Google Search Console Teamから『サイト https://ドメイン/ で「パンくずリスト」の問題が新たに 検出されました』ってメールが届いていました。
対象のサイトはWordpressのサイトです。警告の内容は、
data-vocabulary.org schema deprecated
でした。
data-vocabulary.org schema deprecatedとは?
data-vocabulary.orgは、サイトのHTMLソースを確認するとパンくずリストに使っている箇所で利用していました。
<div id="breadcrumb">
<div itemscope="" itemtype="https://data-vocabulary.org/Breadcrumb">
<a href="https:/domain" itemprop="url"><span itemprop="title">ホーム</span></a>>
</div>
<div itemscope="" itemtype="https://data-vocabulary.org/Breadcrumb">
<a href="https://domain/category/" itemprop="url"><span itemprop="title">カテゴリ</span></a> >
</div>
</div>
Googleのwebmasterブログにdeprecatedの理由が書いてありました。
2020年4月6日より、data-vocabulary.orgマークアップは、Googleのリッチな結果機能の対象外となります。
https://webmasters.googleblog.com/2020/01/data-vocabulary.html?m=1
data-vocabularyは少数派で時代遅れ、メジャーなSchema.orgへ一本化すると記されています。
data-vocabulary.org schema deprecatedをなくす対策のHTMLとワードプレスの対応
data-vocabulary.orgマークアップをschema.orgに置き換えることで警告はなくなります。
schema.orgを利用したパンくずリストの書き方はGoogle(パンくずリスト)を参考にするのが確実です。
Google(https://search.google.com/test/rich-results)でライブテストすることができます。microdata形式に対応していました。
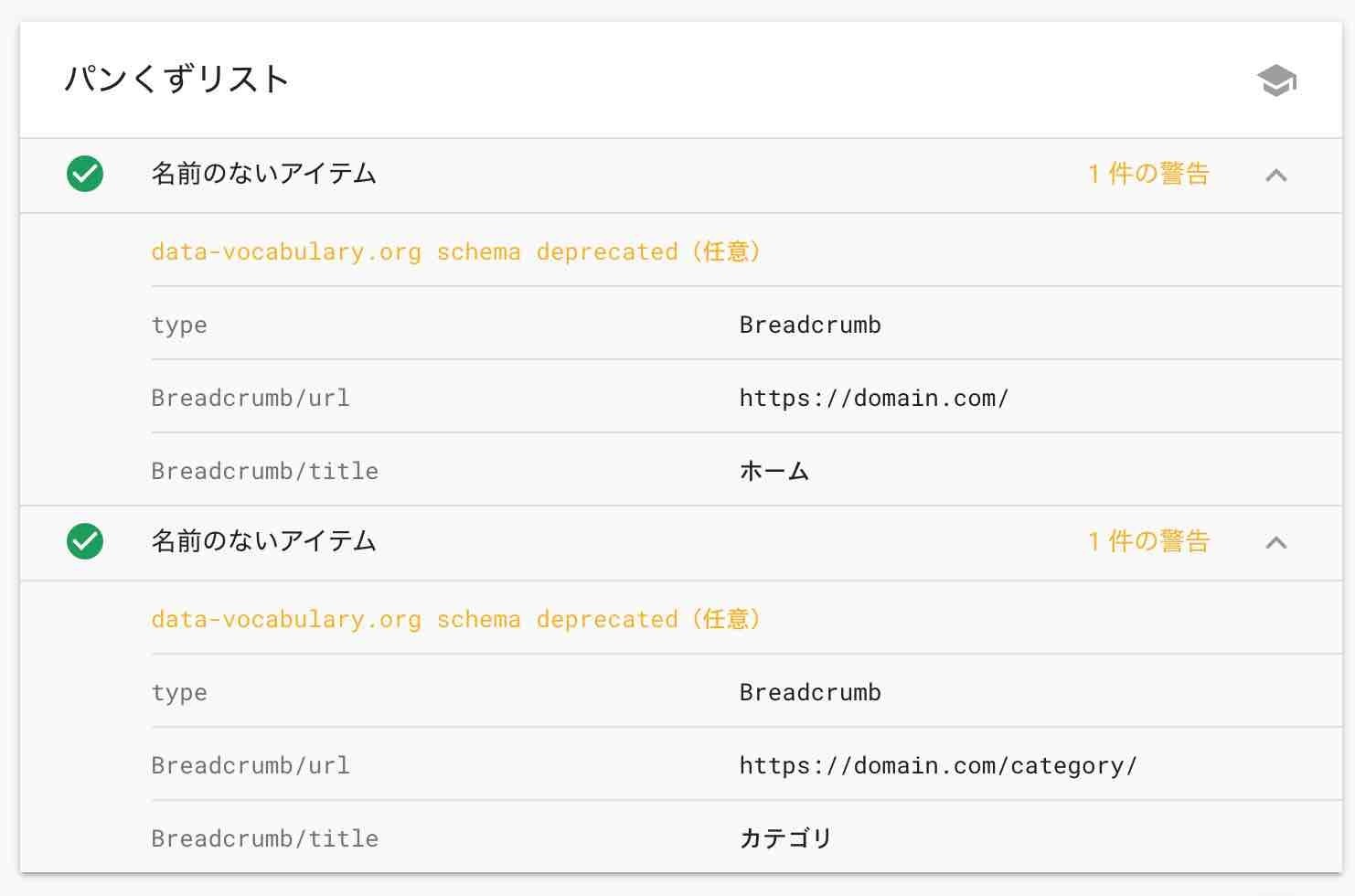
先ほどのソースをコード入力でテストするとリッチリザルト対象ですが、以下警告が表示されることが確認できます。

元HTMLソースを
<div id="breadcrumb">
