2021年12月24日
Adobe PhotoshopとIllustratorの比較 その2【文字の基本設定編】
皆様こんにちは。
本日はAdobe photoshop Illutratorの『文字ツール』の使い方について解説いたします。
まずは双方のソフトを起動してそれぞれ、新画面を用意します。
【新規ドキュメントの情報は次の通り】
A4 縦方向 画像解像度 300dpi
今回は写真の横のスペースに文字を配置して調整する方法をご紹介いたします。
ちなみに写真の配置はphotoshop Illutratorともに「ファイルメニュー → 配置」から参照して任意の寸法にしています。
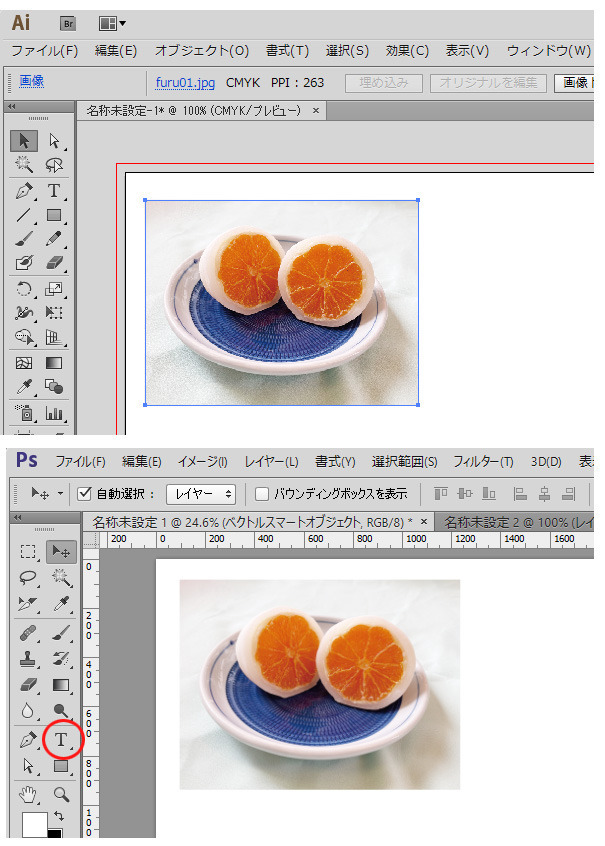
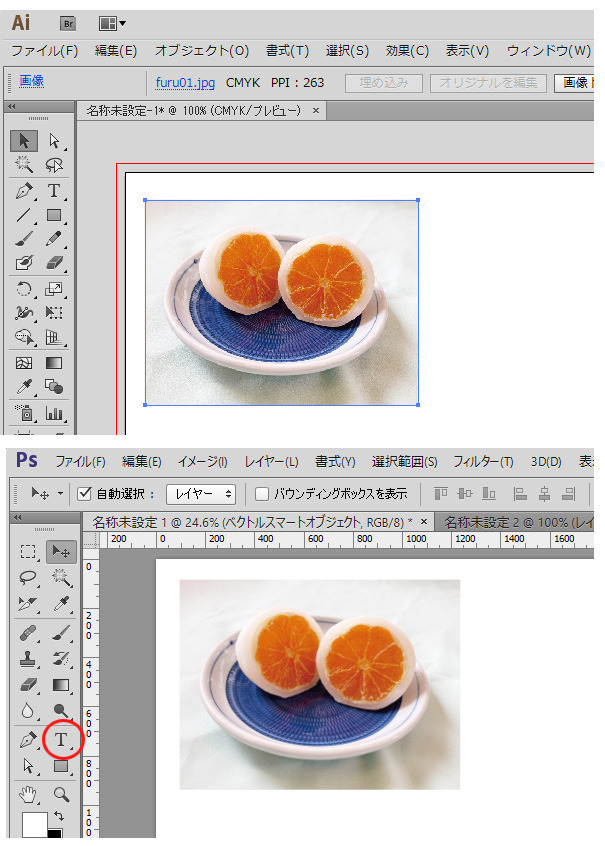
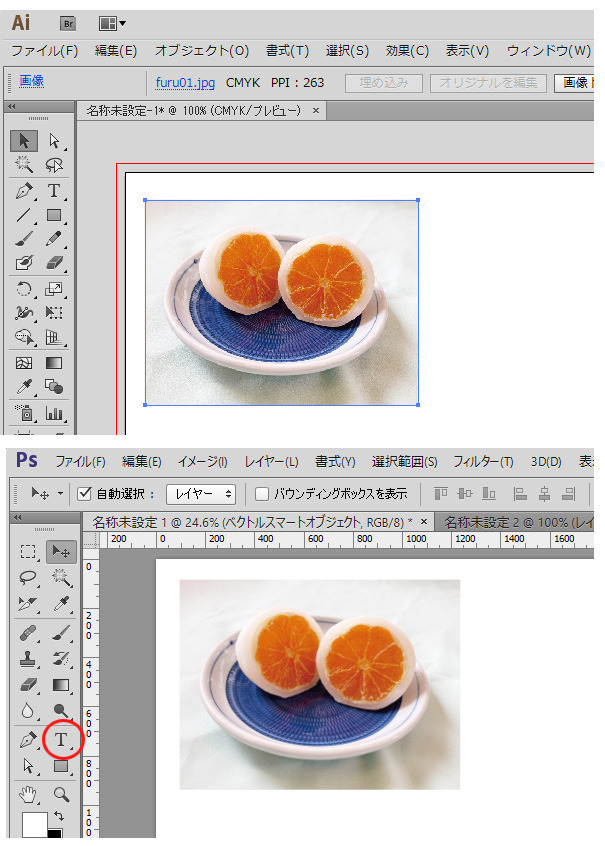
写真が配置できましたら文字ツールを選択します。
