2016年12月12日
6. Processing入門:簡単「 おみくじ 」プログラムを作ろう | アプリ開発会社の費用比較方法付き
キーワード:
Processingおみくじ
アプリ開発会社・企業に
ゲームなどのプログラミング作成してもらう際の
おおよその値段を知りたい場合
追記:2019年2月1日
ゲームなどのプログラミング作成してもらう際の
おおよその値段を知りたい場合
追記:2019年2月1日
検索エンジンでの表示状況をチェックしてみると、どういう理由かわかりませんが、おみくじ作成をしてもらうための値段に関しての検索ワードで、訪問してくださる方もいるようでした。2019年2月1日時点までの情報では
、上記の検索ワードの解決には、至らないと感じましたので、このサイトでできる範囲の情報をまとめさせていただきたいと思います。
Processingでのおみくじプログラミングを始める前に、簡単ではありますが、企業にアプリ作成してもらう際のおおよその値段に関する話題について触れておきます。
現在は、アプリ開発会社が多数あるようですので、これからプログラミングを依頼したい方にとっては、正直なところどこに頼んだらいいのかわからないのが実情ではないかと察します。
依頼者のお困りごととしては、
・出来るだけ開発費用などを抑えたい
・出来るだけ信頼のできる会社に頼みたい
などではないかと思いますが、現在は、ありがたいことに、このような依頼者のお悩みを解決すべく、複数のアプリ開発会社を一括で比較してくれるサービスがあります。
アプリ開発 一括.jp
は、iPhone・Androidなどのアプリ開発会社を比較してくれるサービスです。
使い方としては、
【ステップ1】
:開発を検討中のアプリにチェックします(例.ゲーム など)
【ステップ2】
:お問い合わせバナーをクリックします
【ステップ3】
:(対応可能企業が表示されます)
①お問い合わせ内容等を入力します
- 開発予算 ・導入予定時期・お問い合わせ詳細内容等
②お客様情報を入力し確定します。
- 会社名・屋号・個人等。
電話番号・メールアドレス等必要事項を入力します。
です。
比較・一括お問い合わせは、無料で行えるので、これからアプリ開発の検討中の企業の方にとっては、ありがたいサービスですね。
優良のアプリ開発業者から一括でお問い合わせ!
* 2019年2月時点
Processingで自分でおみくじプログラムを作ろう
今回の記事では、Processingで、
「 おみくじプログラム 」
を作成するための基本的プログラミングの内容をまとめておこうと思います。
「 数あるプログラミング言語・開発環境の中で、
なぜ、Processingでおみくじを作るの? 」
と疑問に思われる方もいるかもしれませんね。
その答えは、
「 Processing おみくじ 」
などのキーワードで検索してくださる方が、世の中にいるためです。
* 2016年12月時点
この記事を投稿する前までは、Processingを使っておみくじを作成する方法はまとめていませんでしたが、

:C言語おみくじプログラム・アプリの作り方入門講座 | Hello worldから(Xcode:Mac)
というコンテンツと、
:1. Processing入門 描画の基本
:2. Processing入門 変数の利用の基礎 int編
:3. Processing入門 年賀状作成の基礎
:4. Processing入門 2次元座標系の基本
:5. Processing入門 線の描画 line関数
などのコンテンツを作成していたこともあり、
キーワード
:processing おみくじ
というキーワードでこのウェブサイトを訪問してくださる方もいるようでした。
上記のような経緯もあり、今回ようやくProcessingを使って、おみくじプログラムを作るための入門的な内容のコンテンツを作ってみることにしましたので何かしらの学習の参考になることがありましたら幸いです。
Processingのプログラミング環境で2次元座標系の考え方について、まだ、よくわからない方は、以下の知識を頭の中で整理してみてください。
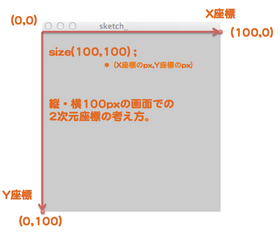
Processingの2次元座標系の基本(前提知識)

* イメージ画像はクリックすると拡大されます。
* 詳細は、
4. Processing入門 2次元座標系の基本
を参照下さい。
このイメージは、サイズが
縦(Y座標)、横(X座標)ともに100px
のスケッチ画像を表示させるプログラムを例にしています。
・スケッチ画像の左上端が、
座標(X,Y)で考えた際に「(0,0)」座標
・スケッチ画像の左下端が、「(0,100 )」座標
・スケッチ画像の右上端が、「(100,0)」座標
を示しています。
