2018年05月06日
《その375》画像の拡大・縮小(1)
画像の拡大・縮小(1)
今回は、画像を徐々に大きくしたり小さくしたりしてみます。
拡大・縮小のスピードは、とりあえずデフォルトのままです。スピードの調節は次回に行います。
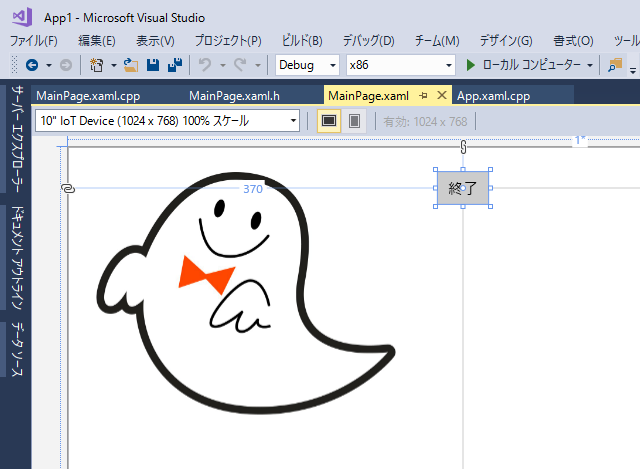
「お化けの画像が徐々に大きくなり、次に、徐々に小さくなって見えなくなる」
この動きを繰り返すだけのアプリです。
終了ボタンを押せば、アプリが終了します。
まず、画像とボタンを配置します。
※画像の取込みは、本ブログの《368》の方法で行いました。
※ボタンの設置については、本ブログの《366》辺りをご覧ください。

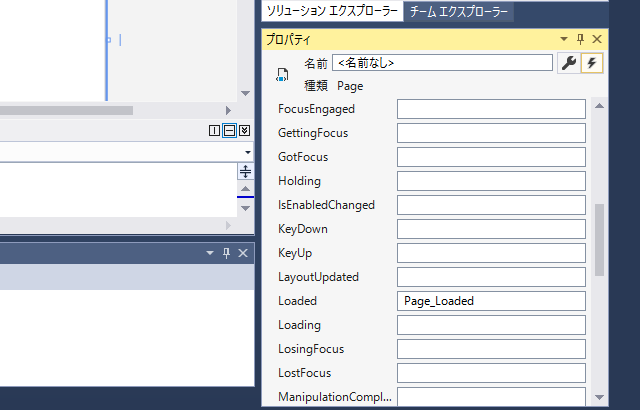
Image のプロパティです。

Button のプロパティです。

ボタンクリック時のイベントハンドラを作成します。

ページがロードされたとき(アプリ開始時)のイベントハンドラを作成します。

MainPage.xaml.cpp です。
//
// MainPage.xaml.cpp
// MainPage クラスの実装。
//
#include "pch.h"
#include "MainPage.xaml.h"
using namespace App1;
using namespace Platform;
using namespace Windows::Foundation;
using namespace Windows::Foundation::Collections;
using namespace Windows::UI::Xaml;
using namespace Windows::UI::Xaml::Controls;
using namespace Windows::UI::Xaml::Controls::Primitives;
using namespace Windows::UI::Xaml::Data;
using namespace Windows::UI::Xaml::Input;
using namespace Windows::UI::Xaml::Media;
using namespace Windows::UI::Xaml::Navigation;
MainPage::MainPage()
{
InitializeComponent();
}
// 画像サイズを決めるファンクタです。
struct C {
C() : value(0.0), f(0) { }
double operator()() {
if (f) value -= 1;
else value += 1;
if (value > 300) f = 1;
if (value < 1) f = 0;
return value;
}
private:
double value;
int f;
};
// ファンクタ用のクラスオブジェクト
C c;
// タイマーをスタートさせます。
void MainPage::StartTimer() {
auto timer = ref new Windows::UI::Xaml::DispatcherTimer();
timer->Start();
auto rcpt
= timer->Tick +=
ref new EventHandler<Object^>(this, &MainPage::OnTick);
}
// タイマーが ON になったときの動作
void MainPage::OnTick(Object^ sender, Object^ e) {
// 画像のサイズを c() にします。
img->Width = c();
}
// ページがロードされたとき(アプリ開始時)のイベントハンドラ
void App1::MainPage::Page_Loaded(Platform::Object^ sender,
Windows::UI::Xaml::RoutedEventArgs^ e)
{
StartTimer();
}
// ボタンクリック時のイベントハンドラ
void App1::MainPage::Button_Click(Platform::Object^ sender,
Windows::UI::Xaml::RoutedEventArgs^ e)
{
exit(0);
}
MainPage.xaml.h です。
//
// MainPage.xaml.h
// MainPage クラスの宣言。
//
#pragma once
#include "MainPage.g.h"
namespace App1
{
/// <summary>
/// それ自体で使用できる空白ページまたはフレーム内に移動できる空白ページ。
/// </summary>
public ref class MainPage sealed
{
public:
MainPage();
void StartTimer();
void OnTick(Object^ sender, Object^ e);
private:
void Page_Loaded(Platform::Object^ sender,
Windows::UI::Xaml::RoutedEventArgs^ e);
void Button_Click(Platform::Object^ sender,
Windows::UI::Xaml::RoutedEventArgs^ e);
};
}
アプリがスタートすると、何もないところに点が現れ・・・

徐々に大きくなり・・・




ここで大きくなるのが止まり・・・

こんどは徐々に小さくなり・・・



小さくなって消失し、また大きくなって、・・・ を繰り返します。
終了ボタンで、終了します。
この記事へのコメント
コメントを書く
この記事へのトラックバックURL
https://fanblogs.jp/tb/7627311
※ブログオーナーが承認したトラックバックのみ表示されます。
この記事へのトラックバック