【画像参照】 赤〇が文字ツールです。「T」のアイコンは共通ですね~

文字の作成方法は2つのやり方があります。(Photoshop Illutrator共通)
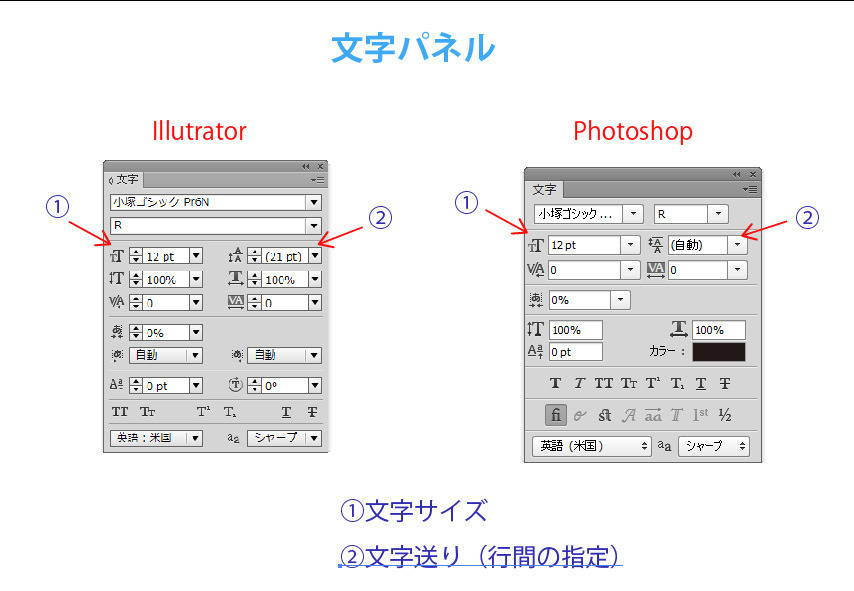
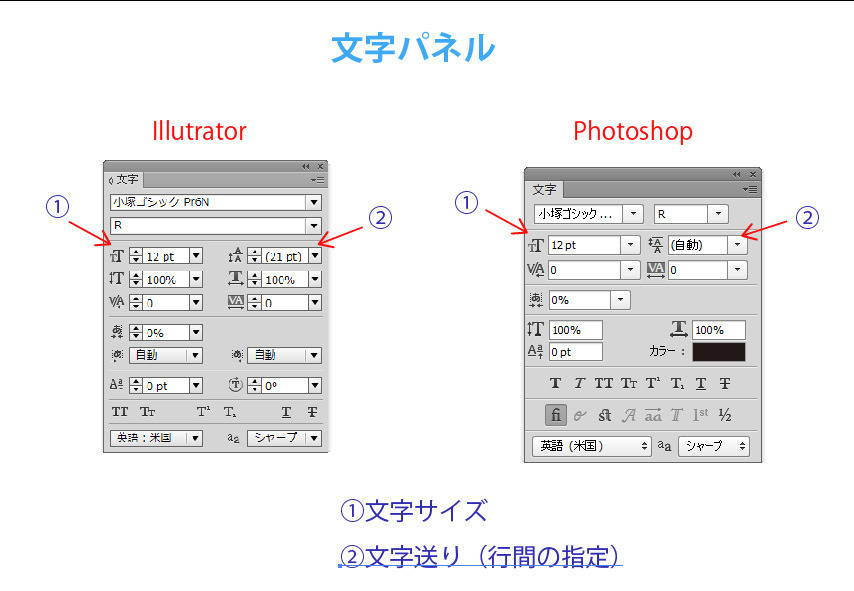
事前準備として『ツール0から』文字ツールを選択したら『文字パネル』を表示して文字サイズをとりあえず12ptに設定しておきましょう。
Illutratorの文字パネルは『ウィンドウメニュー → 書式 → 文字』で開くことができます。
ショートカットは「Mac : コマンド + T」「Windows : ctrl + T」
Photoshopの文字パネルは『ウィンドウメニュー → 文字』で開くことができます。
ショートカットは基本的に割り当てられていません。