上記のような座標系の考え方を知っておくと、以下の動画の内容も理解しやすいのではないかと思います。
Processingで簡単「 おみくじ 」プログラミング作成
Processing入門(動画)
Processing入門(動画)
動画では、
・ ウィンドウサイズの変更
・ 日本語テキストの文字を表示
・ マウスクリック(mousePressed)時に結果を表示
・ 乱数(random)
・ if文・switch文
などを活用しながら簡単な、おみくじプログラムを作成しています。
【追記:2019年1月24日】
参考までに、このページの下部にPythonで簡単におみくじを作る方法を解説した動画も掲載しておきました。プログラミング学習などの参考になることがありましたら幸いです。
▲ この記事のトップへ
以下に、動画で使用している解説文などを掲載しておきますね。
Processingでのプログラミング学習にお役立てください。
Processingで「 おみくじ 」プログラム作成の工程例(要点)
1.「 ウィンドウのサイズ 」を決める。
2.「 ウィンドウにテキストを表示 」する。
3.「 ウィンドウをマウスでクリック時に結果を表示 」する。
▲ 「おみくじ」 チュートリアル動画へ
Processingで「 おみくじ 」プログラム作成の工程例(詳細)
1.「 ウィンドウのサイズ 」を決める
1.「 ウィンドウのサイズ 」を決める
1.「 ウィンドウのサイズ 」を決める。
**** サンプルコード(例) ****
void setup(){
size(420, 300);
}
**** サンプルコード 終わり****
[ ポイント解説 ]
:size(width - 横の幅, height - 縦の幅)
()内の数値を変えることでプログラムを実行時に
表示されるウィンドウの大きさを変えられます。
▲ 「おみくじ」 チュートリアル動画へ
Processingで「 おみくじ 」プログラム作成の工程例(詳細)
2.「 ウィンドウにテキストを表示 」する
2.「 ウィンドウにテキストを表示 」する
2.「 ウィンドウにテキストを表示 」する。
**** サンプルコード(例) ****
void setup(){
size(420, 300);
textFont(createFont("",12));
textSize(36);
}
void draw(){
text("画面をクリックしてね", 26, 30, 480, 100);
}
**** サンプルコード 終わり****
[ ポイント解説 ]
:Processingのバージョンや、OS(Mac、Windows)などの実行環境の
違いにより、プログラムを実行時の「 日本語の表示 」の可否について
は違いがあるのではないかと思います。
ここでは、
「 createFont("",12) 」
* サンプル内の数字の「 12 」は、文字サイズの指定です。
を利用し、OSの標準フォントを指定することで、日本語環境のOSで「 日本語の表示 」ができるようにしています。
:「 text("文字入力", 横の位置, 縦の位置, 横の幅, 縦の幅); 」
▲ 「おみくじ」 チュートリアル動画へ
Processingで「 おみくじ 」プログラム作成の工程例(詳細)
3.「 ウィンドウをマウスでクリック時に結果を表示 」する
3.「 ウィンドウをマウスでクリック時に結果を表示 」する
3.「 ウィンドウをマウスでクリック時に結果を表示 」する。
**** サンプルコード(例) ****
int i = int(random(0, 4));
・
・
・
if(mousePressed){
switch (i) {
case 0:
text("大吉 です!!", 180, 120, 480, 100);
break;
case 1:
text("中吉 です。", 180, 120, 480, 100);
break;
case 2:
text("吉 です。", 180, 120, 480, 100);
break;
default:
text("小吉 です。", 180, 120, 480, 100);
break;
}
}
**** サンプルコード 終わり****
[ ポイント解説 ]
:「 int i = int(random(0, 4)); 」
整数(int)の変数名を「 i 」とする。
乱数は「 0~4 」の範囲 [ random(最小値, 最大値) ] 。
:「 if(mousePressed) 」
ウィンドウ画面内にマウスを(左)クリックした際に反応。
: switch (i) {
case 0:
text("文字入力", 横の位置, 縦の位置, 横の幅, 縦の幅);
break;
case 1:
