�V�K�L���̓��e���s�����ƂŁA��\���ɂ��邱�Ƃ��\�ł��B
�L��
�V�K�L���̓��e���s�����ƂŁA��\���ɂ��邱�Ƃ��\�ł��B
posted by fanblog
2020�N06��28��
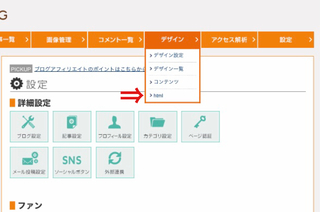
HTML�R�[�h�݂̂œ_�ŕ����⓮��������ݒ肷����@
https://www.affiliatesenka.com/
�u���O�̕��͂�HTML�R�[�h�݂̂œ_�ŕ����⓮��������ݒ肷����@
����(�u���O)��������ŁA�ǂ݂₷���╶���̋����Ȃǂ��l���������͂��쐬�������Ǝv���܂���ˁI
�ǂޑ����炵����ǂ݂₷���A���₷���A�C�ɂȂ镶�͂̕����Ō�܂œǂ�ł���鎖�������ł��B
�܂����l�̃u���O�Ȃǂ����āA���̃u���O�ǂ݂₷���I�J�b�R�C�C�I������I���Ċ�����ƍŌ�܂œǂ�ł��܂����̂ł��B
�����ŁA�_�ŕ����⓮���������g���ăA�s�[��������N�ł��ȒP�ɐݒ�ł���HTML�R�[�h���Љ�����Ǝv���܂��B
HTML�R�[�h�ŕ����_�Ły�R�s�yOK�z
<MARQUEE SCROLLDELAY="500" SCROLLAMOUNT="100" WIDTH="100">
�e�L�X�g����
</MARQUEE> �u���O�̕���������������������HTML�R�[�h���R�s�[���ăy�[�X�g����A���L�̂悤�ɓ_�ŕ�����ݒ肷�鎖���ł��܂��B
(�e�L�X�g����)�Ə����Ă��镔���͍D���ȕ�������͂��Ďg���܂��B
����͂��̂܂܂̃e�L�X�g���͂��g���ďЉ�Ă��܂��B
�W��"500"�_���
�R�[�h�ɂ��� SCROLLDELAY="500" ��"500"�����̐�����ς��鎖�œ_�ŃX�s�[�h��ς����܂��B
"300"�ɂ����ꍇ�̕����_�ŃX�s�[�h
"100"�ɂ����ꍇ�̕����_�ŃX�s�[�h
"700"�ɂ����ꍇ�̕����_�ŃX�s�[�h
�_�ŃX�s�[�h�́A500����ɐ���������������Γ_�ł������Ȃ�A�傫������Βx���Ȃ�܂��B
���ɃR�[�h�ɂ��� SCROLLAMOUNT="100" WIDTH="100" ��WIDTH="100"�����̐�����ς��鎖�œ_�ł��n�܂�ʒu��ς����܂��B
�W��"100"�_�ňʒu
"200"�ɕς����_�ňʒu
"300"�ɕς����_�ňʒu
"400"�ɕς����_�ňʒu
����������HTML�R�[�h�ݒ�
HTML�R�[�h�œ��������y�R�s�yOK�z
<marquee scrollamount=1: style="color:red; font-size:10pt;">��������</marquee>
�W���I�ȓ�������
�����ɔw�i���g������������
HTML�R�[�h�œ��������ɔw�i�y�R�s�yOK�z
<marquee scrollamount=1: style="color:red; font-size:10pt;": bgcolor="yellow">��������</marquee>
���������ɔw�i
���������̃X�s�[�h��ς���I
scrollamount=1 �̐�����ς���Ɠ����X�s�[�h���ς��܂��B
scrollamount=2�ɂ����ꍇ
scrollamount=3�ɂ����ꍇ
���������̐F��ύX�����ꍇ
HTML�R�[�h�œ��������y�R�s�yOK�z
<marquee scrollamount=1: style="color:blue; font-size:10pt;">��������</marquee>
�R�[�h�ɂ��� style="color:blue; �Ƃ���blue�̕����𑼂̐F�R�[�h�ɕύX���邾���ŕ����F��ς��邱�Ǝ����ł��܂��B
��������(��)�̏ꍇ
