2018年05月09日
《その379》クリック位置の取得
クリック位置の取得
今回のプログラムは、非常に短いコードですが、クリック位置を取得する方法はいろいろな場面で利用できる重要事項です。
プログラムの開始時には、鳥が一羽、左上の位置にいます。
画面をクリックすると、鳥はクリックした位置に移動します。今回は、クリック位置を取得する方法だけの確認なので、余計なコードを省略してあります。そのため、鳥は瞬間移動しますが、ゆっくり移動させたいのであれば、前々回《377》の手法を応用することで実現できます。
鳥の画像を配置します。

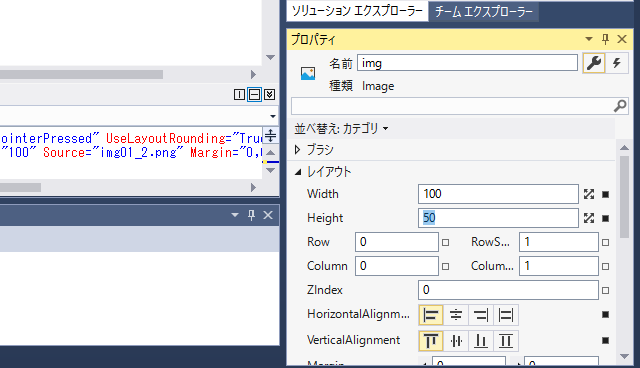
Image の Width を 100、Height を 50 にしました。

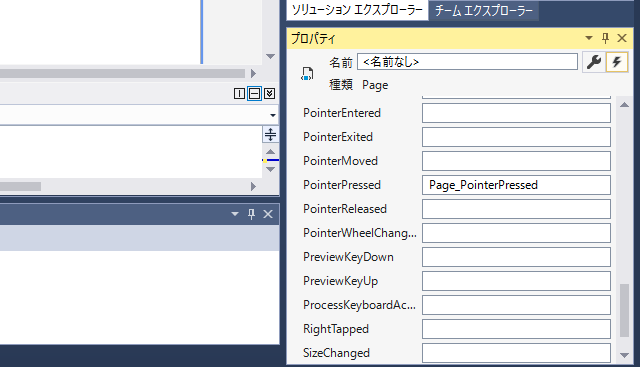
Page のプロパティで PointerPressed をダブルクリックして、Page_PointerPressedイベントハンドラを編集します。

MainPage.xaml.cpp です。
//
// MainPage.xaml.cpp
// MainPage クラスの実装。
//
#include "pch.h"
#include "MainPage.xaml.h"
using namespace App3;
using namespace Platform;
using namespace Windows::Foundation;
using namespace Windows::Foundation::Collections;
using namespace Windows::UI::Xaml;
using namespace Windows::UI::Xaml::Controls;
using namespace Windows::UI::Xaml::Controls::Primitives;
using namespace Windows::UI::Xaml::Data;
using namespace Windows::UI::Xaml::Input;
using namespace Windows::UI::Xaml::Media;
using namespace Windows::UI::Xaml::Navigation;
MainPage::MainPage()
{
InitializeComponent();
}
void App3::MainPage::
Page_PointerPressed(Platform::Object^ sender,
Windows::UI::Xaml::Input::PointerRoutedEventArgs^ e)
{
auto pt = e->GetCurrentPoint(this);
float x = pt->Position.X - 50;
float y = pt->Position.Y - 25;
img->Margin = Windows::UI::Xaml::Thickness(x, y, 0, 0);
}
アプリのスタート画面です。

画面をクリックすると、鳥はその位置に移動します。

画面をクリックすると、鳥はその位置に移動します。

この記事へのコメント
コメントを書く
この記事へのトラックバックURL
https://fanblogs.jp/tb/7638055
※ブログオーナーが承認したトラックバックのみ表示されます。
この記事へのトラックバック

