2015年04月14日
Xcode(Mac)でSwift言語入門 Hello Worldプログラム
キーワード
:Xcodeの使い方 Macプログラミング
Swift言語 入門

2014年に
Appleアップル社から発表された
新言語のSwift(スイフト)言語を利用した
入門的な内容の記事を
このサイトで、
書かせていただきました。
*
の記事も書きましたので、必要に応じて参照ください。
今回の記事では、
Swift言語を利用して、
Xcodeの使い方の学習をするための
利便性を考えて、
上記の記事で作成した動画を
1つにまとめておきました。
Xcode(Mac)でSwift言語入門 Hello Worldプログラム (動画)
[ スポンサードリンク ]
スマートフォンアプリ向けの
CPIアドネットワーク
* CPI:Cost Per Install
アプリのインストールに対し、
成果報酬が発生する広告形態
アドクロップス
:アプリのインストール広告でかんたんに稼げる!
統合開発環境のXcodeを使って、
Xcode
iPhoneなどの
アプリ開発をしたいと思ってみたものの、
Xcodeを開いた後に、
その後
どのような手順をふめばいいのかわからず、
iOSシミュレータを起動して
プログラムを実行することが
できずに
理想と現実のギャップに
挫折感を味わい、
Xcodeを再度開くことをしなくなってしまう方も
中には
いらっしゃるかもしれません。
今回作成した動画では、
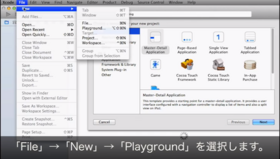
・Playground編
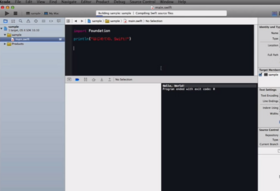
・Command Line Tool編
・iOSシミュレータ編
(storybordを利用したGUIプログラミングの基礎)
* GUI:graphical user interface グラフィカルユーザーインターフェース
のそれぞれの環境に対して、
Xcodeを起動した後の操作手順から、



Hello Worldなどの文字表示をさせるための
プログラミングの手順を解説しているので、
動画を確認していただきながら
Xcodeを操作することで、
文字表示をさせるプログラムについて、
理解をするきっかけになるのではないかと思います。
GUIプログラミングでは、
storyboardの機能を使い
iOSシミュレータ上に、
文字表示をできるように解説しています。
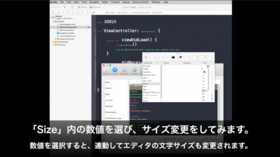
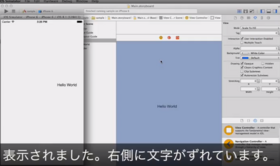
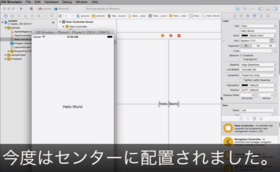
編集画面の、
「 Main.storyboard 」の
「 Interface Builder 」上に表示される
文字の表示される位置と、
実際に、
プログラムを実行させた際に、
iOSシミュレータで表示される文字の位置が
違う位置に表示されてしまうことに対する
対処方法も説明をしておきました。


何かしらの、
プログラミングを始めるきっかけや、
Xcodeを使ったSwift言語での
スマホなどのアプリ開発の学習を
はじめるための基礎作りのために
利用していただけると幸いです。
Swift言語を利用した、
iPhoneスマホアプリ開発などに関連する、
学習書籍も徐々に刊行されてきているようですので、
Swift言語でスマホアプリ開発する方法などについて、
さらに深めたい方がいましたら、
必要に応じて
の記事ページもご活用ください。
[ スポンサードリンク ]
by はじめてのコンピュータ・パソコン
▲ この記事のトップへ
タグ:Swift Xcodeプログラミング Macマック プログラミング Playground println関数 Swift | 文字表示 Xcode使い方 Mac playground playground Swift Xcode 入門 Swift言語 | Command Line Tool iOSシミュレーター Xcode | レイアウト調整(Auto Layout) iPhoneアプリ | SwiftでHelloWorld Swift programming language | Xcode入門 Xcode(Swift)文字表示の違い | Interface BuilderとiOSシミュレータ Xcode(Swift)修正方法 | Interface BuilderとiOSシミュレータ HelloWorld | Xcodeで動かし方 Mac | プログラミング
posted by HajimeteCPC at 16:49
| Xcodeプログラミング