��������(��)�̏ꍇ
��������(��)�̏ꍇ
���D�݂ɍ��킹�Ĉ͂ݐ��̐F��w�i�F�Ȃǂ�ς��Ď��������̃I���W�i���u���O�������Ă݂ĉ������B
���� �_�ŕ����⓮���������g�������͂������Č��܂��傤�I
�F�̕ύX�̓J���[�R�[�h�ꗗ���Q�l�Ɂ�����
http://www.netyasun.com/home/color.html
|
|
|
�y���̃J�e�S���[�̍ŐV�L���z
-
no image
-
no image
2020�N06��20��
�b��̌��b�������Ղ͂����y�X�g���b�`�n�[�c�z
https://www.affiliatesenka.com/

���b��ƂȂ��Ă��錨�b�������Ղ͂����́A�d���Ȃ����ؓ����ق����ď_��Ō��N�Ȑg�̂ɂ��Ă����X�O�����m�ł��B
�X�g���b�`�n�[�c���g���āA�����Ԃɂ�����ƃX�g���b�`���邾���Ō��N�ŏ_��Ȑg�̂ɂ��Ă���܂��B
�g�̂��d���A���Ɏ����A������ŔY��ł邠�Ȃ��I
�������X�g���b�`�n�[�c�őS�Ă̂���ƂȂ�ؓ����ق����ď_�炩���g�̂���ɓ���Ă݂ẮI
https://www.affiliatesenka.com/
�X�|���T�[�h�����N

���b��ƂȂ��Ă��錨�b�������Ղ͂����́A�d���Ȃ����ؓ����ق����ď_��Ō��N�Ȑg�̂ɂ��Ă����X�O�����m�ł��B
�X�g���b�`�n�[�c���g���āA�����Ԃɂ�����ƃX�g���b�`���邾���Ō��N�ŏ_��Ȑg�̂ɂ��Ă���܂��B
�g�̂��d���A���Ɏ����A������ŔY��ł邠�Ȃ��I
�������X�g���b�`�n�[�c�őS�Ă̂���ƂȂ�ؓ����ق����ď_�炩���g�̂���ɓ���Ă݂ẮI
https://www.affiliatesenka.com/
|
|
|
2020�N06��14��
HTML�݂̂ŕ��͂̔w�i�ɂ��킢���w�i���ȒP�ɐݒ肷����@�yA8.net�t�@���u���O�����ۑ��Łz
https://www.affiliatesenka.com/
�t�@���u���O�̕��͂�HTML�݂̂ł��킢���w�i���ȒP�ɐݒ肷����@
����(�u���O)��������ŁA�ǂ݂₷���╶���̋����Ȃǂ��l���������͂��쐬�������Ǝv���܂���ˁI
�ǂޑ����炵����ǂ݂₷���A���₷�����͂̕����Ō�܂œǂ�ł���鎖�������ł��B
�܂����l�̃u���O���ڗ��u���O�ɂ������I�J�b�R�ǂ��������Ă݂����I���Ďv������������Ǝv���܂��B
�����ŁA�N�ł��ȒP�ɂ��킢�炵���w�i��ݒ�ł���HTML�R�[�h���Љ�����Ǝv���܂��B
�h�b�g���w�i
�ΐ����w�i
�R�[�h�ɂ���#�Z�Z�Z�Z�Z�Z��Z�Zpx�́Z������ς��邾���Ŏ����D�݂ɐݒ�ύX���\�ł��B
�ݒ�ύX������A��x�L���ɓ\��t���v���r���[�Ŋm�F���Ȃ���w�i�F��t�H���g�T�C�Y��ύX���Ă݂Ă��������B
���� �w�i�����g�������͂������Č��܂��傤�I
�F�̕ύX�̓J���[�R�[�h�ꗗ���Q�l�Ɂ�����
http://www.netyasun.com/home/color.html
CSS&HTML����₷����������{
�X�|���T�[�h�����N
�t�@���u���O�̕��͂�HTML�݂̂ł��킢���w�i���ȒP�ɐݒ肷����@
����(�u���O)��������ŁA�ǂ݂₷���╶���̋����Ȃǂ��l���������͂��쐬�������Ǝv���܂���ˁI
�ǂޑ����炵����ǂ݂₷���A���₷�����͂̕����Ō�܂œǂ�ł���鎖�������ł��B
�܂����l�̃u���O���ڗ��u���O�ɂ������I�J�b�R�ǂ��������Ă݂����I���Ďv������������Ǝv���܂��B
