポイントを決めます。
どういうことかというと、例えば、iPhone6/7/8の画面なら、横幅が375pxなので、375px以下はレスポンシブ表示にすると決めるということですね(*´ω`*)
では、ブレイクポイントを決めたら、CSSファイルに入力していきます。
@media screen and(max-width:375px) {
.abc {
display: none;
}
}
これだけでいいです(*´ω`*)
解説すると、「@media screen and(max-width:375px) {}」この部分は、375px以下になったらこの中に書いているCSSを適応させてくださいねーってことです。
では実際に、何を適応させるのかというのが、「.abc {display: none;}」という部分です。
「.abc」の部分は言わずもがなクラス名ですね。
「display: none;」の部分は「表示しません」という意味になります。
つまり、「375px以下はabcとクラス名を付けた<br>を表示しません」という意味になります。
ということで、このテクニックを応用すれば、いろんなことができるようになります!
ぜひお試しあれ!
ちなみに、今回の記事は、私の敬愛するこちらの「web兄さん@webliker運営」の2020年3月3日のツイートから、私なりの所感を踏まえた解説でした(*´ω`*)
では、今回はこの辺でー(*´ω`*)ノ
~~~ヾ(*'▽'*)o マタネー♪
タグ:CSS
この記事へのコメント
コメントを書く