新規記事の投稿を行うことで、非表示にすることが可能です。
2018年04月19日
Sublime Text3を使ったら本当に恋に落ちたーー
自分が仕事とプライベートで導入したSublime Textの基本的な利用方法について解説する。
テキストエディターとしての機能
Sublime Textは、アプリケーションのカテゴリーとしてはテキストエディターなので、基本的な機能はテキストエディターが備えているものを提供している。ショートカットなども特に癖が強いというわけではないので、基本的な機能については一般的なテキストエディターと同様に利用できると考えておおむね差し支えない。
Sublime Textが提供している機能
以下では、Sublime Textが提供している機能について解説する。もちろん他のエディターでも同様の機能が存在している場合もあるので、Sublime Textでしか提供していない機能というわけではないが、比較的特徴的で、プログラミングやマークアップに有効と思われる機能をピックアップして紹介する。
ちなみに、筆者が執筆で参加した『Web制作者のためのSublime Textの教科書』のWebページで無料サンプルとして第一章までがPDFダウンロードできるが、その中にSublime Textの初期状態のメニューの日本語解説が掲載されているので、メニューの全ての項目について把握したい人はそちらを参考にするとよい。メニューに全ての機能が存在するということではないが、主な機能については知ることができるだろう。
続きを読む...【このカテゴリーの最新記事】
-
no image
2018年04月12日
抽象クラスとインターフェースクラスの違い ️️何
️️何
よくみんな思うのが抽象クラスとインターフェースクラスは同じように見える、そもそも違いは何?って
そこで今回、自分の理解を共有したいと思います。
抽象クラスとインターフェースクラスの違い
この記事の目次
● いきなり違いについて
● 抽象クラス
● インターフェースクラス
抽象クラスであろうがインターフェースクラスであろう、いずれも
署名のみが宣言され、本文が定義されていないメソッド) が含まれることを宣言します。
抽象クラスはAbstract 修飾子で宣言、プロパティ宣言.
インターフェースクラスはInterface修飾子で宣言、プロパティ宣言できない
// All other functionality excluded
Double discount(); //ここでプロパティ宣言なし
}
そこで今回、自分の理解を共有したいと思います。
抽象クラスとインターフェースクラスの違い
この記事の目次
● いきなり違いについて
● 抽象クラス
● インターフェースクラス
いきなり違いについて
抽象クラスであろうがインターフェースクラスであろう、いずれも
署名のみが宣言され、本文が定義されていないメソッド) が含まれることを宣言します。
抽象クラスはAbstract 修飾子で宣言、プロパティ宣言.
抽象クラス
public abstract my class{ public abstract void mymethod(引数); public abstract String mymethod1(引数); public visual void mymethod2(引数){ //処理 } }インターフェースクラスはInterface修飾子で宣言、プロパティ宣言できない
インターフェースクラス
// An interface that defines what a purchase order looks like in general public interface PurchaseOrder { // All other functionality excluded
Double discount(); //ここでプロパティ宣言なし
}
SFDCトリガー一般的なテンプレ
salesforce トリガーについて
今回書こうと思います,
今回はとりあえずトリガーの実装は
一般的なテンプレを共有したいと思います。
トリガーの実行回数もこの記事の最後に話そうと思います。
この記事の目次
● AccountTrigger.trigger
● AccountTriggerHandler.cls
● トリガーの挙動
trigger AccountTrigger on Account (after delete, after insert, after undelete, after update, before delete, before insert, before update) {
AccountTriggerHandler handler = new AccountTriggerHandler(Trigger.isExecuting, Trigger.size);
if(Trigger.isInsert && Trigger.isBefore){
handler.OnBeforeInsert(Trigger.new);
}
else if(Trigger.isInsert && Trigger.isAfter){
handler.OnAfterInsert(Trigger.new);
AccountTriggerHandler.OnAfterInsertAsync(Trigger.newMap.keySet());
}
else if(Trigger.isUpdate && Trigger.isBefore){
handler.OnBeforeUpdate(Trigger.old, Trigger.new, Trigger.newMap);
}