「Mac : コマンド + T」「Windows : ctrl + T」を押すと「自由変形」となります。これはこれでよく使いますが(^^♪)

では入力方法に話を戻します
1つ目は文字ツールを選択したら入力したい場所にカーソルを移動しワンクリックします。
カーソルが点滅したことを確認して文字の入力を開始します。
※あらかじめ文字をコピーしておきペーストも可能!
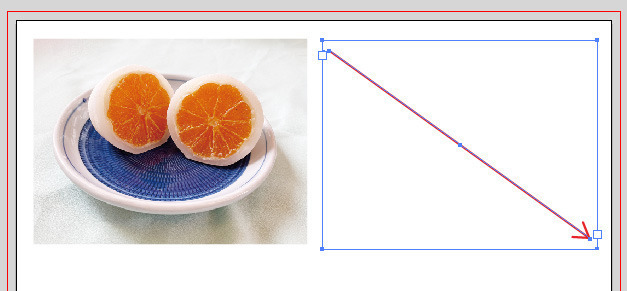
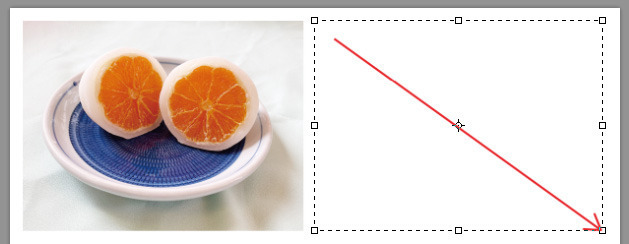
2つ目は文字ツールを選択したら入力したい場所にカーソルを移動しドラックを行って文字の表示範囲を作成して入力を開始します。この時にドラッグして作成された矩形のエリアを『テキストエリア』と呼びます。
今回は下記のような文を挿入し見出し部分(【みかん大福】)とリード文(ダミー文字)を調整していきます。
【みかん大福】
みかんの甘酸っぱい味とお餅がコラボした和菓子
『みかん大福』が大人気です!