�����ŁA�N�ł��ȒP�ɂ��킢�炵���w�i��ݒ�ł���HTML�R�[�h���Љ�����Ǝv���܂��B
HTML�݂̂Ńh�b�g���y�R�s�yOK�z
<div style="background-image: linear-gradient( -45deg, #ffffff 25%, #99ffcc 25%,#99ffcc 50%, #ffffff 50%, #ffffff 75%, #99ffcc 75%, #99ffcc );background-size: 20px 20px;font-size: 14px; padding: 10px;"> �����Ƀe�L�X�g
</div>
</div>
�h�b�g���w�i
�����Ƀe�L�X�g
�����Ƀe�L�X�g
HTML�݂̂Ŏΐ����y�R�s�yOK�z
<div style="background-image: linear-gradient( -45deg, #ffffff 25%, #99ffcc 25%,#99ffcc 50%, #ffffff 50%, #ffffff 75%, #99ffcc 75%, #99ffcc );background-size: 20px 20px;font-size: 14px; padding: 10px;"> �����Ƀe�L�X�g
</div>
</div>
�ΐ����w�i
�����Ƀe�L�X�g
�����Ƀe�L�X�g
�R�[�h�ɂ���#�Z�Z�Z�Z�Z�Z��Z�Zpx�́Z������ς��邾���Ŏ����D�݂ɐݒ�ύX���\�ł��B
�ݒ�ύX������A��x�L���ɓ\��t���v���r���[�Ŋm�F���Ȃ���w�i�F��t�H���g�T�C�Y��ύX���Ă݂Ă��������B
���� �w�i�����g�������͂������Č��܂��傤�I
�F�̕ύX�̓J���[�R�[�h�ꗗ���Q�l�Ɂ�����
http://www.netyasun.com/home/color.html
���ۂɕ��͂������Ƃ���Ȋ����ɂȂ�܂��B�����̌��������u���O�ɂ��Ă݂Ă��������I
CSS&HTML����₷����������{
|
|
|
2020�N06��13��
�X�L���P�A�͕ێ������ŏ\���I
https://www.affiliatesenka.com/

�Ⴆ�A�u�R���[�Q���v��u�r�^�~���b�v�͂������u�n�C�h���L�m���U���́v�u�v���Z���^�v�Ȃǂ��z�����Ă��܂���B�����̒ᕪ�q�Z�p�Ȃǂ��p���Ă��܂���B


���i
���������A�萔�������A5����T�t��


�X�|���T�[�h�����N
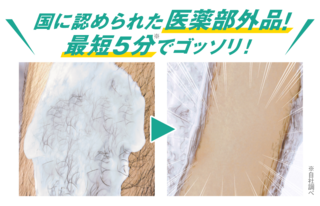
�j�������⃀�_�я��������鎞��
���N�̉ẮA�Ǝv���Ă�l�͈����đ����Ďg���₷�� Z�����[�o�[����������



�Z���̖т��Ȃ�Ƃ��������I������5���őS�g���c���X�x�ɂȂ�Ƙb��I�yZ�����[�o�[�z

�X�|���T�[�h�����N
���S�҂ł��ȒP�Ƀu���O�ցy�ڎ��@�\�z��ݒ肷����@���Љ�܂��B
�ǂ����l�̃u���O�Ȃǂ� �ڎ����\������Ă���L����ǂ���������Ǝv���܂��B
�ڎ��́A�ǂޑ��̃��[�U�[�ɋL�����������₷������ׂɐݒ肷��@�\�ł��B
�L����S���ǂ�ɁA������x���̕����̋L����ǂ݂����Ǝv�������ɍŏ�����L����ǂނ̂͑�ςł���ˁI
�������������ɗL���I�ȋ@�\�ƌ����܂��B
�{���̐ݒ���@�́AHTML��CSS��g�ݍ��킹�Đݒ肷��̂��W���I�ł����A����̓v���O���~���O�����ȕ��ł��ȒP��HTML�݂̂Őݒ�ł�����@��
�Љ�܂��B
���̋L���ŃV���~���[�V�����������Ǝv���܂��B
�悸�A�u���O�̋L����ɖڎ��pHTML�R�[�h���R�s�[���ē\��t���܂��B
