2020年05月05日
A8.netファンブログの文章に蛍光アンダーラインを簡単に引く方法CSS&HTMLコード【PC版】
ブログなどで蛍光アンダーラインなどを引いてあるカッコイイ文章を良く見掛けると思います。
そこで、ファンブログでも超簡単に蛍光アンダーライン風のラインが引ける CSSとHTML のPC版設定方法を紹介します。
CSSの設定
下記がイエローを使った蛍光アンダーラインの設定コード
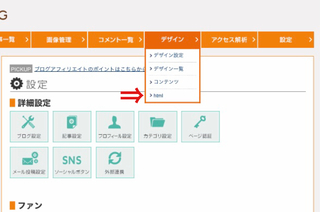
PCの設定、ファンブログのデザイン→コンテンツ→CSS編集の準で、CSS画面を一番下までスクロールして上記に記したCSSコードを貼り付けて保存する。
次にHTMLの設定
蛍光アンダーラインを引きたい文章の場所に下記コードをコピーしてペーストする。
テキスト部分にアンダーラインを引きたい文章を入力するだけでカッコイイ文章になります。
お好みに合わせて、アンダーラインの色も変えられます。CSSコードの#ffffbcとある色コード記号を好きな色コードに変えれるだけで変更できます。
また、アンダーラインの太さを変えるには、色コードの前にある60%の数字を変えれば太くも細くもできます。
数字を大きくすればラインは細くなり、小さくすればラインが太くなります。
50%を基準に、60%70%と数字を大きくすればラインは細くなり、40%30%と数字を小さくすればラインは太くなります。
ワンポイント!
もし色を変えた場合は、CSSとHTMLの頭にあるクラス名yellow_lineの文字【yellow】の部分を必ず変えて下さい。繋がりを持たせる為です。
仮にピンクに変えた場合、CSSとHTMLをpink_lineに変える。
以上で設定は終わりです。
ちなみにアンダーラインを引いたイメージはこんな感じ!
それでは早速蛍光アンダーラインを設置してみましょう!
カラーコード一覧↓↓↓
http://www.netyasun.com/home/color.html
CSS&HTMLを分かりやすく解説した本
そこで、ファンブログでも超簡単に蛍光アンダーライン風のラインが引ける CSSとHTML のPC版設定方法を紹介します。
CSSの設定
下記がイエローを使った蛍光アンダーラインの設定コード
.yellow_line {background:rgba(0, 0, 0, 0) linear-gradient(transparent 60%, #ffffbc 0%) repeat scroll 0 0;}
PCの設定、ファンブログのデザイン→コンテンツ→CSS編集の準で、CSS画面を一番下までスクロールして上記に記したCSSコードを貼り付けて保存する。
次にHTMLの設定
蛍光アンダーラインを引きたい文章の場所に下記コードをコピーしてペーストする。
<span class="yellow_line">テキスト</span>
テキスト部分にアンダーラインを引きたい文章を入力するだけでカッコイイ文章になります。
お好みに合わせて、アンダーラインの色も変えられます。CSSコードの#ffffbcとある色コード記号を好きな色コードに変えれるだけで変更できます。
また、アンダーラインの太さを変えるには、色コードの前にある60%の数字を変えれば太くも細くもできます。
数字を大きくすればラインは細くなり、小さくすればラインが太くなります。
50%を基準に、60%70%と数字を大きくすればラインは細くなり、40%30%と数字を小さくすればラインは太くなります。
ワンポイント!
もし色を変えた場合は、CSSとHTMLの頭にあるクラス名yellow_lineの文字【yellow】の部分を必ず変えて下さい。繋がりを持たせる為です。
仮にピンクに変えた場合、CSSとHTMLをpink_lineに変える。
以上で設定は終わりです。
ちなみにアンダーラインを引いたイメージはこんな感じ!
それでは早速蛍光アンダーラインを設置してみましょう!
カラーコード一覧↓↓↓
http://www.netyasun.com/home/color.html
CSS&HTMLを分かりやすく解説した本
この記事へのコメント
コメントを書く
この記事へのトラックバックURL
https://fanblogs.jp/tb/9827024
※ブログオーナーが承認したトラックバックのみ表示されます。
この記事へのトラックバック