みかんの甘酸っぱい味とお餅がコラボした和菓子
『みかん大福』が大人気です!
みかんの甘酸っぱい味とお餅がコラボした和菓子
『みかん大福』が大人気です!
では文字を入力します。


本日はAdobe photoshop Illutratorの『文字ツール』の使い方について解説いたします。
まずは双方のソフトを起動してそれぞれ、新画面を用意します。
【新規ドキュメントの情報は次の通り】
A4 縦方向 画像解像度 300dpi
今回は写真の横のスペースに文字を配置して調整する方法をご紹介いたします。
ちなみに写真の配置はphotoshop Illutratorともに「ファイルメニュー → 配置」から参照して任意の寸法にしています。
写真が配置できましたら文字ツールを選択します。
【画像参照】 赤〇が文字ツールです。「T」のアイコンは共通ですね~

文字の作成方法は2つのやり方があります。(Photoshop Illutrator共通)
事前準備として『ツール0から』文字ツールを選択したら『文字パネル』を表示して文字サイズをとりあえず12ptに設定しておきましょう。
Illutrator
Illutratorの文字パネルは『ウィンドウメニュー → 書式 → 文字』で開くことができます。
ショートカットは「Mac : コマンド + T」「Windows : ctrl + T」
Photoshop
Photoshopの文字パネルは『ウィンドウメニュー → 文字』で開くことができます。
ショートカットは基本的に割り当てられていません。
「Mac : コマンド + T」「Windows : ctrl + T」を押すと「自由変形」となります。これはこれでよく使いますが(^^♪)

