新規記事の投稿を行うことで、非表示にすることが可能です。
2018年05月06日
《その375》画像の拡大・縮小(1)
画像の拡大・縮小(1)
今回は、画像を徐々に大きくしたり小さくしたりしてみます。
拡大・縮小のスピードは、とりあえずデフォルトのままです。スピードの調節は次回に行います。
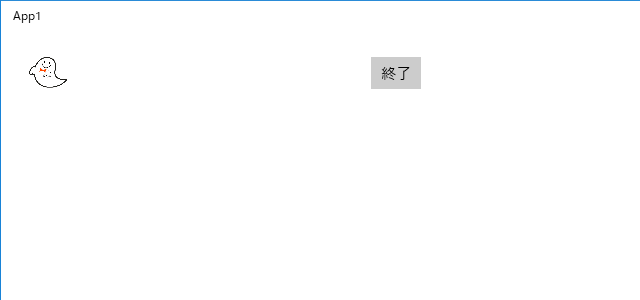
「お化けの画像が徐々に大きくなり、次に、徐々に小さくなって見えなくなる」
この動きを繰り返すだけのアプリです。
終了ボタンを押せば、アプリが終了します。
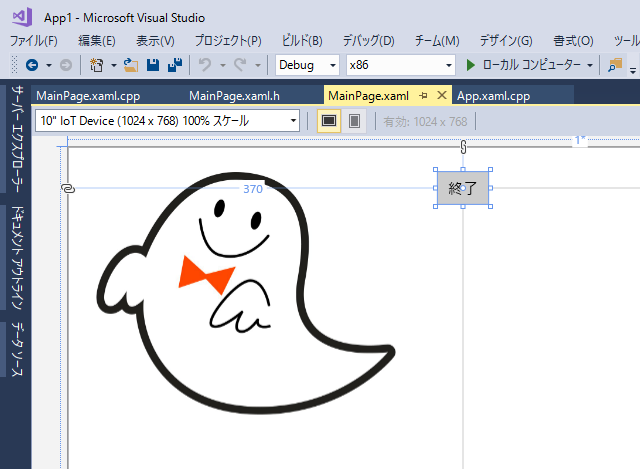
まず、画像とボタンを配置します。
※画像の取込みは、本ブログの《368》の方法で行いました。
※ボタンの設置については、本ブログの《366》辺りをご覧ください。

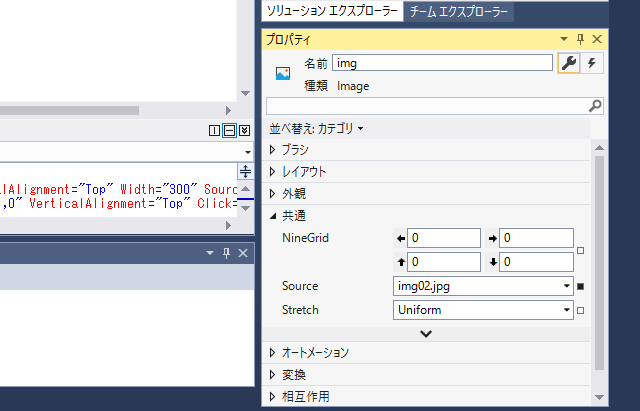
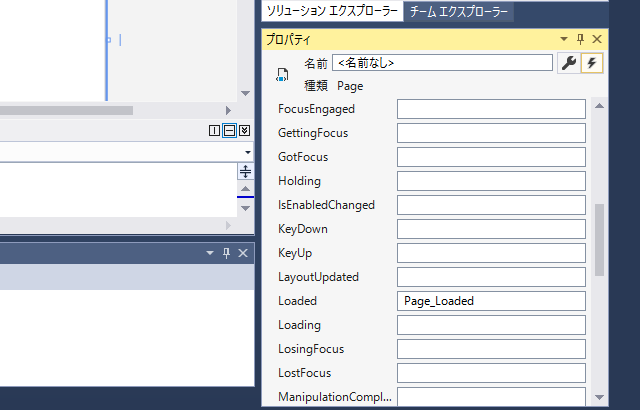
Image のプロパティです。