<div itemscope="" itemtype="https://data-vocabulary.org/Breadcrumb">
<a href="https:/domain" itemprop="url">
<span itemprop="title">ホーム</span>
</a> >
</div>
<div itemscope="" itemtype="https://data-vocabulary.org/Breadcrumb">
<a href="https://domain/category/" itemprop="url">
<span itemprop="title">カテゴリ</span>
</a> >
</div>
</div>
このように変更した結果、
<div id="breadcrumb" itemscope="" itemtype="https://schema.org/BreadcrumbList">
<div itemprop="itemListElement" itemscope="" itemtype="https://schema.org/ListItem">
<a itemprop="item" href="https://domain" itemprop="url">
<span itemprop="name">ホーム</span>
</a>
<meta itemprop="position" content="1" /> >
</div>
<div itemprop="itemListElement" itemscope="" itemtype="https://schema.org/ListItem">
<a itemprop="item" href="https://domain/category/" itemprop="url">
<span itemprop="name">カテゴリ</span>
</a>
<meta itemprop="position" content="2" /> >
</div>
</div>
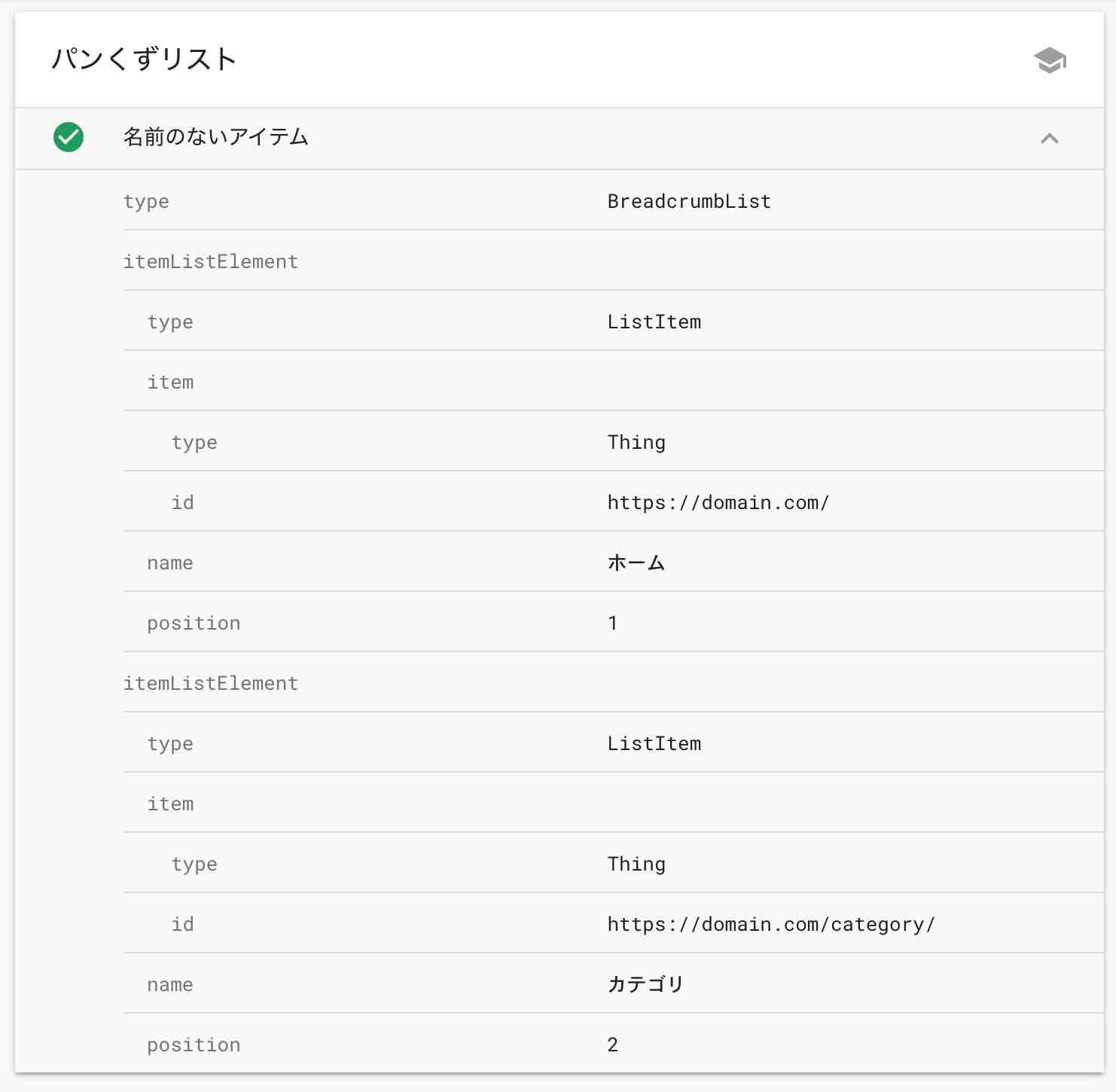
警告がなくなりました。

<meta itemprop="position" content="番号" />は必須パラメータで、省略するとエラーになります。
Wordpressの対応(stinger5)
このdata-vocabulary.org schema deprecated警告が発生しているサイトは、Stinger5テーマを利用しているサイトでした。ここではStinger5を例にしています。
変更が必要なファイルはwp-content/themes/stinger5/フォルダにあります。
Stinger5では、Breadcrumbコードが分散してソースとして埋め込まれています。
以下3つのファイルを修正します。
- 404.php