�ڎ��pHTML�R�[�h���R�s�[���ău���O�ɐݒu������^�O�ƂȂ镶���� �s���N�A���_�[���C�� �̏��ɋL������B
�����͂̏ꍇ�A�y�ڎ��pHTML�R�[�h�R�s�y�ݒ�z�Ɛݒ肵�Ă��܂��B
����Ŗڎ��p��HTML�̐ݒ�͊����B
�����N�R�[�h���R�s�y���āA�ڎ�HTML�Ō��߂��^�O�̕����� �s���N�A���_�[���C�� �̏ꏊ�ɋL�����܂��B
���͂̃^�O�ɂȂ�̂ŁA�������镶�͂�\�ߌ��߂Ă����ƃ^�O�ݒ肪���₷���Ȃ�܂��B
HTML�R�[�h�ƃ����N�R�[�h�������N������ׂɔԒn��ݒ肵�܂��B
���̃u���O�Ő�������ƁA"ht"�ŔԒn�o�^���Ă܂��B
���o���^�O��������� "ht_1" "ht_2�ƌ����悤�ɔԒn�𑝂₵�đΉ��ł��܂��B
�ڎ��p��HTML�R�[�h�Ԓn�� "ht" �̕����͕K���#���ht�̑O�ɓ���ĉ������B
"#ht"�ƂȂ�܂��B
����́AHTML�R�[�h�ƃ����N�R�[�h����v������ׂ̋L���ƂȂ�̂ŖY�ꂸ�#������ĉ������B
���̕��@���g���AHTML��CSS�����ȕ��⏉�S�҂ł��ȒP�ɖڎ��ݒ肪�o����Ǝv���܂��B
���鑤���炷��ƁA�ڎ������������x�������������ȒP�Ɍ����o����̂ŁA�W�q�ɂ��q����₷���ł��B
�܂��ڎ��ݒ肳��Ă��Ȃ����́A�ȒP�ł��̂Ŏ����̃u���O�ɐݒ肵�Ă݉������B
�ڎ������Ńu���O�̎������������N�A�b�v���܂��B
CSS&HTML����₷����������{
�X�|���T�[�h�����N
�t�@���u���O�̕��͂�HTML�݂̂ň͂ݐ���g�����ȒP�ɐݒ肷����@
����(�u���O)��������ŁA�ǂ݂₷���╶���̋����Ȃǂ��l���������͂��쐬�������Ǝv���܂���ˁI
�ǂޑ����炵����ǂ݂₷���A���₷�����͂̕����Ō�܂œǂ�ł���鎖�������ł��B
�܂����l�̃u���O�Ȃǂ����āA���̃u���O�ǂ݂₷���I�J�b�R�C�C�I���Ċ�����ƍŌ�܂œǂ�ł��܂����̂ł��B
�����ŁAHTML�݂̂ŒN�ł��ȒP�ɑ����ł���͂ݐ��E�g�����Љ�����Ǝv���܂��B
�R�[�h�ɂ���border: 5px solid #99cc33�́A���̑����E����E���F��\���܂��B
���̑���
5px(��{�ݒ�)�̐�����ς���Ɛ��̑������ς��܂��B
���̎��
solid�����̃R�[�h��ʂ̐��R�[�h�ɕς���Ɛ��킪�ς��܂��B
���̐F
#99cc33�̕�����ʂ̐F�R�[�h�ɕύX����Ɛ��̐F���ς��܂��B
�R�[�h�ɂ���padding: 10px�́A���͓��̘͂g�Ђ�\���܂��B
�R�[�h�ɂ���border-radius: 1px�́A�g����4�p�̊ۂ݂�\���܂��B
�R�[�h�ɂ���background: #ffffff�́A�g�����̔w�i�F��\���܂��B
������Ƃ����H�v�Ńu���O�̌��h�����ǂ��Ȃ�܂��B
���D�݂ɍ��킹�Ĉ͂ݐ��̐F��w�i�F�Ȃǂ�ς��Ď��������̃I���W�i���u���O�������Ă݂ĉ������B
���� �͂ݐ����g�������͂������Č��܂��傤�I
�F�̕ύX�̓J���[�R�[�h�ꗗ���Q�l�Ɂ�����
http://www.netyasun.com/home/color.html
CSS&HTML����₷����������{
�X�|���T�[�h�����N
�t�@���u���O�̕��͂�HTML�̃R�[�h�݂̂Ńt�H���g�T�C�Y��F���ȒP�ɕύX������@
�傫��������F��ύX�������ꏊ�ɏ�LHTML�R�[�h��ݒu����B
