�V�K�L���̓��e���s�����ƂŁA��\���ɂ��邱�Ƃ��\�ł��B
�L��
�V�K�L���̓��e���s�����ƂŁA��\���ɂ��邱�Ƃ��\�ł��B
posted by fanblog
2020�N07��11��
�ŋ߁A�e�����[�N�������Ēʋ��Ȃ��Ȃ�^���s���C��
�̏d���C�ɂȂ�n�߂��̂�
�n�߂āA�̑g���v �^�j�^ BC-768 ���w�����Ďg���Ă݂܂����I
�ڎ�
�ŏ��́A�̏d�v���l���Ă�������
�̏d�ȊO������ł���̑g���v�̑��݂�m����
�̑g���v�ɂ��܂����B
���i�����Ō����Έ������̂�����܂�����
�Z�L�����e�B�̖ʂ��ӎ��������Y���[�J�[�ɂ��܂����B
�^�j�^ BC-768�Ōv���ł��鍀��
���̑��ڂ������́A���[�J�[���i�y�[�W��
�w�������̂��U�����{�i2020.06�j�Ȃ̂�
���������Ђƌ��ɂȂ�܂��B
�w�����Ă���͖����P��ȏ�͌v�����Ă��܂��B
�X�}�[�g�t�H����Bluetooth�ڑ��ł���
�X�}�[�g�t�H���̃A�v���Ńf�[�^�̊Ǘ����ł���
�傫��������Ȃɑ傫���Ȃ��̂ŏꏊ�����Ȃ�
���܂�傫���͂Ȃ��̂Ōv�����ɑ����͂ݏo��
Bluetooth�ڑ��ł��Ȃ������P���Đݒ肵�Ȃ�����
���̐��i�ł́A�̐������Ȃnjv���ł�����̂�����
���܂ő̏d�𑪂�K�����Ȃ������̂ł���
���̑̑g���v �^�j�^ BC-768 ���w�����Ă����
������Ƃ������ԂɌv�����ăf�[�^���X�}�[�g�t�H����
��荞��ŊǗ�����悤�ɂȂ�܂���
�̏d�͂������ł���
�̓��N������͋C�ɂ��Ă��܂�
���N����Ⴍ�\�������̂͊������ł���
�_�C�G�b�g�ł��Ă���킯�ł͂���܂���
���ꂩ�������ő̏d�Ǘ����Ă������Ǝv���Ă܂��B
����ȋC�����ɂȂꂽ���Ƃ��w�����Ė������Ă��܂��B


�^�j�^ �̏d �̑g���v �z���C�g BC-768 WH �X�}�z�Ńf�[�^�Ǘ� ���Ă������[OK
�y�̑g���v�z�^�j�^BC-768���w�����Ďg���Ă݂�
�y�̑g���v�z�^�j�^BC-768���w�����Ďg���Ă݂�
�ŋ߁A�e�����[�N�������Ēʋ��Ȃ��Ȃ�^���s���C��
�̏d���C�ɂȂ�n�߂��̂�
�n�߂āA�̑g���v �^�j�^ BC-768 ���w�����Ďg���Ă݂܂����I
�ڎ�
�I���R
- �������[�J�[�̐��i������
- �^�j�^�̏��i������
- �l�i�������܂ō����Ȃ�
- �̑g���v������
�ŏ��́A�̏d�v���l���Ă�������
�̏d�ȊO������ł���̑g���v�̑��݂�m����
�̑g���v�ɂ��܂����B
���i�����Ō����Έ������̂�����܂�����
�Z�L�����e�B�̖ʂ��ӎ��������Y���[�J�[�ɂ��܂����B
�^�j�^ BC-768�Ōv���ł��鍀��
- �̏d
- �̎��b��
- �̎��b������
- �a�l�h
- ���荜��
- �ؓ���
- ���荜�ʔ���
- �������b���x��
- �������b���x������
- ��b��ӗ�
- ��b��ӗʔ���
- �̓��N��
���̑��ڂ������́A���[�J�[���i�y�[�W��
�g���n�߂Ăǂ̂��炢
�w�������̂��U�����{�i2020.06�j�Ȃ̂�
���������Ђƌ��ɂȂ�܂��B
�w�����Ă���͖����P��ȏ�͌v�����Ă��܂��B
�ǂ��_
�X�}�[�g�t�H����Bluetooth�ڑ��ł���
�X�}�[�g�t�H���̃A�v���Ńf�[�^�̊Ǘ����ł���
�傫��������Ȃɑ傫���Ȃ��̂ŏꏊ�����Ȃ�
�C�ɂȂ�_
���܂�傫���͂Ȃ��̂Ōv�����ɑ����͂ݏo��
Bluetooth�ڑ��ł��Ȃ������P���Đݒ肵�Ȃ�����
���̐��i�ł́A�̐������Ȃnjv���ł�����̂�����
�܂Ƃ�
���܂ő̏d�𑪂�K�����Ȃ������̂ł���
���̑̑g���v �^�j�^ BC-768 ���w�����Ă����
������Ƃ������ԂɌv�����ăf�[�^���X�}�[�g�t�H����
��荞��ŊǗ�����悤�ɂȂ�܂���
�̏d�͂������ł���
�̓��N������͋C�ɂ��Ă��܂�
���N����Ⴍ�\�������̂͊������ł���
�_�C�G�b�g�ł��Ă���킯�ł͂���܂���
���ꂩ�������ő̏d�Ǘ����Ă������Ǝv���Ă܂��B
����ȋC�����ɂȂꂽ���Ƃ��w�����Ė������Ă��܂��B

�^�j�^ �̏d �̑g���v �z���C�g BC-768 WH �X�}�z�Ńf�[�^�Ǘ� ���Ă������[OK
�y���̃J�e�S���[�̍ŐV�L���z
-
no image
-
no image
2020�N07��10��
�y�|�C���g�^�p�z�|�C���g�̉^�p���̌�i2020.07.10)
���̋L����
�L���b�V�����X���ςŒ��܂�|�C���g�̉^�p���Ăǂ��Ȃ́H�̋L������
�X�^�[�g�����L�^�L���ł��B



PayPay�{�[�i�X�^�p�i���j�Ɗy�V�|�C���g�^�p�i�E�j�̒l����
�Q�l�܂łɁA���o���ρi���j��TOPIX�i�E�j�̍ŋ߂̒l����
�{��(2020/7/10)���_�ł�
PayPay�{�[�i�X�^�p�̕����A-5�~�i-4.85%�j�̕]�����őO��Ɣ�r����� �}0�~
�y�V�|�C���g�^�p�̕����A+3�~�i+3.0%�j�őO��Ɣ�r����� +2�~
���o���ς�TOPIX�����������̒�
PayPay�{�[�i�X�^�p�̕��͓���
�y�V�|�C���g�^�p���̕��͏オ��܂����B
�|�C���g�^�p�́A�܂��܂��n�߂�����Ȃ̂ŕ�����܂���
���̎��_�ł́A�y�V�|�C���g�^�p�̕����ǂ����т��o�������ł��ˁB
����͂ǂ��Ȃ��Ă���̂ł��傤���H
�R���i�Ђ��J��Q���łĂ���Ȃ̂�
�����I�ɂ͉��������̂悤�ȋC�����܂����ǂ��Ȃ�܂����
�킸���ȓ����z�ł������X�ʔ����ł��ˁB
�L���b�V�����X���ςŒ��܂�|�C���g�̉^�p���Ăǂ��Ȃ́H�̋L������
�X�^�[�g�����L�^�L���ł��B
�X�^�[�g���_��

�O��(2020.07.03)�̏�Ԃ�

����(2020.07.10)�̏�Ԃ�

PayPay�{�[�i�X�^�p�i���j�Ɗy�V�|�C���g�^�p�i�E�j�̒l����
�Q�l�܂łɁA���o���ρi���j��TOPIX�i�E�j�̍ŋ߂̒l����
�܂Ƃ�
�{��(2020/7/10)���_�ł�
PayPay�{�[�i�X�^�p�̕����A-5�~�i-4.85%�j�̕]�����őO��Ɣ�r����� �}0�~
�y�V�|�C���g�^�p�̕����A+3�~�i+3.0%�j�őO��Ɣ�r����� +2�~
���o���ς�TOPIX�����������̒�
PayPay�{�[�i�X�^�p�̕��͓���
�y�V�|�C���g�^�p���̕��͏オ��܂����B
�|�C���g�^�p�́A�܂��܂��n�߂�����Ȃ̂ŕ�����܂���
���̎��_�ł́A�y�V�|�C���g�^�p�̕����ǂ����т��o�������ł��ˁB
����͂ǂ��Ȃ��Ă���̂ł��傤���H
�R���i�Ђ��J��Q���łĂ���Ȃ̂�
�����I�ɂ͉��������̂悤�ȋC�����܂����ǂ��Ȃ�܂����
�킸���ȓ����z�ł������X�ʔ����ł��ˁB
2020�N07��09��

�����|�b�v�����^���T�[�o�[��
WordPress���g������
head�^�O����
Google Search Console�p��HTML�^�O��
Google Analytics�̃g���b�L���O�R�[�h��
�g�ݍ������Ƃ����X�V�Ɏ��s���Ă����
���̋L�����������̂��߂̏����ɂȂ��
�K���ł�
�����A�����|�b�v�����^���T�[�o�[��
WordPress�iPORIPU tears for SANGO�j���g������
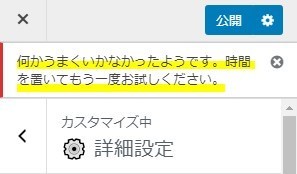
���ۂ��̖��ŋ�J���܂����B
���̏ꍇ�A����Ȋ����ōX�V�ɂ����ς����Ă��܂����B
�ŏ��́A�����^�C�~���O�����������̂��Ǝv���܂�����
���x����Ă�������Ԃł����B