else if(Trigger.isUpdate && Trigger.isAfter){
handler.OnAfterUpdate(Trigger.old, Trigger.new, Trigger.newMap);
AccountTriggerHandler.OnAfterUpdateAsync(Trigger.newMap.keySet());
}
else if(Trigger.isDelete && Trigger.isBefore){
handler.OnBeforeDelete(Trigger.old, Trigger.oldMap);
}
else if(Trigger.isDelete && Trigger.isAfter){
handler.OnAfterDelete(Trigger.old, Trigger.oldMap);
AccountTriggerHandler.OnAfterDeleteAsync(Trigger.oldMap.keySet());
}
else if(Trigger.isUnDelete){
handler.OnUndelete(Trigger.new);
}
}
public with sharing class AccountTriggerHandler {
private boolean m_isExecuting = false;
private integer BatchSize = 0;
public AccountTriggerHandler(boolean isExecuting, integer size){
m_isExecuting = isExecuting;
BatchSize = size;
}
public void OnBeforeInsert(Account[] newAccounts){
//Example usage
for(Account newAccount : newAccounts){
if(newAccount.AnnualRevenue == null){
newAccount.AnnualRevenue.addError('Missing annual revenue');
}
}
}
public void OnAfterInsert(Account[] newAccounts){
}
@future public static void OnAfterInsertAsync(Set newAccountIDs){
//Example usage
List newAccounts = [select Id, Name from Account where Id IN :newAccountIDs];
}
public void OnBeforeUpdate(Account[] oldAccounts, Account[] updatedAccounts, Map accountMap){
//Example Map usage
Map contacts = new Map( [select Id, FirstName, LastName, Email from Contact where AccountId IN :accountMap.keySet()] );
}
public void OnAfterUpdate(Account[] oldAccounts, Account[] updatedAccounts, Map accountMap){
}
@future public static void OnAfterUpdateAsync(Set updatedAccountIDs){
List updatedAccounts = [select Id, Name from Account where Id IN :updatedAccountIDs];
}
public void OnBeforeDelete(Account[] accountsToDelete, Map accountMap){
}
public void OnAfterDelete(Account[] deletedAccounts, Map accountMap){
}
@future public static void OnAfterDeleteAsync(Set deletedAccountIDs){
}
public void OnUndelete(Account[] restoredAccounts){
}
public boolean IsTriggerContext{
get{ return m_isExecuting;}
}
public boolean IsVisualforcePageContext{
get{ return !IsTriggerContext;}
}
public boolean IsWebServiceContext{
get{ return !IsTriggerContext;}
}
public boolean IsExecuteAnonymousContext{
get{ return !IsTriggerContext;}
} }
トリガーにイベントアクション(before insertなど)を記載するが
このイベントアクションにキックするたびに
トリガーが動作する。
例えばトリガーのイベントアクションに(before insert,after insert)と書けば
新規レコードを作成すると
トリガーは2回走る、before insertとafter insertです。
だからトリガーを実装する際にこの回数を厳しく制御しないとワークルールなどの原因でループに走る可能性が十分あります!
回数制御について次回お話します!
