新規記事の投稿を行うことで、非表示にすることが可能です。
2022年02月26日
Dreamweaverの基本設定とHTML公開まで
ホームページを構成する様々なデータ
ホームページを管理するためのフォルダ―を作る
Dreamweaverを起動して「サイト管理」を行う
トップページを作成し保存する
CSSを作成してリンクする
画像を用意する
HTMLを記述する
CSSを記述する
ホームページを構成する様々なデータ
ホームページは主に次のようなファイルによって構成されます。
- HTML
- CSS
- 画像
- その他(JavaScriptやPHP)
次のデータはテキストファイルです。いわゆるコーディングやプログラミングという作業によって制作します。制作・編集はテキストエディターと呼ばれるソフトエアを使います。今回はadbe社のDreamweaverを使ってホームページを制作していくための流れをお伝えいたします。
「HTMLとはHTMLタグを使って文章を構造化するマークアップ言語です」
「CSSはHTMLにデザインを施すためのテキストベースのデータです」
「JavaScriptは、ブラウザに表示される文字や画像に動きを設定したりアクセスしてきたユーザーの情報を取得するための言語です」
ホームページで扱う画像は写真・イラスト・アイコンですが、これらはグラフィックアプリケーションを使って編集したのち、「jpeg」「png」「gif」というファイルに変換してホームページ上にHTMLやCSSを使って乗じさせます。
「PHPはフォームやメール、ショッピングシステムなどのシステムを構築するための言語です」
ホームページを管理するためのフォルダ―を作る
ホームページを制作する方法は大きく分けて2つあります。
(1)自分のパソコン(ローカル)上で制作しレンタルサーバーに、ホームページのデータを転送し一般公開する。