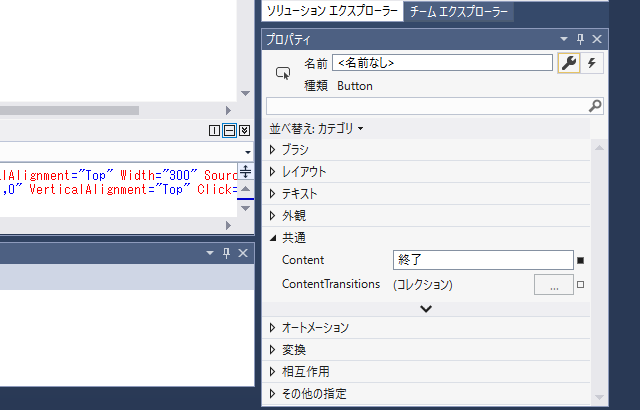
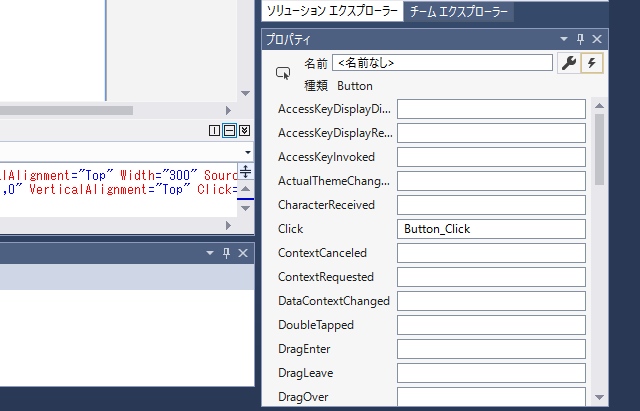
Button のプロパティです。

ボタンクリック時のイベントハンドラを作成します。

ページがロードされたとき(アプリ開始時)のイベントハンドラを作成します。

MainPage.xaml.cpp です。
//
// MainPage.xaml.cpp
// MainPage クラスの実装。
//
#include "pch.h"
#include "MainPage.xaml.h"
using namespace App1;
using namespace Platform;
using namespace Windows::Foundation;
using namespace Windows::Foundation::Collections;
using namespace Windows::UI::Xaml;
using namespace Windows::UI::Xaml::Controls;
using namespace Windows::UI::Xaml::Controls::Primitives;
using namespace Windows::UI::Xaml::Data;
using namespace Windows::UI::Xaml::Input;
using namespace Windows::UI::Xaml::Media;
using namespace Windows::UI::Xaml::Navigation;
MainPage::MainPage()
{
InitializeComponent();
}
// 画像サイズを決めるファンクタです。
struct C {
C() : value(0.0), f(0) { }
double operator()() {
if (f) value -= 1;
else value += 1;
if (value > 300) f = 1;
if (value < 1) f = 0;
return value;
}
private:
double value;
int f;
};
// ファンクタ用のクラスオブジェクト
C c;
// タイマーをスタートさせます。
void MainPage::StartTimer() {
auto timer = ref new Windows::UI::Xaml::DispatcherTimer();
timer->Start();
auto rcpt
= timer->Tick +=
ref new EventHandler<Object^>(this, &MainPage::OnTick);
}
// タイマーが ON になったときの動作
void MainPage::OnTick(Object^ sender, Object^ e) {
// 画像のサイズを c() にします。
img->Width = c();
}
// ページがロードされたとき(アプリ開始時)のイベントハンドラ
void App1::MainPage::Page_Loaded(Platform::Object^ sender,
Windows::UI::Xaml::RoutedEventArgs^ e)
{
StartTimer();
}
// ボタンクリック時のイベントハンドラ
void App1::MainPage::Button_Click(Platform::Object^ sender,
Windows::UI::Xaml::RoutedEventArgs^ e)
{
exit(0);
}
MainPage.xaml.h です。
//
// MainPage.xaml.h
// MainPage クラスの宣言。
//
#pragma once
#include "MainPage.g.h"
namespace App1
{
/// <summary>
/// それ自体で使用できる空白ページまたはフレーム内に移動できる空白ページ。
/// </summary>
public ref class MainPage sealed
{
public:
MainPage();
void StartTimer();
void OnTick(Object^ sender, Object^ e);
private:
void Page_Loaded(Platform::Object^ sender,
Windows::UI::Xaml::RoutedEventArgs^ e);
void Button_Click(Platform::Object^ sender,
Windows::UI::Xaml::RoutedEventArgs^ e);
};
}
アプリがスタートすると、何もないところに点が現れ・・・

