2018年04月23日
《その368》画像の取込み
今回は、プロジェクトに画像を取り込む方法について だけの内容です。
フォーム上に画像を表示させるまでの手順を確認します。
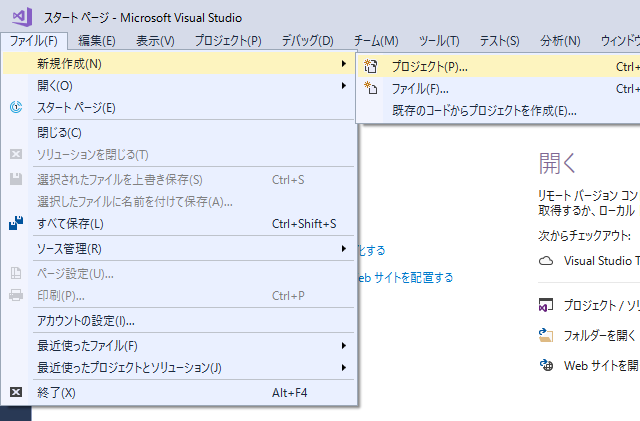
ファイル(F) -> 新規作成(N) -> プロジェクト(P)

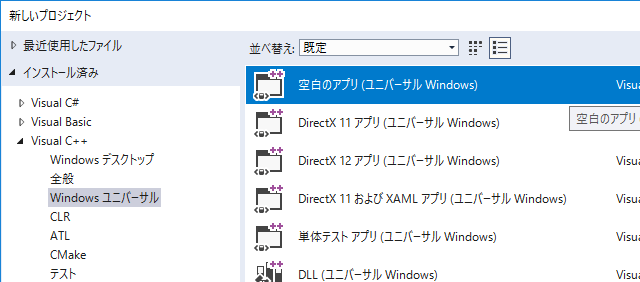
Visual C++ -> Windows ユニバーサル -> 空のアプリ(ユニバーサル Windows)

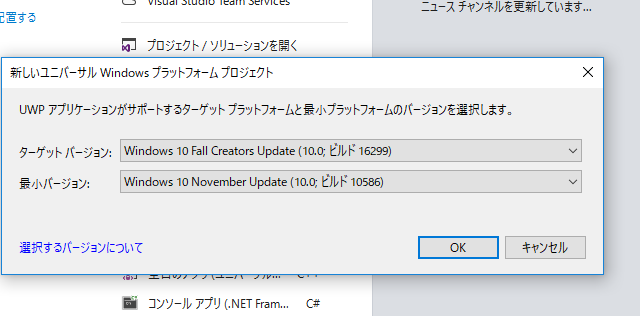
そのまま OK

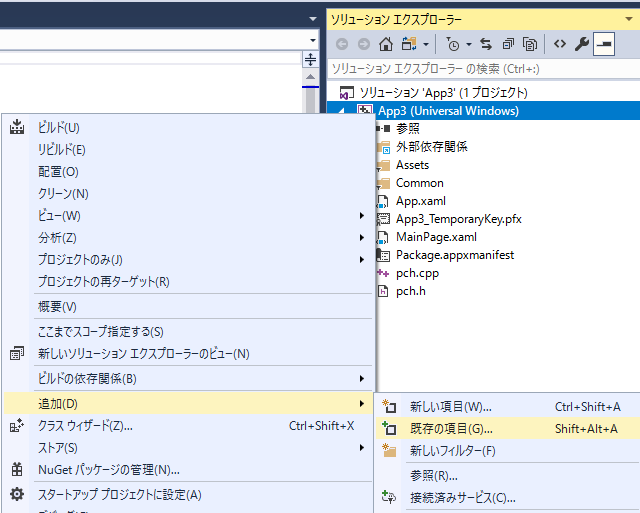
ソリューションエクスプローラーで 追加(D) -> 既存の項目(G)
表示されるエクスプローラーで、画像を選択します。

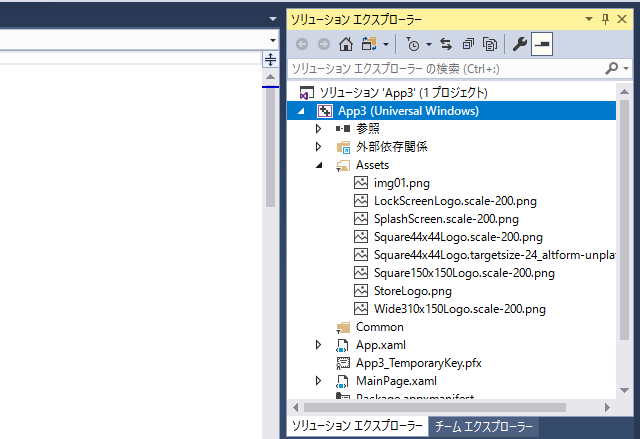
Assetsフォルダのリストに、選択した img01.png が表示されました。

