2018年06月25日
ファンブログのヘッダーに画像を設定する方法【初心者のためのカスタマイズ】
ブログ初心者でもわかりやすいファンブログのカスタマイズ方法を紹介します。まずは、ファンブログのヘッダーに画像を挿入する方法です。
ファンブログのヘッダーに画像を挿入すると、それだけでブログのオリジナリティがアップします。
運営者側によるファンブログのカスタマイズでも紹介されていますが、初心者にはちょっとわかりずらい点もあるかなと思ったので、今回記事にしてみました。

まず自分のファンブログのヘッダーサイズを確認します。
使っているテンプレートによって異なるので、ヘッダーサイズを確認してから、挿入する画像を加工することになります。
ヘッダーサイズの確認方法は、ファンブログの管理画面から、デザイン>デザイン設定>PC>CSSの編集を選択しましょう。そして、CSSファイルを開いて、#headerとかdiv#headerなどと書かれている箇所を探します。
私の場合は、CSSに「ヘッダー」と日本語で書かれているところがあり、その下にdiv#headerの記述がありました。
ここで、サイズを確認しておきます。私のブログなら、width:950px、height:212pxとなっています。幅950ピクセル、高さ212ピクセルの画像を用意すればいいことになります。
ヘッダーのサイズを確認したら、そのサイズに合わせた画像を用意します。画像は、自分で撮影したものが荒ればそれが一番いいですが、ない場合は商用利用可能な画像素材サイトなどで探すとよいでしょう。
画像のサイズ変更をするさい、私はパソコンにデフォルトではいっているPaintツールを使って行います。そのほか、オンラインで画像加工ができる無料ツールなどもありますので、いろいろ試してみてください。
リサイズ機能やトリミング機能を使って、ちょうどよい大きさに調整します。

画像加工が完了したら、それをファンブログにアップロードします。
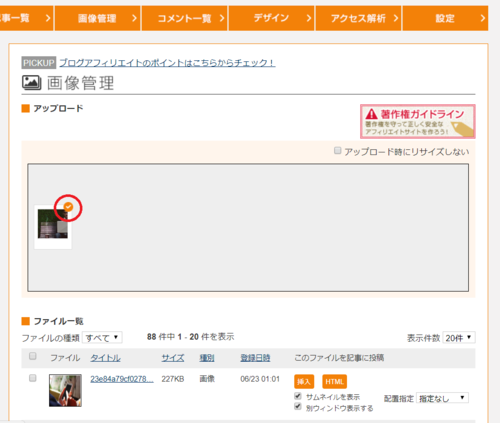
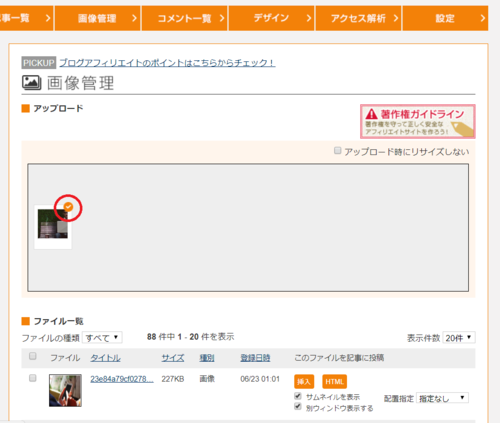
管理画面のメニューバーの画像管理をクリックすると、上のような画面になりますので、「クリック、もしくはここにファイルをドロップ」と書かれているグレーのゾーンをクリックします。自分のパソコンのフォルダから、先ほどサイズ調整した画像を選択し、ファンブログにアップロードしましょう。

画像を選択すると、ファンブログの画像管理画面に、その画像が表示されます。しばらく待つと、画像の右上にチェックマークがつきますので、これでアップロード完了ということになります。

画像がアップロードされると、同じ画面の下側の画像リストにも、その画像が表示されるはずです。ここで、画像のタイトル文字をクリックしてください。

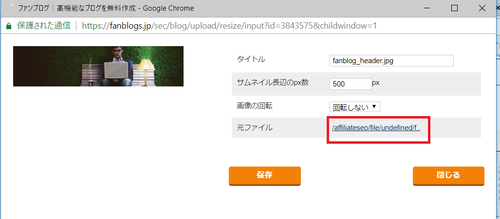
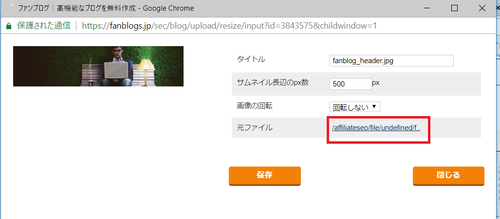
すると、上のような画面が別ウインドウで表示されます。この中にある「元ファイル」と書かれているすぐ右側の青い文字列をクリックします。