(2)Web上のホームページ制作サービスを使って制作する
今回は(1)の方法について記載させていただきます
(1)の方法でホームページを制作する場合は自分のPCまたは外付けHDDなどのメディアにホームページを制作管理するためのフォルダーを1つ制作します。このフォルダーの中にホームぺージのトップページや下層ページ・CSS/JavaScript・画像等を保存し制作していきます。
フォルダーの置き場所(制作したデータの保存場所)はある程度自由で、例えば使用しているPCのデスクトップなど。
【注意点】
PhotoshopやIllustrator、XD、テイスト原稿などのいわゆる素材はこのフォルダーの中には保存せず別途フォルダーを作成し管理します
それでは具体的に1つフォルダーを作成してみたいと思います。
今回はデスクトップにフォルダーを作成してみます。
フォルダー名には、制作するwebサイトの名称などを設定します。
今回は「blod_test_site」とします。
Dreamweaverを起動して「サイト管理」を行う
次はホームページ制作専用アプリケーションである「Dreamweaver」を起動しサイトを制作するための基本設定をおこないます。
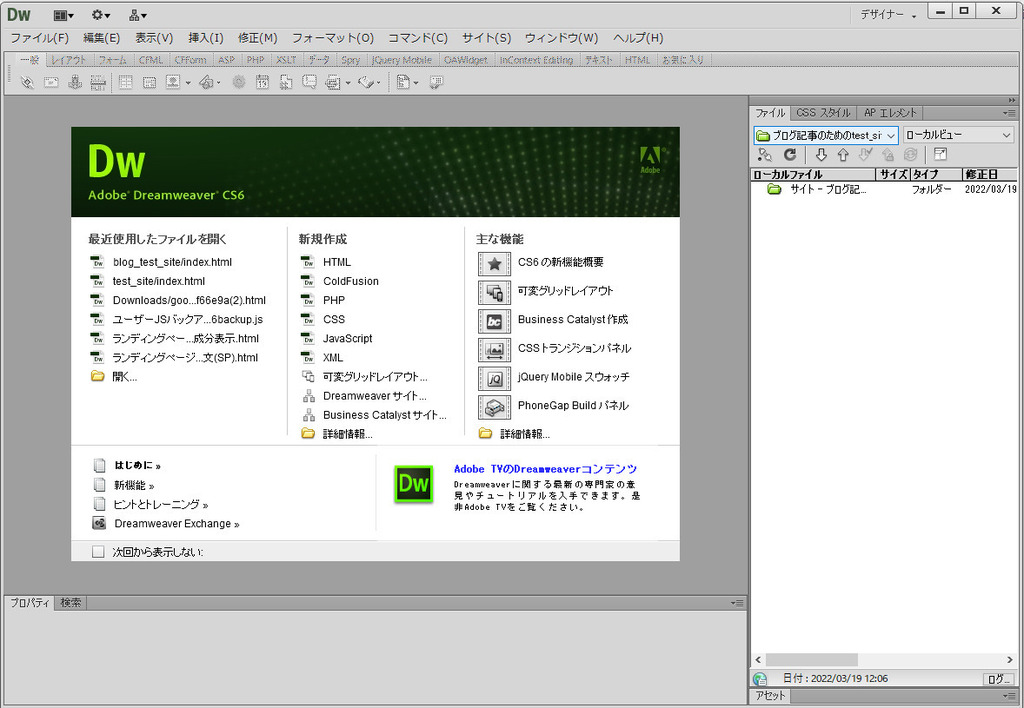
Dreamweaverを起動しました。(バージョンが古いですが・・)
次にサイトの管理設定を行います。
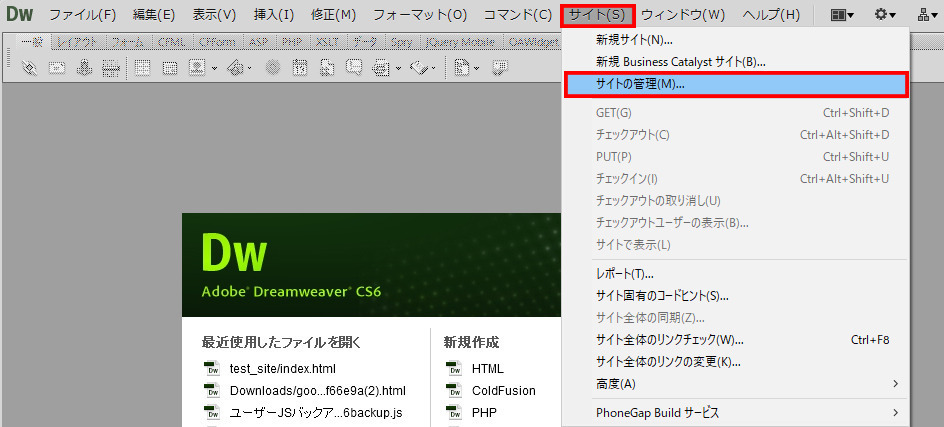
【サイトメニュー → サイト管理】を選択します。
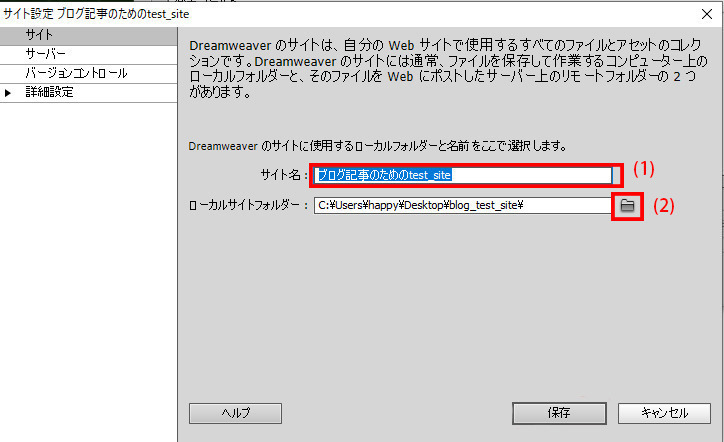
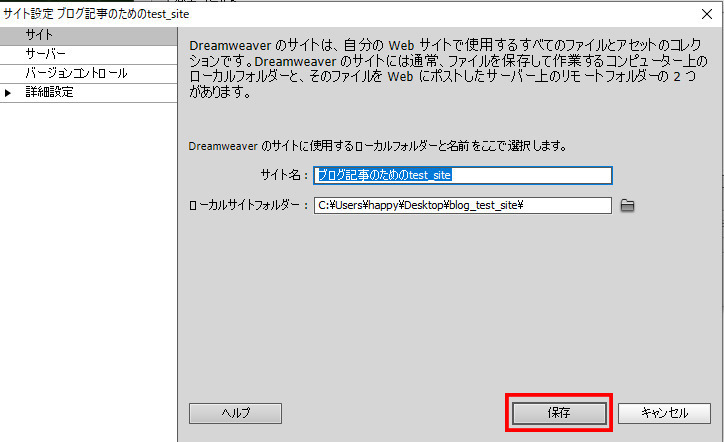
