2013年08月19日
【ファンブログカスタマイズ】Facebookいいねボタンの設置
ファンブログにFacebookのいいねボタンを設置してみました。
以下、その方法です。
まずは、Facebookのdevelopperサイトに行って「いいねボタン」のコードを生成します。
なぜか英語のサイトに飛んでしまいますが、必要な部分は大体わかる単語なので気にしません。
facebook developers
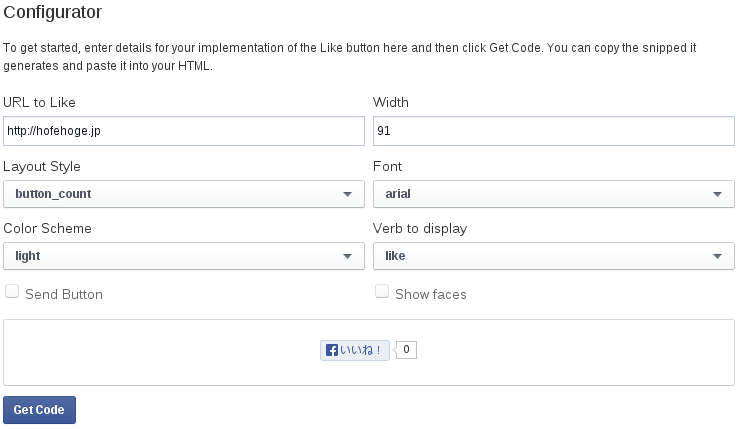
以下の部分を見つけて、適当に入力します。
(画像切れちゃいましたが、影響ないのでリサイズしてません)

URLは適当でいいです。後で書き直しますので。
Widthは、デフォルトは450になっていますが、必要な情報だけを表示するのであれば、91で充分です。
まぁ、これも後で書き直せますが。
fontは日本語になってしまいますので何にしても同じです。
まぁ、あとはサンプルがリアルタイムに変化しますので、納得するまでいじってください。
セッティングが決まったら、下の「Get Code」ボタンを押します。
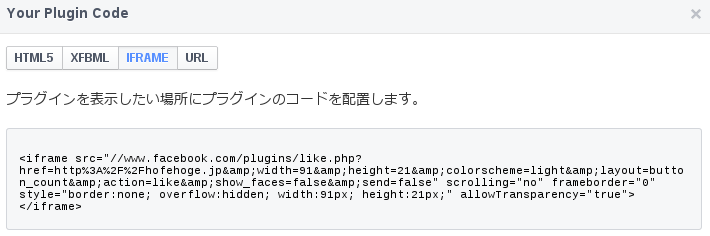
Your Plugin Codeってのが表示されます。