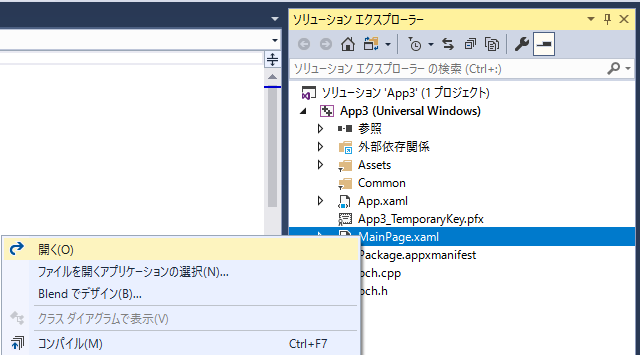
MainPage.xaml -> 開く(O)

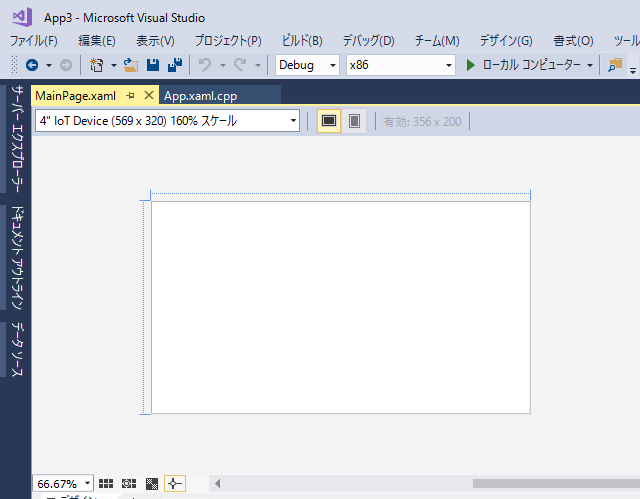
フォームのサイズ等を調整します。

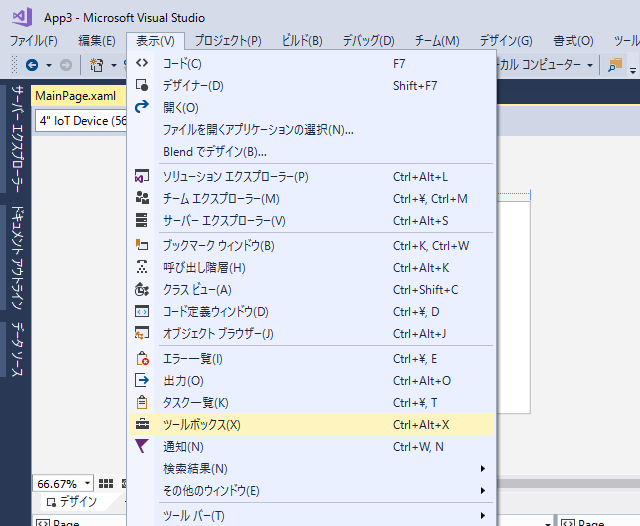
表示(V) -> ツールボックス(X)

Image を選択します。

Image をドラッグ&ドロップします。

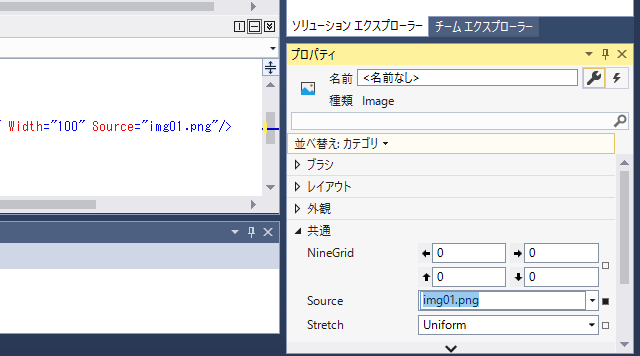
Image のプロパティで、img01.png を選択しました。

画像が表示されました。

この記事へのコメント
コメントを書く
この記事へのトラックバックURL
https://fanblogs.jp/tb/7580593
※ブログオーナーが承認したトラックバックのみ表示されます。
この記事へのトラックバック