サイト名に任意の設定名を入力します。
ローカルルートフォルダー(2)は横の赤枠のアイコンをクリックして管理フォルダーをみつけます。今回はデスクトップの「blod_test_site」です。
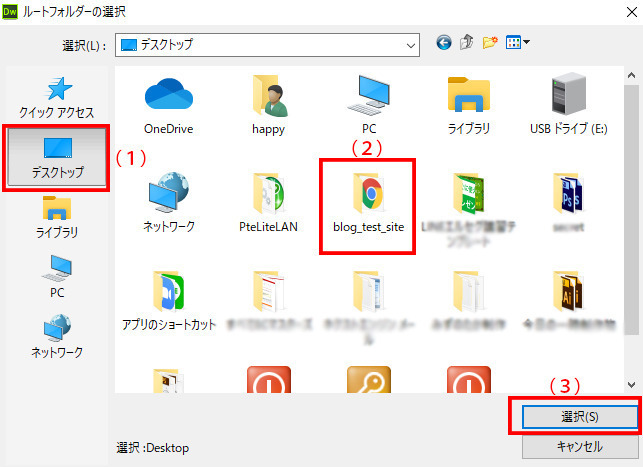
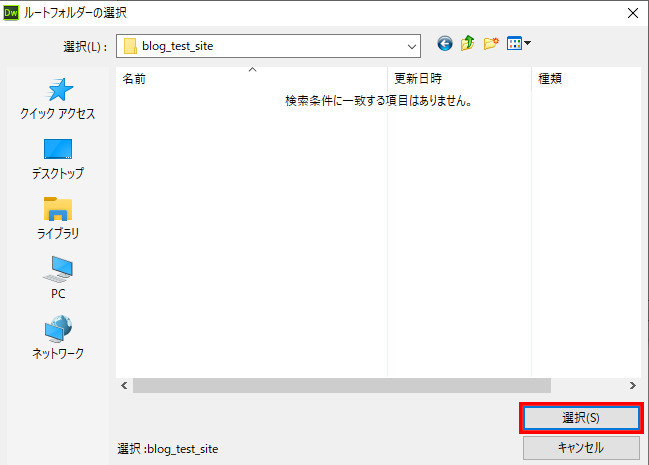
フォルダーの参照画面になります。目的のフォルダー「blod_test_site」をシングルクリックし「選択」をクリックします。
「blod_test_site」フォルダーを開いたら更に「選択」をクリックします。
※実はこの時に「blod_test_site」フォルダーの中身は見えませんが問題ありません。
設定画面に戻ったら「保存」をクリックします。
※状況によって警告アイコンが表示されるウィンドウが出ますが「OK」をクリックして進んでください。
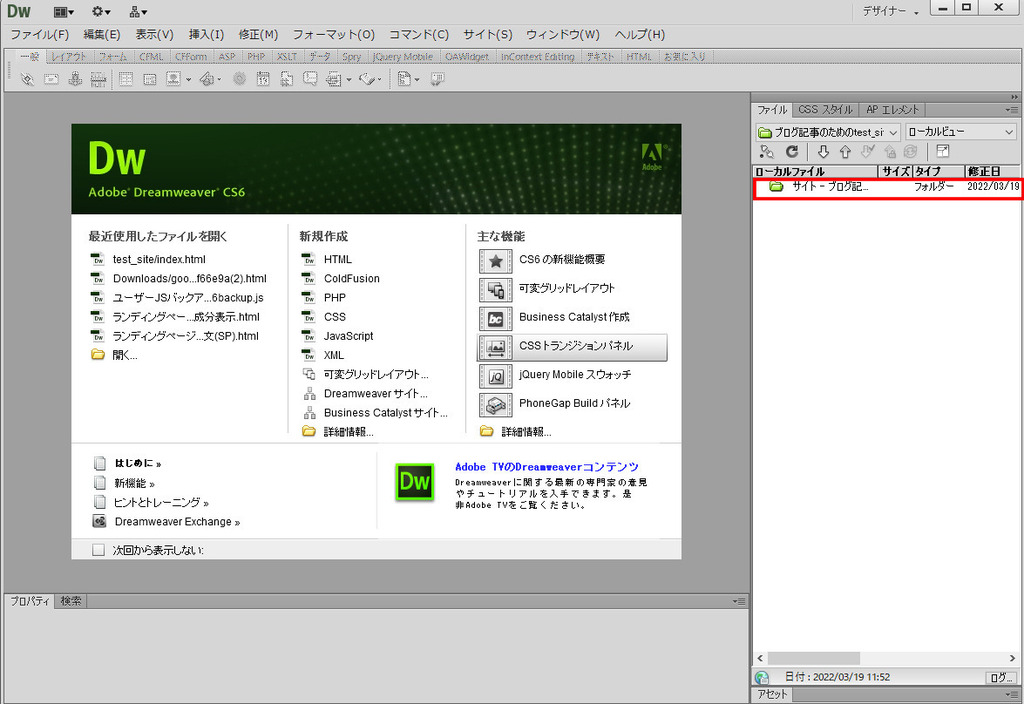
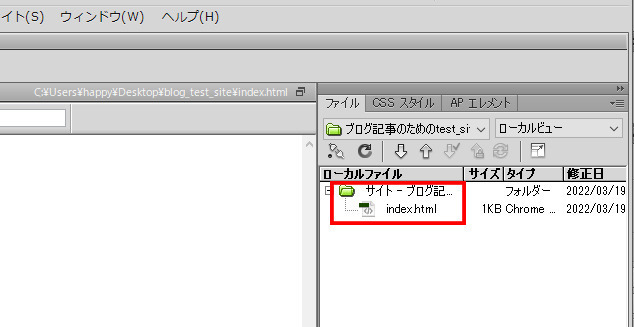
Dreamweaverの起動画面にもどりました。右側の「ファイルパネル」を確認しましょう。空の状態ですが「blod_test_site」フォルダーが参照されています
トップページを作成し保存する
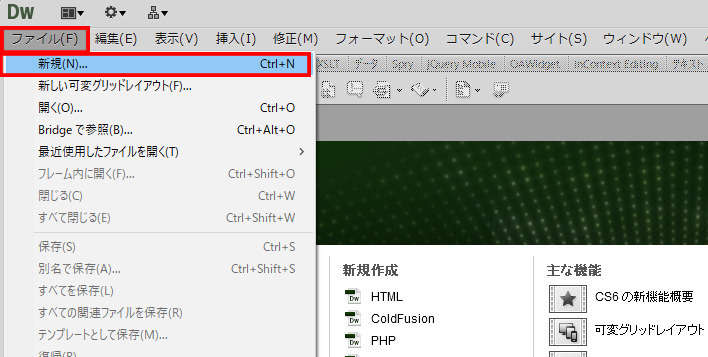
次は空のトップページを作成します。【ファイルメニュー → 新規】を選択します。
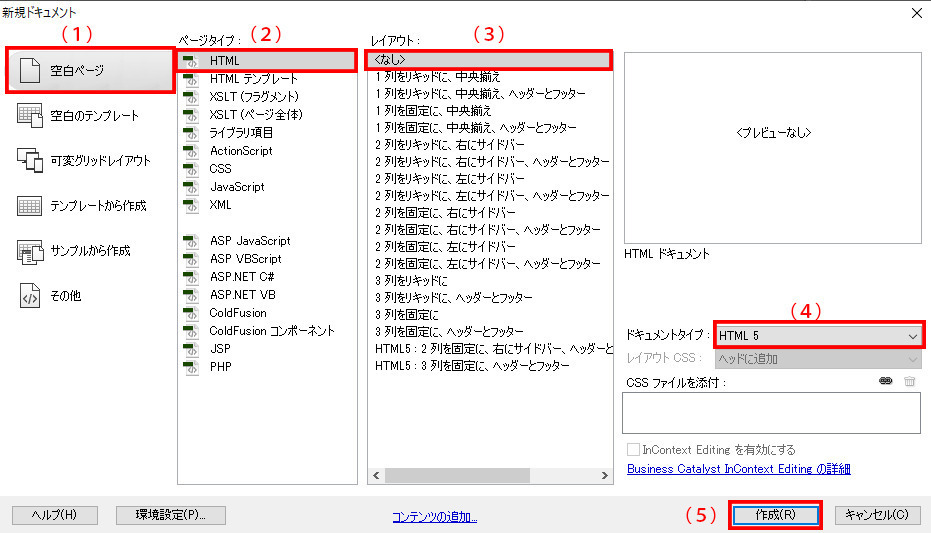
画面が切り替わります。【空白ページ(1) → HTML(2) → なし(3)】を選択します。
さらに(4)では「HTML5」を選択し「作成」(5)をクリックします。
