2018�N03��16��
�c�C�b�^�[�̃V�F�A�{�^����lj�������@�i�^�O�̎擾�j
����ɂ��́I
������ł�(*�L���M*)
�O�̋L���ł������Ə������A�V�F�A�{�^���̃^�O���擾������@�������Ă����܂��B
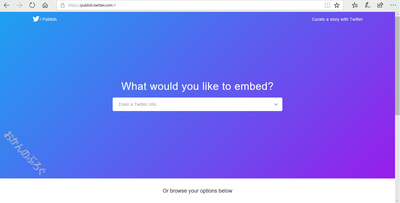
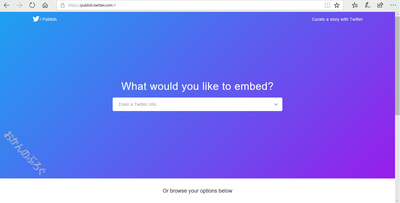
���āA�Ƃ肠����Twitter�֘A�łȂ�₩��₵�����Ƃ��͂Ƃ肠�����R�R�ɃA�N�Z�X�I
https://publish.twitter.com/
�i���{��Ō������ꍇ��Google��chrome�i�N���[���j�ŊJ���Ɠ��{��ɖ|�ꂽ�y�[�W�������܂��B�j
�O�̃u���O�Ƀ^�C�����C���ߍ��ގ��ɂ������b�ɂȂ������̃y�[�W

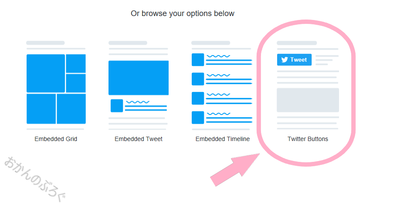
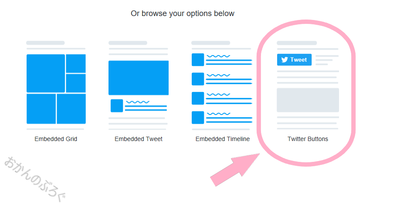
���ɃX�N���[������ƃ��j���[���I�ׂ�̂ŁA��ԉE�́hTwitter Buttons�h��I�т܂��B

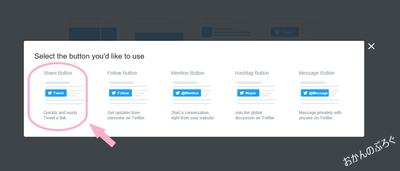
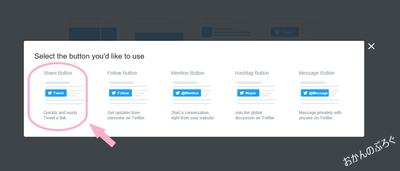
���Ƀ{�^���̎�ނ�I�����܂��B
����̓V�F�A�{�^����\���������̂ŁA��ԍ��́hShare Buttons�h���N���b�N�B

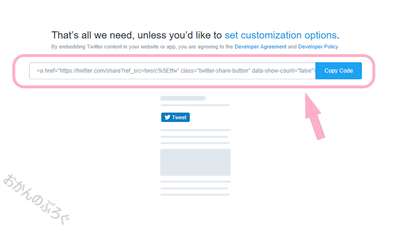
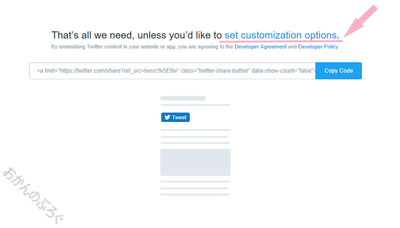
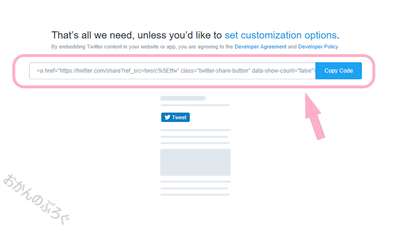
����ƁA�V�F�A�{�^���̃R�[�h���\�������̂ŃR�s�[���ċL���ɓ\���OK!

�E�́hCopy Code�h���N���b�N����ΊȒP�ɃR�s�[�ł��܂�
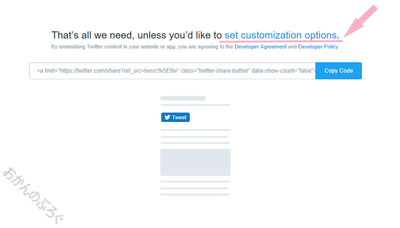
���ɂ��ׂ����ݒ肪�������ꍇ�͏�ɂ��� set customization options. ���N���b�N�I

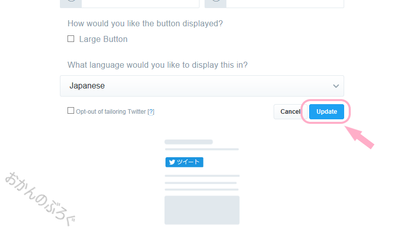
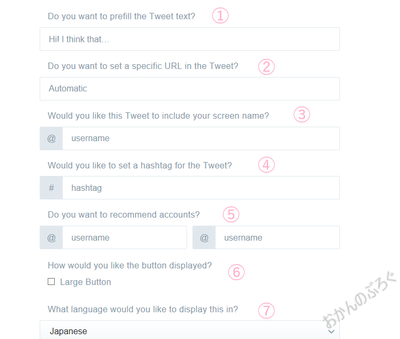
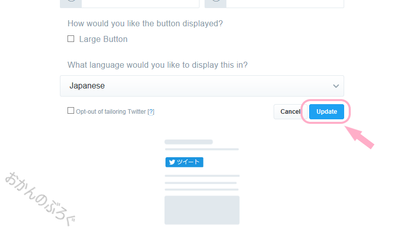
���̃y�[�W�ŃV�F�A���鎞�ɕ\��������e�Ȃǂ�ݒ�ł��܂�
�ǂ��������ɕ\������邩�́A���ɂ���c�C�[�g�{�^���������Ɗm�F�ł��܂��B
�ݒ�ł�����hUpdate�h���|�`���I

