ホームページの作り方 〜応用編21〜
2020年02月11日
みなさま、こんにちはー(*´ω`*)ノ
花です(*´ω`*)
あれだけ温かったと思ったら、いきなり寒くなってまた温かくなるみたいですね><
この記事、実は休みが続くということもあって、少しだけ前倒しで書いていて、本日は2月8日です(笑)
公開予定が11日なので3日も前倒しです><
本来なら、1日前倒しで書いている私の記事ですが、10日に持病の通院のためお休みをいただいている為、たまたま3連休になりました。
私持病が2つ、3つあってそれぞれ病院が違うんです(´・ω・`)
で、今回はそのうちの1つなんですが、いつもなら、病院のあと出勤しますが、ちょっと私が体調を崩しているので、今回の病院は遠いということもあり、思い切ってお休みをいただきました><
おかげで、なし崩し的にとはいえ3連休なので、しっかり休んで元気になりたいと思います!
さて、それでは、本日もホームページのお話をしたいと思います。
それでは、今回は問題なしで本題です!
前回はfont-styleというプロパティをやりましたが、覚えているでしょうか?
これは、斜体にするというプロパティですね。
ただし、注意点として、元のフォント(文字種)によっては斜体にならないので、気を付けてください。
さて、今回は、太字にするというプロパティでfont-weightというものです。
値はいくつか種類があります。
まず基本的に使うのはこの2つ。
normal
bold
次に、数字を指定する場合は100ずつの数字になります。
100
200
300
400 normalと同等の太さ
500
600
700 boldと同等の太さ
800
900
さらに、あまり使われませんがこういった指定もあります。
lighter
bolder
こんな感じで、値がいくつかあります。
私の場合は基本的に
最初に示した
normalで太字になっているのを通常に戻す
boldで太字にする
しか使うことはありません。
数字で指定する方法もたまに使いますが、文字の大きさ等により分かりにくいときがあるため、boldにするかしないかしか使うことはほぼありません。
では、実際にどんなふうに見えるのか画像で表示したいと思います。
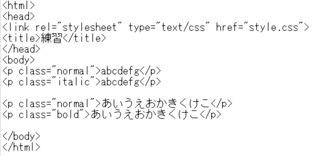
まず、HTMLファイルはこちらです。
前回と同様わかりやすく比較できるようにnormalとboldのクラスを用意しました。
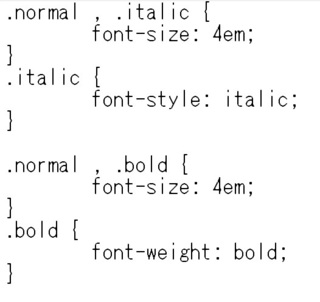
次にCSSファイルです。
こちらも前回と同様文字を4emの大きさにし、そのうえで、太字の記述をしています。
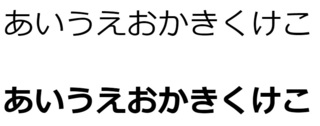
そして、ブラウザソフトではどう見えるかですが、こちらです。
少し、文字が太くなっていることがわかるでしょうか?
こんな感じで、太くすることが出来ます。
注意としては、前回の斜体にするプロパティと今回の太字にするプロパティがどっちがどっちかわからなくなること。
斜体 → font-style
太字 → font-weight
注意してくださいね(*´ω`*)
ちなみに、どういった時にこの2つを使うかというと、やっぱり強調したいときですね(*´ω`*)
それでは、今回はこの辺でー(*´ω`*)ノ
~~~ヾ(*'▽'*)o マタネー♪




花です(*´ω`*)
あれだけ温かったと思ったら、いきなり寒くなってまた温かくなるみたいですね><
この記事、実は休みが続くということもあって、少しだけ前倒しで書いていて、本日は2月8日です(笑)
公開予定が11日なので3日も前倒しです><
本来なら、1日前倒しで書いている私の記事ですが、10日に持病の通院のためお休みをいただいている為、たまたま3連休になりました。
私持病が2つ、3つあってそれぞれ病院が違うんです(´・ω・`)
で、今回はそのうちの1つなんですが、いつもなら、病院のあと出勤しますが、ちょっと私が体調を崩しているので、今回の病院は遠いということもあり、思い切ってお休みをいただきました><
おかげで、なし崩し的にとはいえ3連休なので、しっかり休んで元気になりたいと思います!
さて、それでは、本日もホームページのお話をしたいと思います。
それでは、今回は問題なしで本題です!
前回はfont-styleというプロパティをやりましたが、覚えているでしょうか?
これは、斜体にするというプロパティですね。
ただし、注意点として、元のフォント(文字種)によっては斜体にならないので、気を付けてください。
さて、今回は、太字にするというプロパティでfont-weightというものです。
値はいくつか種類があります。
まず基本的に使うのはこの2つ。
normal
bold
次に、数字を指定する場合は100ずつの数字になります。
100
200
300
400 normalと同等の太さ
500
600
700 boldと同等の太さ
800
900
さらに、あまり使われませんがこういった指定もあります。
lighter
bolder
こんな感じで、値がいくつかあります。
私の場合は基本的に
最初に示した
normalで太字になっているのを通常に戻す
boldで太字にする
しか使うことはありません。
数字で指定する方法もたまに使いますが、文字の大きさ等により分かりにくいときがあるため、boldにするかしないかしか使うことはほぼありません。
では、実際にどんなふうに見えるのか画像で表示したいと思います。
まず、HTMLファイルはこちらです。
前回と同様わかりやすく比較できるようにnormalとboldのクラスを用意しました。
次にCSSファイルです。
こちらも前回と同様文字を4emの大きさにし、そのうえで、太字の記述をしています。
そして、ブラウザソフトではどう見えるかですが、こちらです。
少し、文字が太くなっていることがわかるでしょうか?
こんな感じで、太くすることが出来ます。
注意としては、前回の斜体にするプロパティと今回の太字にするプロパティがどっちがどっちかわからなくなること。
斜体 → font-style
太字 → font-weight
注意してくださいね(*´ω`*)
ちなみに、どういった時にこの2つを使うかというと、やっぱり強調したいときですね(*´ω`*)
それでは、今回はこの辺でー(*´ω`*)ノ
~~~ヾ(*'▽'*)o マタネー♪
タグ:CSS
この記事へのコメント
コメントを書く