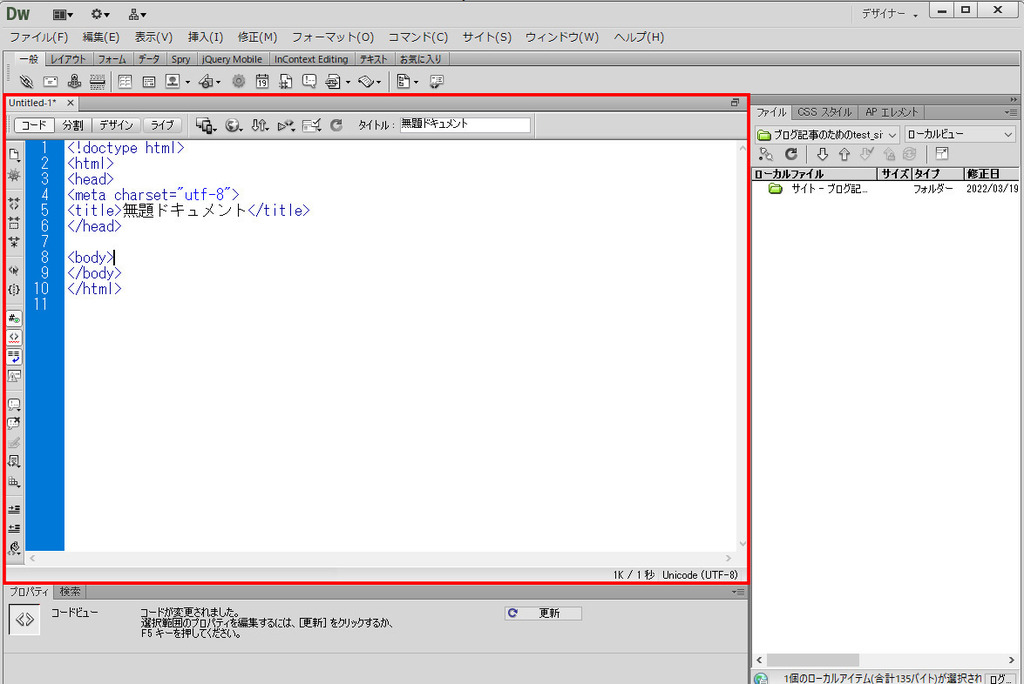
基本的なHTMLが記述されている新規TMLファイルが表示されます。
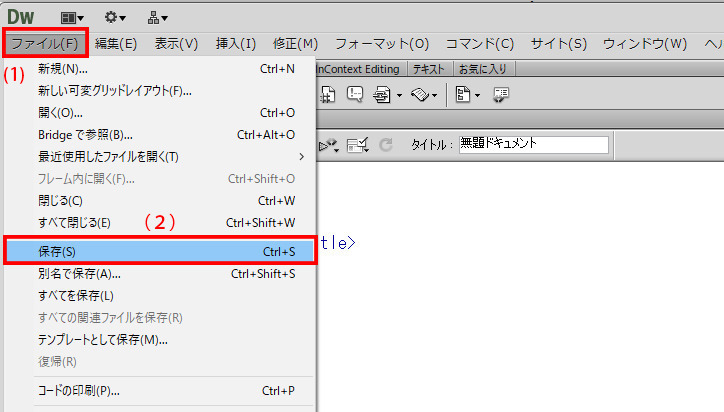
できれば直ぐに保存しておきます。【ファイルメニュー(1) → 保存(2)】を選択します。
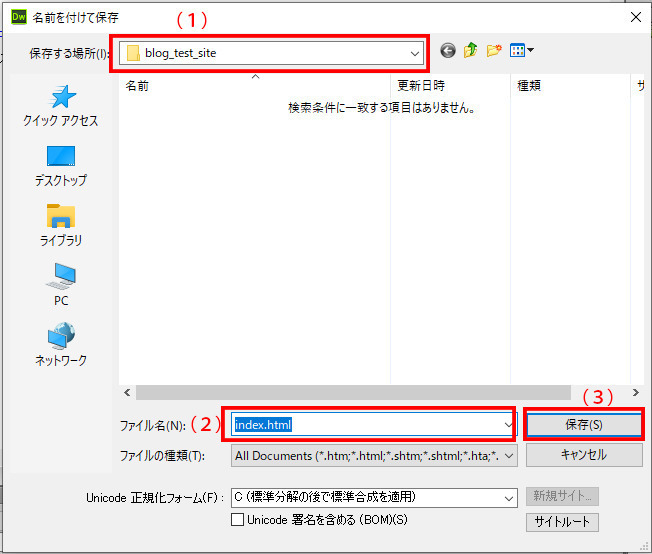
参照フォルダーが自動的に開きます。(1)
【ファイル名】(2)を入力します。
ファイル名は『index.html』とします。
※トップページのファイル名は基本的に『index.html』とします。(Web上のルール)
【保存】をクリックします。(3)
画面が切り替わり右横の【ファイルパネル】内に「index.html」が保存されたことを示すアイコンが表示されます。
ファイルを開く際は【ファイルパネル】のアイコンをダブルクリックしてください。
CSSを作成してリンクする
本来HTMLを記述してもよいのですが、いったんCSSを作成しHTMLに読み込んでみようと思います。
新規CSSファイルを作成しますので【ファイルメニュー → 新規】を選択します。
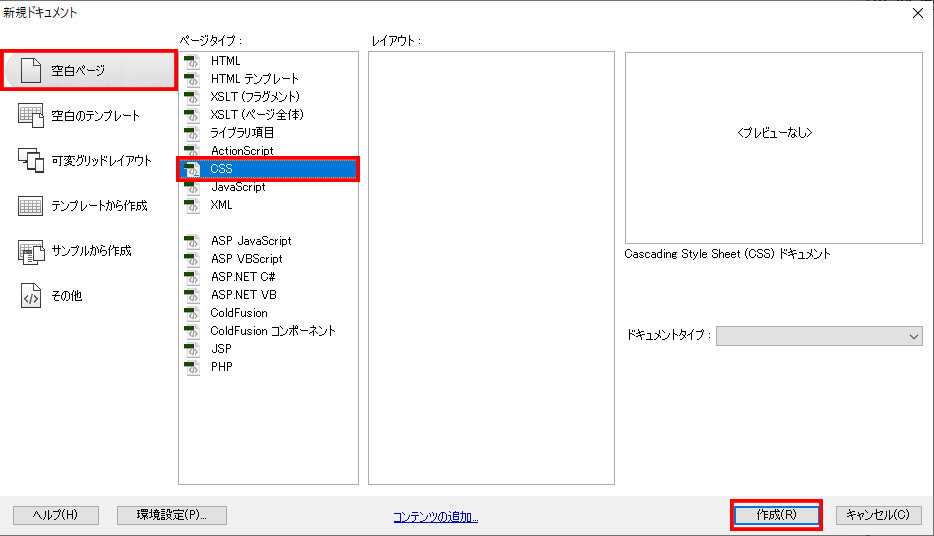
画面が切り替わります。【空白ページ → CSS】を選択します。
「作成」をクリックします。
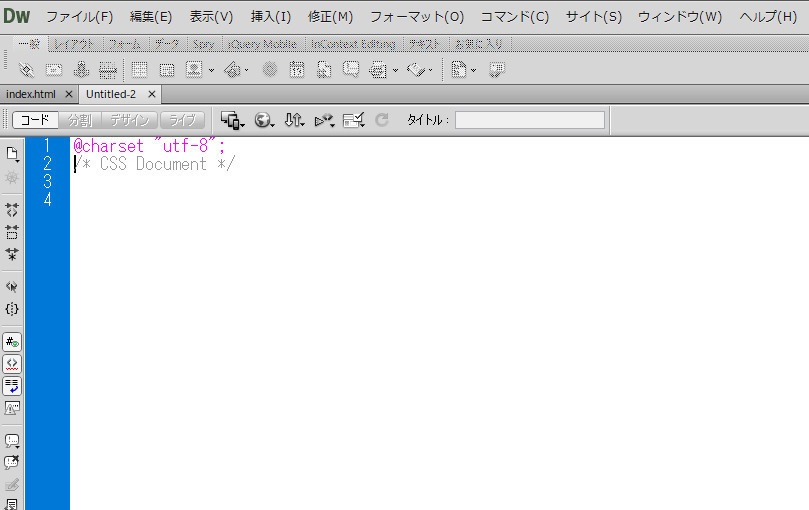
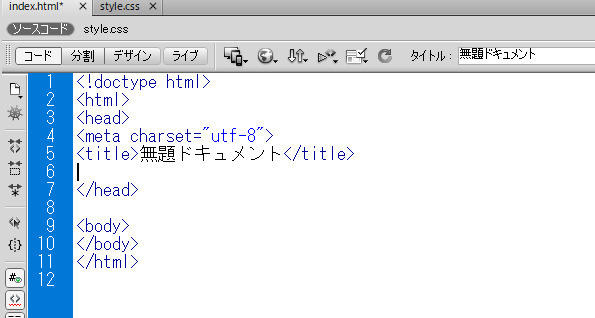
新規のCSSファイルができました。
ちなみに@マークからはじまる1行目の記述はCSSの文字コードがutf8を参照していることを示しています。
いったん保存します。ここではショートカットで保存画面を表示してみましょう。
