おはようございます、こんにちは、こんばんは、コーヒー好き見習いプログラマーのアキラです。今日は、前々から開発していたアプリが完成しましたので、その報告と機能などの紹介をしようと思います。
開発期間1年以上の初アプリが完成!
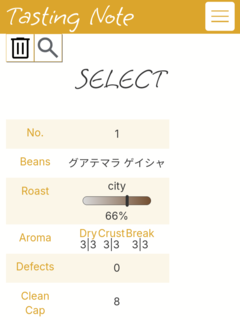
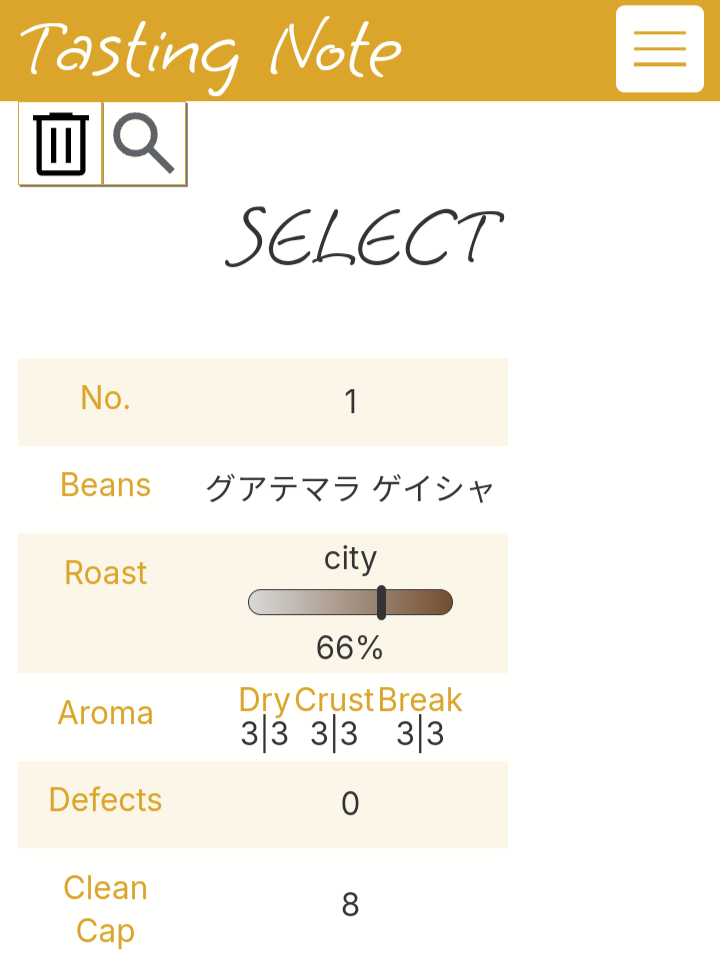
開発したアプリの名前は『TastingNote』、このアプリはコーヒー豆の状態の良し悪しを決めるときに行う”Tasting”を記録するアプリになります。
僕みたいなアマチュアなコーヒー好きはあまり行わないですが、コーヒーの問屋や販売などをしたりするプロの人達が必ず行うであろう”Tasting”に目をつけたアプリになります。なので、とてもニッチな方たちに向けたアプリになります。
説明は、ともかくとりあえずアプリのURLを載せますので、一度ご覧になってください。ログイン・ログアウト/アカウント登録・削除などをつけてますので、気にせず使用できるのおもいます。
お知らせ
色々と諸事情により、開発アプリを使えなくしています。現在は、消去しています。
それでも、登録したりするのが嫌な人がいらっしゃると思いますので、お試しで使用する方は以下をアドレスとパスワードをお使いください。
- アドレス:sample@gmail.com
- パスワード:1111
次に、使用したフレームワークなどの説明いたします。
- フレームワーク:Next.js(Reactベースのフレームワーク)
- データベース:MongoDB Atlas
- ホスティング先:Netlify
- 言語:JavaScript・Node.js
正直、こういう時どういうことを紹介すればよいかわからないので、簡易的な機能紹介になりました。慣れた人なら、もっとうまく書けるかもしれませんね。
開発期間は、構想の段階からなら1年半近く、デザインの段階からなら1年とかかっています。以前にもアプリが完成したといっていましたが、そのときのアプリと今回のアプリは同じで、そんなに大きく変わっていません。多少のスタイル変更などはしています。変わった点は、中身です。
前回、完成したと言ったときは、『Next.js』のPagesRouterを使用していまして、今回のアプリは、同じ『Next.js』のAppRouterに切り替えています。変更した理由は、将来的なことを踏まえると『Next.js』の最新機能で作成していたほうが後々に便利だろうと考えた結果になります。それと、公式でも新しく『Next.js』を覚えるならAppRouterからという文言を見かけたというのも理由です。
先ほどから完成とは言っていますが、この完成とは僕の考えている完成という”ライン”を超えたから完成と一応いっているだけで、実は色々と付けたい機能などもあります。
僕的には、ようやく土台ができたなという感じで、ようやく色々と開発が出来そうです。SNS認証システム、印刷機能、ワードやエクセルの変換などとまだまだ出てきますが、今日はやめときます。とりあえず、次は、SNS認証システムの構築と追加ですかね。前々から思っていた通りに作れず後回しにしていた機能なので、次はこれに取り掛かりたいと思います。今日はこの辺で、ぜひ開発したアプリ『TastingNote』見てくださるとうれしいです。
では、またね。
アプリとお試し用向けのアドレスとパスワード
- 『TastingNote』
- アドレス:sample@gmail.com
- パスワード:1111