今回書こうと思います,
今回はとりあえずトリガーの実装は
一般的なテンプレを共有したいと思います。
トリガーの実行回数もこの記事の最後に話そうと思います。
この記事の目次
● AccountTrigger.trigger
● AccountTriggerHandler.cls
● トリガーの挙動
AccountTrigger.trigger
trigger AccountTrigger on Account (after delete, after insert, after undelete, after update, before delete, before insert, before update) {
AccountTriggerHandler handler = new AccountTriggerHandler(Trigger.isExecuting, Trigger.size);
if(Trigger.isInsert && Trigger.isBefore){
handler.OnBeforeInsert(Trigger.new);
}
else if(Trigger.isInsert && Trigger.isAfter){
handler.OnAfterInsert(Trigger.new);
AccountTriggerHandler.OnAfterInsertAsync(Trigger.newMap.keySet());
}
else if(Trigger.isUpdate && Trigger.isBefore){
handler.OnBeforeUpdate(Trigger.old, Trigger.new, Trigger.newMap);
}
else if(Trigger.isUpdate && Trigger.isAfter){
handler.OnAfterUpdate(Trigger.old, Trigger.new, Trigger.newMap);
AccountTriggerHandler.OnAfterUpdateAsync(Trigger.newMap.keySet());
}
else if(Trigger.isDelete && Trigger.isBefore){
handler.OnBeforeDelete(Trigger.old, Trigger.oldMap);
}
else if(Trigger.isDelete && Trigger.isAfter){
handler.OnAfterDelete(Trigger.old, Trigger.oldMap);
AccountTriggerHandler.OnAfterDeleteAsync(Trigger.oldMap.keySet());
}
else if(Trigger.isUnDelete){
handler.OnUndelete(Trigger.new);
}
}
AccountTriggerHandler.cls
public with sharing class AccountTriggerHandler {
private boolean m_isExecuting = false;
private integer BatchSize = 0;
public AccountTriggerHandler(boolean isExecuting, integer size){
m_isExecuting = isExecuting;
BatchSize = size;
}
public void OnBeforeInsert(Account[] newAccounts){
//Example usage
for(Account newAccount : newAccounts){
if(newAccount.AnnualRevenue == null){
newAccount.AnnualRevenue.addError('Missing annual revenue');
}
}
}
public void OnAfterInsert(Account[] newAccounts){
}
@future public static void OnAfterInsertAsync(Set
//Example usage
List
}
public void OnBeforeUpdate(Account[] oldAccounts, Account[] updatedAccounts, Map
//Example Map usage
Map
}
public void OnAfterUpdate(Account[] oldAccounts, Account[] updatedAccounts, Map
}
@future public static void OnAfterUpdateAsync(Set
List
}
public void OnBeforeDelete(Account[] accountsToDelete, Map
}
public void OnAfterDelete(Account[] deletedAccounts, Map
}
@future public static void OnAfterDeleteAsync(Set
}
public void OnUndelete(Account[] restoredAccounts){
}
public boolean IsTriggerContext{
get{ return m_isExecuting;}
}
public boolean IsVisualforcePageContext{
get{ return !IsTriggerContext;}
}
public boolean IsWebServiceContext{
get{ return !IsTriggerContext;}
}
public boolean IsExecuteAnonymousContext{
get{ return !IsTriggerContext;}
} }
トリガーの挙動
トリガーにイベントアクション(before insertなど)を記載するが
このイベントアクションにキックするたびに
トリガーが動作する。
例えばトリガーのイベントアクションに(before insert,after insert)と書けば
新規レコードを作成すると
トリガーは2回走る、before insertとafter insertです。
だからトリガーを実装する際にこの回数を厳しく制御しないとワークルールなどの原因でループに走る可能性が十分あります!
回数制御について次回お話します!
2018年02月26日
日付/時間 そのままTEXT()にするとどうなる
日付関数について
遊んでみた〜
この記事の目次
● 何に使った
● どのように使ったか
時刻項目が必要なため、使ってみた
要は何時、何分の項目として使ってた。そして行動の開始日時と終了日時との連携もあるの
カスタムオブジェクト日報があり、開始時刻と終了時刻が必要、そして日付/時間じゃ、ダメとお客様にわがままに言われた!
じゃカスタマイズしかないじゃん
さらに、行動が新規すると、そのまま、項目を対応付け、日報に移すの。
行動の開始と終了は日付/時間だぞ、Oh my god。
それで、行動の日付/時間を数式でTEXT()でしたの、したら、タイムゾーンの変換されません。
例えば、行動の開始日時 年月日10:30をTEXT()にした結果が 年月日1:30という結果になるの。
じゃどうする、MID(開始日時, 11, 5)で 開始日時という行動の項目を11文字目から5桁をカットしたよ^ー
なぜなら、連携先の日報の項目には日付要らないから
さらに 開始日時 + (1/24)*9 で やっと日本時間になってくれたわ
要はTEXT(日付/時間 項目)すると、タイムゾーン変換されないままのテキストになってしまう
わからないところがあれば、コメントなどで質問してもいいです!