キーボードで【ctrl + S】と押します。すると保存画面が表示されます。
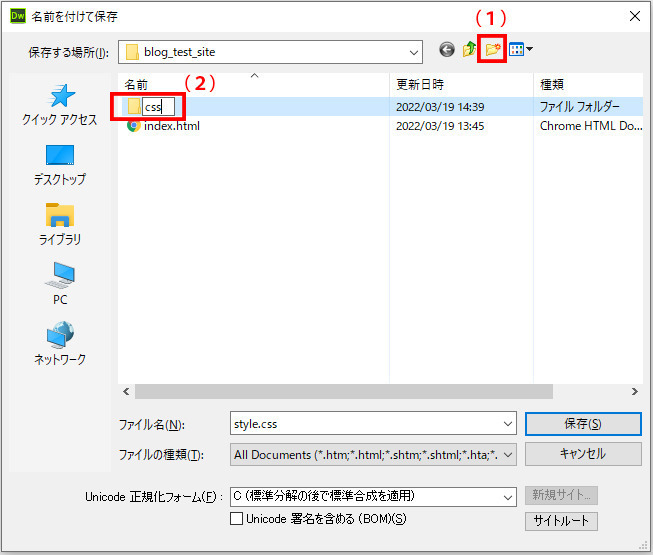
ここでCSSファイルを格納するための新規フォルダーを作成するために(1)をクリックします。
そのフォルダー名を『css』(2)に変更します。
名前の変更が完了したら、『css』フォルダーをダブルクリックして開きます。
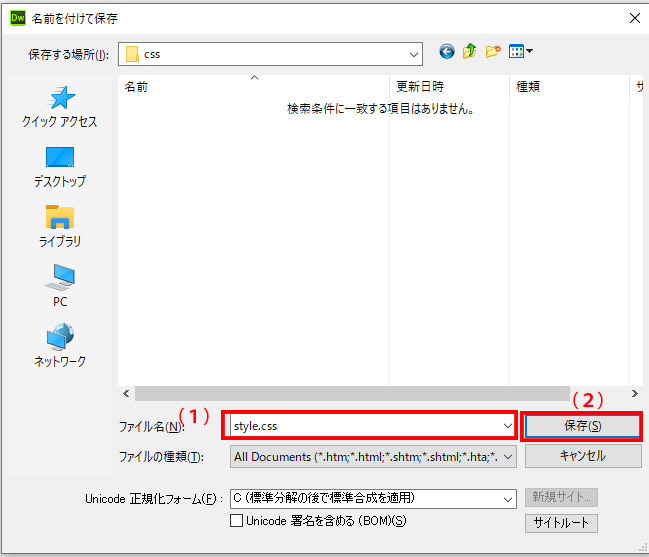
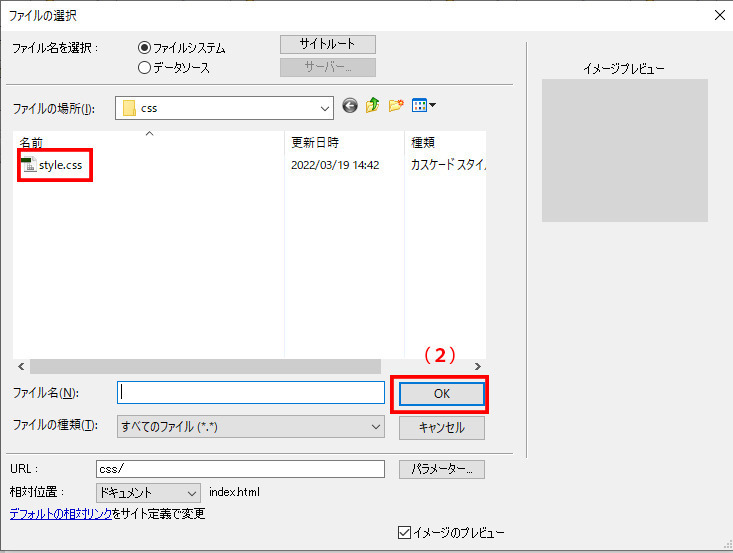
画面が切り替わったらファイル名を『style.css』(1)に変更し【保存】(2)をクリックします。
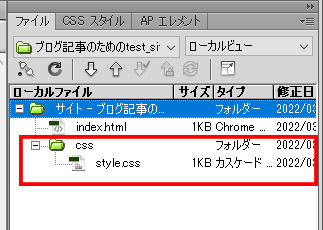
画面が切り替わり右横の【ファイルパネル】内に「cssフォルダーの中にstyle.css」が保存されたことを示すアイコンが表示されます。
ファイルを開く際は【ファイルパネル】のアイコンをダブルクリックしてください。
CSSファイルはHTMLに読み込んで紐づけて使用します。方法はHTMLファイルにタグを使って読み込みます。
『index.html』を表示してください
</body>の上に空白行を作成し、そこに<linkタグを記述します。
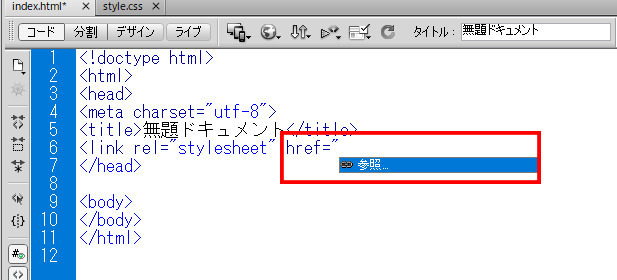
下記のコードがCSSを読み込むHTMLです。<link >要素といいます。rel="stylesheet" 部分はHTMLとCSSファイルの関係性を示すもの。このまま定型で覚えてよいです。 href="css/style.css">部分は外部データであるCSSファイルを参照するコードです。ここではcssフォルダーの中にstyle.cssがありますのでcss/でフォルダーの中を参照しファイル名を指定します。
