2017年07月11日
ファンブログにGoogleフォームでお問い合わせページを作ってみた
お問い合わせページや運営者情報は、ブログであっても用意しておくと、そのブログに対する信頼感が高まります。Googleフォームを利用すれば、簡単にファンブログにお問い合わせページを追加することができましたので、その方法を紹介しておきます。
まず、Googleフォームでお問い合わせページを作成します(注*Googleアカウントが必要になります)。

Googleフォームにアクセスします。画面中央の「Googleフォームを使う」をクリックして始めます。

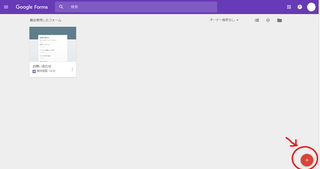
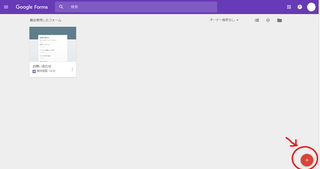
これは私のアカウントなので、すでに既存のフォームがありますが、気にしないでください。
右下の+マークをクリックして、新たにフォームを作ります。

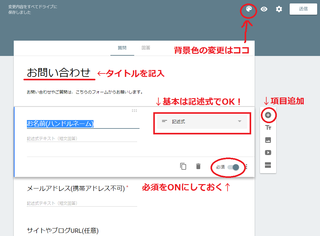
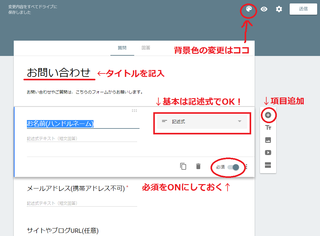
フォームのタイトルをつけます。お問い合わせフォームや、連絡先など、自分が分かりやすいものでいいでしょう。
項目を追加するのは、右側にでるツールバーの「+」マークでできます。項目のタイトルを記入します。基本的に、「記述式」を選んでおけばOKだと思います。
また、お名前やメールアドレス、お問い合わせ内容などは、必須ボタンをONにしておきましょう。
右上のパレットアイコンで、背景色が調整できます。デフォルトでは紫色になっています。

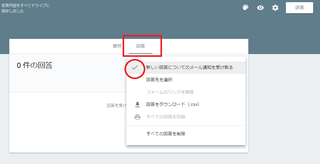
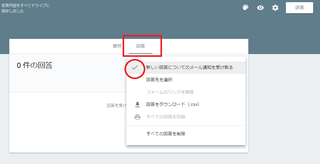
次に、上部にある「回答」をクリックします。「新しい回答についての通知を受け取る」にチェックを入れてOKです。

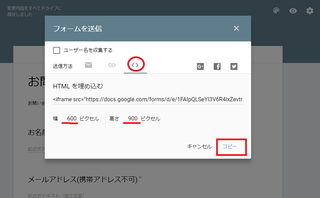
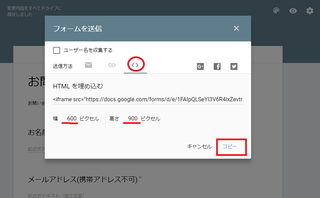
そして、画面の右上にある「送信」ボタンをクリックします。すると、別ウインドウが開きますので、「< >」をクリックしてください。

ここで、フォームの縦横サイズを指定できます。ファンブログのテンプレートを使っている人は、横幅600ピクセルでちょうどおさまるのではないかと思います。高さは900ピクセルあれば、きれいにハマると思います。
微調整は自分で確認しながら行ってください。
ファンブログで記事作成し、その本文にコピーしたコードをペーストします。
タイトルに好きな名前を付けて「投稿」すればOKです。
このとき、新規記事として投稿すると、サイドバーなどに「最新記事」として表示されてしまいます。これが気になる人は、過去記事として投稿するとよいでしょう。
お問い合わせページは、サイドバーなどに表示させて初めて使い物になるものです。ですので、作成した後は、必ずサイドバーなどにリンクを表示しておきましょう。
デザインのコンテンツで、「自由形式」を選択してリンクとして作ればOKです。
まず、公開したお問い合わせページを開き、URLをコピーしておきます。これをサイドバーの自由形式で、お問い合わせリンク先として貼り付ければOKです。
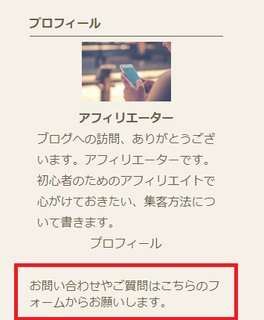
このブログでは、私のプロフィールの下にこんな感じで表示させてみました。