待っております。
遊んでみた〜
この記事の目次
● 何に使った
● どのように使ったか
何に使った
時刻項目が必要なため、使ってみた
要は何時、何分の項目として使ってた。そして行動の開始日時と終了日時との連携もあるの
どのように使ったか
カスタムオブジェクト日報があり、開始時刻と終了時刻が必要、そして日付/時間じゃ、ダメとお客様にわがままに言われた!
じゃカスタマイズしかないじゃん
さらに、行動が新規すると、そのまま、項目を対応付け、日報に移すの。
行動の開始と終了は日付/時間だぞ、Oh my god。
それで、行動の日付/時間を数式でTEXT()でしたの、したら、タイムゾーンの変換されません。
例えば、行動の開始日時 年月日10:30をTEXT()にした結果が 年月日1:30という結果になるの。
じゃどうする、MID(開始日時, 11, 5)で 開始日時という行動の項目を11文字目から5桁をカットしたよ^ー
なぜなら、連携先の日報の項目には日付要らないから
さらに 開始日時 + (1/24)*9 で やっと日本時間になってくれたわ
要はTEXT(日付/時間 項目)すると、タイムゾーン変換されないままのテキストになってしまう
わからないところがあれば、コメントなどで質問してもいいです!
待っております。
SFDC Lighting page 編集画面について
SFDC Lighting Page を使って見た〜
恥ずかしいですが、ハマってたところを共有したいと思います
それが標準オブジェクトについてです。
商談のLighting pageは標準的についており、
切り替えをすれば、そのまま表示できます。
標準のlighting page構造を編集画面で見てみたいと思い
どうやって、編集画面にアクセスか、四苦八苦でした (笑)
今回、これを少し、恥ずかしながら説明します
この記事の目次
● Lighting pageについて
● 標準オブジェクトLighting pageの編集
Lighting pageはsalesforceのもう一つのインターフェースです。
既存のclasic機能とほぼ近いが、画面イメージはかなり違う体験
Lightning Experience で使用するページを設計できるカスタムレイアウトです。
Lightning ページを使用して、アプリケーションページを作成し、
そのページを Salesforce モバイルアプリケーションのナビゲーションリストまたは
Lightning アプリケーションのナビゲーションバーに追加できます。
アプリケーションページにより、ユーザは、
そのアプリケーションで最も重要なオブジェクトや項目にすばやくアクセスできるようになります。
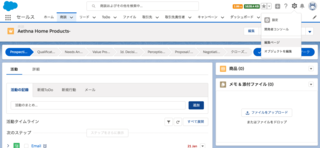
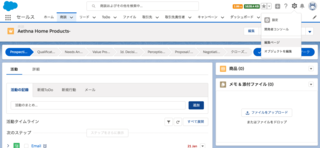
下記の画像で、あっちこっちクリックしてみたあげく

やっと見つけた!
それが、下記画像の右上のところにあるの

わからないところがあれば、コメントなどで質問してもいいです!
待っております。
ついでにもうひとつ
恥ずかしいですが、ハマってたところを共有したいと思います
それが標準オブジェクトについてです。
商談のLighting pageは標準的についており、
切り替えをすれば、そのまま表示できます。
標準のlighting page構造を編集画面で見てみたいと思い
どうやって、編集画面にアクセスか、四苦八苦でした (笑)
今回、これを少し、恥ずかしながら説明します
この記事の目次
● Lighting pageについて
● 標準オブジェクトLighting pageの編集
Lighting pageについて
Lighting pageはsalesforceのもう一つのインターフェースです。
既存のclasic機能とほぼ近いが、画面イメージはかなり違う体験
Lightning Experience で使用するページを設計できるカスタムレイアウトです。
Lightning ページを使用して、アプリケーションページを作成し、
そのページを Salesforce モバイルアプリケーションのナビゲーションリストまたは
Lightning アプリケーションのナビゲーションバーに追加できます。
アプリケーションページにより、ユーザは、
そのアプリケーションで最も重要なオブジェクトや項目にすばやくアクセスできるようになります。
標準オブジェクトLighting pageの編集
下記の画像で、あっちこっちクリックしてみたあげく

やっと見つけた!