では入力方法に話を戻します
1・【クリックして入力を始める】
1つ目は文字ツールを選択したら入力したい場所にカーソルを移動しワンクリックします。
カーソルが点滅したことを確認して文字の入力を開始します。
※あらかじめ文字をコピーしておきペーストも可能!
2・【テキストボックスを作成して入力を始める】
2つ目は文字ツールを選択したら入力したい場所にカーソルを移動しドラックを行って文字の表示範囲を作成して入力を開始します。この時にドラッグして作成された矩形のエリアを『テキストエリア』と呼びます。
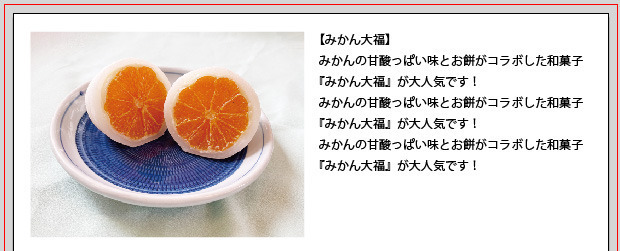
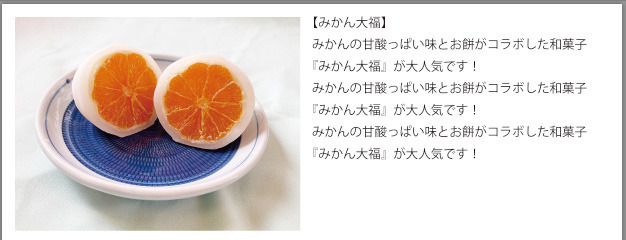
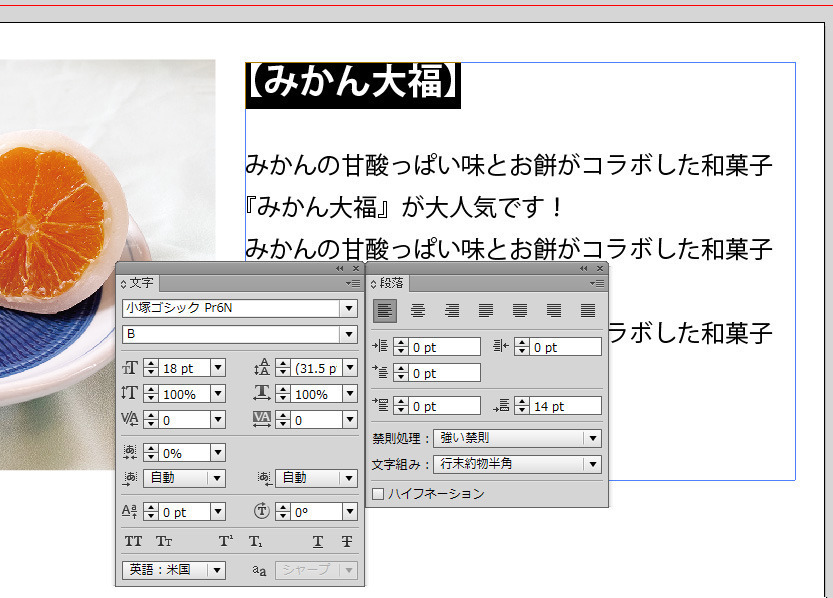
Illutratorのテキストエリア
Illutratorのテキストエリア
今回は下記のような文を挿入し見出し部分(【みかん大福】)とリード文(ダミー文字)を調整していきます。
【みかん大福】
みかんの甘酸っぱい味とお餅がコラボした和菓子
『みかん大福』が大人気です!
みかんの甘酸っぱい味とお餅がコラボした和菓子
『みかん大福』が大人気です!
みかんの甘酸っぱい味とお餅がコラボした和菓子
『みかん大福』が大人気です!
では文字を入力します。
上が Illutratorのテキストエリアです。どちらも「小塚ゴシックPro r 12pt」ですが、Illutratorの文字の方が太く見えますね~![]()
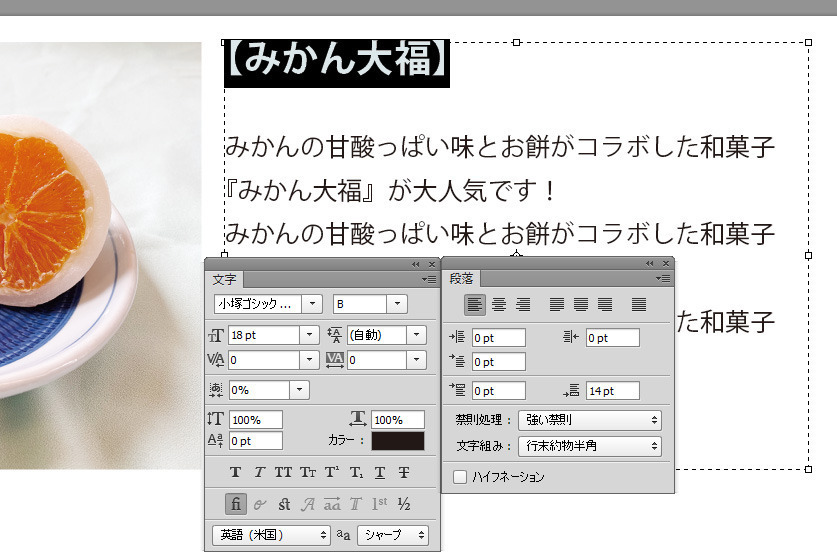
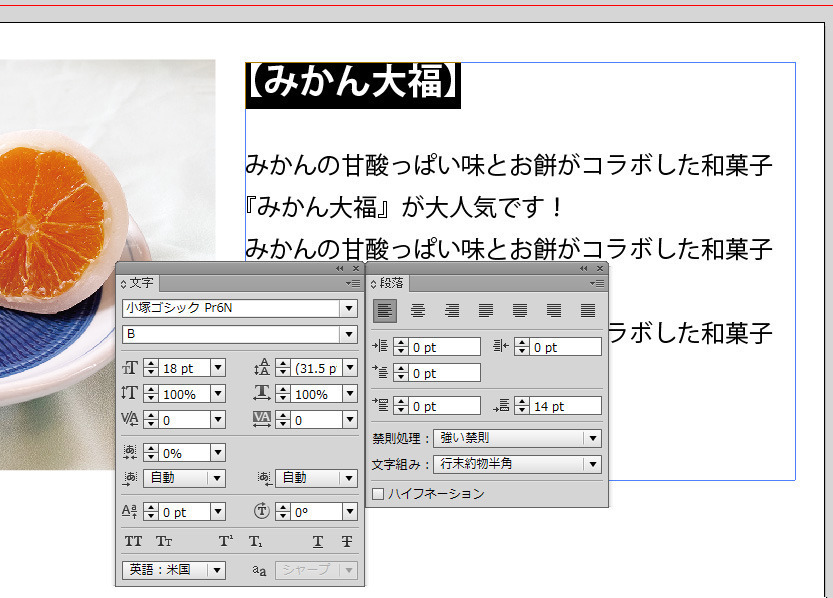