<link rel="stylesheet" href="css/style.css">
href="まで記述するとDreamweaverは「参照」機能が表示されます。クリックしてファイルを目視して探し参照できます。(コードを勝手に書いてくれます)
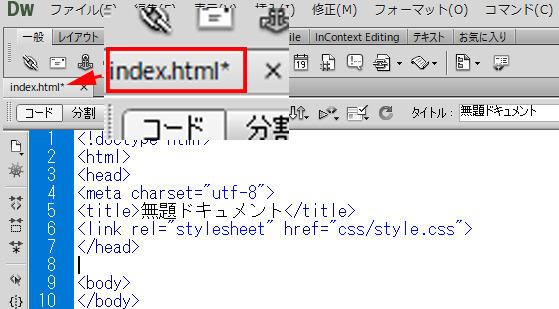
記述が完了しますと、まだ保存していないことを示す『 * 』マークがタブメニュー内のファイル名の右横に表示されます。確認してみましょう。
確認ができましたら【Ctrl + S】を押し上書き保存を行います。
さらにそのままの画面でキーボードの【F5キー】を1回押して画面を更新してみましょう。
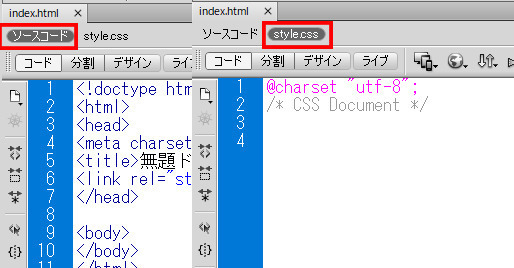
するとファイル名が表示されているタブ(コード画面の左上付近)の下に『ソースコード』と『css』という画面の切り替えボタンが表示されます。このボタンはHTMLにリンクされている外部ファイルを同一画面上で切り替え表示することができます。
これで一先ず準備が整いました。この後は画像を用意します。
画像を用意する
ホームページの中で使用する画像はHTMLファイルと同じフォルダーの中に格納しタグを使って表示します。
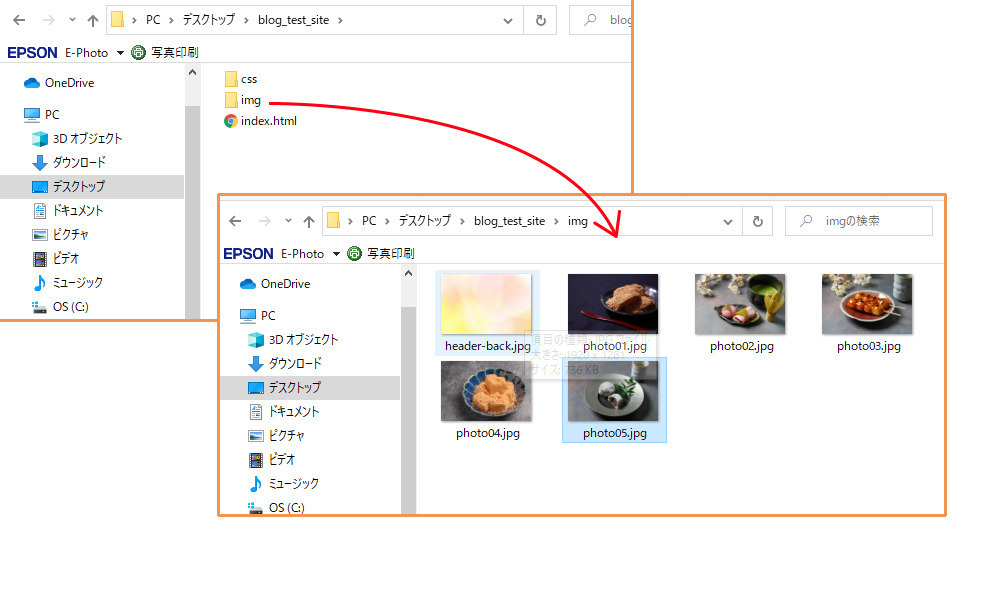
今回は次のような構成で画像を準備しました。
rootフォルダー(親フォルダー)の中に「img」という名前のフォルダーを作成し画像を格納しています。
HTMLを記述する
Dreamweaverの画面に戻ります。
