皆さま、ブログ運営は順調でしょうか?
今日はスタッフ実践と題しまして、
ブログのヘッダ画像を変更する流れをご紹介したいと思います。
ノウハウコンテンツ内にも紹介記事がありますので、
合わせてご確認してみてください
>>ノウハウコンテンツの記事はこちら
それでは、実践した様子をご紹介します!
まずは画像を用意しよう
ヘッダ画像に設定したい画像を用意します。
ご自身で作成するか、無料画像サイトなどから
お好みの画像を用意しましょう。
サイズはおよそ幅1000pxくらいのものが理想です!
今回はこのような画像で実践してみます^^
↓ ↓ ↓

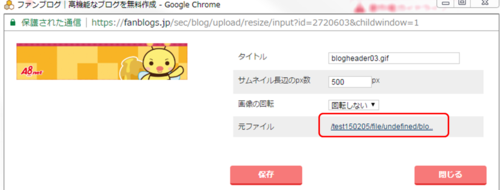
画像が用意できたら「画像管理」よりアップロードします。
ファイル一覧にアップロードされていることを確認し、ファイル名をクリック。
詳細がポップアップ画面で見れるので、元ファイル欄にあるURLをコピー(右クリック→コピー)します。

メモ帳などにURLを貼っておきましょう!あとで使用します。
画像をアップロードする際の注意!
●ブログ設定>アップロード時リサイズ
上記欄に1000px以下で設定している場合は1000pxの画像を用意しても、リサイズされてしまいます。
予め、1000pxに設定しておくとよいです^^
●ブログ設定>アップロード時リサイズ
上記欄に1000px以下で設定している場合は1000pxの画像を用意しても、リサイズされてしまいます。
予め、1000pxに設定しておくとよいです^^
CSSより設定しよう
デザイン>CSSの編集 を開きます。
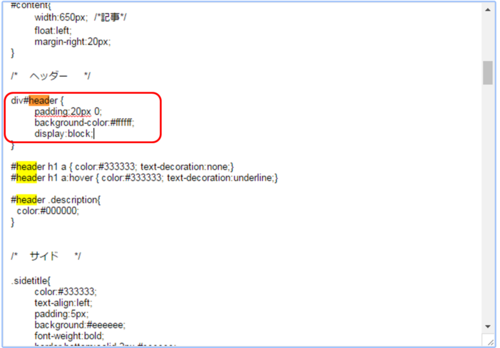
ヘッダの内容が書いてる箇所を探します。
【div#header】という箇所を見つけましょう!

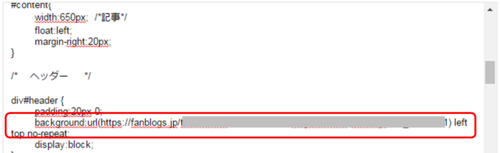
「background〜」と書いてある箇所に下記ソースを置きます。
↓ ↓ ↓ ↓
background:url(画像のURL) left top no-repeat;
(画像のURL)の()の中を先ほどコピーしておいた
画像のURLに書き換えます。

あとはプレビューを見ながら画像の幅や高さなどを
タグを入れて調整しましょう!
hight/padding/margin/widthなど、
タグは調べると詳しい設定の仕方が
様々なページで紹介されているので参考にしてみてください。
今回はこのようなタグの設定になっています。
↓ ↓ ↓
こんな感じにトップを設定しました^^
CSSを編集する前に注意!
もし、間違えてしまった時や、やっぱり前のデザインに戻したいってなった時を想定して、
CSSを開いた時にバックアップをとっておくとよいです!!
メモ帳などに貼りつけておいてください^^
ファンブログではテンプレートをいくつか用意しており、
随時追加していく予定です。
その中でも、ヘッダにお好みの画像を設定できたら
もっとオリジナリティ溢れる素敵なブログになりますよね♡
是非、実践してみてください〜!
皆さまの素敵なブログを拝見できることを楽しみにしています
今後ともファンブログをよろしくお願いいたします。
【このカテゴリーの最新記事】
-
no image