2020�N07��09��

�����|�b�v�����^���T�[�o�[��
WordPress���g������
head�^�O����
Google Search Console�p��HTML�^�O��
Google Analytics�̃g���b�L���O�R�[�h��
�g�ݍ������Ƃ����X�V�Ɏ��s���Ă����
���̋L�����������̂��߂̏����ɂȂ��
�K���ł�
�����A�����|�b�v�����^���T�[�o�[��
WordPress�iPORIPU tears for SANGO�j���g������
���ۂ��̖��ŋ�J���܂����B
���̏ꍇ�A����Ȋ����ōX�V�ɂ����ς����Ă��܂����B
�ŏ��́A�����^�C�~���O�����������̂��Ǝv���܂�����
���x����Ă�������Ԃł����B

���̉������@�́A�ӊO�ƊȒP��
�ȉ��̂悤�Ȏ菇�ł��Ή������܂����B
�@WAF�ݒ���ꎞ�I�ɖ������i�����|�b�v ���[�U�[��p�y�[�W�j
�Ahead�^�O���ύX�iWordPress�j
�BWAF�ݒ��L�����i�����|�b�v ���[�U�[��p�y�[�W�j
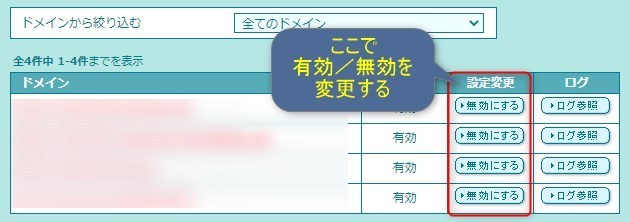
�����|�b�v�����^���T�[�o�[��
���[�U�[��p�y�[�W�Ƀ��O�C����
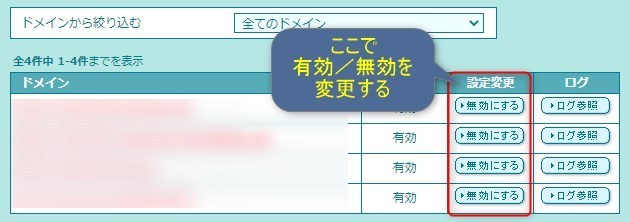
�Z�L�����e�B��WAF�ݒ�
���ƂȂ��Ă���h���C����
WAF�ݒ���ɂ���

WordPress�Ǘ��y�[�W�Ƀ��O�C����
�O�ρ��J�X�^�}�C�Y���ڍאݒ�Ɛi��
head�^�O���ɃR�[�h�}����A���J
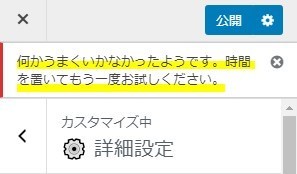
��WAF�ݒ�̔��f�ɂ͂T�`10���قǎ��Ԃ�v�����̂�
�@�ݒ�ύX���ゾ�ƍX�V�Ɏ��s���܂�
�ēx�A���[�U�[��p�y�[�W�Ƀ��O�C����
�Z�L�����e�B��WAF�ݒ�
���ƂȂ��Ă���h���C����
WAF�ݒ��L���ɂ���
���̌����Ƃ��Ă�
�T�C�g��������
WAF�@�\�������Ɠ��삵�Ă��邩��
WordPress��head�^�O���R�[�h�}�������s���Ă��܂����B
WordPress��head�^�O���ɃR�[�h�}���������ꍇ��
�ꎞ�I��WAF�@�\���ɂ�����
WordPress��head�^�O���R�[�h�}���E���J
�Ō��WAF�@�\��L���ɂ��邱�Ƃ�
�����|�b�v�����^���T�[�o�[�ł�
WordPress��head�^�O���R�[�h�}�����\�ɂȂ�܂�
���ӓ_�Ƃ��Ă�
�ʓ|������Ƃ������R��
WAF�@�\���ɂ����܂܂ɂ���Ƃ�
WordPress��head�^�O���R�[�h�}���E���J���
WAF�@�\��L���ɂ���̂�Y��Ȃ����Ƃł��B
WAF�@�\���ɂ��邱�Ƃ�
�������m����������܂��I
���ӂ��܂��傤�B
�y�����|�b�v�zWordPress��head�^�O���R�[�h�}���Ɏ��s���Ȃ����@