『index.html』のコードを表示し基本的なHTMLタグを記述します。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>My Web Site</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<header>
<h1>PhotoGallery</h1>
</header>
<div><img src="img/photo01.jpg" alt="わらびもち"></div>
<ul>
<li><img src="img/photo02.jpg" alt="桜餅と道明寺"></li>
<li><img src="img/photo03.jpg" alt="みたらし団子"></li>
<li><img src="img/photo04.jpg" alt="豆大福"></li>
</ul>
</body>
</html>
title要素にはホームページのタイトルを設定します。google検索にも影響するためよく検討の上入力します
header要素にはウェブページの大見出しを定義したりログインボタンやナビゲーションを設定するエリアと持っていただいてよいでしょう。
h1要素は企業名や企業ロゴなどタイトル要素と同等の語句を設定します。
div要素は特に意味のない要素ですがレイアウトを行うためタグをグループ化する際に利用します。
class名を付与することができます。これによりCSSを記述する際に他のタグに影響を与えずこのタグのみにデザインを施すことができます。
img要素は画像を表示する際に利用します。src属性で画像の場所と画像名を指定します。 alt属性には画像の意味を記述します。
ul要素とli要素は箇条書きを作るタグです。初期設定では先頭に黒丸が発生します。(後でCSSを使ってこの黒丸は消すことができます。)
