2018年02月26日
SFDC Lighting page 編集画面について
SFDC Lighting Page を使って見た〜
恥ずかしいですが、ハマってたところを共有したいと思います
それが標準オブジェクトについてです。
商談のLighting pageは標準的についており、
切り替えをすれば、そのまま表示できます。
標準のlighting page構造を編集画面で見てみたいと思い
どうやって、編集画面にアクセスか、四苦八苦でした (笑)
今回、これを少し、恥ずかしながら説明します
この記事の目次
● Lighting pageについて
● 標準オブジェクトLighting pageの編集
Lighting pageはsalesforceのもう一つのインターフェースです。
既存のclasic機能とほぼ近いが、画面イメージはかなり違う体験
Lightning Experience で使用するページを設計できるカスタムレイアウトです。
Lightning ページを使用して、アプリケーションページを作成し、
そのページを Salesforce モバイルアプリケーションのナビゲーションリストまたは
Lightning アプリケーションのナビゲーションバーに追加できます。
アプリケーションページにより、ユーザは、
そのアプリケーションで最も重要なオブジェクトや項目にすばやくアクセスできるようになります。
下記の画像で、あっちこっちクリックしてみたあげく

やっと見つけた!
それが、下記画像の右上のところにあるの

わからないところがあれば、コメントなどで質問してもいいです!
待っております。
Lighting pageに「新規メモ」、「新規行動」などの標準ボタンも表示しないなと腹たったが
実はそんなボタンをlighting page専用のところに持って行かないと表示されません!
下記の画像のように レイアウトセクションからlighting page欄に持っていけば、OK

恥ずかしいですが、ハマってたところを共有したいと思います
それが標準オブジェクトについてです。
商談のLighting pageは標準的についており、
切り替えをすれば、そのまま表示できます。
標準のlighting page構造を編集画面で見てみたいと思い
どうやって、編集画面にアクセスか、四苦八苦でした (笑)
今回、これを少し、恥ずかしながら説明します
この記事の目次
● Lighting pageについて
● 標準オブジェクトLighting pageの編集
Lighting pageについて
Lighting pageはsalesforceのもう一つのインターフェースです。
既存のclasic機能とほぼ近いが、画面イメージはかなり違う体験
Lightning Experience で使用するページを設計できるカスタムレイアウトです。
Lightning ページを使用して、アプリケーションページを作成し、
そのページを Salesforce モバイルアプリケーションのナビゲーションリストまたは
Lightning アプリケーションのナビゲーションバーに追加できます。
アプリケーションページにより、ユーザは、
そのアプリケーションで最も重要なオブジェクトや項目にすばやくアクセスできるようになります。
標準オブジェクトLighting pageの編集
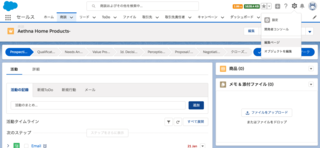
下記の画像で、あっちこっちクリックしてみたあげく

やっと見つけた!
それが、下記画像の右上のところにあるの

わからないところがあれば、コメントなどで質問してもいいです!
待っております。
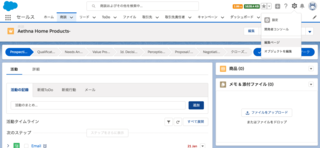
Lighting pageに「新規メモ」、「新規行動」などの標準ボタンも表示しないなと腹たったが
実はそんなボタンをlighting page専用のところに持って行かないと表示されません!
下記の画像のように レイアウトセクションからlighting page欄に持っていけば、OK

【このカテゴリーの最新記事】
-
no image
-
no image
-
no image
-
no image
-
no image
-
no image
-
no image
この記事へのコメント
コメントを書く
この記事へのトラックバックURL
https://fanblogs.jp/tb/7366132
※ブログオーナーが承認したトラックバックのみ表示されます。
この記事へのトラックバック