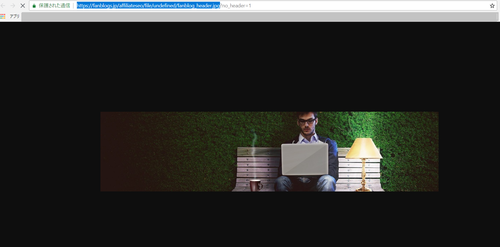
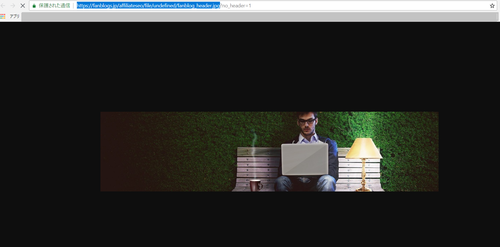
そうすると、上のように対象の画像が大きく表示されると思います。この時のURL窓に表示されている文字列のうち、jpgもしくはpngまでをコピーします。これが画像のURLになります。
この文字列をコピーして、テキストやメモパッドなどにメモしておきましょう。

そして、いよいよCSSを編集して、自分の選んだ画像をヘッダーとして挿入します。
デザイン>デザイン設定>PC>CSSの編集で、先ほどチェックしたヘッダーに関する記述がある部分を探してください。
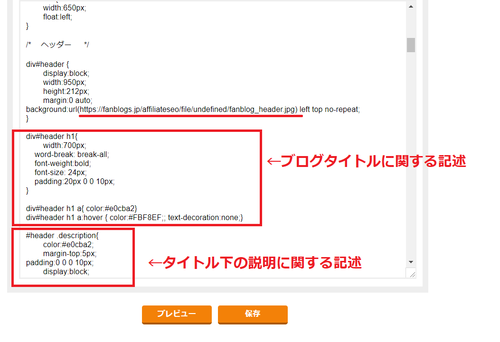
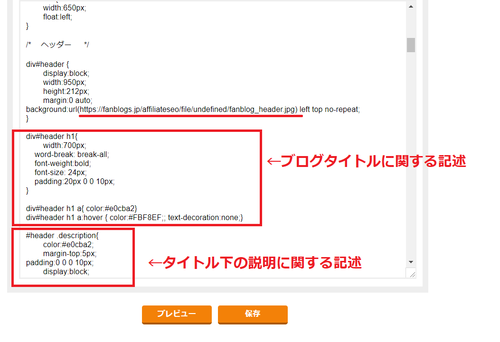
ここに、上の画像のように、
background:url(画像のURL) left top no-repeat;
という文字列を挿入します。
私のブログの場合は、「div#header {」という部分で、下の列にある「} 」のすぐ上に「background」以下の1行を挿入します。「画像のURL」という部分に、先ほどコピーした画像のURLを置き換えます。
テンプレートによっては、すでに
background-color
という記述がある場合もあります。その場合はその行を上の「background:url(画像のURL) left top no-repeat;」で置き換えてください。
これで、画面下の方にある「レビュー」ボタンを押すと、画像が挿入されて表示されるはずです。
また、挿入する画像によっては、ブログタイトルやブログ説明文の文字色を変える方がいい場合もあります。その場合は、上の画像で赤い枠で囲っている部分をそれぞれいじると、文字色の変更や文字の周りの隙間の幅を調整できます。
使っているテンプレートによって、少し違いがあるかもしれませんが、だいたい、こんな感じです。
font-size:文字の大きさを変更できます。
padding:文字の周囲(縦横)の隙間を調整できます。数字が四つ並んでいる場合は、順に上、右、下、左側の隙間が調整できます。
div#header h1 a{ color:ブログタイトルの文字色を変更します。
div#header h1 a:hover { color:ブログタイトルにマウスをのせた時の色を変更できます。
margin:文字や画像の周りの隙間を調整します。paddingと混乱しがちですが、厳密な違いについては、ググって調べてみてください。
色を変更したいときには、カラーコード(#と数字。アルファベットの組み合わせ)を利用します。ネット検索でカラーコードやカラーチャートで調べると、各色のコードを調べることができます。
プレビューを見ながら調整して、納得できるようになれば、一番下にある「保存」ボタンを押して完成です。
ただし、ブラウザによっては、保存した画像設定がすぐに反映されないこともあります。
その場合、使っているブラウザ以外のブラウザ(グーグルクロムを使っている場合はインターネットエクスプローラーなど)でブログを見てみてください。それで、きちんと画像が変更されていればOKです。

ファンブログのヘッダーに画像を挿入すると、それだけでブログのオリジナリティがアップします。
運営者側によるファンブログのカスタマイズでも紹介されていますが、初心者にはちょっとわかりずらい点もあるかなと思ったので、今回記事にしてみました。
1.ファンブログのヘッダーサイズを確認する