�e�L�X�g�����ɕ����T�C�Y��F��ύX���������͂���͂��邾���ŊȒP�ɕύX�ł��܂��B
�u�ǂ܂��u���O�v�́A�͂Ăȃu���OPro
�t�H���g�T�C�Y��ύX����ɂ́H
HTML�R�[�h�ɂ��� font-size:10pt �����̐�����ς���Ε����T�C�Y���ύX����܂��B
10pt���W�����Ƃ��āA10pt��萔����傫������Ε������傫���Ȃ�A�t�ɏ���������Ε����͏������Ȃ�܂��B
�t�H���g�̐F��ύX����ɂ́H
HTML�R�[�h�ɂ��� color:black ������black�𑼂̃J���[�R�[�h�ɕς��鎖�ŕ����F���ȒP�ɕύX�ł��܂��B
���S�҂ł��ȒP�I�͂Ăȃu���OPro
���������ꂾ���Ńu���O�̌��h�����ǂ��Ȃ�܂��B
���D�݂ɍ��킹�ĕ����T�C�Y��F����ς��Ă݂ĉ������B
���� �����T�C�Y���J���[���g�������͂������Č��܂��傤�I
�F�̕ύX�̓J���[�R�[�h�ꗗ���Q�l�Ɂ�����
http://www.netyasun.com/home/color.html
CSS&HTML����₷����������{
�X�|���T�[�h�����N


�X�|���T�[�h�����N

�Ⴆ�A�u�R���[�Q���v��u�r�^�~���b�v�͂������u�n�C�h���L�m���U���́v�u�v���Z���^�v�Ȃǂ��z�����Ă��܂���B�����̒ᕪ�q�Z�p�Ȃǂ��p���Ă��܂���B
���i
550�~
(�ō�)���������A�萔�������A5����T�t��
|
|
|
2020�N06��06��
�j���̃��_�я���������펯�I�y�j����pZ�����[�o�[�z
�j�������⃀�_�я��������鎞��
���N�̉ẮA�Ǝv���Ă�l�͈����đ����Ďg���₷�� Z�����[�o�[����������

�Z���̖т��Ȃ�Ƃ��������I������5���őS�g���c���X�x�ɂȂ�Ƙb��I�yZ�����[�o�[�z
|
|
|
2020�N05��19��
���S�҂ł��y���ȒP�zHTML�݂̂Ńu���O�ɖڎ��ݒ�
���S�҂ł��ȒP�Ƀu���O�ցy�ڎ��@�\�z��ݒ肷����@���Љ�܂��B
�ǂ����l�̃u���O�Ȃǂ� �ڎ����\������Ă���L����ǂ���������Ǝv���܂��B
�ڎ��́A�ǂޑ��̃��[�U�[�ɋL�����������₷������ׂɐݒ肷��@�\�ł��B
�L����S���ǂ�ɁA������x���̕����̋L����ǂ݂����Ǝv�������ɍŏ�����L����ǂނ̂͑�ςł���ˁI
�������������ɗL���I�ȋ@�\�ƌ����܂��B
�{���̐ݒ���@�́AHTML��CSS��g�ݍ��킹�Đݒ肷��̂��W���I�ł����A����̓v���O���~���O�����ȕ��ł��ȒP��HTML�݂̂Őݒ�ł�����@��
�Љ�܂��B
���̋L���ŃV���~���[�V�����������Ǝv���܂��B
HTML�R�[�h�R�s�y �ݒ�
HTML�y�R�s�yOK�z
�y�ڎ��z
<a href="#ht"> �ڎ��pHTML�R�[�h�R�s�y�ݒ� </a>
<a href="#ht_1">�����N�R�[�h�R�s�y�ݒ�</a>
<a href="#ht_2">�ڎ��ɕK�v�ȔԒn�ݒ�</a>
<a href="#ht_3">�܂Ƃ�</a>
<a href="#ht"> �ڎ��pHTML�R�[�h�R�s�y�ݒ� </a>
<a href="#ht_1">�����N�R�[�h�R�s�y�ݒ�</a>
<a href="#ht_2">�ڎ��ɕK�v�ȔԒn�ݒ�</a>
<a href="#ht_3">�܂Ƃ�</a>
�悸�A�u���O�̋L����ɖڎ��pHTML�R�[�h���R�s�[���ē\��t���܂��B
�ڎ��pHTML�R�[�h���R�s�[���ău���O�ɐݒu������^�O�ƂȂ镶���� �s���N�A���_�[���C�� �̏��ɋL������B
