新規記事の投稿を行うことで、非表示にすることが可能です。
2015年10月22日
WP Social Bookmarking Light の「Facebookボタンが重い」の解がない…
全部自力でやってれば別だけれど、WP Social Bookmarking Light を改変なしで「重いのをどうにかしたい」に、解がなくて弱っている。
まず個人的に、「記事を読む前にシェアしたい!」なんて思うはずなかろ、と思うわけで、「個別記事のみにしたらうん倍速くなりました!」てな情報ばかりで、うっとうしいったらありゃしない。高速化以前の問題じゃね? それ。読者のこと考えるなら、一覧にソーシャルボタンを付ける意味なんかないことくらい、わかりそうなもんじゃないか。
同じ理由で、記事の上部にソーシャルボタンを付けるのも、ちょっとなんだかなぁと思う。だって、まだその記事、読んでないんじゃん? と。
ただ、ソーシャルボタンの反応をみてから読みたいという人もいるのかねぇ? これって、「みんなが読むなら…」てこと? 執筆者はそれを狙ってる? 読者はそれで釣られる? わがらん…。わがらんので、ワタシは今後も記事下部にしか付けない。
そんなわけで、ソーシャルボタンの表示が多少重いからといって、ワタシのサイトの場合は初期表示にはあんまり影響しないので、それほど気にしてはいなかった。
そうなんだけれども、ファーストビューで全文見えてしまうような短い記事だと気になるんよね。プラグインのソースみても措置の方法がわからなかったもんで。
どうも Facebook だけが極端に重いのよねぇ。配置順で印象変わるかちょっと試してみた。まず Facebook が先頭にある場合(アニメーションGIFです):

Facebook を最後に持ってくると:

若干マシ?
Pocket のボタンの振る舞いも気になるんだよなぁ? 先に画像なしのリンクが見えちゃうんだよねぇ…。
うーん。まぁあんまり気にしないでおこうかな…。
まず個人的に、「記事を読む前にシェアしたい!」なんて思うはずなかろ、と思うわけで、「個別記事のみにしたらうん倍速くなりました!」てな情報ばかりで、うっとうしいったらありゃしない。高速化以前の問題じゃね? それ。読者のこと考えるなら、一覧にソーシャルボタンを付ける意味なんかないことくらい、わかりそうなもんじゃないか。
同じ理由で、記事の上部にソーシャルボタンを付けるのも、ちょっとなんだかなぁと思う。だって、まだその記事、読んでないんじゃん? と。
ただ、ソーシャルボタンの反応をみてから読みたいという人もいるのかねぇ? これって、「みんなが読むなら…」てこと? 執筆者はそれを狙ってる? 読者はそれで釣られる? わがらん…。わがらんので、ワタシは今後も記事下部にしか付けない。
そんなわけで、ソーシャルボタンの表示が多少重いからといって、ワタシのサイトの場合は初期表示にはあんまり影響しないので、それほど気にしてはいなかった。
そうなんだけれども、ファーストビューで全文見えてしまうような短い記事だと気になるんよね。プラグインのソースみても措置の方法がわからなかったもんで。
どうも Facebook だけが極端に重いのよねぇ。配置順で印象変わるかちょっと試してみた。まず Facebook が先頭にある場合(アニメーションGIFです):

Facebook を最後に持ってくると:

若干マシ?
Pocket のボタンの振る舞いも気になるんだよなぁ? 先に画像なしのリンクが見えちゃうんだよねぇ…。
うーん。まぁあんまり気にしないでおこうかな…。
2015年10月20日
Google Analytics の検索クエリ「(未設定)」ってなあに?
「集客」→「検索エンジン最適化」→「検索クエリ」で、以前はなかった気がする「(未設定)」がレポートされてる。ほかと2桁違うダントツの一位になってしまってる。
なんだこれは、と調べるも解決に至る答えは得られず。これも「わたしだけじゃないんですね、よかった」で終わっちゃってるし。
Google 公式の説明がどれもわからんのよねぇ…。
なんだこれは、と調べるも解決に至る答えは得られず。これも「わたしだけじゃないんですね、よかった」で終わっちゃってるし。
Google 公式の説明がどれもわからんのよねぇ…。
2015年10月18日
「GitHub cannot verify email」を不当に喰らう、の巻
主食が BitBucket のほうで、GitHub は毎度アカウントを持ってたっけか、と思い出せないほど稀にしか使ってなかった。ちょっと Fork する用事があって、「憶えてないほどの」ブランクぶりにログインした。
ん、なに? ポリシーかなんか変わったの?