�V�����o�Ă����R�[�h���R�s�y�����OK�ł�
�ꉞ���{�Ƃ��ē\���Ƃ��܂�
�y�ݒ�Ȃ��z
Tweet
�y�ݒ肠��z
Tweet
����ȕ��ɈႢ���o�܂��B
�T�C�h�o�[�ɂ��Ă��ǂ��A�L���̉��ɂ��Ă��ǂ��I
���͂Ƃ肠�����T�C�h�o�[�ɂ��Ă݂܂����B�iPC�\���̎��j
�����̔��q�Ɋg�U���ꂽ�炢���̂Ɂ[
�t�@���u���O�ŋL�����Ƃɕ\����������@�͂�����̋L���ɏ����Ă���܂��B
�y�t�@���u���O�Ƀc�C�b�^�[�̃V�F�A�{�^����lj�������@�z
������������������������
�ʐ^��C���X�g�A����f�ނ��w������Ȃ�PIXTA!
�����ʼn���o�^�ł��܂���


������������������������
�֘A�L��
�yTwitter�̃^�C�����C�����u���O�ɕ\����������@�I�z
�y�A���u���Ɉ��������cTwitter�n�߂܂����I�z Tweet
������ł�(*�L���M*)
�O�̋L���ł������Ə������A�V�F�A�{�^���̃^�O���擾������@�������Ă����܂��B
���āA�Ƃ肠����Twitter�֘A�łȂ�₩��₵�����Ƃ��͂Ƃ肠�����R�R�ɃA�N�Z�X�I
https://publish.twitter.com/
�i���{��Ō������ꍇ��Google��chrome�i�N���[���j�ŊJ���Ɠ��{��ɖ|�ꂽ�y�[�W�������܂��B�j
�O�̃u���O�Ƀ^�C�����C���ߍ��ގ��ɂ������b�ɂȂ������̃y�[�W

���ɃX�N���[������ƃ��j���[���I�ׂ�̂ŁA��ԉE�́hTwitter Buttons�h��I�т܂��B

���Ƀ{�^���̎�ނ�I�����܂��B
����̓V�F�A�{�^����\���������̂ŁA��ԍ��́hShare Buttons�h���N���b�N�B

����ƁA�V�F�A�{�^���̃R�[�h���\�������̂ŃR�s�[���ċL���ɓ\���OK!

�E�́hCopy Code�h���N���b�N����ΊȒP�ɃR�s�[�ł��܂�
���ɂ��ׂ����ݒ肪�������ꍇ�͏�ɂ��� set customization options. ���N���b�N�I

���̃y�[�W�ŃV�F�A���鎞�ɕ\��������e�Ȃǂ�ݒ�ł��܂�
 | �@�@���炩���ߓ��͂������� �A�@���͂�����URL �B�@�����̃A�J�E���g�������邩�ǂ��� �C�@�t�������n�b�V���^�O �D�@�����߂̃A�J�E���g�� �E�@�傫���{�^�����ǂ��ꍇ�̓`�F�b�N �F�@�{�^���ɕ\�����錾�� |
�ǂ��������ɕ\������邩�́A���ɂ���c�C�[�g�{�^���������Ɗm�F�ł��܂��B
�ݒ�ł�����hUpdate�h���|�`���I

�V�����o�Ă����R�[�h���R�s�y�����OK�ł�
�ꉞ���{�Ƃ��ē\���Ƃ��܂�
�y�ݒ�Ȃ��z
Tweet
�y�ݒ肠��z
Tweet
����ȕ��ɈႢ���o�܂��B
�T�C�h�o�[�ɂ��Ă��ǂ��A�L���̉��ɂ��Ă��ǂ��I
���͂Ƃ肠�����T�C�h�o�[�ɂ��Ă݂܂����B�iPC�\���̎��j
�����̔��q�Ɋg�U���ꂽ�炢���̂Ɂ[
�t�@���u���O�ŋL�����Ƃɕ\����������@�͂�����̋L���ɏ����Ă���܂��B
�y�t�@���u���O�Ƀc�C�b�^�[�̃V�F�A�{�^����lj�������@�z
������������������������
�ʐ^��C���X�g�A����f�ނ��w������Ȃ�PIXTA!
�����ʼn���o�^�ł��܂���
������������������������
�֘A�L��
�yTwitter�̃^�C�����C�����u���O�ɕ\����������@�I�z
�y�A���u���Ɉ��������cTwitter�n�߂܂����I�z Tweet
�y���̃J�e�S���[�̍ŐV�L���z
���̋L���ւ̃R�����g
�R�����g������
���̋L���ւ̃g���b�N�o�b�NURL
https://fanblogs.jp/tb/7365106
���̋L���ւ̃g���b�N�o�b�N