2018年05月11日
《その380》ドラッグ操作によるコントロールの移動
ドラッグ操作によるコントロールの移動
今回は、フォーム上に作成した円を、マウスドラッグで動かせるようにするプログラムです。
画面上のコントロールをマウスドラックで移動させる方法は、いろいろな場面で利用できると思います。
アプリのスタート画面です。

画面上の円をドラッグして移動させます。

画面上の円をドラッグして移動させます。

以下は、プログラムの説明です。
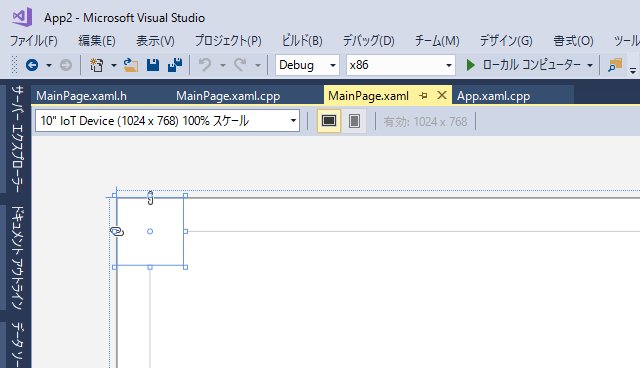
◆まず、ツールボックスから Canvas を選択してフォーム上に配置します。

◆楕円クラスEllipse の circleオブジェクトを作成して、Canvas上に描画します。
Shapes::Ellipse^ circle;
circle = ref new Shapes::Ellipse();
circle->Width = 50;
circle->Height = 50;
// Arua色で塗りつぶします。
circle->Fill = ref new SolidColorBrush(Windows::UI::Colors::Aqua);
// 円の外周は Red色です。
circle->Stroke = ref new SolidColorBrush(Windows::UI::Colors::Red);
// 外周の線の太さは 5 です。
circle->StrokeThickness = 5;
circle->Margin = Thickness(20, 20, 0, 0);
canvas->Children->Append(circle);
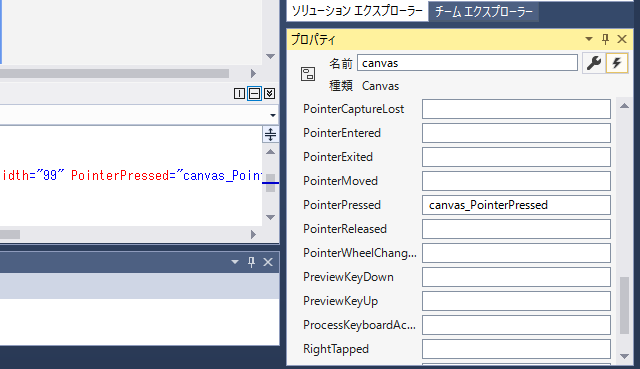
◆以下は、各ハンドラについての説明になります。
楕円がクリックされると、canvas_PointerPressedハンドラが、楕円の位置を取得し、マウスボタンが押されている状態を表すフラグ f を 1 にします(MainPage.xaml.cpp のコードを参照してください)。

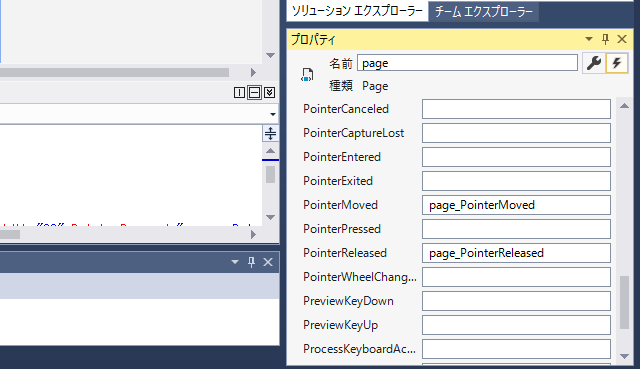
Page上をポインターが移動すると、
・f = 1 であれば、page_PointerMovedハンドラがポインタ位置を取得し、それに合わせて楕円を移動させます(MainPage.xaml.cpp のコードを参照してください)。
・f = 0 であれば、何もしません。
マウスボタンが解放されると、page_PointerReleasedハンドラは、その時点のポインタ位置を記録し、フラグ f を 0 にします(MainPage.xaml.cpp のコードを参照してください)。

◆変数の説明です。
x_, y_ はマウスがクリックされる直前の楕円の位置です。
x, y は移動中の楕円の位置です。
dx, dy は、マウスクリック時における、クリック位置と楕円の位置の差です。
MainPage.xaml.cpp です。
//
// MainPage.xaml.cpp
// MainPage クラスの実装。
//
#include "pch.h"
#include "MainPage.xaml.h"
using namespace App2;
using namespace Platform;
using namespace Windows::Foundation;
using namespace Windows::Foundation::Collections;
using namespace Windows::UI::Xaml;
using namespace Windows::UI::Xaml::Controls;
using namespace Windows::UI::Xaml::Controls::Primitives;
using namespace Windows::UI::Xaml::Data;
using namespace Windows::UI::Xaml::Input;
using namespace Windows::UI::Xaml::Media;
using namespace Windows::UI::Xaml::Navigation;
Shapes::Ellipse^ circle;
float x_ = 20; float y_ = 20;
float x = 0; float y = 0;
float dx = 0; float dy = 0;
int f = 0;
MainPage::MainPage()
{
InitializeComponent();
circle = ref new Shapes::Ellipse();
circle->Width = 50;
circle->Height = 50;
circle->Fill = ref new SolidColorBrush(Windows::UI::Colors::Aqua);
circle->Stroke = ref new SolidColorBrush(Windows::UI::Colors::Red);
circle->StrokeThickness = 5;
circle->Margin = Thickness(20, 20, 0, 0);
canvas->Children->Append(circle);
}
void App2::MainPage::
canvas_PointerPressed(Platform::Object^ sender,
Windows::UI::Xaml::Input::PointerRoutedEventArgs^ e)
{
f = 1;
auto pt = e->GetCurrentPoint(this);
dx = pt->Position.X - x_;
dy = pt->Position.Y - y_;
}
void App2::MainPage::
page_PointerMoved(Platform::Object^ sender,
Windows::UI::Xaml::Input::PointerRoutedEventArgs^ e)
{
if (f) {
auto pt = e->GetCurrentPoint(this);
x = pt->Position.X - dx;
y = pt->Position.Y - dy;
circle->Margin = Windows::UI::Xaml::Thickness(x, y, 0, 0);
}
}
void App2::MainPage::
page_PointerReleased(Platform::Object^ sender,
Windows::UI::Xaml::Input::PointerRoutedEventArgs^ e)
{
f = 0;
auto pt = e->GetCurrentPoint(this);
x_ = pt->Position.X - dx;
y_ = pt->Position.Y - dy;
}
この記事へのコメント
コメントを書く
この記事へのトラックバックURL
https://fanblogs.jp/tb/7644863
※ブログオーナーが承認したトラックバックのみ表示されます。
この記事へのトラックバック