�����|�b�v�����^���T�[�o�[��
WordPress���g������
head�^�O����
Google Search Console�p��HTML�^�O��
Google Analytics�̃g���b�L���O�R�[�h��
�g�ݍ������Ƃ����X�V�Ɏ��s���Ă����
���̋L�����������̂��߂̏����ɂȂ��
�K���ł�
�����A�����|�b�v�����^���T�[�o�[��
WordPress�iPORIPU tears for SANGO�j���g������
���ۂ��̖��ŋ�J���܂����B
�ڎ�
����
���̏ꍇ�A����Ȋ����ōX�V�ɂ����ς����Ă��܂����B
�ŏ��́A�����^�C�~���O�����������̂��Ǝv���܂�����
���x����Ă�������Ԃł����B

�������@
���̉������@�́A�ӊO�ƊȒP��
�ȉ��̂悤�Ȏ菇�ł��Ή������܂����B
�@WAF�ݒ���ꎞ�I�ɖ������i�����|�b�v ���[�U�[��p�y�[�W�j
�Ahead�^�O���ύX�iWordPress�j
�BWAF�ݒ��L�����i�����|�b�v ���[�U�[��p�y�[�W�j
�����|�b�v���Łi���O�j
�����|�b�v�����^���T�[�o�[��
���[�U�[��p�y�[�W�Ƀ��O�C����
�Z�L�����e�B��WAF�ݒ�
���ƂȂ��Ă���h���C����
WAF�ݒ���ɂ���

WordPess����
WordPress�Ǘ��y�[�W�Ƀ��O�C����
�O�ρ��J�X�^�}�C�Y���ڍאݒ�Ɛi��
head�^�O���ɃR�[�h�}����A���J
��WAF�ݒ�̔��f�ɂ͂T�`10���قǎ��Ԃ�v�����̂�
�@�ݒ�ύX���ゾ�ƍX�V�Ɏ��s���܂�
�����|�b�v���Łi����j
�ēx�A���[�U�[��p�y�[�W�Ƀ��O�C����
�Z�L�����e�B��WAF�ݒ�
���ƂȂ��Ă���h���C����
WAF�ݒ��L���ɂ���
�܂Ƃ�
���̌����Ƃ��Ă�
�T�C�g��������
WAF�@�\�������Ɠ��삵�Ă��邩��
WordPress��head�^�O���R�[�h�}�������s���Ă��܂����B
WordPress��head�^�O���ɃR�[�h�}���������ꍇ��
�ꎞ�I��WAF�@�\���ɂ�����
WordPress��head�^�O���R�[�h�}���E���J
�Ō��WAF�@�\��L���ɂ��邱�Ƃ�
�����|�b�v�����^���T�[�o�[�ł�
WordPress��head�^�O���R�[�h�}�����\�ɂȂ�܂�
���ӓ_�Ƃ��Ă�
�ʓ|������Ƃ������R��
WAF�@�\���ɂ����܂܂ɂ���Ƃ�
WordPress��head�^�O���R�[�h�}���E���J���
WAF�@�\��L���ɂ���̂�Y��Ȃ����Ƃł��B
WAF�@�\���ɂ��邱�Ƃ�
�������m����������܂��I
���ӂ��܂��傤�B
���̋L���ւ̃R�����g
�R�����g������
���̋L���ւ̃g���b�N�o�b�NURL
https://fanblogs.jp/tb/10017636
���u���O�I�[�i�[�����F�����g���b�N�o�b�N�̂ݕ\������܂��B
�����y�����N�̂Ȃ��g���b�N�o�b�N�͎�M����܂���B
���̋L���ւ̃g���b�N�o�b�N