�����͂̏ꍇ�A�y�ڎ��pHTML�R�[�h�R�s�y�ݒ�z�Ɛݒ肵�Ă��܂��B
����Ŗڎ��p��HTML�̐ݒ�͊����B
�����N�R�[�h�R�s�y�ݒ�
�����N�R�[�h�y�R�s�yOK�z
<h2 id="ht">�ڎ��pHTML�R�[�h�R�s�y�ݒ�</h2>
<h3 id="ht_1"> �����N�R�[�h�R�s�y�ݒ� </h3>
<h3 id="ht_2">�ڎ��ɕK�v�ȔԒn�ݒ�</h3>
<h3 id="ht_3">�܂Ƃ�</h3>
<h3 id="ht_1"> �����N�R�[�h�R�s�y�ݒ� </h3>
<h3 id="ht_2">�ڎ��ɕK�v�ȔԒn�ݒ�</h3>
<h3 id="ht_3">�܂Ƃ�</h3>
�����N�R�[�h���R�s�y���āA�ڎ�HTML�Ō��߂��^�O�̕����� �s���N�A���_�[���C�� �̏ꏊ�ɋL�����܂��B
���͂̃^�O�ɂȂ�̂ŁA�������镶�͂�\�ߌ��߂Ă����ƃ^�O�ݒ肪���₷���Ȃ�܂��B
�ڎ��ɕK�v�ȔԒn�ݒ�
HTML�R�[�h�ƃ����N�R�[�h�������N������ׂɔԒn��ݒ肵�܂��B
���̃u���O�Ő�������ƁA"ht"�ŔԒn�o�^���Ă܂��B
���o���^�O��������� "ht_1" "ht_2�ƌ����悤�ɔԒn�𑝂₵�đΉ��ł��܂��B
�������d�v�I
�ڎ��p��HTML�R�[�h�Ԓn�� "ht" �̕����͕K���#���ht�̑O�ɓ���ĉ������B
"#ht"�ƂȂ�܂��B
����́AHTML�R�[�h�ƃ����N�R�[�h����v������ׂ̋L���ƂȂ�̂ŖY�ꂸ�#������ĉ������B
�܂Ƃ�
���̕��@���g���AHTML��CSS�����ȕ��⏉�S�҂ł��ȒP�ɖڎ��ݒ肪�o����Ǝv���܂��B
���鑤���炷��ƁA�ڎ������������x�������������ȒP�Ɍ����o����̂ŁA�W�q�ɂ��q����₷���ł��B
�܂��ڎ��ݒ肳��Ă��Ȃ����́A�ȒP�ł��̂Ŏ����̃u���O�ɐݒ肵�Ă݉������B
�ڎ������Ńu���O�̎������������N�A�b�v���܂��B
CSS&HTML����₷����������{
|
|
|
2020�N05��17��
HTML�݂̂ň͂ݐ��E�g�����ȒP�ɐݒ肷����@�yA8.net�t�@���u���O�����ۑ��Łz
�t�@���u���O�̕��͂�HTML�݂̂ň͂ݐ���g�����ȒP�ɐݒ肷����@
����(�u���O)��������ŁA�ǂ݂₷���╶���̋����Ȃǂ��l���������͂��쐬�������Ǝv���܂���ˁI
�ǂޑ����炵����ǂ݂₷���A���₷�����͂̕����Ō�܂œǂ�ł���鎖�������ł��B
�܂����l�̃u���O�Ȃǂ����āA���̃u���O�ǂ݂₷���I�J�b�R�C�C�I���Ċ�����ƍŌ�܂œǂ�ł��܂����̂ł��B
�����ŁAHTML�݂̂ŒN�ł��ȒP�ɑ����ł���͂ݐ��E�g�����Љ�����Ǝv���܂��B
�͂ݐ�HTML�R�[�h�y�R�s�yOK�z
<div style="border: 5px solid #99cc33;
padding: 10px; border-radius: 0px;
background: #ffffff;">�����Ƀe�L�X�g����</div>
padding: 10px; border-radius: 0px;
background: #ffffff;">�����Ƀe�L�X�g����</div>
�͂ݐ����g����HTML�R�[�h�����̐���
���̃R�[�h�����@
�R�[�h�ɂ���border: 5px solid #99cc33�́A���̑����E����E���F��\���܂��B
���̑���
5px(��{�ݒ�)�̐�����ς���Ɛ��̑������ς��܂��B
1px�̐��̑���
3px�̐��̑���
5px�̐��̑���
8px�̐��̑���
10px�̐��̑���
���̎��
solid�����̃R�[�h��ʂ̐��R�[�h�ɕς���Ɛ��킪�ς��܂��B