メールに貼り付いてるボタンで「Verify OK」…、ってをぃ。なにやら verify 出来ないと抜かしやがる。
なんか調子悪いのかな、と、数回試すも、全くダメ。「verify しないと fork させてやんないぜ、ベイベー」とおっさるのだが、をやをや、なにやら過去に Fork してる形跡があんど。どう説明してくれる。
なんだろなぁ、正式な手順に従って、というよりは、同じ画面に「Resend」ボタンがあって、それでやったら verify 出来た。

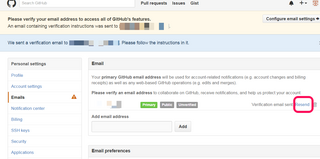
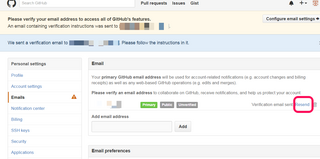
やらされてることは全く変わらんと思うのだがなぁ? 確かにメールのタイトルも本文も微妙に違うが:
それともこれが正規の手順なの? だとしたらちぃとわかりにくすぎる。
[GitHub] Attention: Your email address needs to be verified.
ん、なに? ポリシーかなんか変わったの?
メールに貼り付いてるボタンで「Verify OK」…、ってをぃ。なにやら verify 出来ないと抜かしやがる。
なんか調子悪いのかな、と、数回試すも、全くダメ。「verify しないと fork させてやんないぜ、ベイベー」とおっさるのだが、をやをや、なにやら過去に Fork してる形跡があんど。どう説明してくれる。
なんだろなぁ、正式な手順に従って、というよりは、同じ画面に「Resend」ボタンがあって、それでやったら verify 出来た。

やらされてることは全く変わらんと思うのだがなぁ? 確かにメールのタイトルも本文も微妙に違うが:
[GitHub] Please verify your email address.
それともこれが正規の手順なの? だとしたらちぃとわかりにくすぎる。
2015年09月12日
FANBLOGって iframe ダメ?
投稿エディタにボタンはないが、出来る場合もあるし。どかな?
と書いてみる。東京防災のサイトね。
ダメか…。プレビューではダメ。たまにプレビューでダメでも投稿してみるとオッケーなこともあるからな、やってみよう…
あ、いけた。やっぱプレビューだけダメなパターンか。
あ、iframe、セキュリティには気をつけましょうね。
<iframe src="http://www.bousai.metro.tokyo.jp/book/main/index.html" width="100%" height="500" scrolling="yes" frameborder="0"></iframe>
ダメか…。プレビューではダメ。たまにプレビューでダメでも投稿してみるとオッケーなこともあるからな、やってみよう…
あ、いけた。やっぱプレビューだけダメなパターンか。
あ、iframe、セキュリティには気をつけましょうね。
2015年09月04日
個性よりもわかりやすさが優先されることの是非?
この度、ロリポップ!レンタルサーバーのプラン名称の変更を行います。
各プランのロリポップ!での位置づけや規模感を把握していただきやすいよう、
下記のようにプラン名称を変更する予定となっております。
【変更予定日:2015年9月7日(月)12:00】
━━━━━━━━━━━━━━━━━━━━━
コロリポプラン → エコノミープラン
ロリポプラン → ライトプラン
チカッパプラン → スタンダードプラン
ビジネスプラン → エンタープライズプラン
━━━━━━━━━━━━━━━━━━━━━
※価格・機能等、サービス内容に変更はございません。
ですと。
わたしとしては、ロリポップ! の、可愛らしいけれどもヘンチクリンな個性、好きだったんだけどなぁ。「エンタープライズ」って、ほんとにわかりやすいの?
