2018年04月25日
《その370》Page_Loaded イベントハンドラ
これまでのプログラムは、すべて、ボタンクリックに対するイベントハンドラでした。
今回のプログラムは「きょうの日付」を表示するだけのものですが、プログラム開始時点のページ読込み完了イベントに対するイベントハンドラになっています。
また、通常の C++ で普通に行われているような、独自の関数を定義して使用したりもしています。定義した関数は、今日の日付を取得する func()、曜日を決定する day_of_week() の2つです。
VS に CalendarViewツールなども用意されているので、日付を表示するだけのプログラムは、あまり意味がありませんが、とりあえず・・・。
今回の例では、C++ の知識がそのまま使えたので、ちょっとホッとしています (・ω・`;)ゞ
フォームの外周部分をクリックして選択します。

プロパティの右上にある稲妻マークをクリックします。

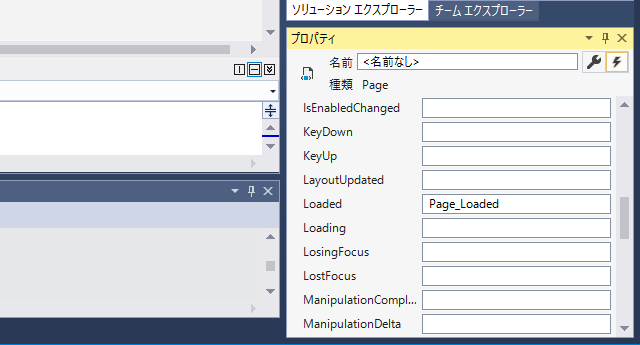
Loaded欄の枠内をダブルクリックします。
MainPage.xaml.cpp の編集画面が表示されるので、プログラムを記述します。

//
// MainPage.xaml.cpp
// MainPage クラスの実装。
//
#include "pch.h"
#include "MainPage.xaml.h"
using namespace App4;
using namespace Platform;
using namespace Windows::Foundation;
using namespace Windows::Foundation::Collections;
using namespace Windows::UI::Xaml;
using namespace Windows::UI::Xaml::Controls;
using namespace Windows::UI::Xaml::Controls::Primitives;
using namespace Windows::UI::Xaml::Data;
using namespace Windows::UI::Xaml::Input;
using namespace Windows::UI::Xaml::Media;
using namespace Windows::UI::Xaml::Navigation;
MainPage::MainPage()
{
InitializeComponent();
}
void App4::MainPage::
cal_SelectedDatesChanged(
Windows::UI::Xaml::Controls::CalendarView^ sender,
Windows::UI::Xaml::Controls::
CalendarViewSelectedDatesChangedEventArgs^ args)
{
// String^ str = cal->SelectedDates->ToString();
// box->Text = str;
// struct tm local = cal->SelectedDates;
}
int y, m, d;
void func() {
time_t timeUTC = time(NULL);
struct tm local;
localtime_s(&local, &timeUTC);
y = local.tm_year + 1900;
m = local.tm_mon + 1;
d = local.tm_mday;
}
String^ day_of_week() {
int yy = y; int mm = m;
if (mm == 1 || mm == 2) { yy--; mm += 12; }
int tmp = (yy + yy / 4 - yy / 100 + yy
/ 400 + (13 * mm + 8) / 5 + d) % 7;
String^ wd[] = {"日", "月", "火", "水", "木", "金", "土"};
return wd[tmp];
}
void App4::MainPage::
Page_Loaded(
Platform::Object^ sender,
Windows::UI::Xaml::RoutedEventArgs^ e)
{
func();
box_y->Text = y.ToString();
box_m->Text = m.ToString();
box_d->Text = d.ToString();
box_wd->Text = day_of_week();
}
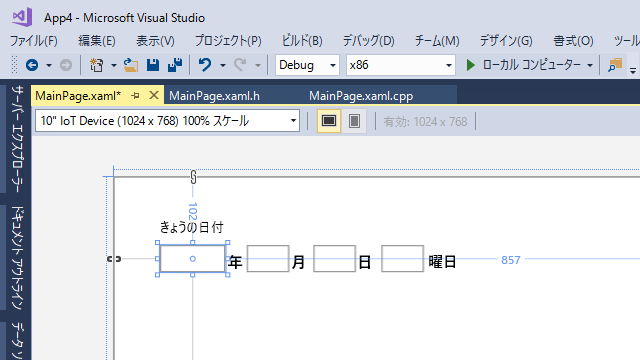
MainPage.xaml 画面です。

実行画面です。

この記事へのコメント
コメントを書く
この記事へのトラックバックURL
https://fanblogs.jp/tb/7588169
※ブログオーナーが承認したトラックバックのみ表示されます。
この記事へのトラックバック