タグを記述したら「Ctrl + S」キーを押して上書き保存します。
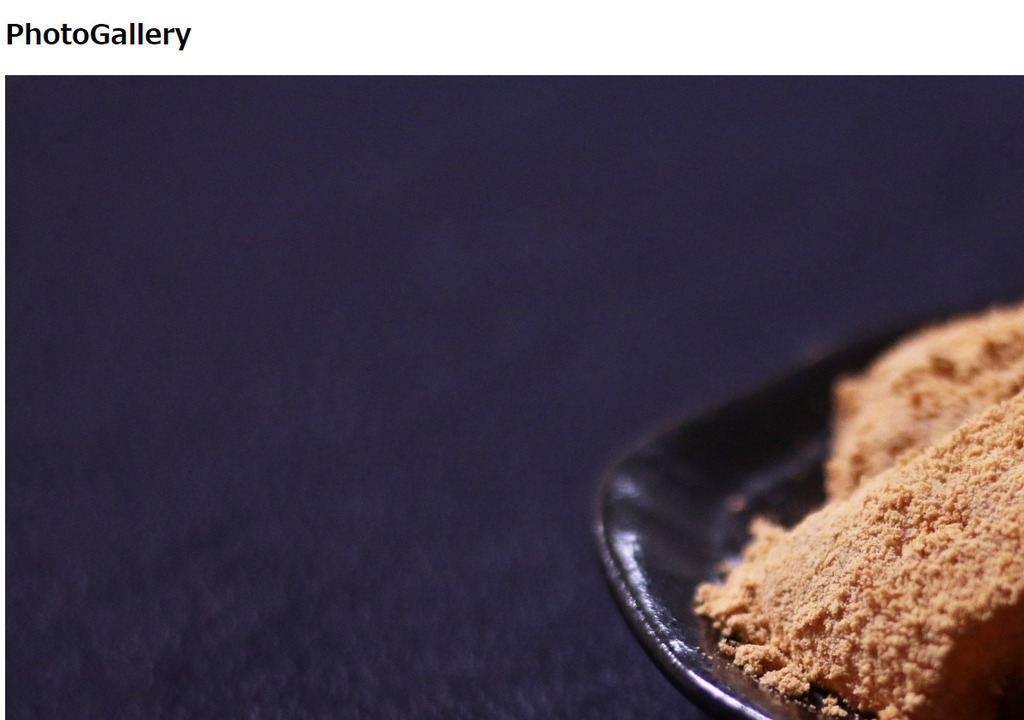
結果を確認しますのでデスクトップの『blog_test_site』フォルダーを開き『index.html』をダブルクリックし『googleCerome』で開きます。
下記が表示結果です。
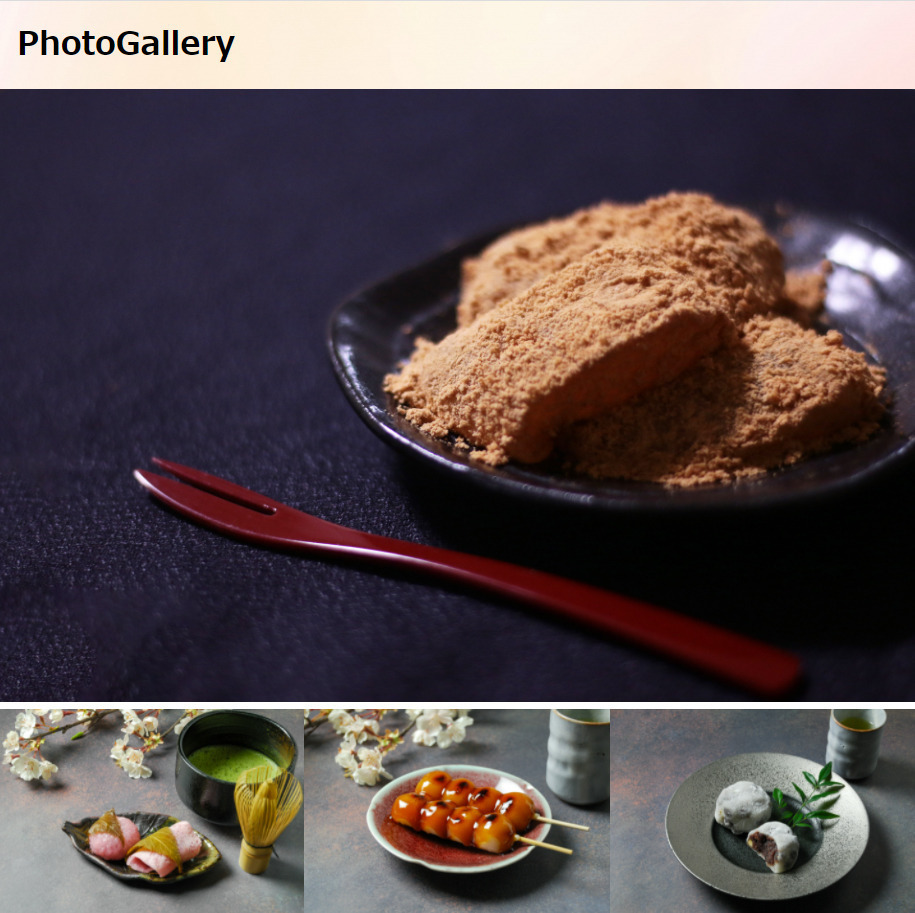
この後はCSSを記述して文字や画像のサイズ、背景カラーを変えてみたいと思います。
CSSを記述する
CSSを記述するためにDreamweaverでstyle.cssを表示します。
@charset "utf-8";
/* 以下のタグに対してマージン・パディング(余白)をなくす */
body,h1,ul,li{
margin:0;
padding:0;
}
/* 画像の幅を100%にし高さをautoとすることで縦横比が固定されます。 */
img{
width:100%;
height:auto;
}
/* background-imageは背景に画像を表示することできます。
*/
header{
background-image:url(../img/header-back.jpg);
padding:20px;
}
/* list-style-type:noneは黒丸を消します。display:flex;は子要素を横に並べることができます。
ul{
list-style-type:none;
display:flex;
}
 「ホームページデータってどうやって公開するの? レンタルサーバーとFTPソフトの解説! windows」をご参照ください
「ホームページデータってどうやって公開するの? レンタルサーバーとFTPソフトの解説! windows」をご参照ください