2015年07月31日
「ご利用中のサーバにて、お客様のご利用アカウント所有の ファイルが、/tmp領域に」と言われてもな
ロリポップ! からこんなメールが来た:
まず、「おそらく」だけど、「サーバ管理の定石」としてはさ、システムワイドな cron でもって、「/tmp にあるものは、問答無用で古いものは消す」として然るべきなんではないのか、普通そうなんじゃないのか、と思う、という点が一つ目。実際これだけ「乱暴で傲慢」な措置でも、そもそも「/tmp には大事なものを置くはずがない」というのが一般にはコンセンサスなのだから、誰も文句言いませんて。
2つ目。「サーバメンテナンス対応」が大変で忙しいのは理解は出来るのだけど、こういうのに目を通してもいいんじゃないかね、ということ。ワタシに送られたメールは、きっと何十人にも送っているんではないのかな? 明らかに「ワタシだけが初めてサーバに迷惑をかけた」ではないわけだ。
3つ目。「システム領域として」は、伝統的には嘘だよね。「「消してくれて当たり前の場所」を期待した場所」です。/tmp は。(私がそう思ってるということじゃなく、多くのアプリケーションが、そう思っている。)
4つ目。「チカッパプラン」でない限りは、そして、「cronからシェルを起動出来る」とか、とにかくなんだかんだで情報収集出来るほどには Unix を知っているんでない限りは、「/tmpにモノがある」ことにどうやって気付けば良いのですか、と普通思うんじゃないか。ほとんど FTP だけが唯一の「わかりやすい入り口」なのに、これは /home/users/n/lolipdomain.jp-youraccount/web/ がルートなんだから、/tmp を覗き込む手段は、初心者には絶対にない。
問題になったのは ImageMagick 関係の temp ファイルで、ワタシの場合はちゃんと確認してはいないがおそらく EWWW Image Optimizerが原因と思う。
ワタシはこんなことのために「ちゃんと」やるのは馬鹿らしいと考えるタチなので、こんなスクリプトを書いて cron に登録した:
「人のものまで消そうとしてしまう」ことになるけど、「消せない」から問題ないでしょ、とは思うんだけど、気になるなら find の -user オプションで、自分のものを特定すればいいんじゃないかな。それと、「絶賛使用中」を消してしまわないようにしたいなら、-mtime とか使えばいい。ワタシは怠け者なのでやらないけど。
ロリポップ! はさ、割と「初心者でも使えるレンタルサーバ」だと思うんだ。実際そうだと思うし。ヘルプも、別に完璧とは思わないけど、必要最小限には親切と思うし。その印象だったから、ちょっとこのメールはガッカリした。
こういうのってさぁ、「自力で措置出来る圧倒的大多数」が黙ってて、「自力で措置できない小数」がこっそり泣くことになる類のヤツよね。
【ロリポップ!】サーバーのシステム領域のご利用につきまして言いたいことはわかるし、Unix を知ってれば措置はなんてことはないんだけれど、このロリポップ!の言い分は、「技術者としては」ちょっと違うんじゃないのかなぁ、と思ってな。
平素よりロリポップ!レンタルサーバーをご利用いただきありがとうございます。
ご利用中のサーバにて、お客様のご利用アカウント所有の
ファイルが、/tmp領域に保存されている事を確認いたしました。
/tmp領域はシステム領域として利用している場所になり、
大容量のファイルや大量のファイルを保存されますと、
安定した動作ができなくなる場合がございます。
その為、上記のファイルをお客様の
ご利用アカウントの領域に移動いたしました。
…
まず、「おそらく」だけど、「サーバ管理の定石」としてはさ、システムワイドな cron でもって、「/tmp にあるものは、問答無用で古いものは消す」として然るべきなんではないのか、普通そうなんじゃないのか、と思う、という点が一つ目。実際これだけ「乱暴で傲慢」な措置でも、そもそも「/tmp には大事なものを置くはずがない」というのが一般にはコンセンサスなのだから、誰も文句言いませんて。
2つ目。「サーバメンテナンス対応」が大変で忙しいのは理解は出来るのだけど、こういうのに目を通してもいいんじゃないかね、ということ。ワタシに送られたメールは、きっと何十人にも送っているんではないのかな? 明らかに「ワタシだけが初めてサーバに迷惑をかけた」ではないわけだ。
3つ目。「システム領域として」は、伝統的には嘘だよね。「「消してくれて当たり前の場所」を期待した場所」です。/tmp は。(私がそう思ってるということじゃなく、多くのアプリケーションが、そう思っている。)
4つ目。「チカッパプラン」でない限りは、そして、「cronからシェルを起動出来る」とか、とにかくなんだかんだで情報収集出来るほどには Unix を知っているんでない限りは、「/tmpにモノがある」ことにどうやって気付けば良いのですか、と普通思うんじゃないか。ほとんど FTP だけが唯一の「わかりやすい入り口」なのに、これは /home/users/n/lolipdomain.jp-youraccount/web/ がルートなんだから、/tmp を覗き込む手段は、初心者には絶対にない。