徐々に大きくなり・・・




ここで大きくなるのが止まり・・・

こんどは徐々に小さくなり・・・



小さくなって消失し、また大きくなって、・・・ を繰り返します。
終了ボタンで、終了します。
2018年05月05日
《その374》デジタル時計(3)
デジタル時計(3)
前回《372》、前々回《373》で、一応、時計として機能するものができましたが、デジタル時計なので、On-Off ができるようにしたいと思います。
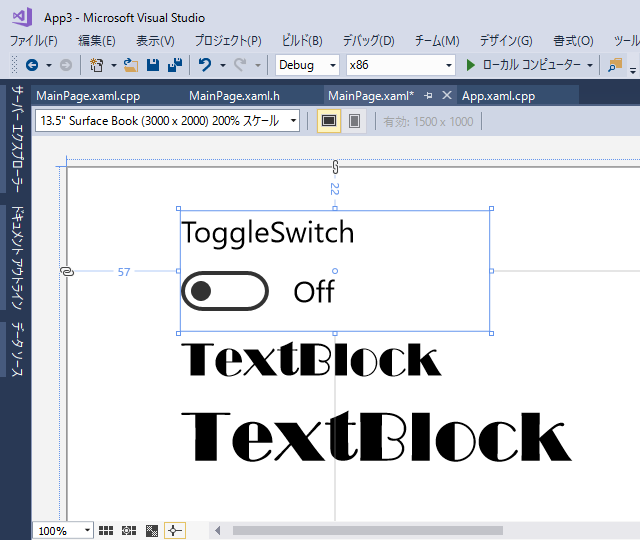
表示(V) -> ツールボックス(X) で ToggleSwitch を選択し、配置します。

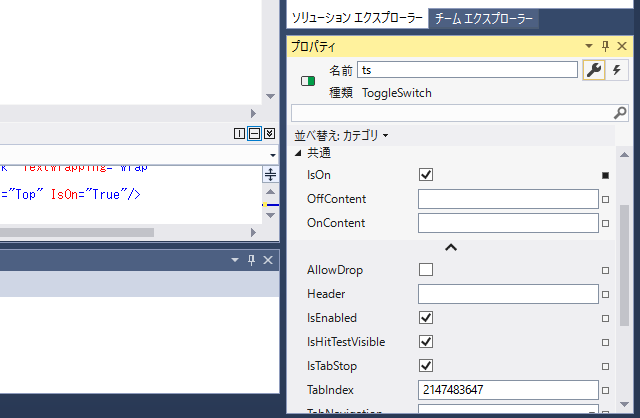
ToggleSwitch のプロパティで、スタート時に On の表示になるように、
IsOn にチェックを入れます。名前は任意ですが、とりあえず ts にしました。

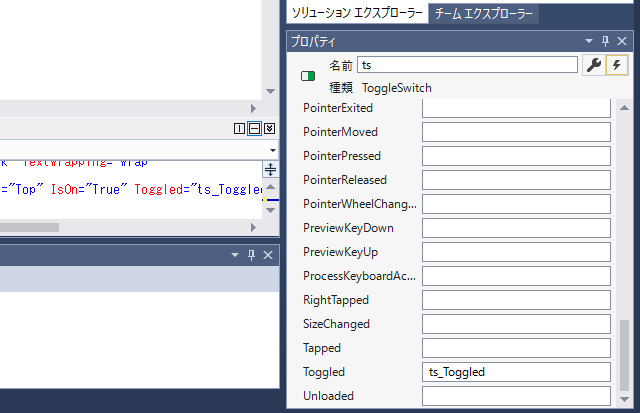
ToggleSwitch切りかえのイベントハンドラ編集画面を表示させるために、
Toggled欄をダブルクリックします。

