Seesaaブログではコメントを投稿しても、名前やメールアドレス、ホームページアドレスなどを
保存してくれません。
コメントするたびに毎回入力するのが面倒なのでcookieで保存するスクリプトを書きました。
サイドバーにソースを貼り付けるだけで使えます。
現在、このスクリプトは、ブログ「手芸部」で稼動中です。
ソースコード
このスクリプトを書く際、とほほのCookie入門を参考にさせていただきました。
<script type="text/javascript">
(function(days){
var data={
'name':['name',null],
'email':['email',null],
'url':['url',null]
};
var sep='; ';
var add=function(elem,event,func,useCapture){
if(elem.addEventListener){
elem.addEventListener(event,func,useCapture);
}else if(elem.attachEvent){
elem.attachEvent('on'+event,func);
}
};
var setCookie=function(){
var date=new Date();
date.setTime(date.getTime()+(1000*60*60*24*days));
var name=data.name[1]?encodeURI(data.name[1].value):'';
var email=data.email[1]?encodeURI(data.email[1].value):'';
var url=data.url[1]?encodeURI(data.url[1].value):'';
var expires=sep+'expires='+date.toGMTString()+sep;
document.cookie=data.name[0]+'='+name+expires;
document.cookie=data.email[0]+'='+email+expires;
document.cookie=data.url[0]+'='+url+expires;
};
var getCookie=function(){
var cookie=document.cookie.split(sep);
var elem=[data.name,data.email,data.url];
var count=0;
for(var i=0;i<cookie.length;i++){
var array=cookie[i].split('=');
for(var j=0;j<elem.length;j++){
if(array[0]==elem[j][0]&&elem[j][1]){
elem[j][1].value=array[1]?decodeURI(array[1]):'';
if(++count==3){return;}
break;
}
}
}
};
var getForm=function(){
var div=document.getElementById('comments');
if(!div){return;}
var form=div.getElementsByTagName('FORM');
if(form.length!=1){return;}
var input=form[0].getElementsByTagName('INPUT');
if(input.length<5){return;}
for(var i=0;i<input.length;i++){
if(input[i].name=='article_child__writer'){
data.name[1]=input[i];
}else if(input[i].name=='article_child__email'){
data.email[1]=input[i];
}else if(input[i].name=='article_child__homepage'){
data.url[1]=input[i];
}else if(input[i].type=='submit'){
add(input[i],'click',setCookie,false);
}
}
getCookie();
};
add(window,'load',getForm,false);
})(30);
</script>クッキーの有効期間は30日にしています。日数を変更するなら、ソースの最後にある
カッコに囲まれた30の半角数字を変更してください。
設置方法
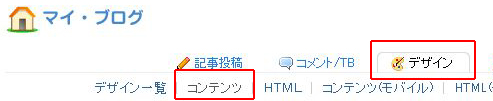
Seesaaブログの管理ページでデザインタブからコンテンツを選択します。

![]()
開いた画面の左側から「自由形式」を選択。
右側の画面のどこにでもいいので、貼り付けます。
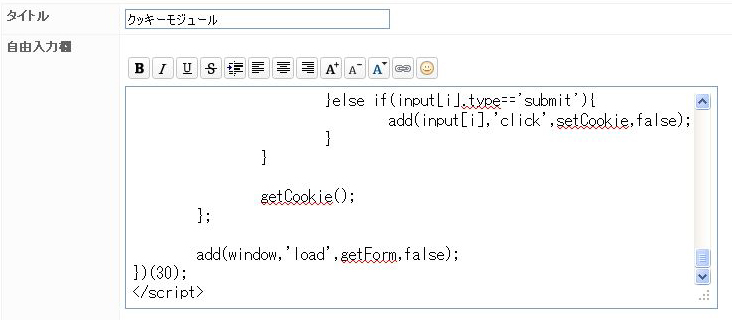
貼り付けた「自由形式」の文字をクリックすると、編集画面が開きます。
タイトルは何でも構いませんが「クッキーモジュール」としました。
自由入力欄にソースをそのまま貼り付けます。

ソースを貼り付けたら「保存する」をクリック。
保存できたら、右上の丸で囲まれた×印を押して、画面を閉じます。

さらに、残った画面の下にある「設定を反映する」を
クリックします。
これで終了しても大丈夫ですが、このスクリプトを使うのは、コメント欄のあるページだけです。
そこで、コメント欄のある「記事ページ」にだけスクリプトが書き込まれるように、次のようにします。
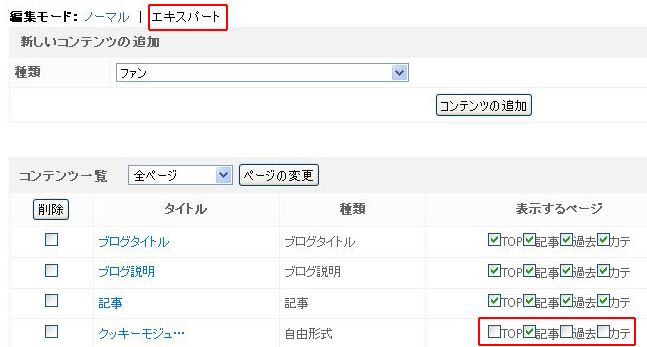
画面左上「編集モード」から、エキスパートを選択。
先ほど名前をつけた「クッキーモジュール」の「表示するページ」を記事だけ選択して保存。
以上で完全に設置完了です。これで、クッキーは有効になっています。

使用条件
使用、改変は自由ですが、使う際はコメント欄にその旨書き残してください。
需要があるかどうかが知りたいだけなので、URLなくても結構です。(あればうれしいですが)
再配布、転載はおやめください。