2018年04月23日
《その369》画像の表示・非表示
画像の表示・非表示
前回《その367》、プロジェクトに画像を取り込みましたが、
今回は、その画像の表示・非表示をボタンクリックで切りかえるアプリを作成します。
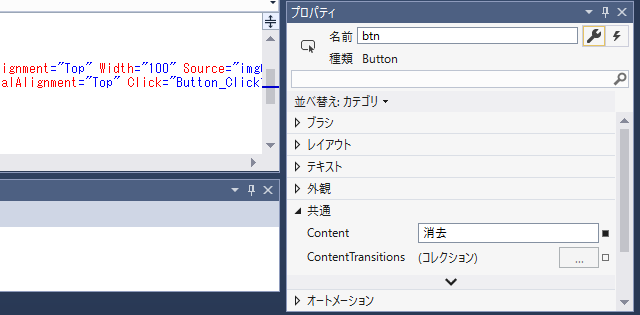
Button のプロパティを変更します。
(名前を "btn" にして、共通 Content を "消去" に変更しました。)

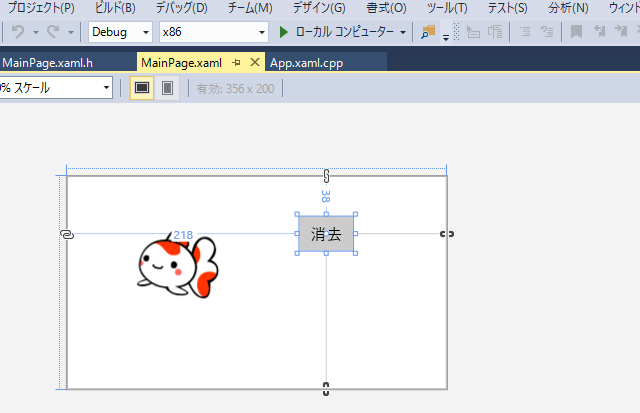
ボタンの文字が "消去" に変わりました。

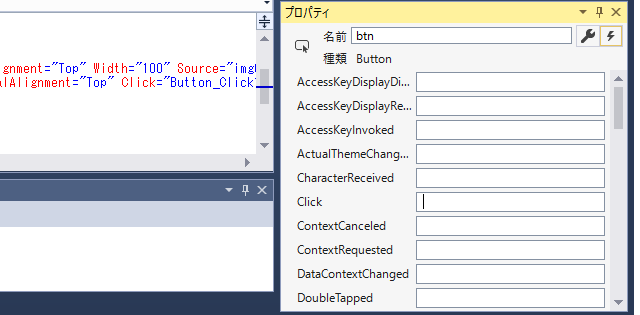
稲妻マークをクリックし、Click欄の枠内をダブルクリックします。

btn_Click関数の記述画面が表示されるので、コードを記述します。
(記述するのは、赤文字のコードのみです。)
//
// MainPage.xaml.cpp
// MainPage クラスの実装。
//
#include "pch.h"
#include "MainPage.xaml.h"
using namespace App3;
using namespace Platform;
using namespace Windows::Foundation;
using namespace Windows::Foundation::Collections;
using namespace Windows::UI::Xaml;
using namespace Windows::UI::Xaml::Controls;
using namespace Windows::UI::Xaml::Controls::Primitives;
using namespace Windows::UI::Xaml::Data;
using namespace Windows::UI::Xaml::Input;
using namespace Windows::UI::Xaml::Media;
using namespace Windows::UI::Xaml::Navigation;
MainPage::MainPage()
{
InitializeComponent();
}
void App3::MainPage::
btn_Click(
Platform::Object^ sender,
Windows::UI::Xaml::RoutedEventArgs^ e)
{
// img が Visible であれば Collapsed に変更し、
// btn の文字を"表示"にします。
if (img->Visibility
== Windows::UI::Xaml::Visibility::Visible)
{
img->Visibility
= Windows::UI::Xaml::Visibility::Collapsed;
btn->Content = "表示";
}
// if文が不成立なら、else if文を実行します。
// img が Collapsed であれば Visible に変更し、
// btn の文字を"消去"にします。
else if (img->Visibility
== Windows::UI::Xaml::Visibility::Collapsed)
{
img->Visibility
= Windows::UI::Xaml::Visibility::Visible;
btn->Content = "消去";
}
}
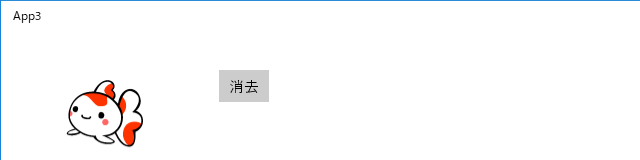
アプリをスタートして、消去ボタンを押してみます。

画像が消え、ボタンの文字が "表示" になります。表示ボタンを押してみます。

再び画像が現れ、ボタンの文字が "消去" に戻ります。

この記事へのコメント
コメントを書く
この記事へのトラックバックURL
https://fanblogs.jp/tb/7582224
※ブログオーナーが承認したトラックバックのみ表示されます。
この記事へのトラックバック