MainPage.xaml.cpp です。
ToggleSwitch切りかえイベントハンドラにコードを記入し、他の部分も少し変更します。
赤文字が、今回 編集・変更したコードです。
//
// MainPage.xaml.cpp
// MainPage クラスの実装。
//
#include "pch.h"
#include "MainPage.xaml.h"
using namespace App3;
using namespace Platform;
using namespace Windows::Foundation;
using namespace Windows::Foundation::Collections;
using namespace Windows::UI::Xaml;
using namespace Windows::UI::Xaml::Controls;
using namespace Windows::UI::Xaml::Controls::Primitives;
using namespace Windows::UI::Xaml::Data;
using namespace Windows::UI::Xaml::Input;
using namespace Windows::UI::Xaml::Media;
using namespace Windows::UI::Xaml::Navigation;
MainPage::MainPage()
{
InitializeComponent();
}
int y, m, d, h, min, s;
void func() {
time_t timeUTC = time(NULL);
struct tm local;
localtime_s(&local, &timeUTC);
y = local.tm_year + 1900;
m = local.tm_mon + 1;
d = local.tm_mday;
h = local.tm_hour;
min = local.tm_min;
s = local.tm_sec;
}
String^ day_of_week() {
int yy = y; int mm = m;
if (mm == 1 || mm == 2) { yy--; mm += 12; }
int tmp = (yy + yy / 4 - yy / 100 + yy
/ 400 + (13 * mm + 8) / 5 + d) % 7;
String^ wd[] = { "日", "月", "火", "水", "木", "金", "土" };
return wd[tmp];
}
void MainPage::StartTimer(int f) {
static auto timer = ref new Windows::UI::Xaml::
DispatcherTimer();
if (f) timer->Start();
else timer->Stop();
auto rcpt
= timer->Tick +=
ref new EventHandler<Object^>(this, &MainPage::OnTick);
}
void MainPage::OnTick(Object^ sender, Object^ e) {
func();
block_1->Text = y.ToString() + " / " + m.ToString()
+ " / " + d.ToString()
+ " (" + day_of_week() + ")";
block_2->Text = h.ToString() + " : " + min.ToString()
+ " : " + s.ToString();
}
void App3::MainPage::
Page_Loaded(Platform::Object^ sender,
Windows::UI::Xaml:ACC:RoutedEventArgs^ e) {
StartTimer(1);
}
void App3::MainPage::
ts_Toggled(Platform::Object^ sender,
Windows::UI::Xaml::RoutedEventArgs^ e)
{
if (ts->IsOn == true) { StartTimer(1); }
if (ts->IsOn == false) { StartTimer(0); }
}
MainPage.xaml.h です。赤文字が、今回 書き加えたコードです。
//
// MainPage.xaml.h
// MainPage クラスの宣言。
//
#pragma once
#include "MainPage.g.h"
namespace App3
{
/// <summary>
/// それ自体で使用できる空白ページまたはフレーム内に移動できる空白ページ。
/// </summary>
public ref class MainPage sealed
{
public:
MainPage();
void StartTimer(int f);
void OnTick(Object^ sender, Object^ e);
private:
void Page_Loaded(Platform::Object^ sender,
Windows::UI::Xaml::RoutedEventArgs^ e);
// このコードは自動で追加されます。
void ts_Toggled(Platform::Object^ sender, Windows::UI::Xaml::
RoutedEventArgs^ e);
};
}
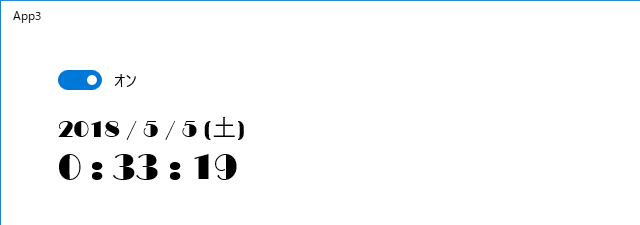
タイマーをスタートさせます。