問題になったのは ImageMagick 関係の temp ファイルで、ワタシの場合はちゃんと確認してはいないがおそらく EWWW Image Optimizerが原因と思う。
ワタシはこんなことのために「ちゃんと」やるのは馬鹿らしいと考えるタチなので、こんなスクリプトを書いて cron に登録した:
#! /bin/sh
cd /tmp/
exec 2> /dev/null
find . -name 'magick-*' -exec rm -f '{}' \;
ロリポップ! はさ、割と「初心者でも使えるレンタルサーバ」だと思うんだ。実際そうだと思うし。ヘルプも、別に完璧とは思わないけど、必要最小限には親切と思うし。その印象だったから、ちょっとこのメールはガッカリした。
こういうのってさぁ、「自力で措置出来る圧倒的大多数」が黙ってて、「自力で措置できない小数」がこっそり泣くことになる類のヤツよね。
2015年07月28日
こっそり views count (WordPress)
こっそり、というよりか、「見たい時は見たい」というか。これをしたかった:

WordPress Popular Postsを使っていて、どの記事がよく読まれているのか、をみせるには基本十分で、「この一週間よく読まれたもの」「トータルで良く読まれているもの」な設定で2つみせておけば、まぁほとんど満足のいくもの、ではあるんだけれども。
ただ、ランキングに引っかからない記事の PV を知るのに、データベースを覗き込まないとわからない、とか、WordPress Popular Posts設定の「show up to」を闇雲に大きな値にしたらそら、ページ読み込みは遅くなるし、読者に圧迫感は与えるし、だいいち「使いやすくない」。
で、WordPress Popular Postsを入れてるんだから、WordPress Popular Postsの機能を使ってしまえばよかろ、と、inc/template-tags.phpを:
みたいにしてみた。wpp_get_views はWordPress Popular Postsが定義してる function。ゆえ、当然ながら WordPress Popular Posts を入れてないと使えませぬよ。なお、投稿「時刻」をみせる改造もしてるので、つまりオリジナルとは2箇所違う。

WordPress Popular Postsを使っていて、どの記事がよく読まれているのか、をみせるには基本十分で、「この一週間よく読まれたもの」「トータルで良く読まれているもの」な設定で2つみせておけば、まぁほとんど満足のいくもの、ではあるんだけれども。
ただ、ランキングに引っかからない記事の PV を知るのに、データベースを覗き込まないとわからない、とか、WordPress Popular Posts設定の「show up to」を闇雲に大きな値にしたらそら、ページ読み込みは遅くなるし、読者に圧迫感は与えるし、だいいち「使いやすくない」。
で、WordPress Popular Postsを入れてるんだから、WordPress Popular Postsの機能を使ってしまえばよかろ、と、inc/template-tags.phpを:
/**
* Print HTML with meta information for the current post-date/time and author.
*
* @since Twenty Fourteen 1.0
*/
function twentyfourteen_posted_on() {
global $post;
if ( is_sticky() && is_home() && ! is_paged() ) {
echo '<span class="featured-post">' . __( 'Sticky', 'twentyfourteen' ) . '</span>';
}
// Set up and print post meta information.
printf( '<span class="entry-date" title="%5$d views"><a href="%1$s" rel="bookmark"><time class="entry-date" datetime="%2$s">%3$s %4$s</time></a></span>',
esc_url( get_permalink() ),
esc_attr( get_the_date( 'c' ) ),
esc_html( get_the_date() ), esc_html( get_the_time( ) ),
esc_html( wpp_get_views( $post->ID ) )
);
}
2015年07月24日
問答無用でコンテンツを破壊するのが WordPress の「セキュリティ対策」ですか?
