2009年07月23日
楽天ぴたっとアドを記事中に入れてみた
いつも訪問&コメントありがとうございます。
ぐうたらあぼじでございます。
まず、楽天ぴたっとアドの2ティアが13名になりました。
本当にありがとうございます
ですが、どうやって広告を張るの??とか、こんなとこに広告を張りたい!!など
お気軽にコメントくださればブログ始めて3、4ヶ月なあぼじがやさしくお答えします。
では、本題に入ります。これはファンブログ限定になります、ご了承ください。
先日、隼人っちさんから記事の中に楽天ぴたっとアドを載せてるが
表示されないとコメントいただきました。
ソース(HTMLで書かれた中身です)を見てみると確かに記事の最後に楽天ぴたっとアドのコードが書かれてます。
そこで、自分のコードと見比べてみたら・・・・隼人っちさんのコードには改行タグの
が入ってました
隼人っちさんが自分で改行タグを入れたとは思えないので自分のブログで検証してみました。
すると、意外な事実が・・・
以下のように楽天ぴたっとアドのコードを記述します
<script type="text/javascript"><!--
ad_client = ;
ad_start_count = 1;
ad_end_count = 2;
ad_total = 2;
ad_format = "h234x44";
ad_width = 468;
ad_height = 44;
color_border = "FF9900";
color_bg = "FFFFCC";
color_link = "663300";
color_text = "660000";
color_url = "FF9900";
//--></script>
<script type="text/javascript"
src="http://grp04.ias.rakuten.co.jp/js/advertise.js">
</script>
ですが、表示されるソースはこうなりました。
<script type="text/javascript"><!--<br>
ad_client = ;<br>
ad_start_count = 1;<br>
ad_end_count = 2;<br>
ad_total = 2;<br>
ad_format = "h234x44";<br>
ad_width = 468;<br>
ad_height = 44;<br>
color_border = "FF9900";<br>
color_bg = "FFFFCC";<br>
color_link = "663300";<br>
color_text = "660000";<br>
color_url = "FF9900";<br>
//--></script><br>
<script type="text/javascript"<br>
src="http://grp04.ias.rakuten.co.jp/js/advertise.js"><br>
</script><br>
なんと全行に改行タグ
が挿入されてます
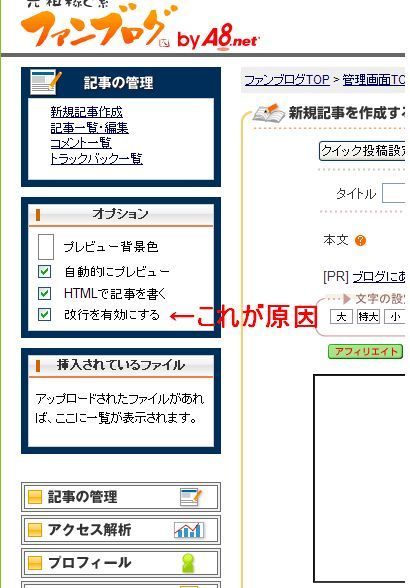
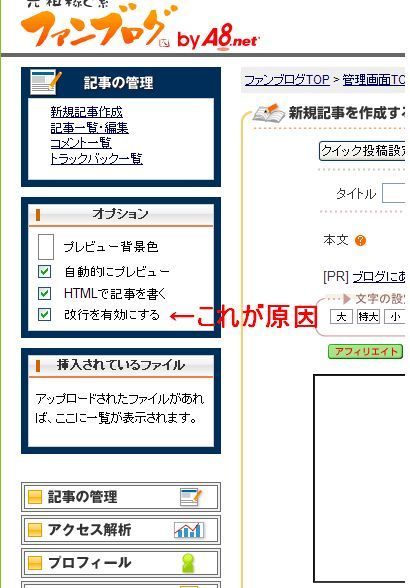
ここで、ぐうたらですが勘のいいあぼじはピン ときました
ときました
原因はこれだな・・・

そうです。この【改行を有効にする】のチェックを外せば広告が表示されました。
但し、記事作成中の下に表示されるプレビューの段階では表示されません
最後の保存をクリックした次の確認画面で表示されるようです。
あー、原因が分かって良かった。と、思いきやここに大きな落とし穴が・・・
なんと、自分で書いた記事の改行をしてくれないのです。
例えば以下のように記事を書いたとします。
あぼじはなかなかブログを更新しない
本当にぐうたらだ。
こんな風に記事を書いたとします。ここで【改行を有効にする】にチェックが入っていれば表示されてる通りになりますが【改行を有効にする】のチェックを外した場合以下のようになります。
あぼじはなかなかブログを更新しない本当にぐうたらだ。
このように自動的に改行をしてくれないので1行にまとめられてしまいます。
これを防ぐには自分で改行タグを入れて以下のように記述しなければいけません。
あぼじはなかなかブログを更新しない<br>
<br>
本当にぐうたらだ<br>
こんな感じでしょうか?
うーん、なんか面倒だねっていう方がほとんどでしょう。
ご心配なく。もっと簡単で楽ちんな方法があるのです。
次回の更新でその方法を書きたいと思います。
ぐうたらなあぼじの次回って・・・・