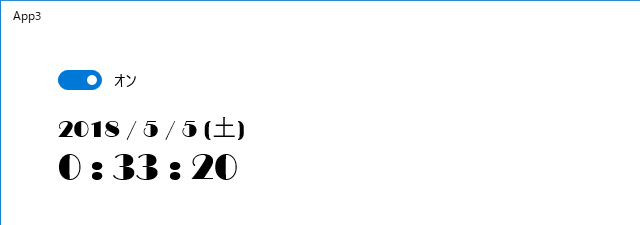
ストップさせます。

再スタートさせます。


2018年05月04日
《その373》デジタル時計(2)
デジタル時計(2)
今回は、前回《372》で用意したデジタル時計を動くようにします。
スタートボタンやストップボタンなどは、とりあえず後回しにして、まずは、デジタル時計が時を刻むようにしたいと思います。
最初に、ヘッダ MainPage.xaml.h にある MainPageクラスに、StartTimer と OnTick の関数宣言を加えます。
以下は、MainPage.xaml.h です。
//
// MainPage.xaml.h
// MainPage クラスの宣言。
//
#pragma once
#include "MainPage.g.h"
namespace App3
{
/// <summary>
/// それ自体で使用できる空白ページまたはフレーム内に移動できる空白ページ。
/// </summary>
public ref class MainPage sealed
{
public:
MainPage();
void StartTimer();
void OnTick(Object^ sender, Object^ e);
private:
void Page_Loaded(Platform::Object^ sender,
Windows::UI::Xaml::RoutedEventArgs^ e);
};
}
次に、MainPage.xaml.cpp を書きかえます。書きかえたプログラムは、以下のように動作します。
・ アプリがスタートすると、Page_Loadedハンドラーが呼ばれます。
・ Page_Loadedハンドラーは StartTimer関数を呼び出します。
・ StartTimer関数は、DispatcherTimerクラス型オブジェクトのタイマー timer を生成します。
・ DispatcherTimerクラス の Start()メソッドは、タイマー timer をスタートさせます。
・ タイマー timer は、スタートすると、一定の時間間隔で OnTick関数を呼び出すことを繰り返します。
・ OnTick関数は呼び出されるたびに、func関数を実行して現在時刻を取得し、TextBlock の表示を更新します。
以下は、MainPage.xaml.cpp です。
//
// MainPage.xaml.cpp
// MainPage クラスの実装。
//
#include "pch.h"
#include "MainPage.xaml.h"
using namespace App3;
using namespace Platform;
using namespace Windows::Foundation;
using namespace Windows::Foundation::Collections;
using namespace Windows::UI::Xaml;
using namespace Windows::UI::Xaml::Controls;
using namespace Windows::UI::Xaml::Controls::Primitives;
using namespace Windows::UI::Xaml::Data;
using namespace Windows::UI::Xaml::Input;
using namespace Windows::UI::Xaml::Media;
using namespace Windows::UI::Xaml::Navigation;
MainPage::MainPage()
{
InitializeComponent();
}
int y, m, d, h, min, s;
void func() {
time_t timeUTC = time(NULL);
struct tm local;
localtime_s(&local, &timeUTC);
y = local.tm_year + 1900;
m = local.tm_mon + 1;
d = local.tm_mday;
h = local.tm_hour;
min = local.tm_min;
s = local.tm_sec;
}
String^ day_of_week() {
int yy = y; int mm = m;
if (mm == 1 || mm == 2) { yy--; mm += 12; }
int tmp = (yy + yy / 4 - yy / 100 + yy
/ 400 + (13 * mm + 8) / 5 + d) % 7;
String^ wd[] = { "日", "月", "火", "水", "木", "金", "土" };
return wd[tmp];
}
void MainPage::StartTimer() {
auto timer = ref new Windows::UI::Xaml::DispatcherTimer();
timer->Start();
auto rcpt
= timer->Tick +=
ref new EventHandler<Object^>(this, &MainPage::OnTick);
}
void MainPage::OnTick(Object^ sender, Object^ e) {
func();
block_1->Text = y.ToString() + " / " + m.ToString()
+ " / " + d.ToString()
+ " (" + day_of_week() + ")";
block_2->Text = h.ToString() + " : " + min.ToString()
+ " : " + s.ToString();
}
void App3::MainPage::
Page_Loaded(Platform::Object^ sender,
Windows::UI::Xaml::RoutedEventArgs^ e) {
StartTimer();
}
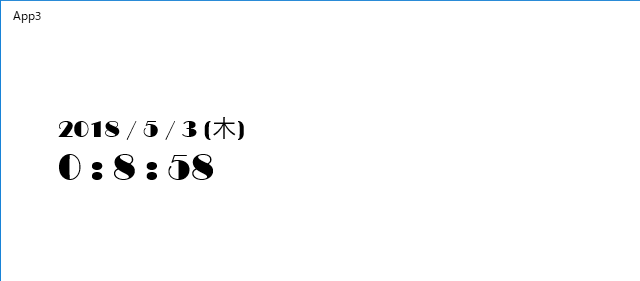
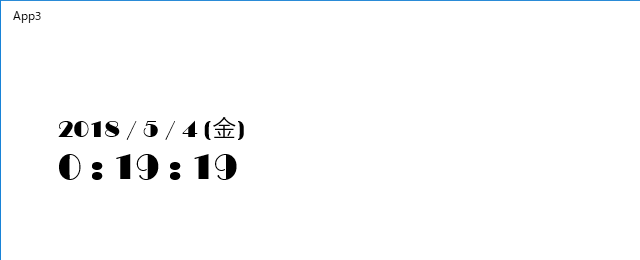
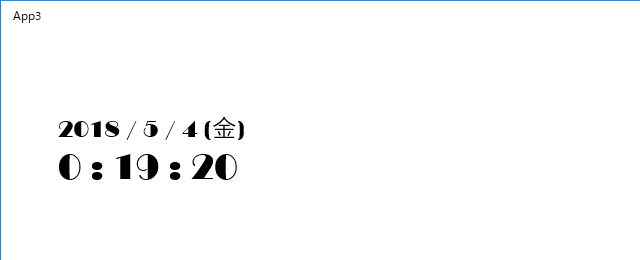
実行画面です(時計が時を刻みます)。