それが、下記画像の右上のところにあるの

わからないところがあれば、コメントなどで質問してもいいです!
待っております。
ついでにもうひとつ
2018年02月18日
Einstein Analyticsの外部APIでの連携について
Einstein Analyticsの外部連携について
SalesforceのBIであるEinstein Analyticsを使って見た〜
今回、やって見たところの外部データ API を使用する部分について
共有しまーす!
この記事の目次
● 使用した連携ツールについて
● 連携手順
● 正式運用後のデータセット更新
詳しく参考したい場合にこちらへどうぞ!
SalesforceのBIであるEinstein Analyticsを使って見た〜
今回、やって見たところの外部データ API を使用する部分について
共有しまーす!
この記事の目次
● 使用した連携ツールについて
● 連携手順
● 正式運用後のデータセット更新
詳しく参考したい場合にこちらへどうぞ!
2018年02月17日
sObjectについて
2018年02月12日
Saleforce でビックデータ分析?
久しぶりの投稿です!
資格取得に踏ん張りの年で忙しかった
今回、最近触ったBIツール:SalesforceのEinstein Analyticsです
視覚的に格好いいなと思った。
そして、紹介理由は今回の案件では、あるお客様がこのツールを用いて、
経営分析に使う事、実装して行くうちに、やっぱりデータに潜んでるインサイトがわかりやすいなあ!と
実感しました。
それでは、早速ですが
Einstein Analyticsの機能を紹介します
この記事の目次
● Einstein Analyticsの使い道
● Einstein Analyticsの構成
● 使えるまで通り一遍の設定
● 環境取得
Einstein Analyticsの使い道
Einstein Analytics で成長と生産性向上を加速させるインサイトを獲得し、ビジネスの流れを変えられる
Analytics とスマートな Einstein を利用して、ビジネスデータから新たなインサイトを明らかにします。
データが存在する場所は、Salesforce、ERP、データウェアハウス、ログファイルなど色々です。
こんなデータを一緒に見ることで、潜んでいる重要なインサイトが得られ、ビジネスの見方が変わったり、
顧客の全体的なエクスペリエンスが向上したりする可能性があります。
Analytics は、ビジネスユーザの重要な質問に答えるために、
これらのすべての情報を組み合わせるという課題を解決します。
Analytics は Salesforce と同じく安全で、信頼でき、スケーラブルで、モバイル対応も可能。
Wave Analytics(旧称、現在Einstien Analytics) では、
組織の誰もが直観的なポイント & クリック操作の視覚的インターフェースを使用して
データに関する強力なインサイトにすぐにアクセスできます。デスクトップブラウザでもモバイルデバイスでも、
ビジネスを行うために必要な答えをデータから得ることができます。


Einstein Analyticsの構成


使えるまで通り一遍の設定
Einstein Analyticsを使用する環境取得
LINK:


資格取得に踏ん張りの年で忙しかった
今回、最近触ったBIツール:SalesforceのEinstein Analyticsです
視覚的に格好いいなと思った。
そして、紹介理由は今回の案件では、あるお客様がこのツールを用いて、
経営分析に使う事、実装して行くうちに、やっぱりデータに潜んでるインサイトがわかりやすいなあ!と
実感しました。
それでは、早速ですが
Einstein Analyticsの機能を紹介します
この記事の目次
● Einstein Analyticsの使い道
● Einstein Analyticsの構成
● 使えるまで通り一遍の設定
● 環境取得
Einstein Analyticsの使い道
Einstein Analytics で成長と生産性向上を加速させるインサイトを獲得し、ビジネスの流れを変えられる
Analytics とスマートな Einstein を利用して、ビジネスデータから新たなインサイトを明らかにします。
データが存在する場所は、Salesforce、ERP、データウェアハウス、ログファイルなど色々です。
こんなデータを一緒に見ることで、潜んでいる重要なインサイトが得られ、ビジネスの見方が変わったり、
顧客の全体的なエクスペリエンスが向上したりする可能性があります。