text("文字入力", 横の位置, 縦の位置, 横の幅, 縦の幅);
break;
case 2:
text("文字入力", 横の位置, 縦の位置, 横の幅, 縦の幅);
break;
default:
text("文字入力", 横の位置, 縦の位置, 横の幅, 縦の幅);
break;
}
乱数で返された「 i 」の数値が、
「 0(case 0:) 」「 1(case 1:) 」「 2(case 2:) 」「 3~4(default:) 」
の時に表示されるテキスト(文字入力)を指定します。
▲ 「おみくじ」 チュートリアル動画へ
Processingで「 おみくじ 」プログラム作成の工程例(詳細)
完成版サンプルコード(例)
完成版サンプルコード(例)
**** 完成版サンプルコード(例) ****
int i = int(random(0, 4));
void setup(){
size(420, 300);
textFont(createFont("",12));
textSize(36);
}
void draw(){
text("画面をクリックしてね", 26, 30, 480, 100);
if(mousePressed){
switch (i) {
case 0:
text("大吉 です!!", 180, 120, 480, 100);
break;
case 1:
text("中吉 です。", 180, 120, 480, 100);
break;
case 2:
text("吉 です。", 180, 120, 480, 100);
break;
default:
text("小吉 です。", 180, 120, 480, 100);
break;
}
}
}
**** サンプルコード 終わり****
▲ 「おみくじ」 チュートリアル動画へ
Processingで「 おみくじ 」プログラム作成)
~おわりに~
~おわりに~
今回は、Processingの開発環境を使って、入門的な内容の「 おみくじ 」をプログラミングしてみました。今回紹介させていただいたプログラムの記述方法は、あくまでも一例です。ご自身でもプログラムをいじってみて、どのように結果が出力されるのか試してみてくださいね。
Processingを使った「 おみくじ 」プログラムの例として、
・ ウィンドウをクリックする(mousePressed)などのイベント後に
「 コンソール 」に結果を表示させるプログラム。
・ 上記のようなイベント後に、
ウィンドウ上にイラストなどの画像を表示させるプログラム。
・ 上記のようなイベント後に、
音声を再生するプログラム。
など様々にアレンジできる可能性を秘めているのではないかと思います。
現在、Processingでプログラミングを学習中の方の中で、今回紹介させていただいたプログラムを改変するなどして、オリジナルの「 おみくじ 」プログラムを作り始めるきっかけになることがありましたら幸いです。
▲ 「おみくじ」 チュートリアル動画へ
以上です。
簡単なProcessingでのプログラム例ではありますが、Processing入門者のお役になることがありましたら嬉しいと思います。
その他にもPythonプログラミングでおみくじを作成する方法もYouTubeチャンネルで公開していますので参考までに掲載しておきますね。
【3行で簡単】Pythonおみくじゲームプログラムを作ろう
Google Colaboratory - Jupyterノートブック版(動画)
わずか3行でできます。
開発環境は、ウェブブラウザ上で無料で利用できるGoogle Colaboratory(Jupyterノートブック)です。
Google Colaboratoryの使い方は、こちらの動画で解説していますので、まだ使ったことのない方は、こちらの記事もご活用ください。
:【Google Colaboratory版】PythonでAIプログラミングの作り方入門講座(Hello World~じゃんけんAI乱数編)
続いて、ちょっと手の込んだおみくじプログラミングをしたい方はこちら
【16行で出来る】Pythonおみくじアプリ開発入門
anaconda - Jupyterノートブック版(動画)
開発環境は、anaconda(Jupyterノートブック)です。anacondaをパソコンにインストールして行う必要はありますが、わずか16行でできてしまいます。
by はじめてのコンピュータ・パソコン
プログラミング言語関連記事(一覧:Processing関連記事へ)
▲ この記事のトップへ
【このカテゴリーの最新記事】
-
no image
-
no image
-
no image
posted by HajimeteCPC at 16:33
| Processing入門











