2010年01月27日
続・楽天ぴたっとアドを記事中に入れてみた
先日、楽天ぴたっとアドを記事中に入れてみたのもっと簡単に載せる方法です
もちろんこれもファンブログ限定になります。ご了承ください。
さらに、スキンの種類によってテンプレートの記述が違うので
全ての方に当てはまる方法ではありません。
この方法では【改行を有効にする】にチェックが入っていても構いません。
もちろん、記事中の改行に<br>を入れることもありません。
なぜなら、コードは記事中に書かないからです。
今回は記事の一番下に広告を入れる方法です。
まずはファンブログの管理画面からスタイルの編集を開いてみてください。

すると、こういう画面になります

左側に【フリースキンの編集】というのがありますね。
今回、その中の【メイン】を書き換えます。
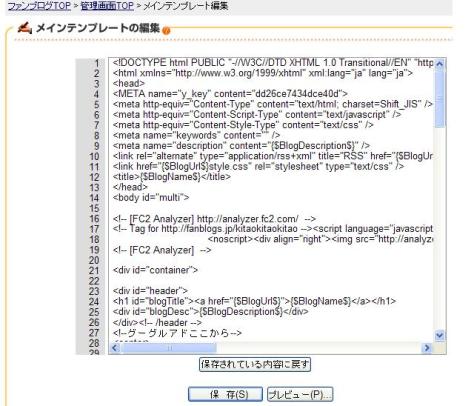
このような画面です。

この中を変える場合くれぐれも注意をしてください
できれば、この中身を全てコピーし、メモ帳などに保存しておいてください
この中の一文字でも欠けてしまう、または余計な文字が入ってしまうなどすると
ブログのレイアウトが崩れる、または最悪の場合ブログが表示されなくなる恐れがあるので注意してください。
いきなりですが完成です。

</BlogEntryIfExtended>と<div class="entryInfo">
の間に広告コードを挿入すれば終わりです。
コードの挿入が終われば、次に画面下のプレビューを押してみて表示を確認してください。
問題が無ければ【保存】を、もしおかしければ【保存されてる内容に戻す】を押してください
これで記事の一番下に楽天ぴたっとアドの広告、その下にランキングバナーが表示されます
ちなみに、<!--楽天ぴたっとアドここから-->と言う記述はコメントになります
ブログ上には反映されないので
<!--ここから-->
コード
<!--ここまで-->
と、こういう風にコメントで挟み込んでおけば後から見ても分かりやすくなり便利です
↓の評価ボタンを押してランキングをチェック!




もちろんこれもファンブログ限定になります。ご了承ください。
さらに、スキンの種類によってテンプレートの記述が違うので
全ての方に当てはまる方法ではありません。
この方法では【改行を有効にする】にチェックが入っていても構いません。
もちろん、記事中の改行に<br>を入れることもありません。
なぜなら、コードは記事中に書かないからです。
今回は記事の一番下に広告を入れる方法です。
まずはファンブログの管理画面からスタイルの編集を開いてみてください。
すると、こういう画面になります
左側に【フリースキンの編集】というのがありますね。
今回、その中の【メイン】を書き換えます。
このような画面です。
この中を変える場合くれぐれも注意をしてください
できれば、この中身を全てコピーし、メモ帳などに保存しておいてください
この中の一文字でも欠けてしまう、または余計な文字が入ってしまうなどすると
ブログのレイアウトが崩れる、または最悪の場合ブログが表示されなくなる恐れがあるので注意してください。
いきなりですが完成です。
</BlogEntryIfExtended>と<div class="entryInfo">
の間に広告コードを挿入すれば終わりです。
コードの挿入が終われば、次に画面下のプレビューを押してみて表示を確認してください。
問題が無ければ【保存】を、もしおかしければ【保存されてる内容に戻す】を押してください
これで記事の一番下に楽天ぴたっとアドの広告、その下にランキングバナーが表示されます
ちなみに、<!--楽天ぴたっとアドここから-->と言う記述はコメントになります
ブログ上には反映されないので
<!--ここから-->
コード
<!--ここまで-->
と、こういう風にコメントで挟み込んでおけば後から見ても分かりやすくなり便利です
↓の評価ボタンを押してランキングをチェック!






【楽天ぴたっとアドの最新記事】



















![ブログ専用アフィリエイト-Adgger[アドガー]- アフィリエイト](http://public.adgger.jp/adgger/bnr_adgger05.gif)
この記事へのコメント