最後にこの記事が少しでも皆様のお役に立てればと思います。
↓の評価ボタンを押してランキングをチェック!




ぐうたらあぼじでございます。
まず、楽天ぴたっとアドの2ティアが13名になりました。
本当にありがとうございます
ですが、どうやって広告を張るの??とか、こんなとこに広告を張りたい!!など
お気軽にコメントくださればブログ始めて3、4ヶ月なあぼじがやさしくお答えします。
では、本題に入ります。これはファンブログ限定になります、ご了承ください。
先日、隼人っちさんから記事の中に楽天ぴたっとアドを載せてるが
表示されないとコメントいただきました。
ソース(HTMLで書かれた中身です)を見てみると確かに記事の最後に楽天ぴたっとアドのコードが書かれてます。
そこで、自分のコードと見比べてみたら・・・・隼人っちさんのコードには改行タグの
が入ってました
隼人っちさんが自分で改行タグを入れたとは思えないので自分のブログで検証してみました。
すると、意外な事実が・・・
以下のように楽天ぴたっとアドのコードを記述します
<script type="text/javascript"><!--
ad_client = ;
ad_start_count = 1;
ad_end_count = 2;
ad_total = 2;
ad_format = "h234x44";
ad_width = 468;
ad_height = 44;
color_border = "FF9900";
color_bg = "FFFFCC";
color_link = "663300";
color_text = "660000";
color_url = "FF9900";
//--></script>
<script type="text/javascript"
src="http://grp04.ias.rakuten.co.jp/js/advertise.js">
</script>
ですが、表示されるソースはこうなりました。
<script type="text/javascript"><!--<br>
ad_client = ;<br>
ad_start_count = 1;<br>
ad_end_count = 2;<br>
ad_total = 2;<br>
ad_format = "h234x44";<br>
ad_width = 468;<br>
ad_height = 44;<br>
color_border = "FF9900";<br>
color_bg = "FFFFCC";<br>
color_link = "663300";<br>
color_text = "660000";<br>
color_url = "FF9900";<br>
//--></script><br>
<script type="text/javascript"<br>
src="http://grp04.ias.rakuten.co.jp/js/advertise.js"><br>
</script><br>
なんと全行に改行タグ
が挿入されてます
ここで、ぐうたらですが勘のいいあぼじはピン
原因はこれだな・・・

(画像でかすぎた・・・)
そうです。この【改行を有効にする】のチェックを外せば広告が表示されました。
但し、記事作成中の下に表示されるプレビューの段階では表示されません
最後の保存をクリックした次の確認画面で表示されるようです。
あー、原因が分かって良かった。と、思いきやここに大きな落とし穴が・・・
なんと、自分で書いた記事の改行をしてくれないのです。
例えば以下のように記事を書いたとします。
あぼじはなかなかブログを更新しない
本当にぐうたらだ。
こんな風に記事を書いたとします。ここで【改行を有効にする】にチェックが入っていれば表示されてる通りになりますが【改行を有効にする】のチェックを外した場合以下のようになります。
あぼじはなかなかブログを更新しない本当にぐうたらだ。
このように自動的に改行をしてくれないので1行にまとめられてしまいます。
これを防ぐには自分で改行タグを入れて以下のように記述しなければいけません。
あぼじはなかなかブログを更新しない<br>
<br>
本当にぐうたらだ<br>
こんな感じでしょうか?
うーん、なんか面倒だねっていう方がほとんどでしょう。
ご心配なく。もっと簡単で楽ちんな方法があるのです。
次回の更新でその方法を書きたいと思います。
ぐうたらなあぼじの次回って・・・・

最後にこの記事が少しでも皆様のお役に立てればと思います。
↓の評価ボタンを押してランキングをチェック!






【楽天ぴたっとアドの最新記事】



















![ブログ専用アフィリエイト-Adgger[アドガー]- アフィリエイト](http://public.adgger.jp/adgger/bnr_adgger05.gif)
この記事へのコメント