�ysolid�z ������\���܂�(��{�ݒ�)
�ydotted�z �_����\���܂�
�ydashed�z�j����\���܂�
�ydouble�z ��d����\���܂�
�ygroove�z ���ڂ݂̂������\���܂�
�yridge�z ���N��������\���܂�
���̐F
#99cc33�̕�����ʂ̐F�R�[�h�ɕύX����Ɛ��̐F���ς��܂��B
���F(#000000)
�F(#0000ff)
�ΐF(#008000)
���F(#ffff00)
�s���N(#ff00ff)
�ԐF(#ff0000)
���̃R�[�h�����A
�R�[�h�ɂ���padding: 10px�́A���͓��̘͂g�Ђ�\���܂��B
10px�̘g��
15px�̘g��
20px�̘g��
���̃R�[�h�����B
�R�[�h�ɂ���border-radius: 1px�́A�g����4�p�̊ۂ݂�\���܂��B
1px�̊p�̊ۂ�
5px�̊p�̊ۂ�
10px�̊p�̊ۂ�
15px�̊p�̊ۂ�
���̃R�[�h�����C
�R�[�h�ɂ���background: #ffffff�́A�g�����̔w�i�F��\���܂��B
���̔w�i�F #ffffff
�O���[�̔w�i�F #dddddd
�������F�̔w�i�F #ffffcc
�I�����W�F�̔w�i�F #ffcc00
������Ƃ����H�v�Ńu���O�̌��h�����ǂ��Ȃ�܂��B
���D�݂ɍ��킹�Ĉ͂ݐ��̐F��w�i�F�Ȃǂ�ς��Ď��������̃I���W�i���u���O�������Ă݂ĉ������B
���� �͂ݐ����g�������͂������Č��܂��傤�I
�F�̕ύX�̓J���[�R�[�h�ꗗ���Q�l�Ɂ�����
http://www.netyasun.com/home/color.html
CSS&HTML����₷����������{
|
|
|
2020�N05��10��
HTML�݂̂Ńt�H���g�T�C�Y��F���ȒP�ɕύX������@�yA8.net�t�@���u���O�����ۑ��Łz
�t�@���u���O�̕��͂�HTML�̃R�[�h�݂̂Ńt�H���g�T�C�Y��F���ȒP�ɕύX������@
�t�H���gHTML�R�[�h�y�R�s�yOK�z
<divstyle="color:black; font-size:10pt;">�e�L�X�g</div>
�傫��������F��ύX�������ꏊ�ɏ�LHTML�R�[�h��ݒu����B
�e�L�X�g�����ɕ����T�C�Y��F��ύX���������͂���͂��邾���ŊȒP�ɕύX�ł��܂��B
�u�ǂ܂��u���O�v�́A�͂Ăȃu���OPro
�t�H���g�T�C�Y��ύX����ɂ́H
HTML�R�[�h�ɂ��� font-size:10pt �����̐�����ς���Ε����T�C�Y���ύX����܂��B
10pt���W�����Ƃ��āA10pt��萔����傫������Ε������傫���Ȃ�A�t�ɏ���������Ε����͏������Ȃ�܂��B
�����T�C�Y�ύX��
�t�H���g�T�C�Y5pt
�t�H���g�T�C�Y10pt
�t�H���g�T�C�Y15pt
�t�H���g�T�C�Y20pt
�t�H���g�T�C�Y25pt
�t�H���g�T�C�Y30pt
��L�̗l�ɁA�t�H���g�T�C�Y�̐�����ς��鎖�ŕ����T�C�Y�����R�ɕύX���鎖���ł��܂��B
�t�H���g�T�C�Y5pt
�e�L�X�g
�t�H���g�T�C�Y10pt
�e�L�X�g
�t�H���g�T�C�Y15pt
�e�L�X�g
�t�H���g�T�C�Y20pt
�e�L�X�g
�t�H���g�T�C�Y25pt
�e�L�X�g
�t�H���g�T�C�Y30pt
�e�L�X�g
��L�̗l�ɁA�t�H���g�T�C�Y�̐�����ς��鎖�ŕ����T�C�Y�����R�ɕύX���鎖���ł��܂��B
�t�H���g�̐F��ύX����ɂ́H
HTML�R�[�h�ɂ��� color:black ������black�𑼂̃J���[�R�[�h�ɕς��鎖�ŕ����F���ȒP�ɕύX�ł��܂��B
