2018年05月03日
《その372》デジタル時計(1)
デジタル時計(1)
本ブログの《370》で、「きょうの日付」を表示するアプリを作成しましたが、今回のデジタル時計も同じような方法でフォームのデザインを行います。
《370》のときと異なるのは、
時・分・秒 を加えたこと
アプリが秒を刻むこと
です。
今回は、《370》のときの手法で、まずは動かない(秒を刻まない)ものを準備します。
そして、次回に、実際に動くように改造してみます。
今回の、フォームのデザインです。

一応 MainPage.xaml と MainPage.xaml.cpp のコードを載せておきます。
以下は、MainPage.xaml です。自動で作成されるコードなので、小さいフォントにしてあります。
確認が必要な場合は、コピペしてください m(_ _ )m
<Page
x:Class="App3.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:App3"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" Loaded="Page_Loaded">
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<TextBlock x:Name="block_1" HorizontalAlignment="Left" Margin="57,82,0,0" Text="TextBlock" TextWrapping="Wrap"
VerticalAlignment="Top" Width="300" FontFamily="Broadway" FontSize="24"/>
<TextBlock x:Name="block_2" HorizontalAlignment="Left" Margin="57,114,0,0" Text="TextBlock" TextWrapping="Wrap"
VerticalAlignment="Top" Width="300" FontFamily="Broadway" FontSize="36"/>
</Grid>
</Page>
以下は、MainPage.xaml.cpp です。
//
// MainPage.xaml.cpp
// MainPage クラスの実装。
//
#include "pch.h"
#include "MainPage.xaml.h"
using namespace App3;
using namespace Platform;
using namespace Windows::Foundation;
using namespace Windows::Foundation::Collections;
using namespace Windows::UI::Xaml;
using namespace Windows::UI::Xaml::Controls;
using namespace Windows::UI::Xaml::Controls::Primitives;
using namespace Windows::UI::Xaml::Data;
using namespace Windows::UI::Xaml::Input;
using namespace Windows::UI::Xaml::Media;
using namespace Windows::UI::Xaml::Navigation;
MainPage::MainPage()
{
InitializeComponent();
}
int y, m, d, h, min, s;
void func() {
time_t timeUTC = time(NULL);
struct tm local;
localtime_s(&local, &timeUTC);
y = local.tm_year + 1900;
m = local.tm_mon + 1;
d = local.tm_mday;
h = local.tm_hour;
min = local.tm_min;
s = local.tm_sec;
}
String^ day_of_week() {
int yy = y; int mm = m;
if (mm == 1 || mm == 2) { yy--; mm += 12; }
int tmp = (yy + yy / 4 - yy / 100 + yy
/ 400 + (13 * mm + 8) / 5 + d) % 7;
String^ wd[] = { "日", "月", "火", "水", "木", "金", "土" };
return wd[tmp];
}
void App3::MainPage::Page_Loaded(Platform::Object^ sender,
Windows::UI::Xaml::RoutedEventArgs^ e)
{
func();
block_1->Text = y.ToString() + " / " + m.ToString()
+ " / " + d.ToString()
+ " (" + day_of_week() + ")";
block_2->Text = h.ToString() + " : " + min.ToString()
+ " : " + s.ToString();
}
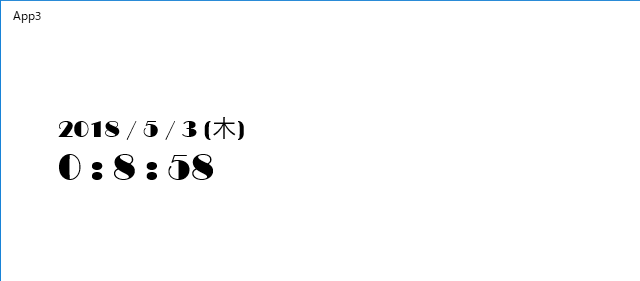
実行画面です(時計は動きません)。次回に、動くように改造します。

この記事へのコメント
コメントを書く
この記事へのトラックバックURL
https://fanblogs.jp/tb/7598727
※ブログオーナーが承認したトラックバックのみ表示されます。
この記事へのトラックバック