- archive.php
- singe.php
テーマをFTPツールでアップロードできる環境の方は、ローカルに保存したstinger5テーマからdata-vocabularyをキーワードにして対象となるファイルを特定することができます。
HTMLの修正自体はここまでご紹介している内容で対応できると思います。課題は<meta itemprop="position" content="番号" />の実現性かと思います。
このようにすることで対応できます。
・・・<span itemprop="name">ホーム</span> </a><?php $_content_no_=1;?><meta itemprop="position" content="<?php echo $_content_no_;$_content_no_++;?>" /> > </div>
・
・
・
<span itemprop="name"><?php echo get_cat_name($catid); ?></span> </a><meta itemprop="position" content="<?php echo $_content_no_;$_content_no_++;?>" /> > </div>
$_content_no_という変数を初期値1で定義して、出力したら+1するソースコードになります。1ファイルで2箇所修正する際の例として参考にしてください。
ホームのところはcontent="1"直書きでwhileでループしているところだけ初期値2から始める方法でも可能です。この場合、変数の宣言位置に注意してください。
変数名は何でもいいです。ただWodpressやテーマ、プラグインで利用中の変数と重複すると面倒な事態になるので分かりやすさより、被らないユニーク性を重視してくださいね。
まとめ
対応期限は、2020年4月5日までです。4月6日からエラー扱いになるかと思われます。
対策した後は、サーチコンソールで「修正を検証」お忘れなく。
検証はしばらく時間がかかります。また一度に全ての問題を警告してくれないのでGoogleのクロールするタイミングで新たに警告するURLが増えます。
「修正を検証」ボタンをクリックした1日後、合格していました。今回の修正方法で合格がもらえることが確認できました。

- 初期費用0円(2022年8月4日に撤廃)
- 安定したサイト運営が可能(CPU/メモリ リソース保証 6コア/8GB〜)
- 契約中は独自ドメインつき 独自ドメイン永久無料特典があります
- 最大10日間無料で、サーバーのお試し利用ができます
- ディスクキャッシュも高速 NVMe SSDを採用(300GB〜)
- 大量アクセスでも安心 転送量は無制限
【このカテゴリーの最新記事】
-
no image
-
no image
-
no image
-
no image