デフォルトではHTML5が選択されていますがファンブログではIFRAMEがいいでしょう。
HTML5だとブラウザによっては動きがまだ微妙です。
生成されたhtmlのコードをコピーしてテキストエディタなどに一旦貼り付けます。
そこでファンブログ用にちょっと改造します。
「href=http%3A%2F%2Fhofehoge.jp」
と、なっている部分を、
「{$BlogEntryPermalinkUrl$}」
に書き換えます。中括弧まできちんと入力してください。
この中括弧で囲まれた部分がファンブログの特徴的なところで、ここにプログラムでデータが挿入されます。
で、{$BlogEntryPermalinkUrl}ってところにそのブログの記事のURLが入るわけです。
ここまでできたら準備完了です。
ファンブログの管理画面で、[スタイルの編集]→[メイン]を選択します。
で、さっきのコードを貼り付ける位置なんですが、ぶっちゃけ
<BlogEntries>〜</BlogEntries>
ならどこでもいいです。
私は気分的に記事の下に入れたかったので、
<div class="entryInfo">〜</div>
の下にいれました。
で、「保存」すればOK。
これだけで充分なのですが、徹底的に付けたい人は「1記事」のテンプレートの内部でも同じような部分を見つけて貼り付けましょう。
これであなたのファンブログもソーシャル化しちゃいました。
Googleの「+1ボタン」に関してはまた次回。
実は「いいねボタン」とは別にCSSも今回いろいろいじってモノクロのシックな感じにしてみました。
ま、そこはCSS読めるレベルであれば大したことはやってないので割愛します。
以下、その方法です。
まずは、Facebookのdevelopperサイトに行って「いいねボタン」のコードを生成します。
なぜか英語のサイトに飛んでしまいますが、必要な部分は大体わかる単語なので気にしません。
facebook developers
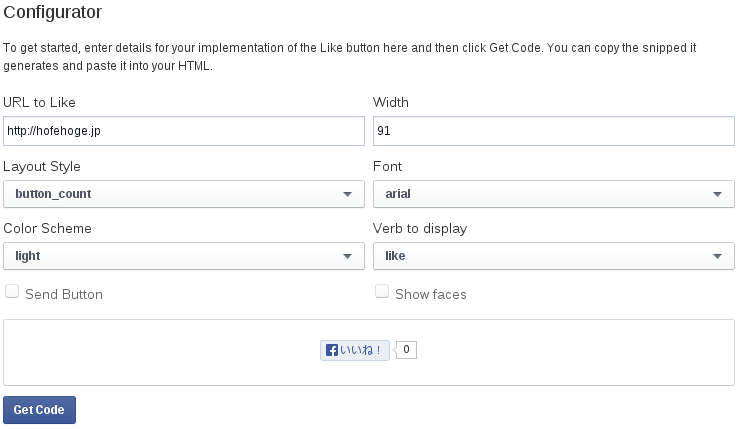
以下の部分を見つけて、適当に入力します。
(画像切れちゃいましたが、影響ないのでリサイズしてません)

URLは適当でいいです。後で書き直しますので。
Widthは、デフォルトは450になっていますが、必要な情報だけを表示するのであれば、91で充分です。
まぁ、これも後で書き直せますが。
fontは日本語になってしまいますので何にしても同じです。
まぁ、あとはサンプルがリアルタイムに変化しますので、納得するまでいじってください。
セッティングが決まったら、下の「Get Code」ボタンを押します。
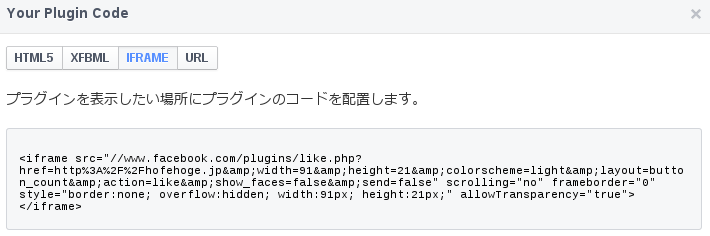
Your Plugin Codeってのが表示されます。

デフォルトではHTML5が選択されていますがファンブログではIFRAMEがいいでしょう。
HTML5だとブラウザによっては動きがまだ微妙です。
生成されたhtmlのコードをコピーしてテキストエディタなどに一旦貼り付けます。
そこでファンブログ用にちょっと改造します。
「href=http%3A%2F%2Fhofehoge.jp」
と、なっている部分を、
「{$BlogEntryPermalinkUrl$}」
に書き換えます。中括弧まできちんと入力してください。
この中括弧で囲まれた部分がファンブログの特徴的なところで、ここにプログラムでデータが挿入されます。
で、{$BlogEntryPermalinkUrl}ってところにそのブログの記事のURLが入るわけです。
ここまでできたら準備完了です。
ファンブログの管理画面で、[スタイルの編集]→[メイン]を選択します。
で、さっきのコードを貼り付ける位置なんですが、ぶっちゃけ
<BlogEntries>〜</BlogEntries>
ならどこでもいいです。
私は気分的に記事の下に入れたかったので、
<div class="entryInfo">〜</div>
の下にいれました。
で、「保存」すればOK。
これだけで充分なのですが、徹底的に付けたい人は「1記事」のテンプレートの内部でも同じような部分を見つけて貼り付けましょう。
これであなたのファンブログもソーシャル化しちゃいました。
Googleの「+1ボタン」に関してはまた次回。
実は「いいねボタン」とは別にCSSも今回いろいろいじってモノクロのシックな感じにしてみました。
ま、そこはCSS読めるレベルであれば大したことはやってないので割愛します。