ちなみに、作ったお問い合わせページはこちらです。600x1000ピクセルで作っています。
以上が、ファンブログでお問い合わせページを作る方法の紹介です。
もし、分かりにくい点がありましたら、コメントなどからご質問ください。分かる範囲でお答えさせていただきます。

Googleフォームでお問い合わせページを作る
まず、Googleフォームでお問い合わせページを作成します(注*Googleアカウントが必要になります)。
1.Googleフォームにアクセス

Googleフォームにアクセスします。画面中央の「Googleフォームを使う」をクリックして始めます。
2.新しいフォームを作成

これは私のアカウントなので、すでに既存のフォームがありますが、気にしないでください。
右下の+マークをクリックして、新たにフォームを作ります。
3.項目を書き込んでいく

フォームのタイトルをつけます。お問い合わせフォームや、連絡先など、自分が分かりやすいものでいいでしょう。
項目を追加するのは、右側にでるツールバーの「+」マークでできます。項目のタイトルを記入します。基本的に、「記述式」を選んでおけばOKだと思います。
また、お名前やメールアドレス、お問い合わせ内容などは、必須ボタンをONにしておきましょう。
右上のパレットアイコンで、背景色が調整できます。デフォルトでは紫色になっています。
4.「回答」でメール受信にチェック

次に、上部にある「回答」をクリックします。「新しい回答についての通知を受け取る」にチェックを入れてOKです。
5.送信ボタンを押してコードをコピー

そして、画面の右上にある「送信」ボタンをクリックします。すると、別ウインドウが開きますので、「< >」をクリックしてください。

ここで、フォームの縦横サイズを指定できます。ファンブログのテンプレートを使っている人は、横幅600ピクセルでちょうどおさまるのではないかと思います。高さは900ピクセルあれば、きれいにハマると思います。
微調整は自分で確認しながら行ってください。
作成したフォームを記事に貼り付ける
ファンブログで記事作成し、その本文にコピーしたコードをペーストします。
タイトルに好きな名前を付けて「投稿」すればOKです。
このとき、新規記事として投稿すると、サイドバーなどに「最新記事」として表示されてしまいます。これが気になる人は、過去記事として投稿するとよいでしょう。
サイドバーにリンクを表示させよう
お問い合わせページは、サイドバーなどに表示させて初めて使い物になるものです。ですので、作成した後は、必ずサイドバーなどにリンクを表示しておきましょう。
デザインのコンテンツで、「自由形式」を選択してリンクとして作ればOKです。
まず、公開したお問い合わせページを開き、URLをコピーしておきます。これをサイドバーの自由形式で、お問い合わせリンク先として貼り付ければOKです。
このブログでは、私のプロフィールの下にこんな感じで表示させてみました。

ちなみに、作ったお問い合わせページはこちらです。600x1000ピクセルで作っています。
以上が、ファンブログでお問い合わせページを作る方法の紹介です。
もし、分かりにくい点がありましたら、コメントなどからご質問ください。分かる範囲でお答えさせていただきます。
 |
タグ:お問い合わせ
【このカテゴリーの最新記事】
-
no image
この記事へのコメント
コメントを書く
この記事へのトラックバックURL
https://fanblogs.jp/tb/6459577
※ブログオーナーが承認したトラックバックのみ表示されます。
この記事へのトラックバック