���̉������@�́A�ӊO�ƊȒP��
�ȉ��̂悤�Ȏ菇�ł��Ή������܂����B
�@WAF�ݒ���ꎞ�I�ɖ������i�����|�b�v ���[�U�[��p�y�[�W�j
�Ahead�^�O���ύX�iWordPress�j
�BWAF�ݒ��L�����i�����|�b�v ���[�U�[��p�y�[�W�j
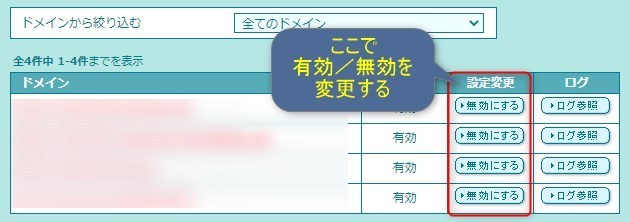
�����|�b�v�����^���T�[�o�[��
���[�U�[��p�y�[�W�Ƀ��O�C����
�Z�L�����e�B��WAF�ݒ�
���ƂȂ��Ă���h���C����
WAF�ݒ���ɂ���

WordPress�Ǘ��y�[�W�Ƀ��O�C����
�O�ρ��J�X�^�}�C�Y���ڍאݒ�Ɛi��
head�^�O���ɃR�[�h�}����A���J
��WAF�ݒ�̔��f�ɂ͂T�`10���قǎ��Ԃ�v�����̂�
�@�ݒ�ύX���ゾ�ƍX�V�Ɏ��s���܂�
�ēx�A���[�U�[��p�y�[�W�Ƀ��O�C����
�Z�L�����e�B��WAF�ݒ�
���ƂȂ��Ă���h���C����
WAF�ݒ��L���ɂ���
���̌����Ƃ��Ă�
�T�C�g��������
WAF�@�\�������Ɠ��삵�Ă��邩��
WordPress��head�^�O���R�[�h�}�������s���Ă��܂����B
WordPress��head�^�O���ɃR�[�h�}���������ꍇ��
�ꎞ�I��WAF�@�\���ɂ�����
WordPress��head�^�O���R�[�h�}���E���J
�Ō��WAF�@�\��L���ɂ��邱�Ƃ�
�����|�b�v�����^���T�[�o�[�ł�
WordPress��head�^�O���R�[�h�}�����\�ɂȂ�܂�
���ӓ_�Ƃ��Ă�
�ʓ|������Ƃ������R��
WAF�@�\���ɂ����܂܂ɂ���Ƃ�
WordPress��head�^�O���R�[�h�}���E���J���
WAF�@�\��L���ɂ���̂�Y��Ȃ����Ƃł��B
WAF�@�\���ɂ��邱�Ƃ�
�������m����������܂��I
���ӂ��܂��傤�B
�y�����|�b�v�zWordPress��head�^�O���R�[�h�}���Ɏ��s���Ȃ����@

�����|�b�v�����^���T�[�o�[��
WordPress���g������
head�^�O����
Google Search Console�p��HTML�^�O��
Google Analytics�̃g���b�L���O�R�[�h��
�g�ݍ������Ƃ����X�V�Ɏ��s���Ă����
���̋L�����������̂��߂̏����ɂȂ��
�K���ł�
�����A�����|�b�v�����^���T�[�o�[��
WordPress�iPORIPU tears for SANGO�j���g������
���ۂ��̖��ŋ�J���܂����B
�ڎ�
����
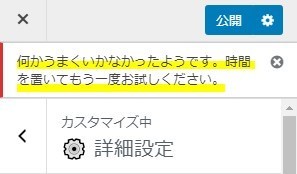
���̏ꍇ�A����Ȋ����ōX�V�ɂ����ς����Ă��܂����B
�ŏ��́A�����^�C�~���O�����������̂��Ǝv���܂�����
���x����Ă�������Ԃł����B

�������@
���̉������@�́A�ӊO�ƊȒP��
�ȉ��̂悤�Ȏ菇�ł��Ή������܂����B
�@WAF�ݒ���ꎞ�I�ɖ������i�����|�b�v ���[�U�[��p�y�[�W�j
�Ahead�^�O���ύX�iWordPress�j
�BWAF�ݒ��L�����i�����|�b�v ���[�U�[��p�y�[�W�j
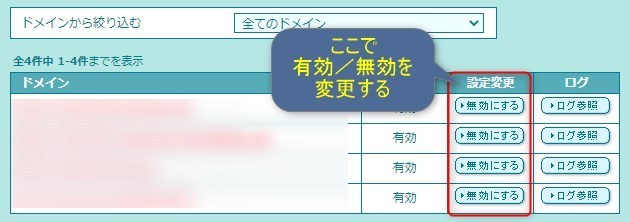
�����|�b�v���Łi���O�j
�����|�b�v�����^���T�[�o�[��
���[�U�[��p�y�[�W�Ƀ��O�C����
�Z�L�����e�B��WAF�ݒ�
���ƂȂ��Ă���h���C����
WAF�ݒ���ɂ���

WordPess����
WordPress�Ǘ��y�[�W�Ƀ��O�C����
�O�ρ��J�X�^�}�C�Y���ڍאݒ�Ɛi��
head�^�O���ɃR�[�h�}����A���J
��WAF�ݒ�̔��f�ɂ͂T�`10���قǎ��Ԃ�v�����̂�
�@�ݒ�ύX���ゾ�ƍX�V�Ɏ��s���܂�
�����|�b�v���Łi����j
�ēx�A���[�U�[��p�y�[�W�Ƀ��O�C����
�Z�L�����e�B��WAF�ݒ�
���ƂȂ��Ă���h���C����
WAF�ݒ��L���ɂ���
�܂Ƃ�
���̌����Ƃ��Ă�
�T�C�g��������
WAF�@�\�������Ɠ��삵�Ă��邩��
WordPress��head�^�O���R�[�h�}�������s���Ă��܂����B
WordPress��head�^�O���ɃR�[�h�}���������ꍇ��
�ꎞ�I��WAF�@�\���ɂ�����
WordPress��head�^�O���R�[�h�}���E���J
�Ō��WAF�@�\��L���ɂ��邱�Ƃ�
�����|�b�v�����^���T�[�o�[�ł�
WordPress��head�^�O���R�[�h�}�����\�ɂȂ�܂�
���ӓ_�Ƃ��Ă�
�ʓ|������Ƃ������R��
WAF�@�\���ɂ����܂܂ɂ���Ƃ�
WordPress��head�^�O���R�[�h�}���E���J���
WAF�@�\��L���ɂ���̂�Y��Ȃ����Ƃł��B
WAF�@�\���ɂ��邱�Ƃ�
�������m����������܂��I
���ӂ��܂��傤�B
2020�N07��08��

�A�t�B���G�C�g�T�C�g�ɓo�^����
�܂��A�ꂩ�������̎���
A8.net�i�G�[�n�`�l�b�g�j��
�������A�t�B���G�C�g���r���Ă݂܂���
���S�҂̎����I��ׂ�|�C���g�́A�ȉ��̂S��
�yA8.net�i�G�[�n�`�l�b�g�j�z
�y�������A�t�B���G�C�g�z
�yA8.net�i�G�[�n�`�l�b�g�j�z
�y�������A�t�B���G�C�g�z
���݂̉�����͂ǂ������Ȃ��Ă킩��܂���ł����B
�yA8.net�i�G�[�n�`�l�b�g�j�z
�@���ʕ�V�̎x�����@�ɂ�
�@5,000�~�x�������A1,000�~�x�������A�L�����[�E�I�[�o�[�����̂ق�
�@�����x�����Ƃ����̂�����
�@�����x�����̏������F�X�Ƃ���A�����x���̎c���� 2,000�~�Ő\���ł���
�@�����x�����̎c���́A�m���V�z�Ƃ͈Ⴄ�̂Œ��ӁI
�@1,000�~�x�����R�[�X��1,000�~�i���U���萔���͉�����S�j
�Q�ƁFA8�L�����p�X�u���O�̃A�t�B���G�C�g��V�̐U���Ǝ萔���ɂ��āj
�Q�ƁF�A�t�B���G�C�g��A8.net:�T�|�[�g�y�[�W�i10.�����x���ɂ��āj
�Q�ƁF�����x�����𗘗p���悤�̃y�[�W
�y�������A�t�B���G�C�g�z
�@1,000�~�ȏ�i�Z�MSBI�l�b�g��s�͗�O�j
�@�Z�MSBI�l�b�g��s�͗�O�̏ڍׂ͕s��
�@���U���萔���͂����������S
�@�l�b�g�ɂ́A�Z�MSBI�l�b�g��s���� 1�~ �ȏ�Ƃ̏������݂����邪
�@�悭���鎿��y�[�W�ɂ͋L�ڂ��݂���Ȃ�
�Q�ƁF�������A�t�B���G�C�g�̂悭���鎿��y�[�W�i�u��V�̐U���v�ɂ��āj
�yA8.net�i�G�[�n�`�l�b�g�j�z
�@�t�@���u���O
�@�t�@���u���O�́A���̃u���O�̂���
�@�T�C�g��u���O�������Ă��Ȃ��Ă�
�@A8.net�i�G�[�n�`�l�b�g�j�ɉ���o�^�����
�@�����ŗ��p���邱�Ƃ��ł���
�y�������A�t�B���G�C�g�z
�@�����N
�@�����N�́A�J�[�h�^�̃A�t�B���G�C�g�����N�i���X�|���V�u�Ή��j��
�@���c�[��
�@�y�V�s��AAmazon�AYahoo�V���b�s���O�Ȃǂ̏��i��̔����邽�߂�
�@�A�t�B���G�C�g�����N���ȒP�ɍ���
�^�c��Ђɂ��ẮAA8.net�i�G�[�n�`�l�b�g�j�� ��
������ɂ��ẮA�ǂ������������킩��Ȃ��̂Ŕ���s��
�Œ�U�����z�ɂ��ẮA�������A�t�B���G�C�g�i�U���萔����������S�łȂ��j ��
�����c�[���ɂ��ẮA�[������n�߂�ƍl����AA8.net�i�G�[�n�`�l�b�g�j ��
���ꂩ�珉�߂ăA�t�B���G�C�g���n�߂�̂ł����
�u���O�������ŗ��p�ł���̂� A8.net�i�G�[�n�`�l�b�g�j����������
�O�ɏ������L���F�y���ȒP�I�zA8.net�o�^���@���Љ�܂�
���łɁA�����̃T�C�g��u���O�������Ă���̂ł����
�U���萔���̕��S������Ȃ��������A�t�B���G�C�g����������
�������A�t�B���G�C�g�́AW��V���x�Ƃ����̂�����Ă���
��V��12%���{�[�i�X�Ƃ��Ă��炦��`�����X
�Q�ƁFW��V���x
�O�ɏ������L���F�y���ȒP�I�z�������A�t�B���G�C�g�̓o�^���@
�y���S�ҁz�G�[�n�`�l�b�g�Ƃ������A�t�B���G�C�g��ׂ܂���

�A�t�B���G�C�g�T�C�g�ɓo�^����
�܂��A�ꂩ�������̎���
A8.net�i�G�[�n�`�l�b�g�j��
�������A�t�B���G�C�g���r���Ă݂܂���
�ڎ�
��ׂ�|�C���g
���S�҂̎����I��ׂ�|�C���g�́A�ȉ��̂S��
- �^�c���
- �����
- �Œ�U�����z
- �����c�[��
�^�c���
�yA8.net�i�G�[�n�`�l�b�g�j�z
������Ѓt�@���R�~���j�P�[�V�����Y�i���؈ꕔ�F2461�j
�ݗ��F1999�N10��1��
���{���F11��7,367���~�i2020�N3��31�����݁j
���p���F������Ѓt�@���R�~���j�P�[�V�����Y�̃z�[���y�[�W�i��Џ��^��ЊT�v�j�i2020�N7��8�����_�j
�y�������A�t�B���G�C�g�z
������Ђ�����
�ݗ��F2004�N12��20��
���{���F5��2,550���~�i���{�������܂ށj
����F������ЃX�N���[��360�i���؈ꕔ�F8005�j
���p���F������Ђ������̃z�[���y�[�W�i��Ə��^��ЊT�v�^��{���j�i2020�N7��8�����_�j
�����
�yA8.net�i�G�[�n�`�l�b�g�j�z
������̏��͕s��
�A�t�B���G�C�g�T�C�g���́A2,821,963�T�C�g�i2020�N7��8�����_�j
���p���FA8.net�̃z�[���y�[�W
�y�������A�t�B���G�C�g�z
������F50���l�ȏ�
���p���F2018�N06��25�� ������Ђ������@�����������50���l�˔j�̂��m�点
���݂̉�����͂ǂ������Ȃ��Ă킩��܂���ł����B
�Œ�U�����z
�yA8.net�i�G�[�n�`�l�b�g�j�z
�@���ʕ�V�̎x�����@�ɂ�
�@5,000�~�x�������A1,000�~�x�������A�L�����[�E�I�[�o�[�����̂ق�
�@�����x�����Ƃ����̂�����
�@�����x�����̏������F�X�Ƃ���A�����x���̎c���� 2,000�~�Ő\���ł���
�@�����x�����̎c���́A�m���V�z�Ƃ͈Ⴄ�̂Œ��ӁI
�@1,000�~�x�����R�[�X��1,000�~�i���U���萔���͉�����S�j
�Q�ƁFA8�L�����p�X�u���O�̃A�t�B���G�C�g��V�̐U���Ǝ萔���ɂ��āj
�Q�ƁF�A�t�B���G�C�g��A8.net:�T�|�[�g�y�[�W�i10.�����x���ɂ��āj
�Q�ƁF�����x�����𗘗p���悤�̃y�[�W
�y�������A�t�B���G�C�g�z
�@1,000�~�ȏ�i�Z�MSBI�l�b�g��s�͗�O�j
�@�Z�MSBI�l�b�g��s�͗�O�̏ڍׂ͕s��
�@���U���萔���͂����������S
�@�l�b�g�ɂ́A�Z�MSBI�l�b�g��s���� 1�~ �ȏ�Ƃ̏������݂����邪
�@�悭���鎿��y�[�W�ɂ͋L�ڂ��݂���Ȃ�
�Q�ƁF�������A�t�B���G�C�g�̂悭���鎿��y�[�W�i�u��V�̐U���v�ɂ��āj
�����c�[��
�yA8.net�i�G�[�n�`�l�b�g�j�z
�@�t�@���u���O
�@�t�@���u���O�́A���̃u���O�̂���
�@�T�C�g��u���O�������Ă��Ȃ��Ă�
�@A8.net�i�G�[�n�`�l�b�g�j�ɉ���o�^�����
�@�����ŗ��p���邱�Ƃ��ł���
�y�������A�t�B���G�C�g�z
�@�����N
�@�����N�́A�J�[�h�^�̃A�t�B���G�C�g�����N�i���X�|���V�u�Ή��j��
�@���c�[��
�@�y�V�s��AAmazon�AYahoo�V���b�s���O�Ȃǂ̏��i��̔����邽�߂�
�@�A�t�B���G�C�g�����N���ȒP�ɍ���
�܂Ƃ�
�^�c��Ђɂ��ẮAA8.net�i�G�[�n�`�l�b�g�j�� ��
������ɂ��ẮA�ǂ������������킩��Ȃ��̂Ŕ���s��
�Œ�U�����z�ɂ��ẮA�������A�t�B���G�C�g�i�U���萔����������S�łȂ��j ��
�����c�[���ɂ��ẮA�[������n�߂�ƍl����AA8.net�i�G�[�n�`�l�b�g�j ��
���ꂩ�珉�߂ăA�t�B���G�C�g���n�߂�̂ł����
�u���O�������ŗ��p�ł���̂� A8.net�i�G�[�n�`�l�b�g�j����������
�O�ɏ������L���F�y���ȒP�I�zA8.net�o�^���@���Љ�܂�
���łɁA�����̃T�C�g��u���O�������Ă���̂ł����
�U���萔���̕��S������Ȃ��������A�t�B���G�C�g����������
�������A�t�B���G�C�g�́AW��V���x�Ƃ����̂�����Ă���
��V��12%���{�[�i�X�Ƃ��Ă��炦��`�����X
�Q�ƁFW��V���x
�O�ɏ������L���F�y���ȒP�I�z�������A�t�B���G�C�g�̓o�^���@
2020�N07��07��
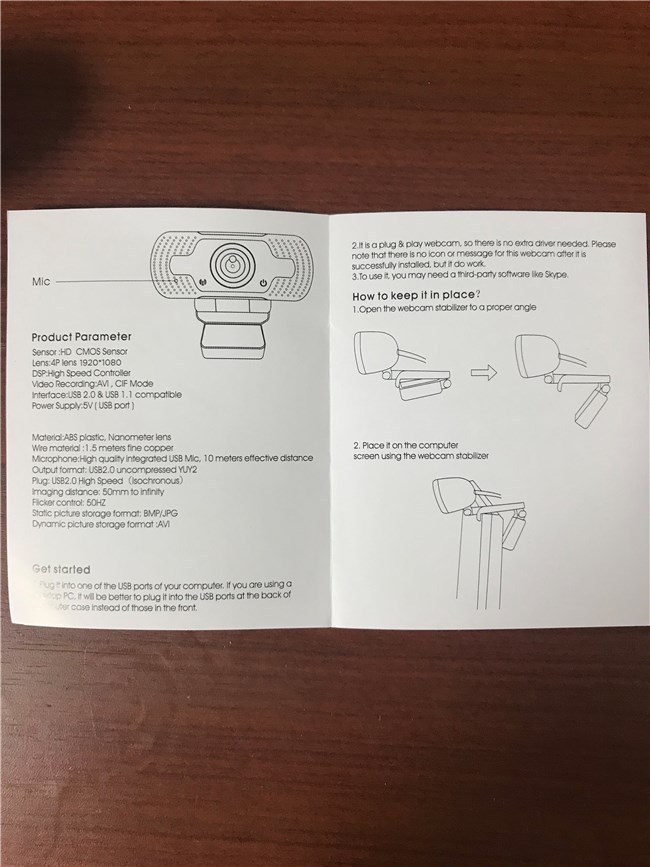
�y�掿���ǂ��zFULL HD WEBCAM�w�����܂���
�l�b�g��c�̗\�肪�������̂�
�E�F�u�J�����w�����܂����I�I
�w�������̂�
FULL HD WEBCAM
���ꂪ���i���ŗǂ��̂��ȁH
���ɂ������Ă邩�炠���Ă�H
�^�ԂƂ��{�̂ɋL�ڂȂ����킩��Ȃ�

�ꎞ���́A�e�����[�N�֘A�̏��i��
������Ԃōw���ł��܂���ł�����
�ŋ߂͔�����悤�ɂȂ��Ă��܂�����
���i�̔��͂���Ȋ����Ō��\�悳���Ȋ���

