CG�W�ŐV�L��
2017�N02��09��
Marvelous Designer���n�߂悤�@����5�@�A�o�^�[��ǂݍ��ސݒ�@���A���X�P�[���̂P�C�R�{���x�X�g�B
�����Marvelous Designer�Ɏ����̃A�o�^�[��ǂݍ��ނƂ���̐ݒ�̘b�ł��B�����������������Ă����Ȃ��ƃV�~�����[�V���������������삵�Ȃ��̂ł�������ƁI�I
�@defalt�A�o�^�[��Arrangement���R�s�[����
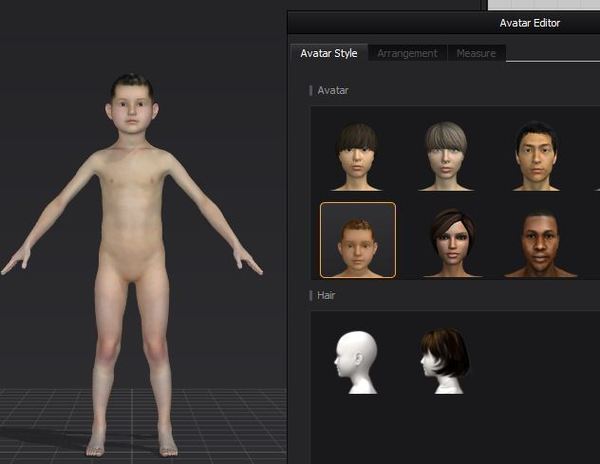
Avator/AvatorEditor���玩���̃��f���ɋ߂����̂�I�т܂��B�i�ɘ_�������ƌ�Œ�������̂łȂ�ł������̂ł��B�j

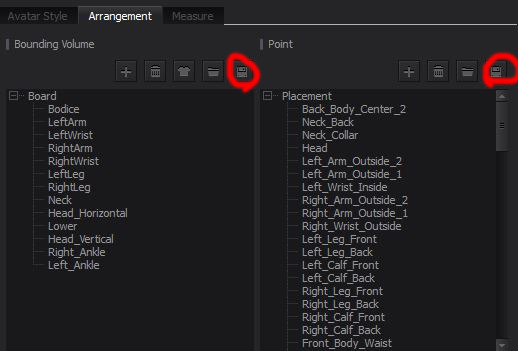
����AvatorEditor��Arrangement�^�u�Ɉڂ�BoundingVolume��Points�t�@�C�����R�s�[���܂��B
���̃t�@�C���͌�X�A�����̃A�o�^�[�ɓK�p���Ē������܂��BBoundingVolume��Points�̓A�o�^�[�̑̂̃A�^���ɂȂ���̂ł��B�^���𐳂����̂̈ʒu�Ƀ|�W�V���j���O����̂ɖ𗧂��܂��B

�A�A�o�^�[�̃X�P�[��
�܂����𒅂��������f����ǂݍ��ނ킯�ł����A�����Œ��ӂ������̂͂��̃X�P�[���BMarvelous Designer�̓��A�����[���h�Ɠ����P�ʂŃV�~�����[�V���������̂ŁA�X�P�[���������Ă���Ɛ������V�~�����[�g����܂���B�܂����A�����[���h��ł����A���f�ނ��P�C�R�{������ɑ傫�����č�Ƃ���ق������ʂ��ǂ��Ƃ���Ă��܂��BDefault�œǂݍ��A�o�^�[�������Ȃ̂łP�W�O�������炢�̋����Ȃ̂͂����������ƂȂ�ł��ˁB�A�o�^�[��ǂݍ��ލۂɃX�P�[�����ł���̂ŏ����傫�����č�Ƃ��܂��傤�B
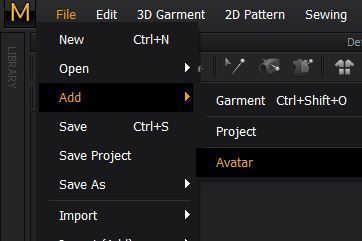
�ł�File/Add/Avator����쐬�����A�o�^�[��ǂݍ��݂܂��B
�`����obj�B�P�ʂ�cm�������ł��傤�B�i�K�v�ɉ����ăX�P�[�����������܂��j