2018年05月03日
《その372》デジタル時計(1)
デジタル時計(1)
本ブログの《370》で、「きょうの日付」を表示するアプリを作成しましたが、今回のデジタル時計も同じような方法でフォームのデザインを行います。
《370》のときと異なるのは、
時・分・秒 を加えたこと
アプリが秒を刻むこと
です。
今回は、《370》のときの手法で、まずは動かない(秒を刻まない)ものを準備します。
そして、次回に、実際に動くように改造してみます。
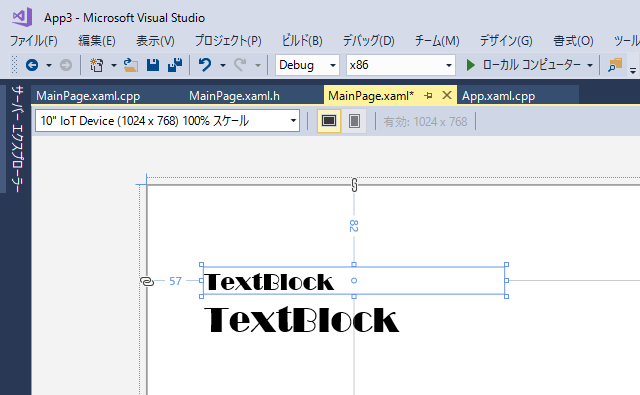
今回の、フォームのデザインです。

一応 MainPage.xaml と MainPage.xaml.cpp のコードを載せておきます。
以下は、MainPage.xaml です。自動で作成されるコードなので、小さいフォントにしてあります。
確認が必要な場合は、コピペしてください m(_ _ )m
<Page
x:Class="App3.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:App3"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" Loaded="Page_Loaded">
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<TextBlock x:Name="block_1" HorizontalAlignment="Left" Margin="57,82,0,0" Text="TextBlock" TextWrapping="Wrap"
VerticalAlignment="Top" Width="300" FontFamily="Broadway" FontSize="24"/>
<TextBlock x:Name="block_2" HorizontalAlignment="Left" Margin="57,114,0,0" Text="TextBlock" TextWrapping="Wrap"
VerticalAlignment="Top" Width="300" FontFamily="Broadway" FontSize="36"/>
</Grid>
</Page>
以下は、MainPage.xaml.cpp です。
//
// MainPage.xaml.cpp
// MainPage クラスの実装。
//
#include "pch.h"
#include "MainPage.xaml.h"
using namespace App3;
using namespace Platform;
using namespace Windows::Foundation;
using namespace Windows::Foundation::Collections;
using namespace Windows::UI::Xaml;
using namespace Windows::UI::Xaml::Controls;
using namespace Windows::UI::Xaml::Controls::Primitives;
using namespace Windows::UI::Xaml::Data;
using namespace Windows::UI::Xaml::Input;
using namespace Windows::UI::Xaml::Media;
using namespace Windows::UI::Xaml::Navigation;
MainPage::MainPage()
{
InitializeComponent();
}
int y, m, d, h, min, s;
void func() {
time_t timeUTC = time(NULL);
struct tm local;
localtime_s(&local, &timeUTC);
y = local.tm_year + 1900;
m = local.tm_mon + 1;
d = local.tm_mday;
h = local.tm_hour;
min = local.tm_min;
s = local.tm_sec;
}
String^ day_of_week() {
int yy = y; int mm = m;
if (mm == 1 || mm == 2) { yy--; mm += 12; }
int tmp = (yy + yy / 4 - yy / 100 + yy
/ 400 + (13 * mm + 8) / 5 + d) % 7;
String^ wd[] = { "日", "月", "火", "水", "木", "金", "土" };
return wd[tmp];
}
void App3::MainPage::Page_Loaded(Platform::Object^ sender,
Windows::UI::Xaml::RoutedEventArgs^ e)
{
func();
block_1->Text = y.ToString() + " / " + m.ToString()
+ " / " + d.ToString()
+ " (" + day_of_week() + ")";
block_2->Text = h.ToString() + " : " + min.ToString()
+ " : " + s.ToString();
}
実行画面です(時計は動きません)。次回に、動くように改造します。