���̂��J����Ƃ���Ȋ����œ����Ă܂���
�r�j�[���Ƃ��ɂ͕�܂�Ă܂���ł���


�戵�������͂���Ȋ����̃y�����������Ă܂���
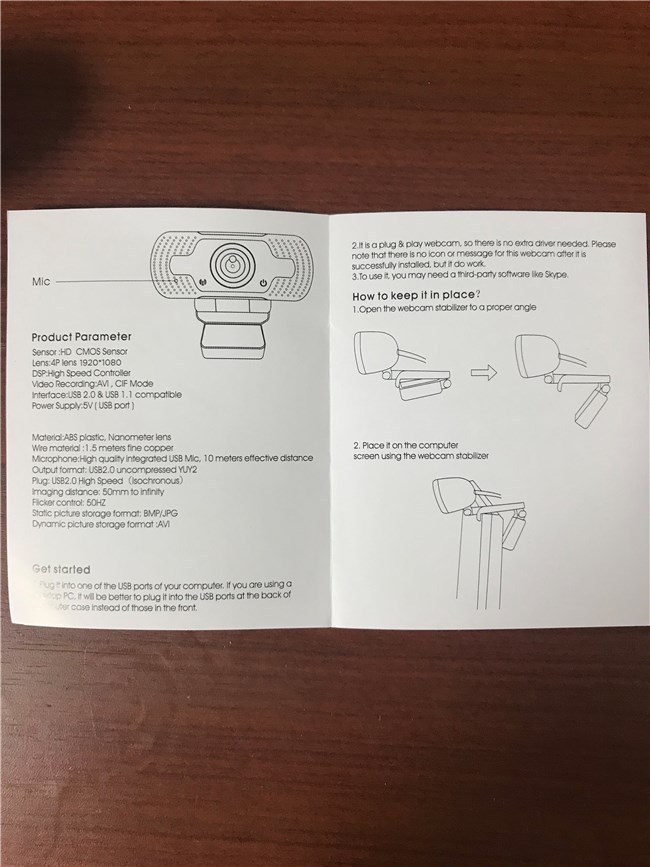
�����͉p�ꂾ��
�C���X�g���`���Ă���̂œ��ɖ��Ȃ�

�d���X�C�b�`�Ƃ��{�̂ɂ���킯�ł͂Ȃ�
USB�P�[�u�����o�b�ɍ������߂�
����Ȋ����ŐԂ�LED���_����
�d���������Ă��邱�Ƃ��킩��܂�
�C���t���Ȃ���������
�摜������Ǝ�L�Y������܂��ˁB

Skype���N������
�ݒ�̉����^�r�f�I�̂Ƃ�����J����
����Ȋ����ŗΐF��LED���_�����ăJ������
���삵�Ă��邱�Ƃ��킩��܂�
��r�����̂������̂Ŋ��o�I�ɂł���
�V���[�v�H�N���A�H�Ȋ����̉摜�ʼn掿��
�ǂ��Ɗ����܂���
����ƃI�[�g�t�H�[�J�X�@�\���t���Ă���炵���̂ł���
�g���������킩��܂���ł���

�J�����ŎB�����摜���ڂ������Ƃ���ł���
�K���Ȃ��̂��݂���Ȃ��̂ł��݂܂���B

�E�F�u�J�����w�����܂����I�I
�w�������̂�
FULL HD WEBCAM
���ꂪ���i���ŗǂ��̂��ȁH
���ɂ������Ă邩�炠���Ă�H
�^�ԂƂ��{�̂ɋL�ڂȂ����킩��Ȃ�

�ꎞ���́A�e�����[�N�֘A�̏��i��
������Ԃōw���ł��܂���ł�����
�ŋ߂͔�����悤�ɂȂ��Ă��܂�����
���i�̔�
���i�̔��͂���Ȋ����Ō��\�悳���Ȋ���

�����J�����
���̂��J����Ƃ���Ȋ����œ����Ă܂���
�r�j�[���Ƃ��ɂ͕�܂�Ă܂���ł���

�戵�������ƃJ�����{��

�戵��������
�戵�������͂���Ȋ����̃y�����������Ă܂���
�����͉p�ꂾ��
�C���X�g���`���Ă���̂œ��ɖ��Ȃ�

USB�P�[�u�����������ނ�
�d���X�C�b�`�Ƃ��{�̂ɂ���킯�ł͂Ȃ�
USB�P�[�u�����o�b�ɍ������߂�
����Ȋ����ŐԂ�LED���_����
�d���������Ă��邱�Ƃ��킩��܂�
�C���t���Ȃ���������
�摜������Ǝ�L�Y������܂��ˁB

�J�������쒆��
Skype���N������
�ݒ�̉����^�r�f�I�̂Ƃ�����J����
����Ȋ����ŗΐF��LED���_�����ăJ������
���삵�Ă��邱�Ƃ��킩��܂�
��r�����̂������̂Ŋ��o�I�ɂł���
�V���[�v�H�N���A�H�Ȋ����̉摜�ʼn掿��
�ǂ��Ɗ����܂���
����ƃI�[�g�t�H�[�J�X�@�\���t���Ă���炵���̂ł���
�g���������킩��܂���ł���

�J�����ŎB�����摜���ڂ������Ƃ���ł���
�K���Ȃ��̂��݂���Ȃ��̂ł��݂܂���B
 | ���i:2,700�~ |
�^�O�F�E�F�u�J���� �w�����܂���
2020�N07��06��

�Ǝ��h���C���Ńu���O���n�߂�
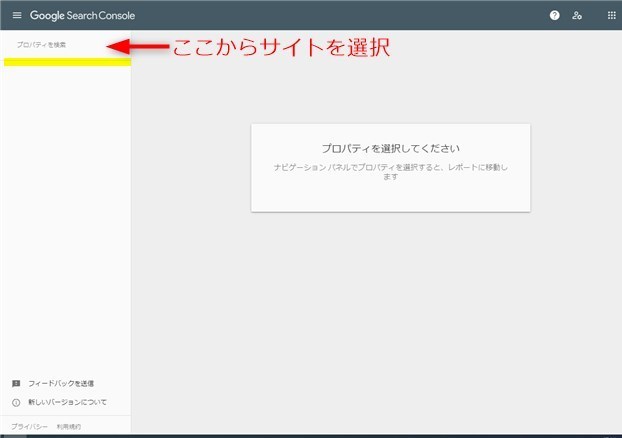
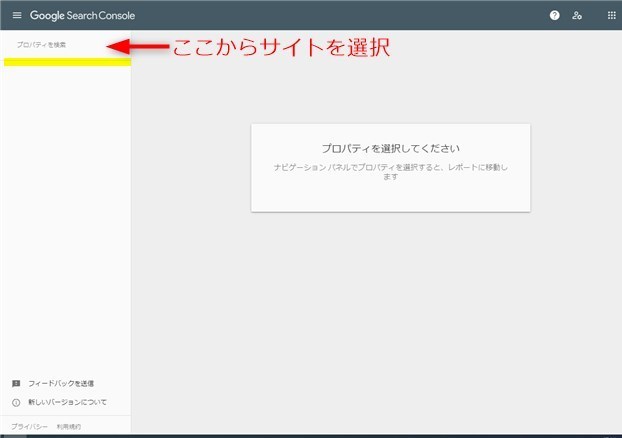
�A�N�Z�X��͂ł���悤�ɂ�
�T�[�`�R���\�[���ɓo�^�����̂ł���
���ɂȂ��Ă��f�[�^�����W����܂���ł���
�����悤�Ȏv�������Ă���l�͂��܂��H
�T�[�`�R���\�[���̓o�^���@���킩��Ȃ��l�͂��܂��H
���̋L���́A���̂悤�ɃT�[�`�R���\�[���̓o�^��
�����Ă���l�Ɍ������L���ł��B
�ڎ�
�֘A�L���F�y�T�[�`�R���\�[���z�ɓƎ��h���C����lj�������@
���ׂĂ͖��m����������ł���
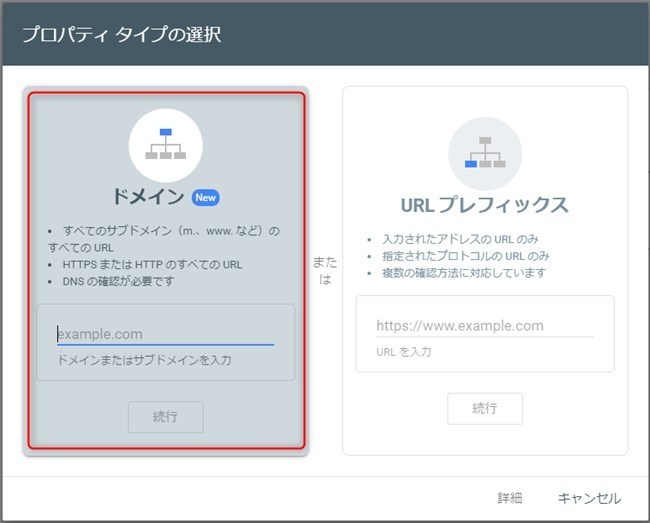
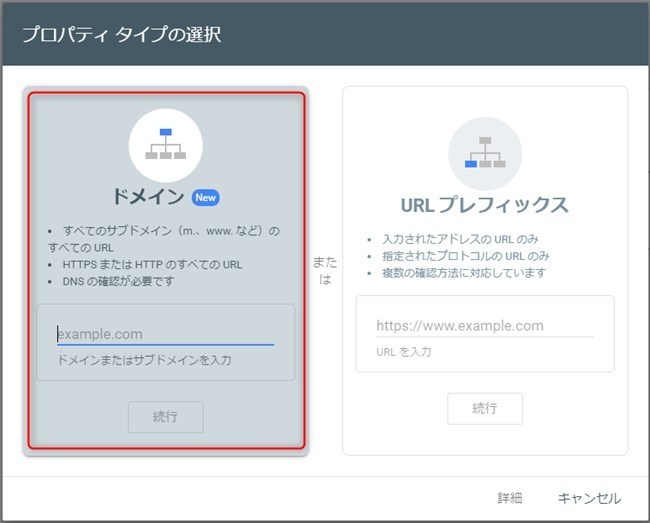
�ŏ��ɓo�^���鎞��
�u�h���C���v��I�̂����s�ł����B