最初からまともな設計なら、書いてしまったコンテンツを破壊する、なんてこと、起こらないはずなのにな。
周知もなく勝手に自動更新するようなシカケにするだけでなく、自動更新の結果何が起こるはずなのかを周知せいよ。かなりコンテンツぶっ壊れたんで、全投稿書き直さねばならなくなった。ふざけないでくれ。
どうも単純なテキスト置換がセキュリティだと思ってる節がある。そうじゃないだろう…。毎日中身がぶっ壊れていく CMS なんか、誰が安心して使うかね…。
周知もなく勝手に自動更新するようなシカケにするだけでなく、自動更新の結果何が起こるはずなのかを周知せいよ。かなりコンテンツぶっ壊れたんで、全投稿書き直さねばならなくなった。ふざけないでくれ。
どうも単純なテキスト置換がセキュリティだと思ってる節がある。そうじゃないだろう…。毎日中身がぶっ壊れていく CMS なんか、誰が安心して使うかね…。
気のせいだったらいいんだけど
WordPress の投稿で「非公開」にしても、feed 抽出…してない? とすりゃ大馬鹿野郎と思うんだけど。
これ、随分前から気付いてたんで、「非公開」といえども見えたらマズイようなことは書かないようにはしてたけどさ。これが本当なら「なんのための非公開だよ」てことになる。
ログインしてる/してないで結果が違うとかあるのかな? まだ試してないけど。
(これがさらに「パスワードで保護」のコンテンツが feed で丸見えだったらもう、笑えんわ。)
これ、随分前から気付いてたんで、「非公開」といえども見えたらマズイようなことは書かないようにはしてたけどさ。これが本当なら「なんのための非公開だよ」てことになる。
ログインしてる/してないで結果が違うとかあるのかな? まだ試してないけど。
(これがさらに「パスワードで保護」のコンテンツが feed で丸見えだったらもう、笑えんわ。)
2015年07月22日
WordPress Popular Posts が、なんか…
WordPress Popular Postsは、まぁ機能的には必要十分で、よろしいんだけれども。遅い、というよりは、その「遅さ」がページの初期表示の後から起こるのが、ユーザエキスペリエンス的にイケてねぇ。ページ全体が開くのが遅いよりは表示後に ajax で後から取りに行く方が良い、という設計決断なのはわかるんだけどね、1秒程度、「Popular Posts」のタイトルだけが見える状態になるもんで、とにかく「ダサ」く感じるのだわ。
前々からどうにかならんかなぁ、と思ってたし、ソースコードみてわかるもんなら直しちまおうか、なんてことも思ったけど、そんなことするよりは、「ファーストビュー」に含めない、とするだけでいいかな、と思うに至る。
で、代わりにサイトデザイン的にバランス良くみえるものを配置したいなぁ、となると、手っ取り早いのは広告か何か、となるんだけれども、個人的にも広告がいきなり出てくると萎えるし、読者もそうだろうな、と思うわけだね。ので、これまで少し下に配置してたMoon Phasesをファーストビューとなる場所に持ってきてみた。
悪くないね。ページ表示も「速くなった気になる」には十分。(無論速度そのものが変わったのではなくて。)
前々からどうにかならんかなぁ、と思ってたし、ソースコードみてわかるもんなら直しちまおうか、なんてことも思ったけど、そんなことするよりは、「ファーストビュー」に含めない、とするだけでいいかな、と思うに至る。
で、代わりにサイトデザイン的にバランス良くみえるものを配置したいなぁ、となると、手っ取り早いのは広告か何か、となるんだけれども、個人的にも広告がいきなり出てくると萎えるし、読者もそうだろうな、と思うわけだね。ので、これまで少し下に配置してたMoon Phasesをファーストビューとなる場所に持ってきてみた。
悪くないね。ページ表示も「速くなった気になる」には十分。(無論速度そのものが変わったのではなくて。)