2020年02月09日
【ファンブログ】スマホ版サイトのタイトル文字のサイズや色を変更する方法
A8.net 無料ファンブログを利用している人も多いかと思います。
私もその一人です(^^)
無料で使えて、機能も充実しているので後は記事を書いて投稿するだけなので初心者でも簡単に利用できます。
また、自分のサイトをデザイン機能を使えば好きなデザインの色に変えたりもでき、初心者に向いているブログサイトです。
でも、そのデザインも何種類かはあったとしても結局他の人とデザインが重なっているので何か今一つって感じです。
そこで、ちょっと変えるだけで他の人に差がつく方法を紹介します。
今回は、タイトルの文字の大きさと色を変える方法!
設定手順



(色:カラーコードは#以降の数字を変える)

font-sizeはpxの前にある数字を変えるだけ!
大きい数字を入れれば文字サイズも大きくなります
#以降の数字やアルファベットを変更するだけで好きな色に変えられる
一例:#000で黒、#FFFなら白
※思い通りになるまで手順7.8を繰り返す
設定が終わったら変更できているかWebで確認してみましょう!
カラーコード一覧はこちら
http://www.netyasun.com/home/color.html


私もその一人です(^^)
無料で使えて、機能も充実しているので後は記事を書いて投稿するだけなので初心者でも簡単に利用できます。
また、自分のサイトをデザイン機能を使えば好きなデザインの色に変えたりもでき、初心者に向いているブログサイトです。
でも、そのデザインも何種類かはあったとしても結局他の人とデザインが重なっているので何か今一つって感じです。
そこで、ちょっと変えるだけで他の人に差がつく方法を紹介します。
今回は、タイトルの文字の大きさと色を変える方法!
設定手順
1.画面下のデスクトップをクリック
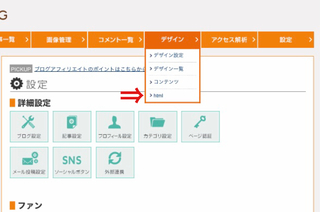
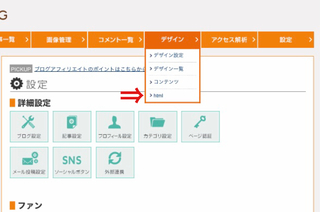
2.デスクトップ画面で設定をクリック
3.デザインをクリックし、HTMLをクリック

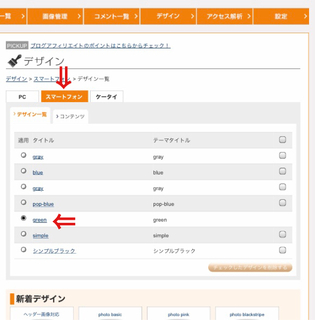
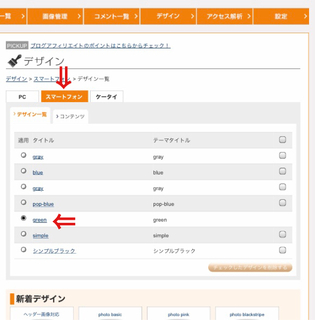
4.スマートフォンをクリックして自分が設定しているデザインをクリック

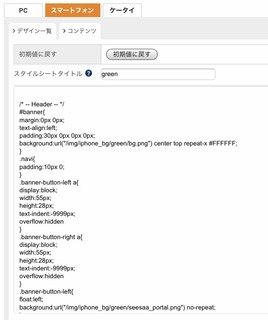
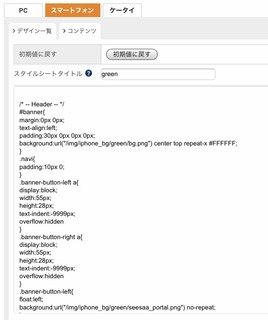
5.上記4のデザインをクリックした後にHTMLプログラムが表示されます。

6.HTMLが表示されたら、/* -- Header -- */と/* -- Header -- */で囲われているHTMLの場所までスクロールする
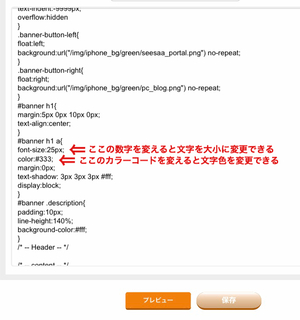
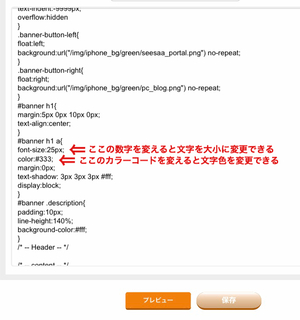
7.下図部分の文字サイズと色を変える
(色:カラーコードは#以降の数字を変える)

font-sizeはpxの前にある数字を変えるだけ!
大きい数字を入れれば文字サイズも大きくなります
#以降の数字やアルファベットを変更するだけで好きな色に変えられる
一例:#000で黒、#FFFなら白
8.設定が終わったら画面下のプレビューで変更できたか確認
※思い通りになるまで手順7.8を繰り返す
9.最後に保存して設定終了
設定が終わったら変更できているかWebで確認してみましょう!
カラーコード一覧はこちら
http://www.netyasun.com/home/color.html

【このカテゴリーの最新記事】
-
no image
-
no image
この記事へのコメント
コメントを書く
この記事へのトラックバックURL
https://fanblogs.jp/tb/9620728
※ブログオーナーが承認したトラックバックのみ表示されます。
この記事へのトラックバック