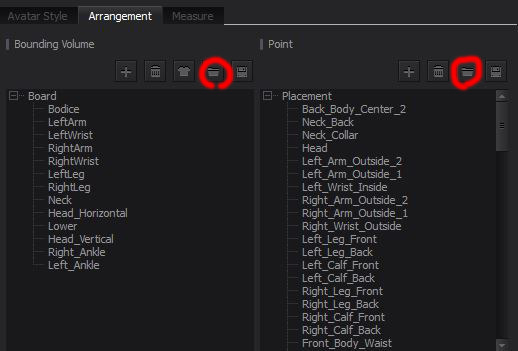
�B�����̃A�o�^�[���ǂݍ��߂��炱�̃A�o�^�[�ɑ��Đ�قǕۑ�����Default�A�o�^�[��BoundingVolume��Points��z�u���܂��B���x��OPEN�̃A�C�R������t�@�C����I��ł��܂��B����Ő�قǂ�DefaultAvator�̂��̂��ǂݍ��܂�܂����B

���R�̂��ƂȂ���BoundingVolume��Points�̈ʒu���Â�Ă��܂��̂ŁA�Ō�ɂ�������ƂŒ����Ă����܂��B��������BoundingBox��͂�ł��ꂼ��̑̂̕��ʂ����܂�悤�ɃX�P�[���A�ʒu���������Ă��������BDefault�A�o�^�[�̂��̂���{�ɂ��Ē�������̂��x�X�g�ł��B

�C�^����ǂݍ���
�Ō�Ɍ^���̃e���v���[�g�i���t�@�����X�j���o�b�N�O���E���h�ɓǂݍ���ł݂܂��傤�B
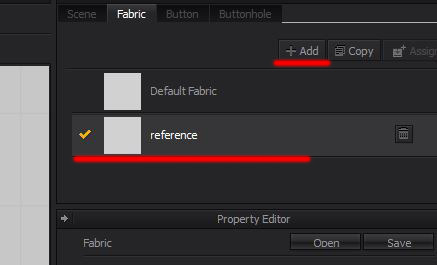
�܂��͉E���Fabric�^�u�Ɉڂ�AAdd�{�^����������reference�Ƃ������C���[�����܂��B

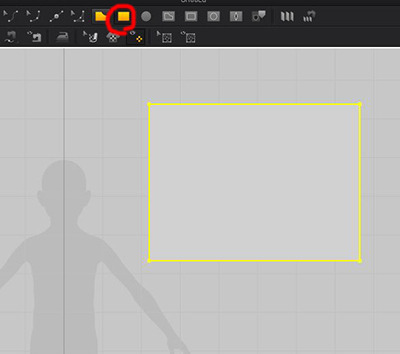
���ɏ�̃V�F���t���烌�N�^���O���c�[����I�сA�����`��`��B���̒����`�Ƀ��t�@�����X��\�����܂��B

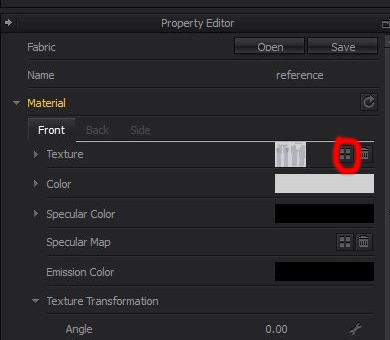
���t�@�����X���C���[��I�����Ă���property�Ł��̃A�C�R���������č�肽�����̌^���C���[�W��I�����܂��B

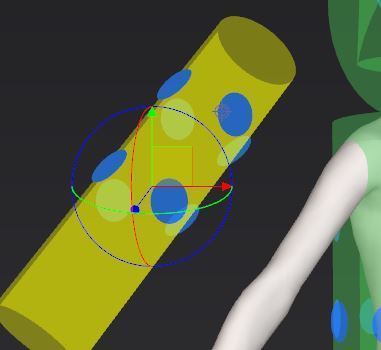
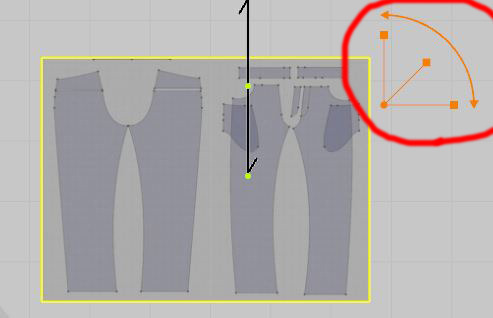
����e�N�X�`���̃^�C�����O�A�X�P�[�������������̂�T�L�[�������ăe�N�X�`���̑傫���A�ʒu�����܂��B�h���b�O�ňʒu�����B���̐Ԙg�̂�ŃX�P�[�����]���ł��܂��B

