CG関係最新記事
2017年02月04日
SubstanceDesigner5.6の新機能を使ってみる
今回はSubstanceDesigner5.6から付いた何かと話題の新機能たちを触ってみます。MEGASCANでやってることをsubstanceでもできるようになったという印象でしょうか。これでゴリゴリとデータベースを作っていきたいです。
●material_height_blend
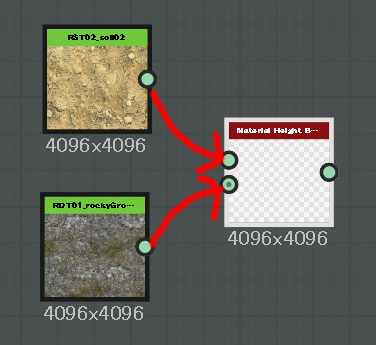
2つのmaterialどおしをheight情報でblendします。MEGASCANでもこれ出来ましたね。いろんなストックを組み合わせることで更にいろんなバリエーションを作り出せるというスキャン時代に最適の機能です。これでblendするのはmaterialなのでsbsarというアーカイブされたファイルにexportしておく必要があります。

Channelsにブレンドするchannelの一覧が出ますがdefaultだと使っていないものもTrueになってしまっているので合成したいchannelだけTrueにしましょう。
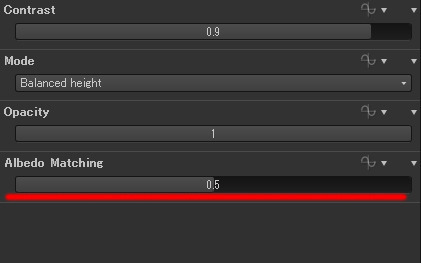
あと便利な機能なのがAlvedoMatching。2るのmaterialを合成しようにも都合よくそれらの色が同系色だなんてことは滅多になくうまく馴染まないのが常ですがこの機能はAlvedoを一方によせてくれるので自然に馴染んだブレンドを実現してくれます。これはすごーーーくうれしいですね。

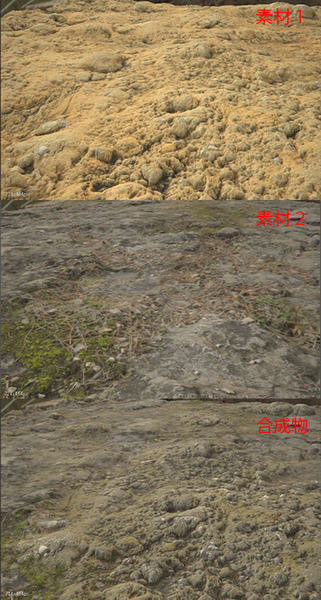
結果はこちら↓

●water level
こちらはheight情報を使って水面を張れるというもの。使い方もmaterialノードからコネクトすればいいだけ。これもMEGASCANにありましたね。でもこのSDのwaterは一味違います。
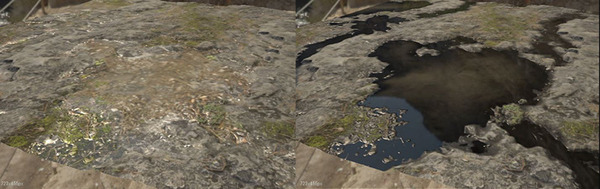
①water darknessで黒く濁った水を表現できる。

②sludgeを調整してぬかるみみたいな泥が沈殿した水を表現できる。

③frostを調整して氷やそのひびを表現できる。

とにかくこれはいい!!気に入ったよ。ぬかるみなんて最高だ!!
●snow cover
こちらも使い方はmaterialノードをコネクトすればいいだけ。これは雪をまぶしてくれるんです。でもこれに関しては少しdetailがぬるい印象を受けました。

●color match
この機能も便利です。いちいちphotoshopに戻らずとも細かい修正ができちゃう機能です。
ケース1 2つのテクスチャの色をマッチングさせたいとき
color matchノードを作成して色を変えたいMAPに接続。TargetColorのPickを押してから合わせたい色をpickしてやると画像内の主要色味部分がその色にマッチングします。ある特定の色域だけ色を変えるんですね。色を変えている範囲のマスクはoutputの下にあるmaskというところをダブルクリックすると視覚化できます。またこのマスク自体をパラメータのmaskで調整できます。
ケース2 ある特定の色を変えたいとき。
この草、赤にしてくれる??デザイン変わっちゃってさー。なんてことは日常茶飯事ですよね。こんな時はcolor matchです。色を変えたいMAPにcolor matchを接続してTargetColorModeをParameterに変更。SourceColorにこれから修正するべき色を。TargetColorには変更したい色をPick。これで色が調整されたはず。
↓ 緑の草を赤にしてみました。

scanしたデータを自分たち色に染めるこれらのツールを活用して自分だけのライブラリを作っていきましょう。
この記事へのコメント
コメントを書く
この記事へのトラックバックURL
https://fanblogs.jp/tb/5768651
※ブログオーナーが承認したトラックバックのみ表示されます。
この記事へのトラックバック





