2018年05月05日
《その374》デジタル時計(3)
デジタル時計(3)
前回《372》、前々回《373》で、一応、時計として機能するものができましたが、デジタル時計なので、On-Off ができるようにしたいと思います。
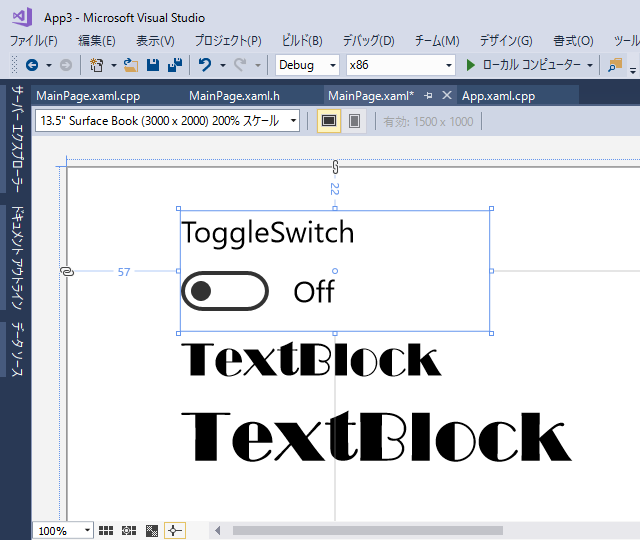
表示(V) -> ツールボックス(X) で ToggleSwitch を選択し、配置します。

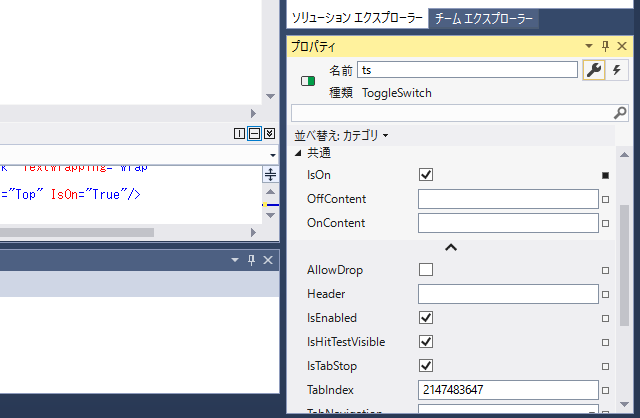
ToggleSwitch のプロパティで、スタート時に On の表示になるように、
IsOn にチェックを入れます。名前は任意ですが、とりあえず ts にしました。

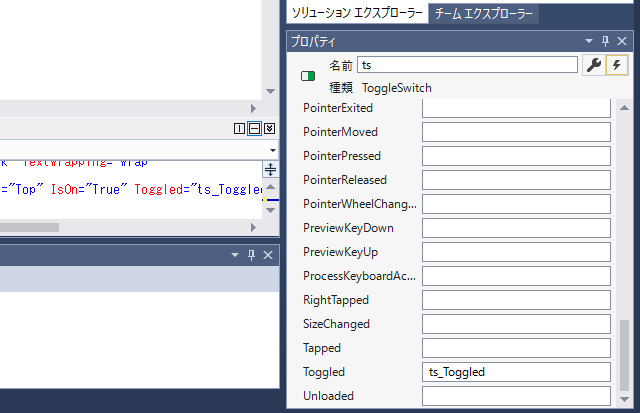
ToggleSwitch切りかえのイベントハンドラ編集画面を表示させるために、
Toggled欄をダブルクリックします。

MainPage.xaml.cpp です。
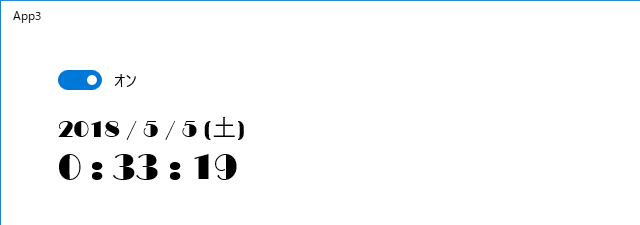
ToggleSwitch切りかえイベントハンドラにコードを記入し、他の部分も少し変更します。
赤文字が、今回 編集・変更したコードです。
//
// MainPage.xaml.cpp
// MainPage クラスの実装。
//
#include "pch.h"
#include "MainPage.xaml.h"
using namespace App3;
using namespace Platform;
using namespace Windows::Foundation;
using namespace Windows::Foundation::Collections;
using namespace Windows::UI::Xaml;
using namespace Windows::UI::Xaml::Controls;
using namespace Windows::UI::Xaml::Controls::Primitives;
using namespace Windows::UI::Xaml::Data;
using namespace Windows::UI::Xaml::Input;
using namespace Windows::UI::Xaml::Media;
using namespace Windows::UI::Xaml::Navigation;
MainPage::MainPage()
{
InitializeComponent();
}
int y, m, d, h, min, s;
void func() {
time_t timeUTC = time(NULL);
struct tm local;
localtime_s(&local, &timeUTC);
y = local.tm_year + 1900;
m = local.tm_mon + 1;
d = local.tm_mday;
h = local.tm_hour;
min = local.tm_min;
s = local.tm_sec;
}
String^ day_of_week() {
int yy = y; int mm = m;
if (mm == 1 || mm == 2) { yy--; mm += 12; }
int tmp = (yy + yy / 4 - yy / 100 + yy
/ 400 + (13 * mm + 8) / 5 + d) % 7;
String^ wd[] = { "日", "月", "火", "水", "木", "金", "土" };
return wd[tmp];
}
void MainPage::StartTimer(int f) {
static auto timer = ref new Windows::UI::Xaml::
DispatcherTimer();
if (f) timer->Start();
else timer->Stop();
auto rcpt
= timer->Tick +=
ref new EventHandler<Object^>(this, &MainPage::OnTick);
}
void MainPage::OnTick(Object^ sender, Object^ e) {
func();
block_1->Text = y.ToString() + " / " + m.ToString()
+ " / " + d.ToString()
+ " (" + day_of_week() + ")";
block_2->Text = h.ToString() + " : " + min.ToString()
+ " : " + s.ToString();
}
void App3::MainPage::
Page_Loaded(Platform::Object^ sender,
Windows::UI::Xaml:ACC:RoutedEventArgs^ e) {
StartTimer(1);
}
void App3::MainPage::
ts_Toggled(Platform::Object^ sender,
Windows::UI::Xaml::RoutedEventArgs^ e)
{
if (ts->IsOn == true) { StartTimer(1); }
if (ts->IsOn == false) { StartTimer(0); }
}
MainPage.xaml.h です。赤文字が、今回 書き加えたコードです。
//
// MainPage.xaml.h
// MainPage クラスの宣言。
//
#pragma once
#include "MainPage.g.h"
namespace App3
{
/// <summary>
/// それ自体で使用できる空白ページまたはフレーム内に移動できる空白ページ。
/// </summary>
public ref class MainPage sealed
{
public:
MainPage();
void StartTimer(int f);
void OnTick(Object^ sender, Object^ e);
private:
void Page_Loaded(Platform::Object^ sender,
Windows::UI::Xaml::RoutedEventArgs^ e);
// このコードは自動で追加されます。
void ts_Toggled(Platform::Object^ sender, Windows::UI::Xaml::
RoutedEventArgs^ e);
};
}
タイマーをスタートさせます。


ストップさせます。

再スタートさせます。


この記事へのコメント
コメントを書く
この記事へのトラックバックURL
https://fanblogs.jp/tb/7623636
※ブログオーナーが承認したトラックバックのみ表示されます。
この記事へのトラックバック