まず自分のファンブログのヘッダーサイズを確認します。
使っているテンプレートによって異なるので、ヘッダーサイズを確認してから、挿入する画像を加工することになります。
ヘッダーサイズの確認方法は、ファンブログの管理画面から、デザイン>デザイン設定>PC>CSSの編集を選択しましょう。そして、CSSファイルを開いて、#headerとかdiv#headerなどと書かれている箇所を探します。
私の場合は、CSSに「ヘッダー」と日本語で書かれているところがあり、その下にdiv#headerの記述がありました。
ここで、サイズを確認しておきます。私のブログなら、width:950px、height:212pxとなっています。幅950ピクセル、高さ212ピクセルの画像を用意すればいいことになります。
2.画像を用意してサイズを調整する
ヘッダーのサイズを確認したら、そのサイズに合わせた画像を用意します。画像は、自分で撮影したものが荒ればそれが一番いいですが、ない場合は商用利用可能な画像素材サイトなどで探すとよいでしょう。
画像のサイズ変更をするさい、私はパソコンにデフォルトではいっているPaintツールを使って行います。そのほか、オンラインで画像加工ができる無料ツールなどもありますので、いろいろ試してみてください。
リサイズ機能やトリミング機能を使って、ちょうどよい大きさに調整します。
3.ファンブログにヘッダー画像をアップロードする

画像加工が完了したら、それをファンブログにアップロードします。
管理画面のメニューバーの画像管理をクリックすると、上のような画面になりますので、「クリック、もしくはここにファイルをドロップ」と書かれているグレーのゾーンをクリックします。自分のパソコンのフォルダから、先ほどサイズ調整した画像を選択し、ファンブログにアップロードしましょう。

画像を選択すると、ファンブログの画像管理画面に、その画像が表示されます。しばらく待つと、画像の右上にチェックマークがつきますので、これでアップロード完了ということになります。
4.ヘッダー画像のURLを取得する

画像がアップロードされると、同じ画面の下側の画像リストにも、その画像が表示されるはずです。ここで、画像のタイトル文字をクリックしてください。

すると、上のような画面が別ウインドウで表示されます。この中にある「元ファイル」と書かれているすぐ右側の青い文字列をクリックします。

そうすると、上のように対象の画像が大きく表示されると思います。この時のURL窓に表示されている文字列のうち、jpgもしくはpngまでをコピーします。これが画像のURLになります。
この文字列をコピーして、テキストやメモパッドなどにメモしておきましょう。
5.CSS編集してヘッダー画像を挿入する

そして、いよいよCSSを編集して、自分の選んだ画像をヘッダーとして挿入します。
デザイン>デザイン設定>PC>CSSの編集で、先ほどチェックしたヘッダーに関する記述がある部分を探してください。
ここに、上の画像のように、
background:url(画像のURL) left top no-repeat;
という文字列を挿入します。
私のブログの場合は、「div#header {」という部分で、下の列にある「} 」のすぐ上に「background」以下の1行を挿入します。「画像のURL」という部分に、先ほどコピーした画像のURLを置き換えます。
テンプレートによっては、すでに
background-color
という記述がある場合もあります。その場合はその行を上の「background:url(画像のURL) left top no-repeat;」で置き換えてください。
これで、画面下の方にある「レビュー」ボタンを押すと、画像が挿入されて表示されるはずです。
また、挿入する画像によっては、ブログタイトルやブログ説明文の文字色を変える方がいい場合もあります。その場合は、上の画像で赤い枠で囲っている部分をそれぞれいじると、文字色の変更や文字の周りの隙間の幅を調整できます。
使っているテンプレートによって、少し違いがあるかもしれませんが、だいたい、こんな感じです。
font-size:文字の大きさを変更できます。
padding:文字の周囲(縦横)の隙間を調整できます。数字が四つ並んでいる場合は、順に上、右、下、左側の隙間が調整できます。
div#header h1 a{ color:ブログタイトルの文字色を変更します。
div#header h1 a:hover { color:ブログタイトルにマウスをのせた時の色を変更できます。
margin:文字や画像の周りの隙間を調整します。paddingと混乱しがちですが、厳密な違いについては、ググって調べてみてください。
色を変更したいときには、カラーコード(#と数字。アルファベットの組み合わせ)を利用します。ネット検索でカラーコードやカラーチャートで調べると、各色のコードを調べることができます。
6.保存して完成
プレビューを見ながら調整して、納得できるようになれば、一番下にある「保存」ボタンを押して完成です。
ただし、ブラウザによっては、保存した画像設定がすぐに反映されないこともあります。
その場合、使っているブラウザ以外のブラウザ(グーグルクロムを使っている場合はインターネットエクスプローラーなど)でブログを見てみてください。それで、きちんと画像が変更されていればOKです。
 |
【このカテゴリーの最新記事】
-
no image
-
no image
-
no image
-
no image
この記事へのトラックバックURL
https://fanblogs.jp/tb/7826140
※ブログオーナーが承認したトラックバックのみ表示されます。
この記事へのトラックバック














ランキングから訪問させていただいています。
ファンブログ、まだ立ち上げていないので、ゆっくり勉強させていただきます。
ありがとうございます。