�h���C����I��ŁADNS ���R�[�h�ł̃h���C�����L���̊m�F���I����
�ݒ肪�����������̂Ǝv���Ă܂����B
���̌��ʁA�T�C�g�ɃA�N�Z�X���Ă�
�f�[�^�����f����܂���ł����B
���̌�AURL�v���t�B�b�N�X�œo�^���悤�Ƃ��Ă�
�o�^�͂����̂ł���
�̐S��HTML �^�O���擾�ł��܂���ł����B
�����ł̔��ȓ_
�Ǝ��h���C�����擾���Ă�
�T�[�`�R���\�[���ɓo�^����ۂ�
URL�v���t�B�b�N�X�̕������T�C�g���ɒlj����悤�B
�F�X���ׂ�����
HTML �^�O�̎擾��
�ȉ�URL�ɃA�N�Z�X��
HTML�^�O���擾�������T�C�g���v���p�e�B����I�Ԃ��Ƃ�
�擾�ł���Ƃ����̂������܂���
https://search.google.com/search-console/not-verified?original_url=/search-console/ownership&original_resource_id

���ۂɂ���Ă݂���
�m����HTML�^�O���擾�ł����̂�
�擾����HTML�^�O��<head></head>�̊Ԃɓ����
HTML�^�O�ł̏��L�Ҋm�F���s���܂���

�T�[�`�R���\�[���̓o�^�́A�T�C�g����URL�v���t�B�b�N�X�ōs��
����h���C�����̊e�T�C�g�i�T�u�h���C���j���f�[�^���W�v�������ꍇ�����h���C���v���p�e�B���g��
���̋L�����L�ڂ��Ă���i2020/07/06)���_�ł́AHTML�^�O��g�ݍ���̃f�[�^�m�F�͏o���Ă܂���B
�ɕω�����������NjL�������Ǝv���܂��B
�y�Q�l�zSearch Console �ɃT�C�g��o�^���� �� �E�F�u�T�C�g �v���p�e�B��lj�����
�T�[�`�R���\�[���̓o�^�Ƀn�}��܂���

�Ǝ��h���C���Ńu���O���n�߂�
�A�N�Z�X��͂ł���悤�ɂ�
�T�[�`�R���\�[���ɓo�^�����̂ł���
���ɂȂ��Ă��f�[�^�����W����܂���ł���
�����悤�Ȏv�������Ă���l�͂��܂��H
�T�[�`�R���\�[���̓o�^���@���킩��Ȃ��l�͂��܂��H
���̋L���́A���̂悤�ɃT�[�`�R���\�[���̓o�^��
�����Ă���l�Ɍ������L���ł��B
�ڎ�
����������߂�
�֘A�L���F�y�T�[�`�R���\�[���z�ɓƎ��h���C����lj�������@
���ׂĂ͖��m����������ł���
�ŏ��ɓo�^���鎞��
�u�h���C���v��I�̂����s�ł����B

�h���C����I��ŁADNS ���R�[�h�ł̃h���C�����L���̊m�F���I����
�ݒ肪�����������̂Ǝv���Ă܂����B
���̌��ʁA�T�C�g�ɃA�N�Z�X���Ă�
�f�[�^�����f����܂���ł����B
���̌�AURL�v���t�B�b�N�X�œo�^���悤�Ƃ��Ă�
�o�^�͂����̂ł���
�̐S��HTML �^�O���擾�ł��܂���ł����B
�����ł̔��ȓ_
�Ǝ��h���C�����擾���Ă�
�T�[�`�R���\�[���ɓo�^����ۂ�
URL�v���t�B�b�N�X�̕������T�C�g���ɒlj����悤�B
���́H
�F�X���ׂ�����
HTML �^�O�̎擾��
�ȉ�URL�ɃA�N�Z�X��
HTML�^�O���擾�������T�C�g���v���p�e�B����I�Ԃ��Ƃ�
�擾�ł���Ƃ����̂������܂���
https://search.google.com/search-console/not-verified?original_url=/search-console/ownership&original_resource_id

���ۂɂ���Ă݂���
�m����HTML�^�O���擾�ł����̂�
�擾����HTML�^�O��<head></head>�̊Ԃɓ����
HTML�^�O�ł̏��L�Ҋm�F���s���܂���

�܂Ƃ�
�T�[�`�R���\�[���̓o�^�́A�T�C�g����URL�v���t�B�b�N�X�ōs��
����h���C�����̊e�T�C�g�i�T�u�h���C���j���f�[�^���W�v�������ꍇ�����h���C���v���p�e�B���g��
���̋L�����L�ڂ��Ă���i2020/07/06)���_�ł́AHTML�^�O��g�ݍ���̃f�[�^�m�F�͏o���Ă܂���B
�ɕω�����������NjL�������Ǝv���܂��B
�y�Q�l�zSearch Console �ɃT�C�g��o�^���� �� �E�F�u�T�C�g �v���p�e�B��lj�����
2020�N07��05��

�Ǝ��h���C�����擾����WordPress�Ńu���O���n�߂��̂�
�A�N�Z�X��͂ł���悤��Google �A�i���e�B�N�X�ɓo�^���̂ł���
�ǂ�����Ă��A�N�Z�X����炸�����������킩�炸�ł���
���̖�肪�悤�₭�������܂���
�����悤�� Google�A�i���e�B�N�X�ŔY��ł���l�̎Q�l�ɂȂ��
����̋L���������܂����B
�ڎ�

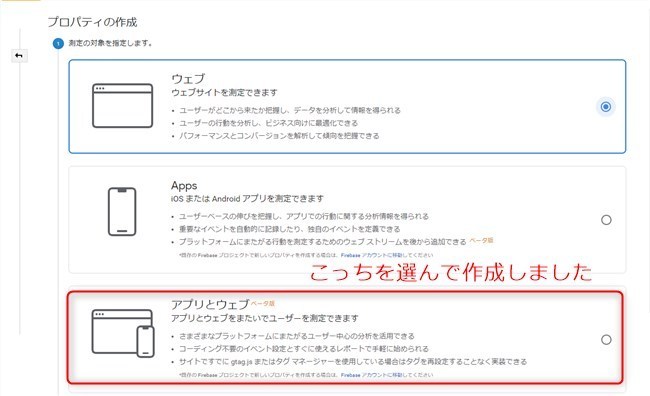
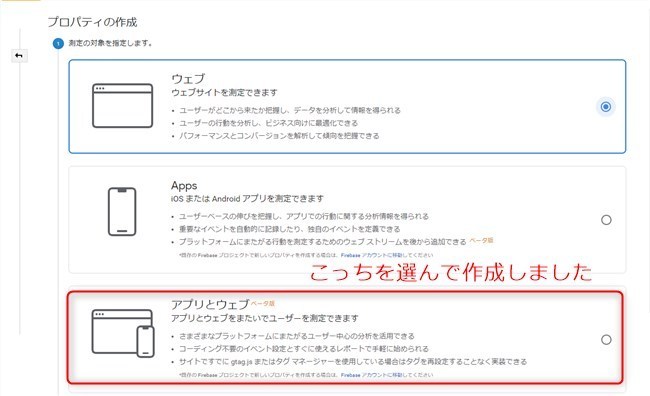
�v���p�e�B�쐬�̍ہA�ȉ��R��ނ��������̂�
�E�E�F�u
�EApps
�E�A�v��
�A�v���ƃE�F�u�ɂ��Ă����ΊԈႢ�Ȃ����Ǝv��
�A�v���ƃE�F�u�̃v���p�e�B���쐬���Ă��܂����B
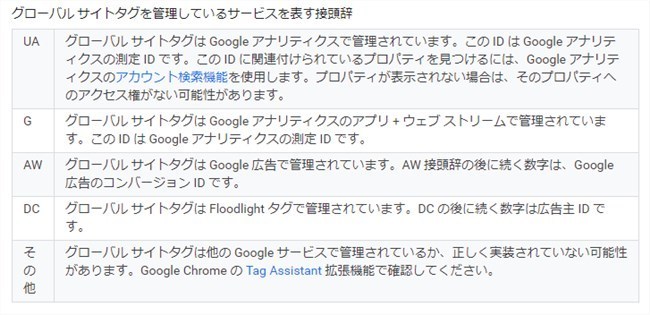
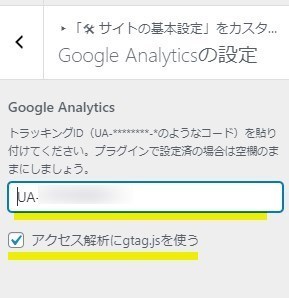
���̂������ŁA����ID��G�n�܂�

SANGO�̐ݒ�i�T�C�g�̊�{�ݒ� > Google Analytics�̐ݒ�j�ɂ�
G�n�܂�̑���ID����͂��Ă܂����B
�A�N�Z�X��͂�gtag.js���g���̃`�F�b�N�����`�F�b�N���
�A�N�Z�X��͂�gtag.js���g���ɂ̓`�F�b�N�����ׂ��ł�����
���̂��Ƃ��ǂ��킩�炸����Ă܂���ł�����
�F�X�������̂ł���
�A�i���e�B�N�X�̃v���p�e�B���E�F�u�̃v���p�e�B��lj�����
�g�p���Ă��܂�
�A�i���e�B�N�X�����ł���A�v��ID��G�n�܂�̂��̂ł�
SANGO�̐ݒ�ł�����
�A�N�Z�X��͂�gtag.js���g���Ƀ`�F�b�N�������
�f�[�^������悤�ɂȂ����̂ł���
�T�[�`�R���\�[���Ƃ̘A�g����肭�����Ȃ������̂�
�v���p�e�B�̓E�F�u�̃v���p�e�B���g���悤�ɂ��܂���

SANGO�̐ݒ�i�T�C�g�̊�{�ݒ� > Google Analytics�̐ݒ�j�ɂ�
UA�n�܂�̃g���b�L���OID����͂��Ă܂����B
�A�N�Z�X��͂�gtag.js���g���Ƀ`�F�b�N�����܂����B
����̌��ŕ����������Ƃ͈ȉ��̂���
���Ȃ݂ɁA���� ID �i�g���b�L���OID�j�̐ړ����ɂ�
�ȉ��̎�ނ�����悤�ł��B
�������ݒ肷��@���������
�����ԈႢ�����Ȃ��悤�ɂ��Ȃ���
���̋L�����N���̎Q�l�ɂȂ�����K���ł��B
�y�n�}��܂����z�A�i���e�B�N�X�̃v���p�e�B�lj���

�Ǝ��h���C�����擾����WordPress�Ńu���O���n�߂��̂�
�A�N�Z�X��͂ł���悤��Google �A�i���e�B�N�X�ɓo�^���̂ł���
�ǂ�����Ă��A�N�Z�X����炸�����������킩�炸�ł���
���̖�肪�悤�₭�������܂���
�����悤�� Google�A�i���e�B�N�X�ŔY��ł���l�̎Q�l�ɂȂ��
����̋L���������܂����B
�ڎ�
�ŏ��ɒlj������v���p�e�B

�v���p�e�B�쐬�̍ہA�ȉ��R��ނ��������̂�
�E�E�F�u
�EApps
�E�A�v��
�A�v���ƃE�F�u�ɂ��Ă����ΊԈႢ�Ȃ����Ǝv��
�A�v���ƃE�F�u�̃v���p�e�B���쐬���Ă��܂����B
���̂������ŁA����ID��G�n�܂�

SANGO�̐ݒ�
SANGO�̐ݒ�i�T�C�g�̊�{�ݒ� > Google Analytics�̐ݒ�j�ɂ�
G�n�܂�̑���ID����͂��Ă܂����B
�A�N�Z�X��͂�gtag.js���g���̃`�F�b�N�����`�F�b�N���
 |  |
�A�N�Z�X��͂�gtag.js���g���ɂ̓`�F�b�N�����ׂ��ł�����
���̂��Ƃ��ǂ��킩�炸����Ă܂���ł�����
���̃v���p�e�B
�F�X�������̂ł���
�A�i���e�B�N�X�̃v���p�e�B���E�F�u�̃v���p�e�B��lj�����
�g�p���Ă��܂�
�A�i���e�B�N�X�����ł���A�v��ID��G�n�܂�̂��̂ł�
SANGO�̐ݒ�ł�����
�A�N�Z�X��͂�gtag.js���g���Ƀ`�F�b�N�������
�f�[�^������悤�ɂȂ����̂ł���
�T�[�`�R���\�[���Ƃ̘A�g����肭�����Ȃ������̂�
�v���p�e�B�̓E�F�u�̃v���p�e�B���g���悤�ɂ��܂���

����SANGO�̐ݒ�
SANGO�̐ݒ�i�T�C�g�̊�{�ݒ� > Google Analytics�̐ݒ�j�ɂ�
UA�n�܂�̃g���b�L���OID����͂��Ă܂����B
�A�N�Z�X��͂�gtag.js���g���Ƀ`�F�b�N�����܂����B
 |  |
�܂Ƃ�
����̌��ŕ����������Ƃ͈ȉ��̂���
- �A�i���e�B�N�X�̃v���p�e�B�̓E�F�u��I�ׁI
- �A�N�Z�X��͂�gtag.js���g���Ƀ`�F�b�N������I
- �����ƒ��ׂ�I
���Ȃ݂ɁA���� ID �i�g���b�L���OID�j�̐ړ����ɂ�
�ȉ��̎�ނ�����悤�ł��B
���p���Fhttps://support.google.com/analytics/answer/9310895
�������ݒ肷��@���������
�����ԈႢ�����Ȃ��悤�ɂ��Ȃ���
���̋L�����N���̎Q�l�ɂȂ�����K���ł��B
�^�O�F�n�}��܂��� �A�i���e�B�N�X
2020�N07��04��
�y�y�V�J�[�h�z�}�C�i�|�C���g�\�����ݕ��@
���ɂV������
�}�C�i�|�C���g�̐\�����݂��X�^�[�g���܂����B
7��1���Ɋy�V�J�[�h�Ő\�����݂��s�����Ƃ����̂ł���
�y�V�J�[�h�A�v���̏������x�ꂽ�悤��
�X�^�[�g�����ɂ͎c�O�Ȃ���\�����݂ł��܂���ł����B
���������ɂ́A�A�v�����X�V����Ė����ɐ\�����ݏo���܂����B
�����ō���̋L���́A�}�C�i�|�C���g�Ώی��ς�
�y�V�J�[�h�ɂ���ꍇ�̐\�����ݕ��@���Љ�܂��B
�}�C�i�|�C���g��\�����ނɂ�
�ȉ��U�̏������K�v�ł��B
�}�C�i�|�C���g�̗\����@�ɂ��Ă͈ȉ��̋L�����Q�Ƃ��������B
�}�C�i�|�C���g���l�����邽�߂̎菇�i�����j
�}�C�i�|�C���g�Ώی��σT�[�r�X�͈ȉ��̃y�[�W����m�F�ł��܂�
�ΏۂƂȂ�L���b�V�����X���σT�[�r�X����
�}�C�i�|�C���g�̌��σT�[�r�X��
�ォ��ύX�o���Ȃ��̂�
�\�����ލۂɂ����ӂ��K�v�ł��B
�y�V�J�[�h�A�v���̃o�[�W�������ŐV(5.57.0)�ł��邱�Ɓ@�i2020/07/04 �m�F���_�j
�m�F�́A�y�V�J�[�h�A�v�����J����
�@���̑� �� �A�ݒ�}�[�N�i���ԁj
�ݒ��ʂ̉��̕��ɃX�N���[�������
�A�v���̃o�[�W�������\������Ă��܂��B
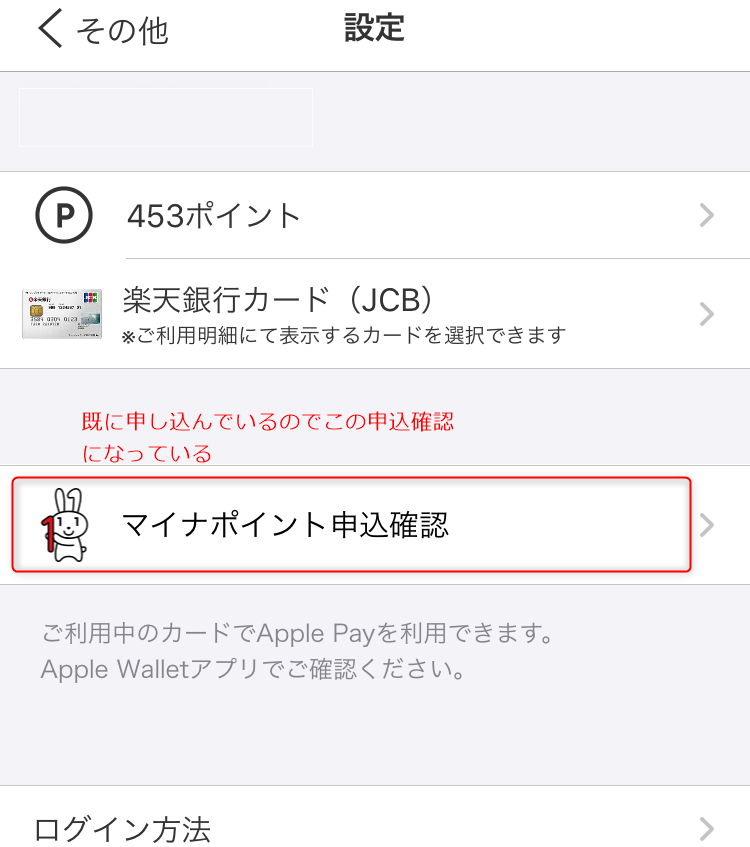
�ݒ��ʂ̏�̕��Ɂu�}�C�i�|�C���g�\�����݁v���^�b�v

<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<
�}�C�i�|�C���g�A�v���Ń}�C�i���o�[�J�[�h�̓ǂݎ��
�K�v�������͂��\�����݁i���߂�Ȃ����摜����܂���w�j
<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<
����Ɩ����\�����݊����I
�E���̉摜�́A�}�C�i�|�C���g�\�����݊m�F���^�b�v�������̉摜�ł�
�y�V�J�[�h�̂ق��ɂ�
�y�VEdy��y�VPay�����钆��
�����}�C�i�|�C���g�̌��σT�[�r�X��
�y�V�J�[�h��I�͈̂ȉ��̗��R����
�v����ɁA���ݎx�����̃��C�����y�V�J�[�h�Ƃ�������
�}�C�i�|�C���g�̐\�����݂܂Ŋ������܂�����
���ۂ̏��A�T�[�r�X���J�n�����̂��X������Ȃ̂�
�܂��̐l�͋}���K�v�͂Ȃ��Ǝv���܂��B
�����A�}�C�i���o�[�J�[�h�������Ă��Ȃ��l��
�}�C�i���o�[�J�[�h�̐\�����݂͂��Ă����������ǂ��ł��B