�ȏ�B���Ƃ̓e���v���[�g�ɉ����Č^����`���Ă������������ł��B�����܂ł̐ݒ肪�̂Ȃ̂ł�������o���܂��傤�B
�@defalt�A�o�^�[��Arrangement���R�s�[����
Avator/AvatorEditor���玩���̃��f���ɋ߂����̂�I�т܂��B�i�ɘ_�������ƌ�Œ�������̂łȂ�ł������̂ł��B�j
����AvatorEditor��Arrangement�^�u�Ɉڂ�BoundingVolume��Points�t�@�C�����R�s�[���܂��B
���̃t�@�C���͌�X�A�����̃A�o�^�[�ɓK�p���Ē������܂��BBoundingVolume��Points�̓A�o�^�[�̑̂̃A�^���ɂȂ���̂ł��B�^���𐳂����̂̈ʒu�Ƀ|�W�V���j���O����̂ɖ𗧂��܂��B
�A�A�o�^�[�̃X�P�[��
�܂����𒅂��������f����ǂݍ��ނ킯�ł����A�����Œ��ӂ������̂͂��̃X�P�[���BMarvelous Designer�̓��A�����[���h�Ɠ����P�ʂŃV�~�����[�V���������̂ŁA�X�P�[���������Ă���Ɛ������V�~�����[�g����܂���B�܂����A�����[���h��ł����A���f�ނ��P�C�R�{������ɑ傫�����č�Ƃ���ق������ʂ��ǂ��Ƃ���Ă��܂��BDefault�œǂݍ��A�o�^�[�������Ȃ̂łP�W�O�������炢�̋����Ȃ̂͂����������ƂȂ�ł��ˁB�A�o�^�[��ǂݍ��ލۂɃX�P�[�����ł���̂ŏ����傫�����č�Ƃ��܂��傤�B
�ł�File/Add/Avator����쐬�����A�o�^�[��ǂݍ��݂܂��B
�`����obj�B�P�ʂ�cm�������ł��傤�B�i�K�v�ɉ����ăX�P�[�����������܂��j
�B�����̃A�o�^�[���ǂݍ��߂��炱�̃A�o�^�[�ɑ��Đ�قǕۑ�����Default�A�o�^�[��BoundingVolume��Points��z�u���܂��B���x��OPEN�̃A�C�R������t�@�C����I��ł��܂��B����Ő�قǂ�DefaultAvator�̂��̂��ǂݍ��܂�܂����B
���R�̂��ƂȂ���BoundingVolume��Points�̈ʒu���Â�Ă��܂��̂ŁA�Ō�ɂ�������ƂŒ����Ă����܂��B��������BoundingBox��͂�ł��ꂼ��̑̂̕��ʂ����܂�悤�ɃX�P�[���A�ʒu���������Ă��������BDefault�A�o�^�[�̂��̂���{�ɂ��Ē�������̂��x�X�g�ł��B
�C�^����ǂݍ���
�Ō�Ɍ^���̃e���v���[�g�i���t�@�����X�j���o�b�N�O���E���h�ɓǂݍ���ł݂܂��傤�B
�܂��͉E���Fabric�^�u�Ɉڂ�AAdd�{�^����������reference�Ƃ������C���[�����܂��B
���ɏ�̃V�F���t���烌�N�^���O���c�[����I�сA�����`��`��B���̒����`�Ƀ��t�@�����X��\�����܂��B
���t�@�����X���C���[��I�����Ă���property�Ł��̃A�C�R���������č�肽�����̌^���C���[�W��I�����܂��B
����e�N�X�`���̃^�C�����O�A�X�P�[�������������̂�T�L�[�������ăe�N�X�`���̑傫���A�ʒu�����܂��B�h���b�O�ňʒu�����B���̐Ԙg�̂�ŃX�P�[�����]���ł��܂��B
�ȏ�B���Ƃ̓e���v���[�g�ɉ����Č^����`���Ă������������ł��B�����܂ł̐ݒ肪�̂Ȃ̂ł�������o���܂��傤�B
�^�O�FMARVELOUS DESIGNER
���̋L���ւ̃R�����g
�R�����g������
���̋L���ւ̃g���b�N�o�b�NURL
https://fanblogs.jp/tb/5817512
���u���O�I�[�i�[�����F�����g���b�N�o�b�N�̂ݕ\������܂��B
���̋L���ւ̃g���b�N�o�b�N