Analytics は、ビジネスユーザの重要な質問に答えるために、
これらのすべての情報を組み合わせるという課題を解決します。
Analytics は Salesforce と同じく安全で、信頼でき、スケーラブルで、モバイル対応も可能。
Wave Analytics(旧称、現在Einstien Analytics) では、
組織の誰もが直観的なポイント & クリック操作の視覚的インターフェースを使用して
データに関する強力なインサイトにすぐにアクセスできます。デスクトップブラウザでもモバイルデバイスでも、
ビジネスを行うために必要な答えをデータから得ることができます。
Einstein Analyticsの構成
- ダッシュボード
- レンズ
- データセット
ダッシュボードは、ビジネスデータの対話型ビューを表示する選定されたグラフ、総計値、テーブルのセットです。
レンズは保存された探索です。
データセットは、対話型の探索ができるように最適化された、特別に形式が設定されたソースデータのセットです。
使えるまで通り一遍の設定
- アプリケーション作成
- データセット作成
- ダッシュボード作成
まずは取得した環境内で、アプリケーションを作成すること。
*アプリケーションはデータセット、ダッシュボード、レンズをまとまったものです。
データセットを作成するには、いろいろな方法があります。
自動作成・手動作成
今回、手動作成を前提にして作成していただければ、いいです。
具体的な作成手順は
環境に入って見て、すぐわかる感じなので、ここで説明しません
ダッシュボードはデータセットをもとに作成するです、データセットにはデータがあり、
それをダッシュボードに表示させる感じ
Einstein Analyticsを使用する環境取得
LINK:
2017年12月18日
アプリケーションビルダー移行試験関連(データ型変更)
データ型を変更すると、一番考慮すべきものはデータが失うかどうかのところ
今回、sfdcのデータ型を変更する際に考慮した方がいいものについて説明します。
サンプル質問
データ型変更について以下から正しいものを選択してください
A:主従項目を参照項目に変更すると積み上げ集計が計算されなくなる
B:リッチテキストをテキストに変更するとデータが失う
C:カスタムテキストを自動採番に変更してもデータが残る
D:あらゆるデータ型を数式に変更できない
E:選択リストを複数選択リストに変更してもデータが残る
解説:
Aは主従項目はデータ型変更できない
Bはリッチテキストエリアは変更できる先はロングテキストエリアしかない
答えはC,D,E
今回、sfdcのデータ型を変更する際に考慮した方がいいものについて説明します。
データ型変更してもデータは残るパターン
- 自動採番項目→テキスト
- テキスト→自動採番項目
- 選択リスト→複数選択リスト
データ型変更してデータは失うや変更できないパターン
- 複数選択リスト→選択リスト(失う)
- 全てのデータ型から数式項目に変更できない
- リッチテキストエリアはロングテキストエリアのみできる(データは消えない、ルックアップは別)
- 主従項目を参照に変更できない
サンプル質問
データ型変更について以下から正しいものを選択してください
A:主従項目を参照項目に変更すると積み上げ集計が計算されなくなる
B:リッチテキストをテキストに変更するとデータが失う
C:カスタムテキストを自動採番に変更してもデータが残る
D:あらゆるデータ型を数式に変更できない
E:選択リストを複数選択リストに変更してもデータが残る
解説:
Aは主従項目はデータ型変更できない
Bはリッチテキストエリアは変更できる先はロングテキストエリアしかない
答えはC,D,E
アプリケーションビルダー移行試験関連(パッケージ)
salesforce.com (略称sfdc)のパッケージとは、開発するアプリケーションや機能の要素であるコンポーネントをまとめたものです。パッケージは通常、コンポーネントを自社以外の企業に配布する目的で作成します。
そして、パッケージには
未管理パッケージと管理パッケージがあります。
未管理パッケージは、テンプレートのように 1 度のみ配布を行う場合に使用し、アプリケーションのコンポーネントやコードサンプルを共有する場合に最適です。インストールされるのは、コンポーネントからは独立したコピーです。
ここから重要です。
未管理パッケージについて試験に出る傾向まとめ(個人観点)
・開発者がコードを拡張できる
・作成者は、ユーザがインストールしたパッケージをコントロールすることはできません