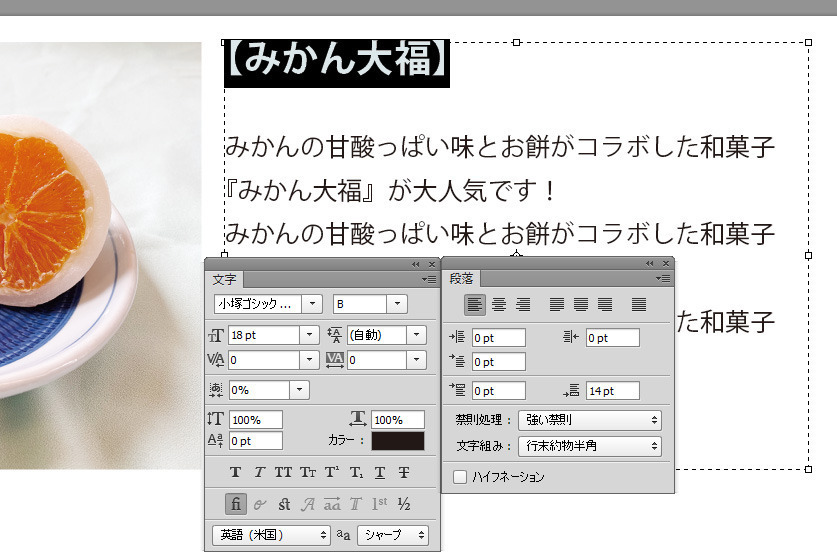
『みかん大福』部分を見出しとしてスタイリングする
ここで『段落』パネルも登場させましょう。
Illutratorの文字パネルは『ウィンドウメニュー → 書式 → 段落』で開くことができます。
Photoshopの文字パネルは『ウィンドウメニュー → 段落』で開くことができます。
段落パネルを開く理由は見出しとリード文の間をあけるためです。
Illutrator Photoshopともにテキストツールを使って『みかん大福』部分をドラッグします。
まず文字パネルでは文字サイズを18pt 文字の太さをB 行送りを14ptに設定しました。
『みかん大福』の文字の下の余白をあける方法はいくつかの方法があり、この方法hはそのうちの1つです。
段落パネルでは『段落後のアキ』を14ptに設定しました。


リード文については特に行間(行送り)の調整をよく使いますが、どの程度あけるかは、デザインの方向性によって様々です。一般的には文字サイズの1.5倍から2倍が妥当です。
10ptで設定した場合1.75倍にしたい場合は17.5ptということいなります。
今回は文字の入力についてIllutratorとPhotoshopを見比べながら基本をお届けいたしました。
参考になれば幸いです。![]()
ご覧いただきましてありがとうございました。
【このカテゴリーの最新記事】
この記事へのコメント
コメントを書く
この記事へのトラックバックURL
https://fanblogs.jp/tb/11169341
※ブログオーナーが承認したトラックバックのみ表示されます。
この記事へのトラックバック