���S�҂ł��ȒP�I�͂Ăȃu���OPro
�J���[�����J���[�R�[�h�ύX��
�J���[�����J���[�R�[�h��ύX���邾���ł��D���ȐF�ɕύX�ł��܂��Bcolor:black �Ⴕ���� color:#000000�͐F�R�[�h�Ƃ��Ă͓��������ɂȂ�̂łǂ���ł��ݒ肷�鎖���ł��܂�
black ( #000000 )
red ( #FF0000 )
blue ( #0000FF )
green ( #008000)
yellow ( #FFFF00 )
�J���[�����J���[�R�[�h��ύX���邾���ł��D���ȐF�ɕύX�ł��܂��Bcolor:black �Ⴕ���� color:#000000�͐F�R�[�h�Ƃ��Ă͓��������ɂȂ�̂łǂ���ł��ݒ肷�鎖���ł��܂�
���p�F�����g��ƃJ���[�R�[�h�ύX��
������傫��������F��t�����苭�����������͂Ɏg���Č��ĉ������B
black ( #000000 )
red ( #FF0000 )
blue ( #0000FF )
green ( #008000 )
yellow ( #FFFF00 )
������傫��������F��t�����苭�����������͂Ɏg���Č��ĉ������B
���������ꂾ���Ńu���O�̌��h�����ǂ��Ȃ�܂��B
���D�݂ɍ��킹�ĕ����T�C�Y��F����ς��Ă݂ĉ������B
���� �����T�C�Y���J���[���g�������͂������Č��܂��傤�I
�F�̕ύX�̓J���[�R�[�h�ꗗ���Q�l�Ɂ�����
http://www.netyasun.com/home/color.html
CSS&HTML����₷����������{
|
|
|
2020�N05��09��
�E�I�b�`���C�t�V�������z500�~�œǂݕ���

�E�I�b�`���C�t�E���C�u�����[������
�y3�̃����b�g�z
�Ȃ��500�~��1��2700�~��
�N�ӂ܂œǂ߂Ă��܂��������I
�p���[�E�I�b�`�i850�~�j��^�C���M�A�i810�~�j�Ȃǂ̃��M�����[���ɉ����āA��含������1��1000�~�ȏ�ƍ��z�ȃ��[�r�[�g��@�B���r���v�N�ӁA����ɓ��ʊ��s��MOOK���ǂݕ���I
�N�ӂ܂œǂ߂Ă��܂��������I
�p���[�E�I�b�`�i850�~�j��^�C���M�A�i810�~�j�Ȃǂ̃��M�����[���ɉ����āA��含������1��1000�~�ȏ�ƍ��z�ȃ��[�r�[�g��@�B���r���v�N�ӁA����ɓ��ʊ��s��MOOK���ǂݕ���I
�ǂݕ���T�[�r�X������
�R���e���c���z�M
�p���[�E�I�b�`�Ȃǂ̃o�b�N�i���o�[�ɂ����Đl�C�̂��������W�L����A�ڃR�����ȂǁAAmazon�Ȃǂ̓d�q���X�ł͔̔�����Ȃ��E�I�b�`���C�t�E���C�u�����[�����̃R���e���c���y���߂܂��B
�R���e���c���z�M
�p���[�E�I�b�`�Ȃǂ̃o�b�N�i���o�[�ɂ����Đl�C�̂��������W�L����A�ڃR�����ȂǁAAmazon�Ȃǂ̓d�q���X�ł͔̔�����Ȃ��E�I�b�`���C�t�E���C�u�����[�����̃R���e���c���y���߂܂��B
�V���G�������łȂ�
�o�b�N�i���o�[��������
�ŐV���͎��Ŕ�������5����ɔz�M�B�܂��A�ߋ��Ɋ��s���ꂽ�o�b�N�i���o�[���ǂݕ���ɂȂ�܂��B
�o�b�N�i���o�[��������
�ŐV���͎��Ŕ�������5����ɔz�M�B�܂��A�ߋ��Ɋ��s���ꂽ�o�b�N�i���o�[���ǂݕ���ɂȂ�܂��B
5���Ԗ����ł�����!
�����v�������\���͂�����
�����v�������\���͂�����