・未管理パッケージでは名前空間は使用しません。
・アンインストールできる
・パッケージ内のタブやオブジェクトは組織の制限値に入る
・Sandbox から本番環境へ移行する場合には、未管理パッケージは絶対に使用しません。
代わりに、Force.com IDE または Force.com 移行ツールを使用します。
(試験には本番組織へのリリース時にユニットテストは動作しないとか問題としてでる)
未管理パッケージを作成およびアップロードする
UI を使用して未管理パッケージをアップロードする手順は、次のとおりです。(Tooling API を使用してパッケージをアップロードすることもできます。サンプルコードと詳細は、『Tooling API Developer Guide』の PackageUploadRequest オブジェクトに関する説明を参照してください)。
1:パッケージの作成
2:必要なコンポーネントをアプリケーションに追加します。
3:[アップロード] をクリックします。
パッケージが正常にアップロードされると、インストールリンクが含まれたメールが送信されます。
一方、管理パッケージでは知的財産保護が施されているほか (未管理パッケージとは異なり、多くのコンポーネントのソースコードが非公開)、パッケージの作成者がパッケージのアップグレードを提供する手段も用意されています。管理パッケージは商用アプリケーションの配布に適しており、ライセンスの取得を要求する機能もサポートしています。
あとは普通のパッケージと同じく、ダウロードして使うイメージ。基本は編集できない。
そして、パッケージには
未管理パッケージと管理パッケージがあります。
目次
- パッケージ種類
- 未管理パッケージ
- 管理パッケージ
未管理パッケージ
未管理パッケージは、テンプレートのように 1 度のみ配布を行う場合に使用し、アプリケーションのコンポーネントやコードサンプルを共有する場合に最適です。インストールされるのは、コンポーネントからは独立したコピーです。
特徴:コードにアクセス、編集できる
ここから重要です。
未管理パッケージについて試験に出る傾向まとめ(個人観点)
・開発者がコードを拡張できる
・作成者は、ユーザがインストールしたパッケージをコントロールすることはできません
・未管理パッケージでは名前空間は使用しません。
・アンインストールできる
・パッケージ内のタブやオブジェクトは組織の制限値に入る
・Sandbox から本番環境へ移行する場合には、未管理パッケージは絶対に使用しません。
代わりに、Force.com IDE または Force.com 移行ツールを使用します。
(試験には本番組織へのリリース時にユニットテストは動作しないとか問題としてでる)
未管理パッケージを作成およびアップロードする
UI を使用して未管理パッケージをアップロードする手順は、次のとおりです。(Tooling API を使用してパッケージをアップロードすることもできます。サンプルコードと詳細は、『Tooling API Developer Guide』の PackageUploadRequest オブジェクトに関する説明を参照してください)。
1:パッケージの作成
- [設定] から、[クイック検索] ボックスに「パッケージ」と入力し、[パッケージ] を選択します。
- [新規] をクリックします。
- パッケージの詳細を入力します。
- [保存] をクリックします。
2:必要なコンポーネントをアプリケーションに追加します。
- [コンポーネントを追加] をクリックします。
- ドロップダウンリストから、コンポーネントの種別を選択します。
- 追加するコンポーネントを選択します。
- [パッケージに追加] をクリックします。
- パッケージにすべてのコンポーネントが追加されるまで、この手順を繰り返します。
3:[アップロード] をクリックします。
パッケージが正常にアップロードされると、インストールリンクが含まれたメールが送信されます。
管理パッケージ
一方、管理パッケージでは知的財産保護が施されているほか (未管理パッケージとは異なり、多くのコンポーネントのソースコードが非公開)、パッケージの作成者がパッケージのアップグレードを提供する手段も用意されています。管理パッケージは商用アプリケーションの配布に適しており、ライセンスの取得を要求する機能もサポートしています。
特徴:コードにアクセスできない、編集できない、パッケージ所有者の知的財産権が保護されます。
あとは普通のパッケージと同じく、ダウロードして使うイメージ。基本は編集できない。