�O�̋L�� �}�C�i�|�C���g���l�����邽�߂̎菇�i�����j
�}�C�i�|�C���g�̐\�����݂��X�^�[�g���܂����B
7��1���Ɋy�V�J�[�h�Ő\�����݂��s�����Ƃ����̂ł���
�y�V�J�[�h�A�v���̏������x�ꂽ�悤��
�X�^�[�g�����ɂ͎c�O�Ȃ���\�����݂ł��܂���ł����B
���������ɂ́A�A�v�����X�V����Ė����ɐ\�����ݏo���܂����B
�����ō���̋L���́A�}�C�i�|�C���g�Ώی��ς�
�y�V�J�[�h�ɂ���ꍇ�̐\�����ݕ��@���Љ�܂��B
�\�����ނ܂ł̑O��i�y�V�J�[�h�̏ꍇ�j
�}�C�i�|�C���g��\�����ނɂ�
�ȉ��U�̏������K�v�ł��B
- �}�C�i���o�[�J�[�h���擾���Ă���
- �}�C�i�|�C���g��\����
�i�}�C�i�L�[ID���擾���Ă���j - �}�C�i�|�C���g�A�v���Ή��X�}�[�g�t�H���������Ă���
�}�C�i�|�C���g�A�v���Ή��X�}�[�g�t�H���ꗗ���������Ŋm�F�ł��܂��B - �y�V�J�[�h�A�v���������Ă���
- �X�}�[�g�t�B���Ƀ}�C���|�C���g�A�v���������Ă���
- �}�C�i�|�C���g�Ώی��σT�[�r�X�������Ă���
�}�C�i�|�C���g�̗\����@�ɂ��Ă͈ȉ��̋L�����Q�Ƃ��������B
�}�C�i�|�C���g���l�����邽�߂̎菇�i�����j
�}�C�i�|�C���g�Ώی��σT�[�r�X�͈ȉ��̃y�[�W����m�F�ł��܂�
�ΏۂƂȂ�L���b�V�����X���σT�[�r�X����
���ӓ_
�}�C�i�|�C���g�̌��σT�[�r�X��
�ォ��ύX�o���Ȃ��̂�
�\�����ލۂɂ����ӂ��K�v�ł��B
���ۂ̐\�����ݕ��@
�y�V�J�[�h�A�v���̃o�[�W�������ŐV(5.57.0)�ł��邱�Ɓ@�i2020/07/04 �m�F���_�j
�m�F�́A�y�V�J�[�h�A�v�����J����
�@���̑� �� �A�ݒ�}�[�N�i���ԁj
�ݒ��ʂ̉��̕��ɃX�N���[�������
�A�v���̃o�[�W�������\������Ă��܂��B
�ݒ��ʂ̏�̕��Ɂu�}�C�i�|�C���g�\�����݁v���^�b�v
<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<
�}�C�i�|�C���g�A�v���Ń}�C�i���o�[�J�[�h�̓ǂݎ��
�K�v�������͂��\�����݁i���߂�Ȃ����摜����܂���w�j
<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<
����Ɩ����\�����݊����I
�E���̉摜�́A�}�C�i�|�C���g�\�����݊m�F���^�b�v�������̉摜�ł�
���Ŋy�V�J�[�h�ɂ����̂�
�y�V�J�[�h�̂ق��ɂ�
�y�VEdy��y�VPay�����钆��
�����}�C�i�|�C���g�̌��σT�[�r�X��
�y�V�J�[�h��I�͈̂ȉ��̗��R����
- �y�VEdy�̃`���[�W�����y�V�J�[�h
- �y�VPay�̎x���������y�V�J�[�h
- ���i�g���̃J�[�h���y�V�J�[�h
�v����ɁA���ݎx�����̃��C�����y�V�J�[�h�Ƃ�������
��������
�}�C�i�|�C���g�̐\�����݂܂Ŋ������܂�����
���ۂ̏��A�T�[�r�X���J�n�����̂��X������Ȃ̂�
�܂��̐l�͋}���K�v�͂Ȃ��Ǝv���܂��B
�����A�}�C�i���o�[�J�[�h�������Ă��Ȃ��l��
�}�C�i���o�[�J�[�h�̐\�����݂͂��Ă����������ǂ��ł��B
�O�̋L�� �}�C�i�|�C���g���l�����邽�߂̎菇�i�����j
2020�N07��03��
�y�|�C���g�^�p�z�|�C���g�̉^�p���̌�i2020.07.03)
����̋L���́A�L���b�V�����X���ςŒ��܂�|�C���g�̉^�p���Ăǂ��Ȃ́H��
���̌�ɂ��Ă̋L�^�L���ł�
![Point�]��000.png](/affiliaterharu/file/PointE8A995E4BEA1000-7829d.png)
���Ȃ݂ɁAPayPay�{�[�i�X�^�p�̕��̓X�^���_�[�h�R�[�X
�@�@�@�@�@�y�V�|�C���g�^�p�̕��̓A�N�e�B�u�R�[�X�ʼn^�p�X�^�[�g
![Point�]��002.png](/affiliaterharu/file/PointE8A995E4BEA1002-b3fda.png)
�O��̋L���u�y�|�C���g�^�p�z�|�C���g�̉^�p���̌���v

�Q�l�܂łɁA���o���ς�TOPIX�̍ŋ߂̒l����
���o���ς�TOPIX�̂قډ�����ԁi�Ō㏭�������������ȁj�݂����ł���
�{��(2020/7/3)���_�ł�
PayPay�{�[�i�X�^�p�̕����A-5�~�i-4.85%�j�̕]�����őO��Ɣ�r�����+4�~
�y�V�|�C���g�^�p�̕����A+1�~�i+1.0%�j�őO��Ɣ�r�����+1�~
����́A�O���ׂ�Əグ����ł��ˁB
���ꂩ�炵�炭�グ�Ă����Ηǂ���ł�����
�o�Ϗ͐�s���Â��������ǂ��Ȃ���
���āA������鎞�͂ǂ��Ȃ��Ă���̂ł��傤��
���̌�ɂ��Ă̋L�^�L���ł�
�X�^�[�g���_�̏��
![Point�]��000.png](/affiliaterharu/file/PointE8A995E4BEA1000-7829d.png)
���Ȃ݂ɁAPayPay�{�[�i�X�^�p�̕��̓X�^���_�[�h�R�[�X
�@�@�@�@�@�y�V�|�C���g�^�p�̕��̓A�N�e�B�u�R�[�X�ʼn^�p�X�^�[�g
�O��(6/28)�̏���
![Point�]��002.png](/affiliaterharu/file/PointE8A995E4BEA1002-b3fda.png)
�O��̋L���u�y�|�C���g�^�p�z�|�C���g�̉^�p���̌���v
����(7/3)�̏���

�Q�l�܂łɁA���o���ς�TOPIX�̍ŋ߂̒l����
���o���ς�TOPIX�̂قډ�����ԁi�Ō㏭�������������ȁj�݂����ł���
����
�{��(2020/7/3)���_�ł�
PayPay�{�[�i�X�^�p�̕����A-5�~�i-4.85%�j�̕]�����őO��Ɣ�r�����+4�~
�y�V�|�C���g�^�p�̕����A+1�~�i+1.0%�j�őO��Ɣ�r�����+1�~
����́A�O���ׂ�Əグ����ł��ˁB
���ꂩ�炵�炭�グ�Ă����Ηǂ���ł�����
�o�Ϗ͐�s���Â��������ǂ��Ȃ���
���āA������鎞�͂ǂ��Ȃ��Ă���̂ł��傤��
�^�O�F�|�C���g�^�p
2020�N07��02��

�u���O��ҏW���Ă����c�C�[�g���e���ڂ������Ǝv�������Ƃ͂Ȃ��ł����H
�t�@���u���O�̏ꍇ�AYouTube�A�j�R���AInstagram�AFlickr�̓\��t���{�^���͑��݂��܂��B
�����c�O����Twitter�̓\��t���{�^���͑��݂��Ă��܂���B
���̋L���́A�u���O���c�C�[�g���e���ڂ��������ǂ������킩��Ȃ��l�����ɂ��̂������Љ�܂��B
�ڎ�
���̗�́A�\��t�����R�[�h�����p�{�^�����g���Ĉ͂��Ă܂��B
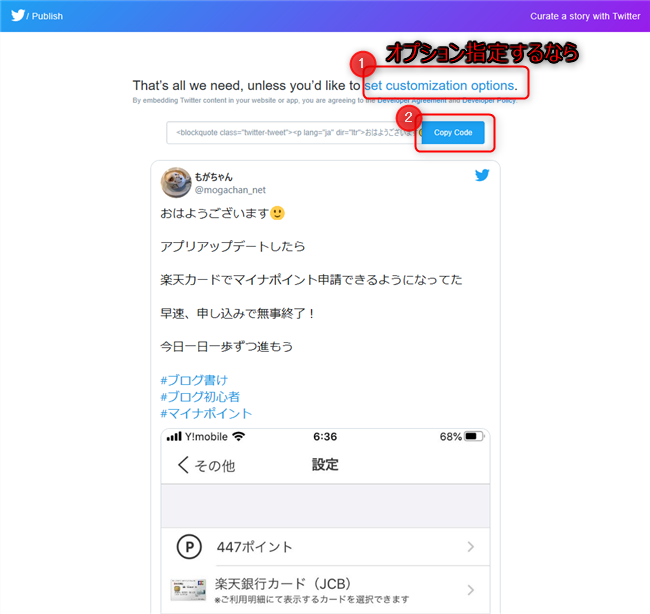
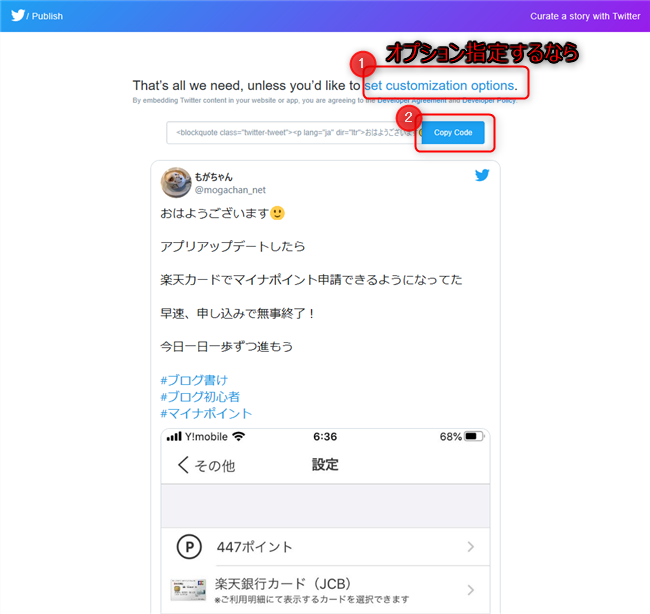
���摜�̓p�\�R����Twitter�A�v���ł�


�@�uset customization options.�v�����N���N���b�N����ƃI�v�V�����w�肪�ł��܂��B
�A�uCopy Code�v�{�^�����N���b�N���ăR�[�h���R�s�[���܂��B

�@�uset customization options.�v�����N���N���b�N������
�I�v�V�������w�肵�āuUpdate�v�{�^�����N���b�N���܂��B

�A�uCopy Code�v�{�^�����N���b�N�����
�N���b�v�{�[�h�ɓ\��t���p�̃R�[�h���R�s�[����܂��B

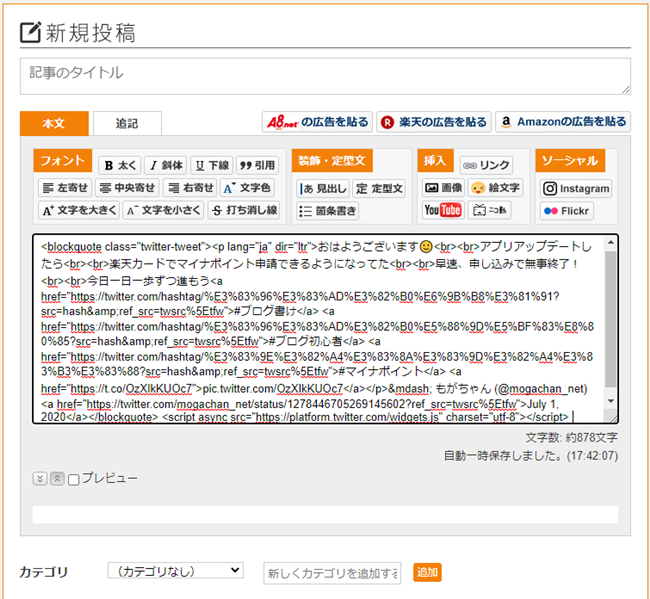
�{���̈�ɃR�s�[�����R�[�h��\��t���Ċ����ł��B

�c�C�[�g�\��t�������I

�X�}�z�Ȃǂ�Twitter�A�v���Ńc�C�[�g�ߍ��ނ����݂��Ȃ��ꍇ
�c�C�[�g�̃����N���R�s�[���Ĉȉ��T�C�g�ɓ\��t����Γ������Ƃ��o���܂��B
https://publish.twitter.com/#
���̑�������A�t�@���u���O�ł��c�C�[�g���e���L���̒��ɖ��ߍ��ނ��Ƃ��o����悤�ɂȂ�܂����B
�����A�\��t���p�R�[�h�����\�����̂ŁA�p�\�R���ŋL���̕ҏW������̂��ǂ��Ǝv���܂��B
�y���ȒP�z�c�C�[�g���e�̓\��t����

�u���O��ҏW���Ă����c�C�[�g���e���ڂ������Ǝv�������Ƃ͂Ȃ��ł����H
�t�@���u���O�̏ꍇ�AYouTube�A�j�R���AInstagram�AFlickr�̓\��t���{�^���͑��݂��܂��B
�����c�O����Twitter�̓\��t���{�^���͑��݂��Ă��܂���B
���̋L���́A�u���O���c�C�[�g���e���ڂ��������ǂ������킩��Ȃ��l�����ɂ��̂������Љ�܂��B
�ڎ�
- �\��t������
- �菇�T�v�i����j
- �X�e�b�v�P �\��t�������c�C�[�g��I��
- �X�e�b�v�Q �c�C�[�g�ߍ��ނ�I��
- �X�e�b�v�R �R�[�h���R�s�[����
- �X�e�b�v�S �t�@���u���O�ɃR�[�h��t����
- �⑫ �c�C�[�g�ߍ��ނ������ꍇ
- �܂Ƃ�
�\��t������
���̗�́A�\��t�����R�[�h�����p�{�^�����g���Ĉ͂��Ă܂��B
���͂悤�������܂�🙂
— ��������� (@mogachan_net) July 1, 2020
�A�v���A�b�v�f�[�g������
�y�V�J�[�h�Ń}�C�i�|�C���g�\���ł���悤�ɂȂ��Ă�
�����A�\�����݂Ŗ����I���I
�������������i����#�u���O���� #�u���O���S�� #�}�C�i�|�C���g pic.twitter.com/OzXIkKUOc7
�菇�T�v�i����j
- �\��t�������c�C�[�g��I��
- �c�C�[�g�ߍ��ރ��j���[��I��
- �R�[�h���R�s�[����
- �t�@���u���O�ɃR�[�h��\��t����
�X�e�b�v�P �\��t�������c�C�[�g��I��
���摜�̓p�\�R����Twitter�A�v���ł�

�X�e�b�v�Q �c�C�[�g�ߍ��ނ�I��

�X�e�b�v�R �R�[�h���R�s�[����
�@�uset customization options.�v�����N���N���b�N����ƃI�v�V�����w�肪�ł��܂��B
�A�uCopy Code�v�{�^�����N���b�N���ăR�[�h���R�s�[���܂��B

�@�uset customization options.�v�����N���N���b�N������
�I�v�V�������w�肵�āuUpdate�v�{�^�����N���b�N���܂��B

�A�uCopy Code�v�{�^�����N���b�N�����
�N���b�v�{�[�h�ɓ\��t���p�̃R�[�h���R�s�[����܂��B

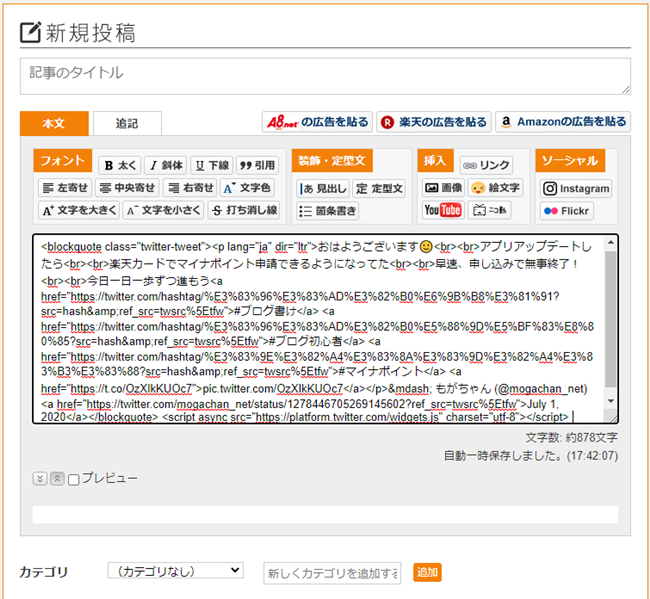
�X�e�b�v�S �t�@���u���O�ɃR�[�h��t����
�{���̈�ɃR�s�[�����R�[�h��\��t���Ċ����ł��B

�c�C�[�g�\��t�������I

�⑫ �c�C�[�g�ߍ��ނ������ꍇ
�X�}�z�Ȃǂ�Twitter�A�v���Ńc�C�[�g�ߍ��ނ����݂��Ȃ��ꍇ
�c�C�[�g�̃����N���R�s�[���Ĉȉ��T�C�g�ɓ\��t����Γ������Ƃ��o���܂��B
https://publish.twitter.com/#
�܂Ƃ�
- �t�@���u���O�ł��ȒP�Ƀc�C�[�g��\��t������
- �\��t���p�R�[�h�͌��\����
- �c�C�[�g��\��t����̂́A�p�\�R������������
- �X�}�z�ł��c�C�[�g�̓\��t���͏o���Ȃ��͂Ȃ�
- �\��t�����R�[�h�͈��p�ň͂ނ̂���������
���̑�������A�t�@���u���O�ł��c�C�[�g���e���L���̒��ɖ��ߍ��ނ��Ƃ��o����悤�ɂȂ�܂����B
�����A�\��t���p�R�[�h�����\�����̂ŁA�p�\�R���ŋL���̕ҏW������̂��ǂ��Ǝv���܂��B
�^�O�F�c�C�[�g�\��t�� �t�@���u���O